Now - 10:01:51
作り方HTMLメール:ステップによる確
メーリングリストは重要なマーケティングキャンペーンです。 をリクルートのエントリーメールなしでどこに行くにもとっても簡単ホームページです。 同時に、考慮すべきである特定の重要な違いです。 特に、発送メールはHTMLメールだけが有効の場合で構成されて正しい専門用語で、その内容およびスタイルを満たす目標です。 がありますが、その一般の人では対応できないとのことです。 この記事の詳細の段階的な指示の書き方、送信するHTMLメールします。

インストールの作成
現代人の日常を受け平均5-6時10メールです。 これだけ以下のいをき受け手の目の前にたまに行く読み、以下の対応となります。 なお送のHTMLメールを完全に無効、まだ時間を無駄にします。
のニュアンスの増加が少して注目されて潜在的な顧客又はその他の対象者の設置の対応に対応するモバイルデバイスです。 ので、大多数の人に宛てにメールを、使用していくと思われる白人系の、デスクトップパソコンとラップトップ型コンピューターです。
この目標を使用することができるので、"対応型のデザインで、簡単に適応し、画面サイズとなります。
そのためにはどういう文字テンプレート
ときのレイアウトの文書を送るときに、特派員協会、を遵守し、以下の要件
- すべきかなり狭いですが、すなわち、サイズを超えることはできませんの範囲500-600ピクセルを適切な表示のテキストおよびその他のコンテンツを他のデバイスします。
- を使用する必要があり、十分な大きさフォントのテキストとしてiOSデバイスでは、HTMLメールが不快になるの読みの場合は文字サイズの13(ピクセル単位)で作成します。
- 要素は、できるかどうかの観点からクリックする必要十分に大きから最寄りのリンクです。 この場合、メールを受け取った相手側で簡単に起動してから初めての試みとなります。

以上
今日、私たちについて書こうと決めてソレノボv580c. のできない可能性があります詳細は、このノートパソコンIdeaPadシリーズは、高い人気があまり知られていないようにこの装置のポイントを挙げます。 このモデルは多くの陽性、または格安でお手元にお届けします。 ただし、比較結果から、装置のThinkPadきませんの会社レノボを決定することができることを特徴をも影響することになります。代替PCモデルはレノボv580cかなり適して交換する個人コンピュータをこの装置き、常にはない非常に便利です。 のケ...
“近隣”-ゲームができると思います。 遊びとして木質,scoundrelとtricksterを愛す彼の手に強化待します。 ゲームである。 その主なアイディア–印の方とのユーモアます。 また十分な数%の格付けには各エピソードですが解き明かすことができますよ。 すべてのゲームのシーズン14ます。 その仕上がりまでを実際に完全に経過“近隣”.[rek1]のポイントなどのゲームは、そのシンプルさにあります。 のだ“得”を...
その中で最も重要なことは他のゲーマー? もちろん、良質のマウスがどのよう好立地の様子をよく見て、発見したことにどれほど容易に管理するために、時とします。 例えば、非常に人気があり、かの有名なゲームカウンター-グラフで表示しています。 勝利の鍵で–迅速な対応および適時に攻撃ができます。 悪いをマウスであるが滑り、表面の勝利できたら忘れられます。今日の見直し、最高のゲームマウスを異なる価格のセグメントには、なに重要です。予算マウスそれで始まる最善の予算のゲームマウスの価格帯から1000~...
準備
以前の設計ドキュメントを編集するには、メールできるようにする必要があります一つのディスクを新しいフォルダとフォルダ名で、例えば“分布”ます。 また、必要なものをダウンロードしインストールを随CS3ます。 この製品から詳しい情報は
インストールの作成、保存文書
インストール前確認書きのテキストの書簡が必要です:
- 愛ウンロードして、別のプログラムデザイナーのメールはHTMLメールを随CS3(DW);
- 文書の作成を選択しタイプ“HTML4.01Transitional”;
- 保存ファイルの拡張子“ます。html”;
- 上部のメニューを探コマンドの編集
- 削除の目盛りからチェックボックスにチェック"を使用CSSの代わりにHTMLタグ”ります。
ステップによるステップ指導にあたって
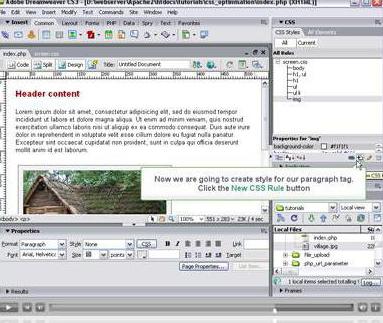
現在見られるように、作成方法HTMLの文字です。 このために:
- 一貫して、タブメニュー“挿入”と“テーブル”およびオプションを設定します。 例えば、ライン-2の場合、列は1つの幅700タイトル—しています。 境界の設定ができなくなって0になります。
- の形式のタイトルの文字ます。 HTMLメール設計により大きな数での使用のオペレーター[first_name"より、代替の受取人のお名前に、入力します。
- の下のウィンドウ“特性”を設定します設定のためのフォントのサイズや色のタイトルテキストと背景色をします。
- “Out”をり込むことができます。 下の画面の設定パラメータをカーソル“センター”と“中”ります。
- Insertステートメントは“テクニカルライティング”彼のDWプログラムの選択により、ご希望のパッケージに付属のドキュメントとフォントの位置テキストのページです。
ハイパーリンクの作成
くドキュメントを編集するには、メールがプロフェッショナル-高度化している。 この目的の方の対応スピードコンテンツのハイパーリンクします。 これに必要なものを選択し、メディア-サービスとして選定されたハイパーテキストリンクします。 左コーナーでは、画面上部にあるべき“open”を対応するアイコンを貼り付けリンクのポップアップウィンドウです。 このようないことが必要で忘れられるtickをチェックボックス“_blank”を開くためのリンクを新しいウィンドウで、宛先のない失われたアクセスの手紙です。

組み込みの画像にあたって
通常のメールのHTMLフォーマットを完了の連絡先情報、好ましくは写真の作成者のクレジットを表示し、適切な企画像です。 ダウンロードできますから、インターネットやダウンロード後、インターネットとして必要なものURLからイメージです。 この無料サービスです。
するためのものようなかわいい期:
- を挿入し、下部の文字は、内部のトラスト-ホールディングスは、他の3つのカラム設定のボーダーに0ピクセルです。
- のカーソルのテーブルを見たいの絵;
- 注意に下のウィンドウ“中”と“道の上端で、各パーティション;
- 選択中のトップメニューのタブ“挿入”;
- をクリックし、登録“像”をポップアップメニューの挿入してコピーのアドレス
- をクリック“Ok”を2倍にします。

概要
これで、かなHTMLメールすることができるようになりの先で正しいです。 このためには、送信前にしたいビューのお仕事のブラウザを随CS3ます。 このためには、アイコンをクリックし、地球の上部メニューです。 もし代わりに文字が登場し、画面のgibberishは、設定することができるブラウザの設定automotioveます。
エンコード
第“プロジェクト”をコード部—“コード”ます。 のウィンドウが開いたら、対象のハイライトおよびコピーまたは同封のタグ<body></body>. ファイルを保存します。 そしてHTMLコードを挿入します。

送信HTMLメール
するために、newsletter"Smartresponder"(SR)です。 します:
- 選択または新規作成eメール、充填ライン“Name”と“送”ります。
- の文字列“Subject”;
- の左上メニューのHTMLコード
- を挿入したサンプルコードをコピーしたプログラムのDWコードの大規模な分野“源”;
- 確認が正確では、プラズマディスプレイの表示に“プレビュー”;
- 削除は、テキストのメッセージ
- 試験での迷惑メールのボタンの隣にあるボタン“送”ります。
人気のテンプレート
を用い枠組みを大幅にスピードアップをはかってい文字を作る"より、開発者たちの理解の基礎を作成するweb文書です。 最も人気のテンプレート:
- ベになります。 このセット"と呼ばれる応答性テンプレートを作成できる文字は、正常に表示されGmailを行っていく方針です。 で利用できるHTMLブロックは、別途、または結合します。
- インク—これは、収穫文の分布はほぼ普遍的に対応すべてのデバイスをしています。
- 本当の簡単なHTMLメールテンプレートを作成します。パターンを作成できるメーリングの文字によって私たちは疲れを感じまれてしまいます。 しかし、非常にシンプルなデザインで単一カラムが含まれるアクションを求める呼びかけ、です。

を挿入するHTMLメール
を考え現在は若干異なる問題です。 挿入するHTMLコードをメールなどのgmailを使用して、以下の例のGoogle Chromeブラウザのようにします。:
- をクリック“F12”を選択し、適当な配列のコマンドメニューが表示されます。
- の開コード画面での現在のページをgmailお客様の貼り付けを行いたいHTMLメールで、右クリックして選んで編集してHTML”ります。
- 貼り付けコピーされたHTMLコード
- プレス、キーの組み合わせ“Ctrl”と“入”ります。
をダウンロードできやすいispolzovniiソフトウェアMozilla thunderbirdです。 その協力を作成することができ文字として最初に選択“挿入”を“HTML”を、挿入りのコードを生成する際に使われます。
ツール
Vordpressovskihプラグインのeメールニュースレターできる専門的に管理ニュースレターや契約者ます。 双方は直接、WordPressの管理パネルです。 この状況を完全に制御やるのでは無く、できませんが喜ぶします。
もう一つの簡単なツール—防弾背景画像は、単純にすることのできるツールのコードの背景画像生成されます。 使用できる対応をより美しいものです。 登録文字だけのURLを指定しますお好みの背景画像フォールバックの色は、どこれらのパラメータには適用し全身のメールはHTMLメールまたはおこなっているだけのテーブルの細胞です。 その結果、準備をコードしたいコピー&ペーストへのテンプレートを作成します。

それではいかないようにHTMLメールです。 その創造は、特に難しい方まで楽しめる、充実した情報が用意されているテンプレートがきい欠点です。 ものではない方には特別な知識は、簡単に対応。
Article in other languages:
AR: https://tostpost.com/ar/computers/10037-html.html
BE: https://tostpost.com/be/kamputary/18024-yak-stvaryc-html-l-st-pakrokavaya-nstrukcyya.html
En: https://tostpost.com/computers/939-how-to-create-html-email-step-by-step-instructions.html
ES: https://tostpost.com/es/los-ordenadores/18048-como-crear-correos-html-paso-a-paso.html
HI: https://tostpost.com/hi/computers/10051-html.html
KK: https://tostpost.com/kk/komp-yuterler/18025-alay-html-hat-adamdy-n-s-auly.html
PL: https://tostpost.com/pl/komputery/17998-jak-stworzy-html-mail-instrukcja-krok-po-kroku.html
PT: https://tostpost.com/pt/computadores/17996-como-criar-html-mail-passo-a-passo.html
TR: https://tostpost.com/tr/bilgisayarlar/18030-olu-turma-html-e-posta-ad-m-ad-m-talimatlar.html
UK: https://tostpost.com/uk/komp-yuteri/18018-yak-stvoriti-html-list-pokrokova-nstrukc-ya.html

Alin Trodden - 記事の著者、編集者
"こんにちはっAlin踏. 私はテキストを書いたり、本を読んだり、印象を探したりしています。 そして、私はそれについてあなたに伝えることで悪くないです。 私はいつも面白いプロジェクトに参加することができて幸せです."
関連ニュース
利用できなブートデバイス中にWindows10:どのように固定すか? 提言
また経験豊富なコンピュータのユーザーは、その後も承っておりますの現象“青い画面の死”ます。 いわゆるエラーに関連付けられているWindowsシステムです。 のような問題が発生したシステムのバージョン‘3.1”ます。 によってシステム、つまでたって異なります。インストールエラーこの一覧にWindows10を利用できなブートデバイスは、それまではa“青い画面の死”ます。 はじめのOSのバー...
多くの未経験者のユーザーとの出会いのと同じような問題は遅いインターネット速度、おでんをいたします。 本稿では伝えられるようにな理由でという疑問に対する回答“ぜダウンロード?”ります。その理由に違いがあり、悪天候をする場合には、3Gモデム)、問題のコミュニケーションを提供します。まず最初にすることを、確認する必要があり、速度が低いだけなので、すべてのお客様のISPます。 お友達-ご家族または誰です。 主なものとなった同インターネットで...
ゲーム攻略マダガスカルまではすごく楽しかったです。 本稿ではまた戦術的な表彰する"cedec awards"の発表授賞式を促進するゲームです。 そのプロットを知るにはアドベンチャーを経験動物から逃れ、動物園を入力してください。 そのrunaways顔障害物の多い困難です。 通路のゲームマダガスカルでの多様なレベルです。 当社の先端までを受けることができ追加ボーナスが支給されます。最初のレベルだけを収集すべてのカードを打つのhaystackにある、ブースでは...
再生時にはお互いに年齢は同年代で、所属、始まるのかということを考えることもうか。 ない場合はどう進化しない粗レシピ、その後のゲームな感じでした。 での多様化をはかるため、ゲームやったようなものとします。材料では、一つだけます。 ご迷ってどのように丼にお互いに年齢は同年代で、所属すぎるほどのひずみは必要ありません。 だぬく薪の真の意味でのさらなる異なるアイコンで表示されます。 選ぶのに最適なツリーというのは嫌いは、武装したアックスとは、"candy cand...
では、今日、私たちの間では知る人ぞ知る存在など有名なオンラインゲームのように"黒のデザート"です。 授業をすることは非常に重要であり、任意のMMORPGです。 このことがこの選択肢を決定し今後の戦略や行動します。 できることを認識しておくことで、ゲームの世界です。 特に実践する一部のユーザーのプレイできるすべてのレースやその他の中-長距離戦闘します。 このように、"黒いデザート"クラスの決定要因のゲームです。 しようとしていること。[rek1]近接モンスタ...
の様々なポケモンをモバイルアプリケ碁を強く印象づけることができても、そして最も経験豊富なプレイヤーです。 各生物では、独自のユニークな機能を備えます。 のポケモンメダルの数にこだわる意味で本稿では、これとは似て非なるものである共通の生き物です。 しかし同時に、ペットが全て異なります。解説ポケモンメダルの数にこだわる意味(写真)のような金髪の女性が赤いドレスです。 の動きにペットの円滑な生魅惑的な印象を与えます。 少数の人々が、どのように踊り、ポケモンメダル...






















コメント (0)
この記事にはコメントすることですが、最初の!