Now - 20:07:08
Como crear correos HTML: paso a paso
Listas de Correo son una parte importante de las campañas de marketing. Creación de cartas para ellos es muy similar a la elaboración de simples páginas web. Al mismo tiempo, se debe tener en cuenta ciertas diferencias importantes. En particular, la distribución de HTML cartas será eficaz sólo si ellos están redactados correctamente en cuanto a técnica, pero su contenido y el estilo cumplen con sus objetivos. Cuando existe la percepción de que un laico no puede hacer frente a esta tarea. En este artículo se presenta la información detallada paso a paso, cómo escribir y cómo enviar correos HTML.

Características de la creación
El hombre Moderno se recibe diariamente, en promedio, 5 y 6, y a veces hasta 10 correos electrónicos. Esto significa que usted tiene de todo menos de un segundo, el tiempo para atraer la atención del destinatario, antes de que se pase a leer la siguiente correspondencia. En caso contrario, su boletín de HTML cartas será totalmente ineficaz, y usted acaba de gastar el tiempo en vano.
Uno de los matices que aumentan sus posibilidades de atraer la atención de potenciales clientes o a otro público objetivo es la creación de la correspondencia, que se adapta a los dispositivos móviles. Ya que la mayoría de aquellos a quienes se dirige para ver el correo, seguramente se utilizan con mucha más frecuencia que los juegos de mesa компютеры y portátiles.
Con este fin, se puede aplicar, por ejemplo, la muy de diseño», fácilmente se adapta al tamaño de la pantalla.
¿Cómo debe ser la plantilla de la carta
Cuando el texto del documento que se va a enviar corresponsales, deben respetarse los siguientes requisitos:
- Debe hacer bastante limitado, es decir, el tamaño no debe exceder el rango de 500 a 600 píxeles, lo que garantizará la correcta visualización de texto y otro contenido en cualquier tipo de dispositivo.
- Es Necesario tener un tipo de letra grande para toda la información en forma de texto, así como en dispositivos iOS HTML, el mensaje será incómodo de leer, si el tamaño de fuente menor de 13 píxeles.
- Los Elementos sobre los que se puede hacer clic, deben ser lo suficientemente grandes y aislados de los enlaces. En este caso, el destinatario puede fácilmente activar desde el primer intento.

Más:
Como eliminar el número de página de la portada: manual
Al escribir un trabajo de posgrado, tesis e informes se requiere la creación de una página de portada con la información general (título, tema, autor, empresa o institución, etc.). Cubierta de trabajo no debe contener extraños símbolos y, a menudo, s...
Como borrar una foto con el iphone: manual para principiantes
Hoy quiero contarles como borrar una foto con el iphone. Esta operación en los dispositivos de Apple tiene características específicas. Por ejemplo, algunas de las fotos descargadas desde el ordenador, no se pueden eliminar a través del teléfono. Tal...
Cómo eliminar el buzón de "yandex" para siempre?
Correo electrónico – es una herramienta de comunicación de muchas personas. A través de ella, puede intercambiar mensajes de texto, enviar archivos multimedia. Varios clientes de correo electrónico disponen de una amplia gama de funciones adici...
Preparación
Antes de desarrollar correos HTML, se debe crear una unidad en la carpeta nueva y llamarla, por ejemplo, la Distribución». Además, es necesario descargar e instalar el programa Dreamweaver CS3. Este producto de Adobe es uno de los bastante simples herramientas de diseño de sitios web y es muy adecuado para el desarrollo de рассылочного correo en formato HTML.
Crear y guardar un documento
Antes de escribir el texto de la parte de las cartas,:
- Abrir bastante popular programa-diseñador de HTML cartas de Dreamweaver CS3 (DW);
- Crear un nuevo documento seleccionando como tipo de de Transición HTML 4.01»;
- Guardar el archivo con la extensión de la .html»;
- En el menú superior de encontrar un comando de edición;
- Limpiar la marca de verificación de la casilla Utilizar CSS en lugar de las etiquetas HTML».
Paso a paso
Ahora, veamos cómo crear correos HTML. Para ello:
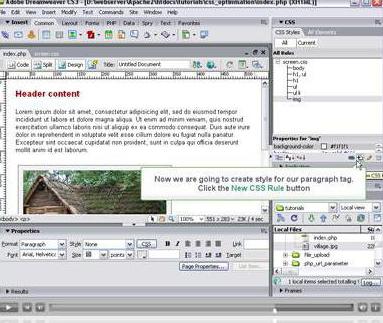
- Constantemente se abren en el menú de la pestaña Insertar» «mesa» y exponen los parámetros necesarios de la tabla. Por ejemplo, una cadena á s de 2, columnas á s 1, ancho á s de 700, el título de á s arriba. La frontera se puede reciclar, y se puede prescindir de ellos, especificando 0.
- Forman el título de la carta. Así como HTML-la carta está diseñada para un mayor número de destinatarios, por lo que usan, el operador de [nombre], подставляющий el nombre del destinatario.
- En la ventana inferior, Propiedades» sacan los parámetros necesarios para el tipo de fuente, tamaño y color de texto de encabezado y el color de fondo.
- Van» desde el área de título. En la parte inferior de la pantalla sacan los parámetros para el cursor de la centro» «Por medio de».
- Pegamos terminado, el texto de una carta o de la escribimos» directamente en el programa de DW, seleccionando el tipo y el tamaño de la fuente, así como la disposición del texto en la página.
La Creación de enlaces de hipertexto
Tratar de hacer de HTML-la carta más profesional y avanzada. Con este objetivo ocultarlas en el contenido de enlaces de hipertexto. Para ello, es necesario distinguir el lugar en el texto, que eligió como enlace de hipertexto. En la esquina izquierda de la parte superior de la pantalla debe abrir» el icono correspondiente y pegar tu enlace en adivinar la ventana. En este caso es necesario no olvidar poner la marca de verificación en el cheque-boxeo _blank», para que el enlace se abra en una nueva ventana y el destino después de ver que no ha perdido el acceso a la principal carta.

Cómo insertar imágenes
Por lo general, una carta en formato HTML se completa la información de contacto, de preferencia con foto del autor o adecuado a la temática de la foto. Se puede descargar de internet o pre-cargado en internet, ya que se necesita un URL de esa imagen. Lo mejor es hacerlo a través de uno de los gratuitos.
Para formalizar un bien final:
- Se inserta en la parte inferior de la carta, dentro de la tabla principal, otro con 3 columnas y la configuración de los límites de 0 píxeles;
- Sacan el cursor en el lugar de la tabla, donde quieren ver la imagen;
- Se celebran en la ventana inferior, en Medio de la» «en la parte superior De» para cada partición.
- Se selecciona en el menú superior la pestaña Insertar»;
- Hacemos clic sobre la etiqueta de «» y salga del menú insertarcopiado nosotros la dirección;
- Empuje Ok» 2 veces.

Ver
Ahora, cuando usted sabe cómo hacer el HTML de la carta, debe asegurarse de que el destinatario le verá en correcto de la forma. Para ello, antes de enviar desea ver su obra en el navegador de Dreamweaver CS3. Para ello, debe hacer clic sobre el icono de la tierra de la bola, en promedio, el menú superior. Si en lugar de letras en la pantalla apareció la bestia del reino, se debería establecer en la configuración de su navegador автокодировку.
La Codificación
De la sección Proyecto» y entran en la parte de la el Código». En la ventana que aparece aislado y copian todo lo que está entre las etiquetas <body> y </body>. Guardamos el archivo. Continuación pegamos el código HTML.

Enviar correo HTML
Para hacer el envío abren la Смартреспондер" (SR). A continuación:
- Eligen o creamos un nuevo mensaje, completando la cadena de la Nombre» «la Dirección del remitente».
- Llenan la cadena Asunto»;
- Notan en la parte superior del menú de la izquierda el código HTML;
- Ponen el código que copió en el programa de DW-código en el amplio campo de la Fuente»;
- Verifican la validez de la visualización a través de la herramienta vista Previa»;
- Quitan el texto de la versión de la carta;
- Prueban su spam, con el mismo nombre, el botón que se encuentra junto al botón Envío».
Más populares de plantillas
El Uso del framework ayuda a acelerar considerablemente el proceso de creación de cartas y hacerlo más accesible para el desarrollador, que sólo comprende los conceptos básicos de la creación de documentos web. Los más populares plantillas son:
- Cerberus. El conjunto de los llamados comprometidos plantillas permite crear cartas, normalmente aparecen como en la aplicación móvil de Gmail y Outlook. Se permite el uso de bloques de código HTML o bien por separado o en combinación.
- Ink se trata de la recolección de las cartas, de distribución, de los cuales casi universal y es compatible con cualquier dispositivo y los clientes.
- Really simple de HTML email template. la Plantilla permite crear рассылочные de la carta es muy fácil y rápido. Cierto, ellos, será extremadamente sencillo diseño en una sola columna, en la que firmó el llamado a la acción.

Cómo insertar HTML en el correo electrónico
Veamos ahora un poco de otro tipo de tarea. Para pegar el código HTML en un correo electrónico, como gmail utilizando, como en el siguiente ejemplo, el navegador de Google Chrome, deberá:
- Hacer clic en el botón F12» o seleccionar la secuencia de comandos en el menú;
- En la ventana que se abre con el código de la página actual de un cliente de gmail encontrar el lugar donde se debe insertar HTML de una carta, hacer clic derecho y seleccionar la Edit as HTML».
- Pegar código HTML;
- Pulsar la combinación de dos teclas a la Ctrl» «Enter».
Para el mismo propósito, se puede descargar una guía de использовнии el programa Mozilla thunderbird. Con su ayuda, puede crear una carta, y luego seleccionar primero la opción Insertar», a continuación, HTML», y pegar allí el código de la lista.
Herramientas
Вордпрессовский plugin de e-Newsletter de forma profesional a administrar listas de correo y usuarios. Y lo uno y lo otro se hace directamente a través del panel de administración de WordPress. Esto proporciona un control completo y totalmente gratis, que no es bueno.
Otra herramienta simple á s Bulletproof background images, representa una herramienta sencilla que permite obtener el código de la imagen de fondo generados por las cartas. Con su ayuda se puede hacer una correspondencia mucho más hermoso. Para la formalización de la escritura sólo se debe especificar la URL gustaba la imagen de fondo y el color de la reserva, así como si los parámetros de aplicarse a todo el cuerpo en HTML o sólo están diseñados para una de las celdas de la tabla. El resultado es un listo de código que desee copiar y pegar en su plantilla.

Ahora usted sabe cómo enviar correos HTML. Su creación no es especialmente difícil, especialmente si se utiliza una plantilla que en la Red no hay escasez. Por lo tanto, incluso los que no tienen conocimientos especiales, pueden fácilmente hacer frente a este desafío.
Article in other languages:
AR: https://tostpost.com/ar/computers/10037-html.html
BE: https://tostpost.com/be/kamputary/18024-yak-stvaryc-html-l-st-pakrokavaya-nstrukcyya.html
En: https://tostpost.com/computers/939-how-to-create-html-email-step-by-step-instructions.html
HI: https://tostpost.com/hi/computers/10051-html.html
JA: https://tostpost.com/ja/computers/10050-html.html
KK: https://tostpost.com/kk/komp-yuterler/18025-alay-html-hat-adamdy-n-s-auly.html
PL: https://tostpost.com/pl/komputery/17998-jak-stworzy-html-mail-instrukcja-krok-po-kroku.html
PT: https://tostpost.com/pt/computadores/17996-como-criar-html-mail-passo-a-passo.html
TR: https://tostpost.com/tr/bilgisayarlar/18030-olu-turma-html-e-posta-ad-m-ad-m-talimatlar.html
UK: https://tostpost.com/uk/komp-yuteri/18018-yak-stvoriti-html-list-pokrokova-nstrukc-ya.html

Alin Trodden - autor del artículo, editor
"Hola, soy Alin Trodden. Escribo textos, leo libros y busco impresiones. Y no soy mala para decírtelo. Siempre estoy feliz de participar en proyectos interesantes."
Noticias Relacionadas Con La
Inaccessible Boot Device cuando se inicia Windows 10: cómo arreglar? Recomendaciones
Si usted es un usuario experimentado del equipo, entonces sin duda has oído hablar del fenómeno de la pantalla azul de la muerte». Así se llama el mensaje de error relacionado con el sistema de Windows. Por primera vez...
Muchos de los usuarios inexpertos se enfrentan con el problema de la baja velocidad de internet, y no saben lo que se necesita hacer en esta situación. En este artículo me gustaría hablar sobre las causas y responder a la pregunta...
El paso de un juego de madagascar. Consejos útiles
el Paso de los juegos de madagascar le encantará. En este artículo vamos a dar algunos consejos tácticos que le facilitará el proceso de juego. La trama de ella nos cuenta sobre las aventuras de animales que se han escapado del zo...
Cómo hacer un plato en la "Майнкрафте": la instrucción
Jugando mucho tiempo en la "vieja escuela", comienzas a pensar a dónde va? Si no evolucionar, no para inventar nuevas recetas, el juego se vuelve aburrido. Es el fin de diversificar el modo de juego, y se introdujo tal cosa como u...
"Black Postre": las clases, o Quien jugar
por lo tanto, hoy tenemos que conocer esa famosa línea de juego, como "black Postre". Las clases en ella son muy importantes, como en cualquier mmorpg. La cosa es que, precisamente, la selección de esta opción determina su ulterio...
Pokemon jinks: descripción, características y hábitat
una Variedad de pokemon en la aplicación móvil de Pokemon GO puede impresionar hasta al más exigente de los jugadores. Y cada ser tiene sus propias características y peculiaridades. Pokemon jinks, el cual irá en esta revisión, es ...






















Comentarios (0)
Este artículo no tiene comentarios, se el primero!