Now - 12:35:00
Jak stworzyć HTML-mail: instrukcja krok po kroku
Skrzynki dystrybucyjnej są ważną częścią kampanii marketingowych. Tworzenie wiadomości e-mail do nich w dużej mierze przypomina tworzenie prostych stron internetowych. W tym samym czasie, należy wziąć pod uwagę pewne ważne różnice. W szczególności rozsyłanie HTML-maili będzie skuteczne tylko wtedy, gdy są sami sporządzone poprawnie technicznie, a ich treść i styl odpowiadają twoim celom. Przy tym panuje przekonanie, że laik nie może poradzić sobie z tym zadaniem. W tym artykule przedstawiona jest szczegółowa instrukcja krok po kroku, jak pisać i jak wysyłać wiadomości HTML.

Funkcje tworzenia
Współczesny człowiek codziennie dostaje średnio 5-6, a czasem i do 10 wiadomości e-mail. To znaczy, że masz tylko mniej niż sekundę, aby mieć czas, aby przyciągnąć uwagę odbiorcy, zanim przejdzie on do odczytu następnej korespondencji. W przeciwnym razie twój newsletter HTML-maili będzie zupełnie nieskuteczne, i po prostu spędzić czas na próżno.
Jednym z niuansów, które zwiększą twoje szanse na przyciągnięcie uwagi potencjalnych klientów lub innej grupy docelowej, jest tworzenie korespondencji, która jest dostosowana do urządzeń mobilnych. Przecież większość z tych, do kogo jest ona adresowana do przeglądania poczty, na pewno korzystają z nich znacznie częściej niż komputery stacjonarne компютеры i laptopy.
W tym celu można zastosować, na przykład, «responsive design», łatwo dostosowujący się do wielkości ekranu.
Jaki powinien być wzór pisma
Podczas składania dokumentu przeznaczonego do wysyłania dziennikarzom, należy przestrzegać następujących wymagań:
- Należy to zrobić na tyle wąskie, tj. wielkości powinna nie przekraczać zakres 500-600 pikseli, co zapewnia poprawne wyświetlanie tekstu i innych treści na urządzeniach z każdego rodzaju.
- Trzeba użyć dość dużej czcionki dla całej informacji tekstowych, tak jak na urządzeniach z systemem iOS HTML-mail będzie niewygodne czytać, jeśli rozmiar czcionki mniej niż 13 pikseli.
- Elementy, dla których można zrobić klik, powinny być wystarczająco duże i izolowanymi od najbliższej linków. W takim przypadku odbiorca będzie mógł je łatwo aktywować za pierwszym razem.

Bardziej:
Co to jest Ethernet – główne zalety internetu-sieci
O tym, co to jest Ethernet, okazało się w latach siedemdziesiątych XX wieku. Wynalazł ten typ sieci lokalnej Robert Metcalfe, który pracował w tym czasie na firmy Xerox. W latach 70-tych Metcalf otworzył własną firmę 3com, gdzie zakończyła się opraco...
UAC: wyłączyć lub ułaskawienie
W odległej już od nas w 2006 roku światowa komputerowa opinia publiczna była wstrząsa wyjściem SYSTEMU Windows Vista. Na nowy system od razu runął niesamowity lawinę negatywnych, powód dla którego nadal zostały.Jednym z nich była opcja UAC, wyłączyć ...
Jak dodać muzykę w iTunes: trzy proste sposoby
Telefony komórkowe kilku lat przekształciliśmy się z zwykłego narzędzia komunikacji w gadżety, które zastępują konsole do gier, książki, wideo i odtwarzaczy audio. A jeśli nie tak dawno muzykę można było po prostu pobrać z witryn internetowych i usta...
Szkolenia
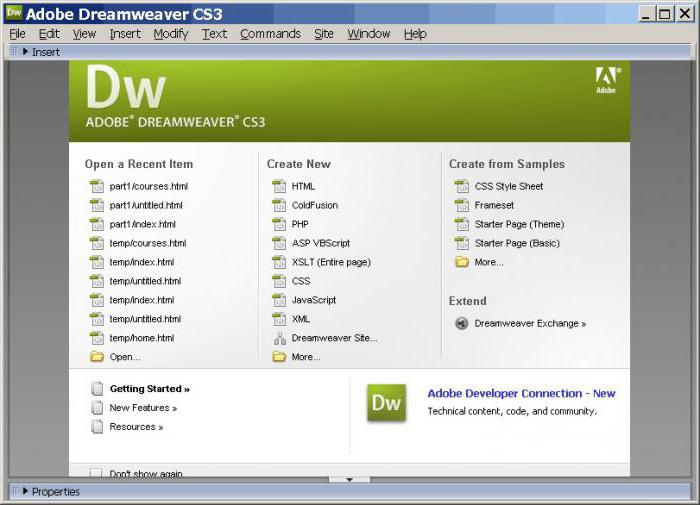
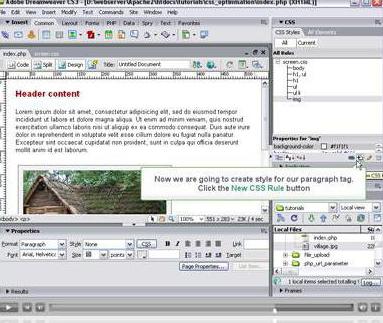
Zanim opracować HTML-mail, należy utworzyć na jednym dysku nowy folder i nazwać ją, na przykład, «Dystrybucyjnej». Ponadto, należy pobrać i zainstalować program Dreamweaver CS3. Ten produkt od Adobe jest jednym z dość prostych narzędzi projektowania stron internetowych i dobrze nadaje się do tworzenia рассылочного mail w formacie HTML.
Tworzenie i zapisywanie dokumentu
Przed tym jak napisać tekstową część wiadomości e-mail, należy:
- Otwórz dość popularnego programu konstruktor HTML listów Dreamweaver CS3 (DW);
- Utwórz dokument, wybierając jako typ óPrzejściowy HTML 4.01»;
- Zapisz plik z rozszerzeniem «.html»;
- W górnym menu znaleźć polecenie edycji;
- Usuń zaznaczenie z check-boxa «Używać CSS zamiast znaczników HTML”.
Instrukcja krok po kroku
Teraz, zastanów się, jak stworzyć HTML-mail. Do tego:
- Kolejno odkrywają w menu zakładki óWk» i «Tabela» i wystawiają opcje tabeli. Na przykład, ciąg ó 2, kolumny ó 1, szerokość ó 700, tytuł ó w z góry. Granice można wystawiać, a można się obejść bez nich, podając 0.
- Tworzą nagłówek wiadomości. Tak jak HTML-wiadomość jest przeznaczona dla większej liczby odbiorców, dlatego używają operator [first_name], подставляющий odpowiednią nazwę odbiorcy.
- W dolnym oknie „Właściwości” wystawiają odpowiednie ustawienia dla czcionki, rozmiar i kolor tekstu nagłówka i kolor tła.
- «Wychodzi» z obszaru nagłówka. W dolnej części ekranu wystawiają ustawienia kursora «środek» i «W środku”.
- Wpinamy gotowy tekst listu lub «piszemy» go bezpośrednio w programie DW, wybierając odpowiedni rodzaj i rozmiar czcionki, a także rozmieszczenie tekstu na stronie.
Tworzenie łącz
Postaramy się zrobić w HTML-list bardziej profesjonalnym i zaawansowanym. Z tym celem скроем w treści linki. Aby to zrobić, zaznacz to miejsce w tekście, który wybrali jako hypertext linki. W lewym rogu na górze ekranu należy «otwórz» odpowiednią ikonę i wstaw swój link w zwycięskiej okno. Przy tym trzeba nie zapomnieć wystawić zaznaczyć check-box «_blank», aby link otwierała się w nowym oknie, a odbiorca po jej obejrzeniu nie stracił dostęp do głównego e-maila.

Jak wstawić obrazki
Zwykle list w formacie HTML kończy się danymi kontaktowymi, najlepiej ze zdjęciem autora lub z odpowiedniej tematycznej obrazem. Można ją pobrać z internetu lub wstępnie pobierając do Internetu, tak jak potrzebny będzie adres URL tego obrazka. Najlepiej to zrobić za pomocą jednego z darmowych serwisów.
Aby zmienić taki słodki finał:
- Wkladka w dolnej części listy, wewnątrz głównej tabeli jeszcze jedną z 3 kolumnami i parametrem do granicy 0 pikseli;
- Umieścić kursor w tym miejscu tabeli, gdzie chcą zobaczyć zdjęcie;
- Jak podkreślają w dolnym oknie ów Środku» i «Na górnej krawędzi» dla każdej z sekcji;
- Wybrać w górnym menu zakładkę «Wstawianie»;
- Robimy klik w napis óObraz» i w pozycji spadek menu wpinamyskopiowany przez nas adres;
- Kliknij «Ok” 2 razy.

Zobacz
Teraz, gdy wiesz, jak zrobić w HTML-mail, należy upewnić się, że adresat go zobaczy we właściwym kształcie. Do tego przed wysłaniem trzeba zobaczyć swoje dzieło w przeglądarce Dreamweaver CS3. Aby to zrobić, trzeba kliknąć na ikonę z ziemi piłkę w środkowym górnym menu. Jeśli zamiast liter na ekranie pojawiła się abrakadabra, to należy ustawić w ustawieniach przeglądarki автокодировку.
Kodowanie
Sekcja ów Projekt» i przechodzą w kodową część – «Kod». W wyświetlonym oknie podkreślają i kopiują wszystko, co jest pomiędzy znacznikami <body> i </body>. Zapisujemy plik. Następnie wstawiamy kod HTML.

Wysyłanie wiadomości HTML
Aby zrobić newslettera odkrywają "Смартреспондер" (SR). Następnie:
- Wybierają albo tworzymy nową wiadomość e-mail, wypełniając polecenia «Nazwa» i «Adres nadawcy”.
- Wypełniają wiersz «Temat wiadomości»;
- Podkreślają, że w górnym lewym menu kod HTML;
- Wkladka kod skopiowany do programu DW-kod w duże pole - «Źródło»;
- Sprawdzają poprawność wyświetlania za pomocą narzędzia «Podgląd»;
- Usunięto wersję tekstową wiadomości;
- Testują go na spam, za pomocą przycisku o tej samej nazwie, znajdującego się obok przycisku „Wyślij”.
Kilka popularnych szablonów
Korzystanie z frameworka pomaga znacznie przyspieszyć proces tworzenia listów seryjnych i uczynić go bardziej dostępnym dla programisty, który tylko jeszcze rozumie podstawy tworzenia dokumentów internetowych. Najbardziej popularne szablony są:
- Cerberus. Ten zestaw tak zwanych reagujących szablonów pozwala tworzyć listy, normalnie wyświetlane w aplikacji Gmail i Outlook. Pozwala on używać bloków kodu HTML pojedynczo lub łączenie ich.
- Ink – to zbioru listów, korespondencji których praktycznie uniwersalne i kompatybilne z wszystkimi urządzeniami i klientami.
- Really simple HTML szablonu e-mail. Szablon pozwala na tworzenie takich list jest bardzo proste i szybkie. Prawda, u nich będzie bardzo prosta konstrukcja w postaci jednej kolumny, w którym zawarty jest wezwanie do działania.

Jak wstawić kod HTML w list
Przyjrzyjmy się teraz nieco inne zadanie. Aby wstawić kod HTML do wiadomości e-mail, takich jak gmail za pomocą, jak w poniższym przykładzie przeglądarki Google Chrome, należy:
- Kliknij przycisk óF12» lub wybrać odpowiednią sekwencję poleceń w menu;
- W otwartym oknie z kodem bieżącej strony klienta gmail znaleźć to miejsce, gdzie powinno być włożone HTML-mail, zrobić kliknij prawym przyciskiem myszy i wybrać «Edit as HTML”.
- Wklej skopiowany kod HTML;
- Nacisnąć kombinację dwóch klawiszy «Ctrl» i «Enter”.
W tym samym celu można pobrać prosty w использовнии program Mozilla thunderbird. Z jej pomocą można stworzyć list, a potem najpierw wybrać element óWk», a następnie «HTML», i wkleić tam kod swojej dystrybucji.
Narzędzia
Вордпрессовский plugin e-Newsletter pozwala profesjonalnie zarządzać dystrybucji i użytkownikami. A i jedno i drugie odbywa się bezpośrednio poprzez panel administratora WordPress. Okoliczność ta zapewnia pełną kontrolę i całkowicie za darmo, co nie może nie cieszyć.
Jeszcze jeden prosty instrument ó Bulletproof background images, stanowiący proste narzędzie, które pozwala uzyskać kod dla obrazu tła tworzonych wiadomości e-mail. Z jego pomocą można zrobić korespondencję o wiele ładniejsza. Do rejestracji listy do po prostu należy podać adres URL swój ulubiony tła i jego rezerwowy kolor, a także czy te parametry stosowane do całego ciała HTML-mail lub są one przeznaczone tylko dla jednej z komórek tabeli. W wyniku otrzyma się gotowy kod, który należy skopiować i wkleić w swój szablon.

Teraz już wiesz, jak wysłać wiadomości HTML. Jego tworzenie nie jest szczególnie trudne, zwłaszcza, jeśli korzystać z gotowych szablonów, w których w Sieci nie brakuje. Dlatego nawet ci, którzy nie mają specjalistycznej wiedzy, będą mogli łatwo poradzić sobie z tym zadaniem.
Article in other languages:
AR: https://tostpost.com/ar/computers/10037-html.html
BE: https://tostpost.com/be/kamputary/18024-yak-stvaryc-html-l-st-pakrokavaya-nstrukcyya.html
En: https://tostpost.com/computers/939-how-to-create-html-email-step-by-step-instructions.html
ES: https://tostpost.com/es/los-ordenadores/18048-como-crear-correos-html-paso-a-paso.html
HI: https://tostpost.com/hi/computers/10051-html.html
JA: https://tostpost.com/ja/computers/10050-html.html
KK: https://tostpost.com/kk/komp-yuterler/18025-alay-html-hat-adamdy-n-s-auly.html
PT: https://tostpost.com/pt/computadores/17996-como-criar-html-mail-passo-a-passo.html
TR: https://tostpost.com/tr/bilgisayarlar/18030-olu-turma-html-e-posta-ad-m-ad-m-talimatlar.html
UK: https://tostpost.com/uk/komp-yuteri/18018-yak-stvoriti-html-list-pokrokova-nstrukc-ya.html

Alin Trodden - autor artykułu, redaktor
"Cześć, jestem Alin Trodden. Piszę teksty, czytam książki, Szukam wrażeń. I nie jestem zły w opowiadaniu ci o tym. Zawsze chętnie biorę udział w ciekawych projektach."
Nowości
Siódma wersja systemu Windows od momentu jej wyjścia przedstawił użytkownikom wiele niespodzianek. Tak, wielu odkryli w systemie (a dokładniej w «Menedżerze urządzeń») sterownik do karty tunelowania Teredo firmy Micros...
Inaccessible Boot Device podczas uruchamiania systemu Windows 10: jak to naprawić? Zalecenia
Jeśli jesteś doświadczonym użytkownikiem komputera, to na pewno słyszeliście o takie zjawisko, jak «niebieski ekran śmierci”. Tak nazywa się komunikat o błędzie, który jest połączony z systemem Windows. Po raz pierwszy...
Dlaczego hamuje dostęp do internetu?
Wielu niedoświadczonych użytkowników do czynienia z takim problemem, jak niska prędkość Internetu, i nie wiedzą, co robić w tej sytuacji. W tym artykule chciałbym opowiedzieć o przyczynach i odpowiedzieć na pytanie: «Dlaczeg...
Przejście gry Madagaskar. Przydatne wskazówki
Przejście gry Madagaskar dostarczy ci wiele radości. W tym artykule podamy kilka taktycznych porad, które ułatwią ci rozgrywkę. Historia jej opowiada nam o przygodach zwierząt, uciekł z zoo i próbują wrócić do domu. Na swojej drod...
Jak zrobić płytkę w "Майнкрафте": instrukcja
Grając przez dłuższy czas w "Minecraft", zaczynasz myśleć o tym, dokąd idzie? Jeśli nie rozwijać, nie wymyślać nowe przepisy, to gra staje się nudna. Właśnie po to, aby urozmaicić rozgrywkę, i wprowadzono coś takiego jak talerz.Ma...
"Black Deser": klasy, lub Kim grać
tak Więc, dzisiaj musimy zapoznać się z taka znanej online gry, jak "Black Deser". Zajęcia w niej bardzo ważne, jak w każdym MMORPG. Sprawa w tym, że to właśnie ten wybór determinuje dalszą taktykę walki i zachowania w ogóle. Więc...






















Uwaga (0)
Ten artykuł nie ma komentarzy, bądź pierwszy!