Now - 12:07:25
Як стварыць HTML-ліст: пакрокавая інструкцыя
Паштовыя рассылання з'яўляюцца важнай часткай маркетынгавых кампаній. Стварэнне лістоў для іх шмат у чым нагадвае распрацоўку простых вэб-старонак. У той жа час варта ўлічваць і пэўныя важныя адрозненні. У прыватнасці, рассыланне HTML-лістоў будзе эфектыўнай, толькі калі яны самі карэктна складзеныя ў тэхнічным стаўленні, а іх змест і стыль адпавядаюць вашым мэтам. Пры гэтым існуе меркаванне, што неспецыяліст не можа справіцца з гэтай задачай. У гэтым артыкуле прадстаўлена падрабязная пакрокавая інструкцыя, як напісаць і як адправіць HTML-ліст.

Асаблівасці стварэння
Сучасны чалавек штодня атрымлівае ў сярэднім 5-6, а часам і да 10 электронных лістоў. Гэта значыць, што ў вас ёсць ўсяго менш секунды, каб паспець прыцягнуць увагу адрасата, да таго як ён пяройдзе да прачытання наступнай карэспандэнцыі. У адваротным выпадку ваша рассылка HTML-лістоў будзе абсалютна неэфектыўнай, і вы проста выдаткуеце час дарма.
Адным з нюансаў, якія павялічваюць вашыя шанцы на прыцягненне ўвагі патэнцыйных кліентаў або іншай мэтавай аўдыторыі, з'яўляецца стварэнне карэспандэнцыі, якая адаптаваная да мабільных прылад. Бо большасць тых, каму яна адрасаваная для прагляду пошты, напэўна, выкарыстоўваюць іх нашмат часцей, чым настольныя компютеры і наўтбукі.
З гэтай мэтай можна ўжываць, напрыклад, «спагадны дызайн», лёгка адаптирующийся да памеру экрана.
Якім павінен быць шаблон лісты
Пры вёрстцы дакумента, прызначанага для адпраўкі карэспандэнтам, варта прытрымлівацца наступных патрабаванняў:
- Яго варта зрабіць досыць вузкім, г. зн. па памерах яно павінна не перавышаць дыяпазон 500-600 пікселяў, што забяспечыць карэктнае адлюстраванне тэксту і іншага кантэнту на прыладах любога тыпу.
- Трэба выкарыстоўваць досыць буйны шрыфт для ўсёй тэкставай інфармацыі, так як на iOS-прыладах HTML-ліст будзе нязручна чытаць, калі памер шрыфта менш за 13 пікселяў.
- Элементы, па якіх можна зрабіць клік, павінны быць досыць буйнымі і ізаляванымі ад бліжэйшых спасылак. У такім выпадку адрасат зможа лёгка актываваць іх з першай жа спробы.

Больш:
Lenovo v580c: падрабязны агляд
Сёння мы вырашылі напісаць пра ноўтбуку Lenovo v580c. Агляд будзе падрабязным, так як гэты партатыўны ПК серыі IdeaPad мае высокую папулярнасць, але не многія ведаюць, чым жа прыцягвае гэта прылада пакупнікоў. Мадэль з'яўляецца хуткай і змяшчае ў саб...
Брандмаўэр - што гэта? Стандартны абаронца ПК
Брандмаўэр – што гэта такое? Карысная функцыя ў аперацыйнай сістэме або малаэфектыўныя сродак абароны? Перш чым адказаць на гэтае пытанне, нам трэба высветліць, што робіць кампутар і як правільна яго наладзіць.Агульныя звесткіДля паспяховай пра...
"Аблівіян": праходжанне гульні. Кіраўніцтва і парады па праходжанні гульні "Аблівіян"
The Elder Scrolls IV: Oblivion — ролевая гульня ад кампаніі Bethesda Games Studios. Адразу ж пасля рэлізу у 2006 годзе яна стала вельмі папулярнай. Сюжэт заснаваны на супрацьстаянні галоўнага героя і культу Прынца Разбурэння, які плануе адкрыць...
Падрыхтоўка
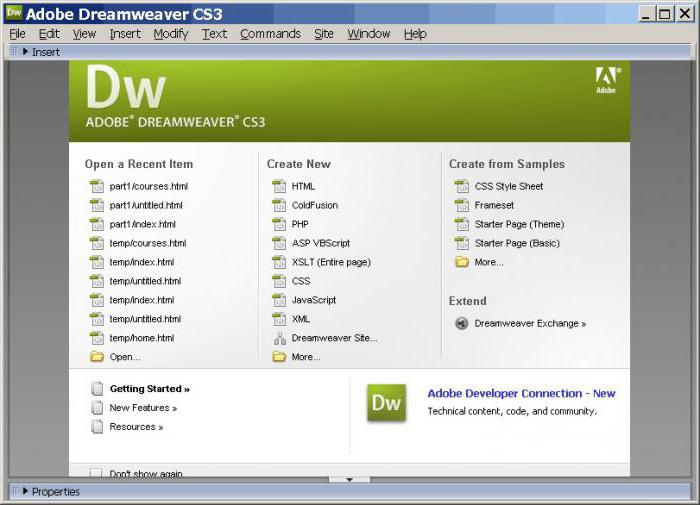
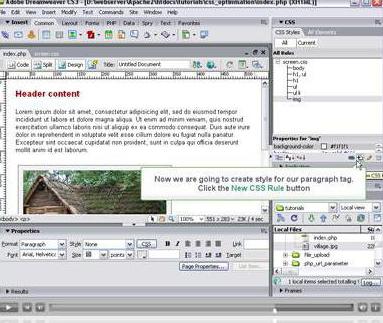
Перш чым распрацаваць HTML-ліст, варта стварыць на адным з дыскаў новую тэчку і назваць яе, напрыклад, «Рассылання». Акрамя таго, неабходна спампаваць і ўсталяваць праграму Dreamweaver CS3. Гэты прадукт ад Adobe з'яўляецца адным з досыць простых інструментаў канструявання вэб-сайтаў і добра падыходзіць для распрацоўкі рассылочного лісты ў фармаце HTML.
Стварэнне і захаванне дакумента
Перад тым як напісаць тэкставую частку ліста, трэба:
- адкрыць даволі папулярную праграму-канструктар HTML-лістоў Dreamweaver CS3 (DW);
- стварыць дакумент, выбраўшы ў якасці тыпу «Пераходны HTML 4.01»;
- захаваць файл з пашырэннем «.html»;
- у верхнім меню знайсці каманду рэдагавання;
- прыбіраць галачку з чэк-бокса «Выкарыстоўваць CSS замест тэгаў HTML».
Пакрокавая інструкцыя
Цяпер, разгледзім, як стварыць HTML-ліст. Для гэтага:
- Паслядоўна адкрываюць у меню ўкладкі «Ўставіць» і «Табліца» і выстаўляюць патрэбныя параметры табліцы. Напрыклад, радкі — 2, стоўбцы — 1, шырыня — 700, загаловак — зверху. Межы можна выстаўляць, а можна абысціся без іх, паказаўшы 0.
- Фармуюць загаловак лісты. Так як HTML-ліст прызначана для большай колькасці атрымальнікаў, таму выкарыстоўваюць аператар [first_name], подставляющий патрэбнае імя атрымальніка.
- У ніжнім акне «Ўласцівасці» выстаўляюць патрэбныя параметры для шрыфта, памеру і колеру тэксту загалоўка і колер фону.
- «Выходзяць» з вобласці загалоўка. У ніжняй частцы экрана выстаўляюць параметры для курсора «Па цэнтру» і «Па сярэдзіне».
- Устаўляемы гатовы тэкст ліста або «пішам» яго прама ў праграме DW, выбраўшы патрэбны тып і памер шрыфта, а таксама размяшчэнне тэксту на старонцы.
Стварэнне гіпертэкставых спасылак
Паспрабуем зрабіць HTML-ліст больш прафесійным і прасунутым. З гэтай мэта схаваем у кантэнце гіпертэкставыя спасылкі. Для гэтага трэба вылучыць тое месца ў тэксце, якое выбралі ў якасці гіпертэкставай спасылкі. У левым куце ў верхняй частцы экрана варта «адкрыць» адпаведную абразок і ўставіць сваю спасылку ў якое выпала акно. Пры гэтым трэба не забыцца выставіць галачку ў чэк-бокс «_blank», каб спасылка адкрывалася ў новым акне, і адрасат пасля яе прагляду не страціў доступ да асноўнага ліста.

Як ўставіць карцінкі
Звычайна ліст у фармаце HTML завяршаецца кантактнай інфармацыяй, пажадана з фота аўтара ці з падыходнай тэматычнай малюначкам. Яе можна загрузіць з інтэрнэту або папярэдне загрузіўшы ў Інтэрнэт, так як вам трэба будзе URL гэтага малюнка. Лепш за ўсё гэта зрабіць з дапамогай аднаго з бясплатных сэрвісаў.
Для таго каб аформіць такі сімпатычны фінал:
- ўстаўляюць у ніжняй частцы лісты, ўнутр асноўнай табліцы яшчэ адну з 3 слупкамі і параметрам для мяжы пікселяў 0;
- выстаўляюць курсор ў тым месцы табліцы, дзе хочуць бачыць карцінку;
- адзначаюць у ніжнім акне «Пасярэдзіне» і «Па верхнім краі» для кожнай секцыі;
- выбіраюць у верхнім меню ўкладку «Устаўка»;
- робім клік па надпісы «Малюнак» і ў выпаў меню устаўляемыскапіяваны намі адрас;
- націскаем «Ok» 2 разы.

Прагляд
Зараз, калі вы ведаеце, як зрабіць HTML-ліст, варта пераканацца, што адрасат яго ўбачыць у карэктным выглядзе. Для гэтага перад адпраўкай трэба прагледзець ваш твор у браўзэры Dreamweaver CS3. Для гэтага трэба націснуць на абразок з зямным шарам у сярэднім верхнім меню. Калі замест літар на экране з'явілася абракадабра, то варта выставіць у наладах вашага браўзэра автокодировку.
Кадоўка
З раздзела «Праект» і пераходзяць у кодавую частка — «Код». У якое адкрылася акне вылучаюць і капіююць усё, што заключана паміж тэгамі <body> і </цела>. Захоўваем файл. Далей устаўляемы HTML-код.

Адпраўка HTML-лісты
Для таго каб зрабіць рассылку адкрываюць "Смартреспондер" (SR). Затым:
- выбіраюць альбо ствараем новае ліст, запоўніўшы радкі «Імя» і «Адрас адпраўніка».
- запаўняюць радок «Тэма лісты»;
- адзначаюць у верхнім левым меню HTML-код;
- ўстаўляюць код, скапіяваны ў праграме DW-код у вялікае поле «Крыніца»;
- правяраюць карэктнасць адлюстравання з дапамогай інструмента «Прадпрагляд»;
- выдаляюць тэкставую версію лісты;
- тэстуюць яго на спам, з дапамогай аднайменнай кнопкі, размешчанай побач з кнопкай «Адправіць».
Некалькі папулярных шаблонаў
Выкарыстанне фреймворка дапамагае значна паскорыць працэс стварэння лісты і зрабіць яго больш даступным для распрацоўніка, які толькі яшчэ спасцігае асновы стварэння вэб-дакументаў. Найбольш папулярнымі з'яўляюцца шаблонамі:
- Cerberus. Гэты набор так званых спагадных шаблонаў дазваляе ствараць лісты, якія адлюстроўваюцца нармальна як у мабільным дадатку Gmail, так і ў Outlook. Ён дазваляе выкарыстоўваць блокі HTML-кода альбо паасобку, альбо аб'ядноўваючы іх.
- Ink — гэта нарыхтоўка лістоў, рассылання якіх практычна ўніверсальныя і сумяшчальныя з любымі прыладамі і кліентамі.
- Really simple HTML email template. Шаблон дазваляе ствараць рассылочные лісты вельмі проста і хутка. Праўда, у іх будзе вельмі просты дызайн ў выглядзе аднаго слупка, у якім змешчаны заклік да дзеяння.

Як ўставіць HTML у ліст
Разгледзім зараз некалькі іншую задачу. Каб ўставіць HTML-код у электронны ліст, напрыклад, gmail выкарыстоўваючы, як у прыведзеным ніжэй прыкладзе браўзэр Google Chrome, варта:
- націснуць на кнопку «F12» або выбраць адпаведную паслядоўнасць каманд у меню;
- у якое адкрылася акне з кодам бягучай старонкі кліента gmail знайсці тое месца, куды павінна быць ўстаўлена HTML-ліст, зрабіць правы клік і выбраць «Edit as HTML».
- ўставіць скапіяваны HTML код;
- націснуць камбінацыю двух клавіш «Ctrl» і «Enter».
Для той жа мэты можна спампаваць простую ў использовнии праграму Mozilla thunderbird. З яе дапамогай можна стварыць ліст, а потым спачатку выбраць пункт «Ўставіць», а затым «HTML», і ўставіць туды код сваёй рассылкі.
Інструменты
Вордпрессовский убудова e-Newsletter дазваляе прафесійна кіраваць рассыланнямі і абанентамі. Прычым і тое, і іншае робіцца прама праз панэль адміністратара WordPress. Гэта акалічнасць забяспечвае поўны кантроль і цалкам бясплатна, што не можа не радаваць.
Яшчэ адзін просты інструмент — Bulletproof background images, які ўяўляе сабой просты інструмент, які дазваляе атрымаць код для фонавага малюнка ствараюцца лістоў. З яго дапамогай можна зрабіць карэспандэнцыю нашмат прыгажэй. Для афармлення лісты проста варта пазначыць URL, які спадабаўся фонавага малюнка і яго рэзервовы колер, а таксама павінны ці гэтыя параметры прымяняцца да ўсім целе HTML-лісты або яны прызначаныя толькі для адной з ячэйкі табліцы. У выніку будзе атрыманы гатовы код, які патрабуецца скапіяваць і ўставіць у свой шаблон.

Цяпер вы ведаеце, як адправіць HTML-ліст. Яго стварэнне не ўяўляе асаблівай складанасці, асабліва калі карыстацца гатовымі шаблонамі, у якіх у Сеткі няма недахопу. Таму нават тыя, хто не мае асаблівых ведаў, змогуць лёгка справіцца з гэтай задачай.
Article in other languages:
AR: https://tostpost.com/ar/computers/10037-html.html
En: https://tostpost.com/computers/939-how-to-create-html-email-step-by-step-instructions.html
ES: https://tostpost.com/es/los-ordenadores/18048-como-crear-correos-html-paso-a-paso.html
HI: https://tostpost.com/hi/computers/10051-html.html
JA: https://tostpost.com/ja/computers/10050-html.html
KK: https://tostpost.com/kk/komp-yuterler/18025-alay-html-hat-adamdy-n-s-auly.html
PL: https://tostpost.com/pl/komputery/17998-jak-stworzy-html-mail-instrukcja-krok-po-kroku.html
PT: https://tostpost.com/pt/computadores/17996-como-criar-html-mail-passo-a-passo.html
TR: https://tostpost.com/tr/bilgisayarlar/18030-olu-turma-html-e-posta-ad-m-ad-m-talimatlar.html
UK: https://tostpost.com/uk/komp-yuteri/18018-yak-stvoriti-html-list-pokrokova-nstrukc-ya.html

Alin Trodden - аўтар артыкула, рэдактар
"Прывітанне, Я Алін Тродден. Я пішу тэксты, чытаю кнігі і шукаю ўражанні. І я нядрэнна ўмею распавядаць вам пра гэта. Я заўсёды рады ўдзельнічаць у цікавых праектах."
Навіны
Inaccessible Boot Device пры загрузцы Windows 10: як выправіць? Рэкамендацыі
Калі вы дасведчаны карыстач кампутара, то адназначна вы чулі пра такую з'яву, як «сіні экран смерці». Так называецца паведамленне пра памылку, якая звязана з сістэмай Windows. Упершыню такая непаладка ўзнікла ў сістэме...
Многія з нявопытных карыстальнікаў сутыкаюцца з такой праблемай, як нізкая хуткасць Інтэрнэту, і не ведаюць, што трэба рабіць у гэтай сітуацыі. У дадзеным артыкуле хацелася б распавесці аб прычынах і адказаць на пытанне: «Ча...
Праходжанне гульні Мадагаскар. Карысныя парады
Праходжанне гульні Мадагаскар даставіць вам масу задавальнення. У гэтым артыкуле мы дамо некалькі тактычных саветаў, якія палегчаць вам працэс гульні. Сюжэт яе апавядае нам пра прыгоды звяроў, якія ўцяклі з заапарка і якія спрабую...
Як зрабіць талерку ў "Minecraft": інструкцыя
Гуляючы працяглы час у "Майнкрафт", пачынаеш задумвацца аб тым, куды ўсё ідзе? Калі не развівацца, не прыдумляць новыя рэцэпты, то гульня становіцца сумным. Менавіта для таго, каб разнастаіць гульнявы працэс, і была ўведзена такая...
"Блэк Дэсерт": класы, або Кім пагуляць
такім чынам, сёння нам трэба будзе пазнаёміцца з такой вядомай онлайн-гульнёй, як "Блэк Дэсерт". Класы ў ёй вельмі важныя, як і ў любой ММОРПГ. Справа ўсе ў тым, што менавіта гэты выбар вызначае вашу далейшую тактыку вядзення бою ...
Покемон Джынкс: апісанне, характарыстыкі і асяроддзе пражывання
Разнастайнасць покемонов ў мабільным дадатку Pokemon GO можа ўразіць уяўленне нават самага спрактыкаванага гульца. Прычым кожнае істота валодае сваімі унікальнымі магчымасцямі і асаблівасцямі. Покемон Джынкс, гаворка пра які пойдз...






















Заўвага (0)
Гэтая артыкул не мае каментароў, будзьце першым!