Now - 08:21:00
Як створити HTML-лист: покрокова інструкція
Поштові розсилки є важливою частиною маркетингових кампаній. Створення листів для них багато в чому нагадує розробку простих веб-сторінок. У той же час слід враховувати і певні важливі відмінності. Зокрема, розсилка HTML-листів буде ефективною, тільки якщо вони самі коректно складено в технічному відношенні, а їх зміст і стиль відповідають вашим цілям. При цьому існує думка, що неспеціаліст не може впоратися з цим завданням. У цій статті представлена детальна покрокова інструкція, як написати і як відправити HTML-лист.

Особливості створення
Сучасна людина щодня отримує в середньому 5-6, а інколи і до 10 електронних листів. Це означає, що у вас є все менше секунди, щоб встигнути привернути увагу адресата до того, як він перейде до прочитання такої кореспонденції. В іншому випадку ваша розсилка HTML-листів буде абсолютно неефективною, і ви просто витратите час даремно.
Одним з нюансів, які збільшують ваші шанси на залучення уваги потенційних клієнтів або іншої цільової аудиторії, є створення кореспонденції, яка адаптована до мобільних пристроїв. Адже більшість тих, кому вона адресована для перегляду пошти, напевно використовують їх набагато частіше, ніж настільні комп'ютери і ноутбуки.
З цією метою можна застосовувати, наприклад, «чуйний дизайн», легко адаптуюсь до розміру екрана.
Яким повинен бути шаблон листа
При верстці документа, призначеного для відправки кореспондентам, слід дотримуватися наступних вимог:
- Його слід зробити досить вузьким, тобто за розмірами воно має не перевищувати діапазон 500-600 пікселів, що забезпечить коректне відображення тексту та іншого контенту на пристрої будь-якого типу.
- Потрібно використовувати досить великий шрифт для всієї текстової інформації, так як на iOS-пристроях HTML-лист буде незручно читати, якщо розмір шрифту менше 13 пікселів.
- Елементи, за якими можна зробити клік, повинні бути досить великими і ізольованими від найближчих посилань. У такому випадку адресат зможе легко їх активувати з першої ж спроби.

Більше:
Розширення "Економія трафіку Google Chrome
У статті піде мова про те, як здійснюється економія трафіку в Google Chrome. Цей режим ще називають "Турбо", і його практично кожен спостерігав в таких браузерах, як Yandex Browser або Opera. Проте в Google Chrome даний компонент відсутній, і заощади...
Смайли в "Скайпі" - опис, застосування, секрети
Skype - програма, якою користуються багато людей. Вона призначена спеціально для спілкування і обміну даними. Як і будь-який інший месенджер, "Скайп" оснащений чудовим інтерфейсом і графічними елементами. Тут можна виражати емоції різними способами. ...
Ресурс вогняна сіль в "Скайриме"
Матеріал у грі «Скайрим» вогняна сіль має ряд застосувань, які будуть корисні для гравця. Цей предмет можна дістати кількома способами, які варто знати користувачу. Стаття надає всю потрібну інформацію з цього ресурсу.ВидобутокУ проекті ж...
Підготовка
Перш ніж розробити HTML-лист, слід створити на одному з дисків нову папку і назвати її, наприклад, «Розсилки». Крім того, необхідно завантажити та встановити програму Dreamweaver CS3. Цей продукт від Adobe є одним з досить простих інструментів конструювання веб-сайтів і добре підходить для розробки рассылочного листи у форматі HTML.
Створення й збереження документа
Перед тим як написати текстову частину листа, потрібно:
- відкрити досить популярну програму-конструктор HTML-листів Dreamweaver CS3 (DW);
- створити документ, вибравши в якості типу «Перехідний HTML 4.01»;
- зберегти файл з розширенням «.html»;
- у верхньому меню знайти команду редагування;
- прибрати галочку з чек-боксу «Використовувати CSS замість тегів HTML».
Покрокова інструкція
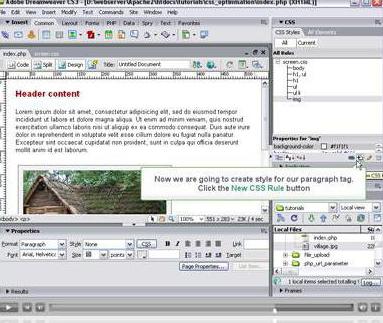
Тепер, розглянемо, як створити HTML-лист. Для цього:
- Послідовно відкривають у меню вкладки «Вставити» і «Таблиця» і виставляють потрібні параметри таблиці. Наприклад, рядка — 2, стовпці — 1, ширина — 700, заголовок — зверху. Межі можна виставляти, а можна обійтися без них, вказавши 0.
- Формують заголовок листа. Так як HTML-лист призначений для більшого числа одержувачів, тому використовують оператор [first_name], подставляющий потрібне ім'я одержувача.
- В нижньому вікні «Властивості» виставляють потрібні параметри для шрифту, розміру і кольору тексту заголовка і колір фону.
- «Виходять» з області заголовка. У нижній частині екрана виставляють параметри для курсору «По центру» і «По середині».
- Вставляємо готовий текст листа або «пишемо» його прямо в програмі DW, вибравши потрібний тип і розмір шрифту, а також розташування тексту на сторінці.
Створення гіпертекстових посилань
Постараємося зробити HTML-лист більш професійним і просунутим. З цією метою приховаємо в контенті гіпертекстові посилання. Для цього потрібно виділити місце в тексті, що вибрали в якості гіпертекстового посилання. У лівому куті у верхній частині екрана слід «відкрити» відповідну іконку і вставити своє посилання в випало вікно. При цьому треба не забути виставити галочку в чек-боксі «_blank», щоб посилання відкривалися в новому вікні і адресат після її перегляду не втратив доступ до основного листа.

Як вставити картинки
Зазвичай лист у форматі HTML завершується контактною інформацією, бажано з фото автора або з відповідної тематичної картинкою. Її можна завантажити з інтернету або попередньо завантаживши в Інтернет, так як вам потрібен буде URL зображення. Краще всього це зробити за допомогою однієї з безкоштовних сервісів.
Для того щоб оформити такий симпатичний фінал:
- вставляють в нижній частині листа, всередину основної таблиці ще одну з 3 стовпцями і параметром для кордони 0 пікселів;
- виставляють курсор в тому місці таблиці, де хочуть бачити картинку;
- зазначають в нижньому вікні «Посередині» і «По верхньому краю» для кожної секції;
- обирають у верхньому меню вкладку «Вставка»;
- робимо клік по напису «Зображення» і у випадаючому меню вставляємоскопійований нами адреса;
- натискаємо «Ok» 2 рази.

Перегляд
Тепер, коли ви знаєте, як зробити HTML-лист, слід переконатися, що адресат його побачить у коректному вигляді. Для цього перед відправкою потрібно переглянути ваш твір у браузері Dreamweaver CS3. Для цього потрібно натиснути на іконку із земною кулею в середньому верхньому меню. Якщо замість букв на екрані з'явилася абракадабра, то слід виставити в налаштуваннях вашого браузера автокодировку.
Кодування
З розділу «Проект» і переходять в кодову частину — «Код». У вікні, виділяють і копіюють усе, що укладено між тегами < body> </body>. Зберігаємо файл. Далі вставляємо HTML-код.

Відправка HTML-листи
Для того щоб зробити розсилку відкривають "Смартреспондер" (SR). Потім:
- обирають або створюємо новий лист, заповнивши рядки «Ім'я» і «Адреса відправника».
- заповнюють рядок «Тема листа»;
- зазначають у верхньому лівому меню HTML-код;
- вставляють код, скопійований в програмі DW-код у велике поле «Джерело»;
- перевіряють коректність відображення допомогою інструменту «Перегляд»;
- видаляють текстову версію листа;
- тестують його на спам, за допомогою однойменної кнопки, розташованої поруч з кнопкою «Відправити».
Кілька популярних шаблонів
Використання фреймворку допомагає значно прискорити процес створення листа і зробити його більш доступним для розробника, який ще тільки осягає ази створення веб-документів. Найбільш популярними шаблонами є:
- Cerberus. Цей набір так званих чуйних шаблонів дозволяє створювати листи, нормально відображаються як у мобільному додатку Gmail, так і в Outlook. Він дозволяє використовувати блоки HTML-коду або окремо, або об'єднуючи їх.
- Ink — це заготовка листів, розсилки яких практично універсальні і сумісні з будь-якими пристроями та клієнтами.
- Really simple HTML email template. Шаблон дозволяє створювати розсильні листи дуже просто і швидко. Правда, у них буде вкрай простий дизайн у вигляді одного стовпця, у якому укладено заклик до дії.

Як вставити HTML лист
Розглянемо тепер дещо інше завдання. Щоб вставити HTML-код в електронний лист, наприклад, gmail використовуючи, як у наведеному нижче прикладі браузер Google Chrome, слід:
- натиснути на кнопку «F12» або вибрати відповідну послідовність команд в меню;
- у вікні з кодом поточної сторінки клієнта gmail знайти те місце, куди необхідно вставити HTML-лист, зробити правий клік і вибрати «Edit as HTML».
- вставити скопійований HTML код;
- натиснути комбінацію двох клавіш «Ctrl» і «Enter».
Для тієї ж мети можна скачати просту у использовнии програму Mozilla thunderbird. З її допомогою можна створити лист, а потім вибрати пункт «Вставити», а потім «HTML», і вставити туди код своєї розсилки.
Інструменти
Вордпрессовский плагін e-Newsletter дозволяє професійно управляти розсилками і абонентами. Причому і те, і інше робиться прямо через панель адміністратора WordPress. Ця обставина забезпечує повний контроль і абсолютно безкоштовно, що не може не радувати.
Ще один простий інструмент — Bulletproof background images, що представляє собою простий інструмент, який дозволяє отримати код для фонового зображення створюються листів. З його допомогою можна зробити кореспонденцію набагато красивіше. Для оформлення листа просто слід вказати URL вподобаного фонового зображення і його резервний колір, а також мають ці параметри застосовуватися до всього тіла HTML-листи або вони призначені тільки для однієї комірки таблиці. У результаті буде отриманий готовий код, який потрібно скопіювати і вставити в свій шаблон.

Тепер ви знаєте, як відправити HTML-лист. Його створення не представляє особливої складності, особливо якщо користуватися готовими шаблонами, в яких в Мережі немає недоліку. Тому навіть ті, хто не має особливих знань, зможуть легко впоратися з цим завданням.
Article in other languages:
AR: https://tostpost.com/ar/computers/10037-html.html
BE: https://tostpost.com/be/kamputary/18024-yak-stvaryc-html-l-st-pakrokavaya-nstrukcyya.html
En: https://tostpost.com/computers/939-how-to-create-html-email-step-by-step-instructions.html
ES: https://tostpost.com/es/los-ordenadores/18048-como-crear-correos-html-paso-a-paso.html
HI: https://tostpost.com/hi/computers/10051-html.html
JA: https://tostpost.com/ja/computers/10050-html.html
KK: https://tostpost.com/kk/komp-yuterler/18025-alay-html-hat-adamdy-n-s-auly.html
PL: https://tostpost.com/pl/komputery/17998-jak-stworzy-html-mail-instrukcja-krok-po-kroku.html
PT: https://tostpost.com/pt/computadores/17996-como-criar-html-mail-passo-a-passo.html
TR: https://tostpost.com/tr/bilgisayarlar/18030-olu-turma-html-e-posta-ad-m-ad-m-talimatlar.html

Alin Trodden - автор статті, редактор
"Привіт, Я Алін Тродден. Я пишу тексти, читаю книги і шукаю враження. І я непогано вмію розповідати вам про це. Я завжди радий брати участь у цікавих проектах."
Новини
Inaccessible Boot Device при завантаженні Windows 10: як виправити? Рекомендації
Якщо ви досвідчений користувач комп'ютера, то ви чули про таке явище, як «синій екран смерті». Так називається повідомлення про помилку, яка пов'язана з системою Windows. Вперше така неполадка виникла у системі версії ...
В комп'ютерних іграх, що підтримують багатокористувацький режим, дуже часто виникають ситуації, в яких не дуже зручно використовувати оригінальні назви: вони надані виключно на англійській мові або ж взагалі ніяк не називаються. С...
Багато недосвідчених користувачів стикаються з такою проблемою, як низька швидкість Інтернету, і не знають, що потрібно робити в цій ситуації. У даній статті хотілося б розповісти про причини і відповісти на питання: «Чому г...
Проходження гри Мадагаскар. Корисні поради
Проходження гри Мадагаскар доставить вам масу задоволення. У цій статті ми дамо декілька тактичних порад, які полегшать вам процес гри. Сюжет її оповідає нам про пригоди тварин, що втекли із зоопарку і намагаються повернутися додо...
Як зробити тарілку в "Майнкрафте": інструкція
Граючи тривалий час в "Майнкрафт", починаєш замислюватися про те, куди все йде? Якщо не розвиватися, не придумувати нові рецепти, то гра стає нудною. Саме для того, щоб різноманітити ігровий процес, і була введена така річ, як тар...
"Блек Десерт": класи, або Ким пограти
Отже, сьогодні нам належить познайомитися з такою відомою онлайн-грою, як "Блек Десерт". Класи в ній вкрай важливі, як і в будь ММОРПГ. Справа все в тому, що саме цей вибір визначає вашу подальшу тактику ведення бою і поведінки в ...






















Примітка (0)
Ця стаття не має коментарів, будьте першим!