Now - 19:13:44
Como criar HTML-mail: passo-a-passo
Lista de discussão são uma parte importante de campanhas de marketing. Criação de e-mails para eles é muito parecido com o desenvolvimento de páginas web simples. Ao mesmo tempo, é necessário ter em conta determinadas diferenças importantes. Em particular, a newsletter em HTML-e-mails será eficaz somente se, eles mesmos, compilado corretamente técnico, mas seu conteúdo e estilo atingem suas metas. Quando há uma percepção de que o leigo não pode lidar com essa tarefa. Este artigo fornece detalhes passo-a-passo, como escrever e como enviar HTML-mail.

Características de criação
O homem Moderno recebe diariamente uma média de 5-6, e às vezes até 10 mensagens de correio electrónico. Isso significa que você tem apenas menos de um segundo, para ter tempo de chamar a atenção do destinatário, antes que ele irá para a leitura da próxima correspondência. Caso contrário, a sua newsletter em HTML-e-mails será absolutamente ineficaz, e você só gastará tempo para nada.
Uma das nuances, aumentam suas chances de atrair a atenção de potenciais clientes ou outro público-alvo, é a criação de correspondência, que é adaptado para dispositivos móveis. Afinal, a maioria daqueles a quem ela é dirigida para ver o mail, certamente usam muito mais do que jogos de tabuleiro компютеры e notebooks.
Com este fim, pode-se aplicar, por exemplo, o ão responsive design», fácil de адаптирующийся ao tamanho da tela.
O que deve ser o modelo de carta
Quando a composição de um documento concebido para o envio de correspondentes, deve seguir os seguintes requisitos:
- O que Ele deve fazer bastante estreito, т. е. de tamanho, ela não deve exceder a faixa de 500 a 600 pixels, o que garante a boa exibição de texto e outro conteúdo para os dispositivos de qualquer tipo.
- Você Precisa usar bastante grande fonte de toda a informação de texto, assim como em dispositivos iOS HTML-mail será inconveniente para ler, se o tamanho de tipo de letra menos de 13 pixels.
- Os Elementos que você pode fazer cpc, devem ser suficientemente grandes e isolados a partir do próximo link. Nesse caso, o destinatário será capaz de facilmente ativá-las com a primeira tentativa.

Mais:
Como instalar a transferência de palavras no Word
Trocar palavras é uma das mais importantes funções de um editor de texto. Através dela pode-se alcançar a dois muito interessantes durante a formatação. Em primeiro lugar, o texto resultante, ocupam menos espaço, assim como sua colocação será mais co...
Atencioso usuário de computador certamente chamou a atenção, que você arquivo de imagem, existem diferentes extensões: BMP, GIF, JPG e пр. a Maior distribuição recebeu o último formato especificado, assim como a maioria das câmeras digitais criam ima...
Considerando a questão de como flashear "Bios", a necessidade de delimitar este conceito relativamente isolados componentes, aos quais se aplica a esta operação. "Bios" - serviço privado de firmware do sistema, responsável pelo correcto funcionamento...
Preparação
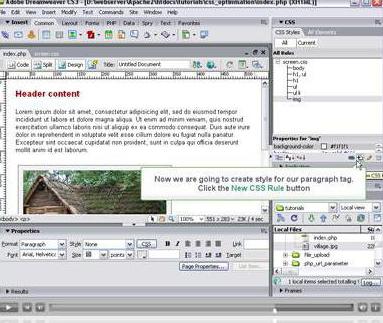
Antes de desenvolver um HTML-mail, você deverá criar uma unidade nova pasta e nomeá-la, por exemplo, o ão de Distribuição". Além disso, você precisa baixar e instalar o programa Dreamweaver CS3. Este produto da Adobe é um dos simples o suficiente, ferramentas de criação de web sites e adequado para o desenvolvimento de рассылочного-mails no formato HTML.
Criar e guardar um documento
Antes de escrever o texto parte da carta, a necessidade de:
- Abrir bastante o programa popular de designer de HTML de e-mails de Dreamweaver CS3 (DW);
- Crie um documento selecionando como tipo ão de Transição HTML 4.01ç
- Salvar um arquivo com a extensão ".htmlç
- No menu superior para encontrar o comando de edição;
- Limpar o carrapato do cheque-boxe ão Usar CSS em vez de tags HTMLç a.
A instrução passo a passo
Agora, veremos como criar HTML-mail. Para fazer isso:
- Consistentemente abrem no menu da guia "Coleç ão Quadro» e apresentar as opções desejadas na tabela. Por exemplo, o comando — 2, as colunas — 1, a largura — 700, o título — de cima. A fronteira pode ser definido, e pode-se fazer sem eles, especificando a 0.
- Formam o cabeçalho dos e-mails. Assim como o HTML escrita destina-se a um maior número de destinatários e, portanto, usam o operador [first_name], подставляющий certo o nome do destinatário.
- Na parte inferior da janela do "Propriedades» colocar as opções para o tipo de letra, tamanho e cor do texto do título e a cor de fundo.
- ão Abrem» a partir da área de cabeçalho. Na parte inferior da tela exibe as opções para o cursor ãcentroç ão De meioç a.
- Inserir pronto o texto de uma carta ou "escrevemos» - lo diretamente no programa de DW, selecionando o tipo de fonte e tamanho, bem como a localização do texto na página.
A Criação de links de hipertexto
Tentar fazer o HTML-mail mais profissional e avançada. Com este objetivo encobrir o conteúdo de links de hipertexto. Para isso, você precisa selecionar o local no texto, que é escolhido como um link de hipertexto. No canto esquerdo na parte superior da tela deve ser "abraç o ícone correspondente e colar o seu link no entendermos o diálogo. Assim, é necessário não esquecer de colocar o carrapato no momento do check-boxe "p", para que o link seja aberto numa nova janela, e o destinatário após o seu visualizador de não perderam o acesso a esta carta.

Como inserir imagens
Normalmente mail no formato HTML termina com informações de contato, de preferência com uma foto do autor ou com adequado temática da imagem. Você pode baixá-lo a partir da internet ou de pré-baixando na Internet, assim como você precisa de um será o URL dessa imagem. Este é o melhor feito através de uma variedade de serviços.
Para formalizar tal beanie encantador final:
- Inserido na parte inferior da carta, dentro da tabela principal, outra com 3 colunas e parâmetro para os limites de 0 pixels;
- Colocar o cursor no ponto da tabela, onde querem ver imagem;
- Observam na parte inferior da janela ão Meioç ão Sobre a borda superior" para cada partição.
- Escolhem no menu superior na guia "Colarç
- Fazendo clique sobre a legenda ão Imagem» e um menu irá aparecer, furamoscopiou-nos o endereço;
- Empurre "Ok" 2 vezes.

Ver
Agora, quando você sabe como fazer HTML-mail, verifique se o destinatário verá correto. Para isso, antes de enviar você precisa ver a sua obra no navegador Dreamweaver CS3. Para isso, você precisa clicar no ícone com um globo terrestre em média menu superior. Se, em vez de letras na tela apareceu abracadabra, então você deve escolher a configuração do seu navegador автокодировку.
Codificação
A Partir de uma partição ão Projeto" e se o código de peça — ão Id". Na caixa de diálogo destacam e copiam tudo o que é colocado entre as tags <body> e </body>. Salve o arquivo. Mais adiante inserimos o código HTML.

Como Enviar HTML-mails
Para fazer o boletim abrem Смартреспондер" (SR). Em seguida, pode:
- Escolher criamos um novo e-mail, preenchendo o comando "Name" e "o Endereço do remetenteç a.
- Enchem linha ão Assunto do eç
- Note no canto superior esquerdo do menu do código HTML;
- Colam o código que você copiou no programa DW-o código no campo grande, em "Fonteç
- Verificam a regularidade de exibição através da ferramenta ão Previewç
- Removem a versão de texto da letra;
- Testando para spam, com o mesmo nome de um botão localizado ao lado do botão ão Enviar o".
Vários modelos populares
O Uso do yii framework ajuda a acelerar o processo de criação de e-mails e torná-lo mais acessível para o desenvolvedor, que só entende o básico da criação de documentos web. Os mais populares modelos são:
- Cerberus. Este conjunto é chamado responsivos de modelos permite a criação de cartas, normalmente exibidos em um aplicativo para celular do Gmail e o Outlook. Ele permite o uso de blocos de código HTML, ou individualmente, ou a combinar.
- Ink — é um esboço de e-mails, de distribuição que é quase universal e compatível com todos os dispositivos e clientes.
- Really simple HTML e-mail template. o Modelo permite a criação de рассылочные cartas muito simples e rápido. É verdade, eles é muito simples o design na forma de uma coluna, na qual é colocado um apelo à ação.

Como inserir HTML no e-mail
Considere agora uma outra tarefa. Para inserir um código HTML no e-mail, por exemplo, o gmail usando-se, como no exemplo abaixo, o navegador Google Chrome, você deve:
- Clique no botão "F12» ou escolher a sequência de comandos no menu;
- Na caixa de diálogo com um código de página actual para um cliente de gmail para encontrar o local onde deve ser inserido HTML-mail, clique direito e selecione ão Edit como o HTMLç a.
- Colar o código HTML;
- Pressionar a combinação de duas teclas de atalho "Ctrl" e "Enter".
Para a mesma finalidade pode fazer o download de um использовнии o programa Mozilla thunderbird. Com ele, você pode criar uma carta, e depois de escolher o primeiro item “Colar" e depois em "HTMLç a, e cole lá o código de sua distribuição.
Ferramentas
Вордпрессовский o plugin e-Newsletter de forma profissional e controlar a correspondência e os assinantes. E e o, e o outro é feito diretamente através do painel de administração do WordPress. Este fato fornece um controle completo e totalmente gratuito, o que não pode deixar de se alegrar.
Mais uma ferramenta simples — Bulletproof background images, o que representa uma ferramenta simples que lhe permite obter o código para a imagem de fundo criados e-mails. Com ele você pode fazer a correspondência com muito mais bonita. Para efectuar a mails apenas deve especificar a URL que você gostou da imagem de fundo e espera a cor, mas também deve se essas configurações aplicadas a todo o corpo HTML-mails ou eles são projetados somente para uma das células da tabela. O resultado será obtido pronto o código que você deseja copiar e colar no seu modelo.

Agora que você sabe como enviar HTML-mail. Sua criação é muito simples, especialmente se utilizar modelos prontos, em que a Rede não é falta. Portanto, mesmo aqueles que não tem conhecimentos especiais, capazes de lidar facilmente com essa tarefa.
Article in other languages:
AR: https://tostpost.com/ar/computers/10037-html.html
BE: https://tostpost.com/be/kamputary/18024-yak-stvaryc-html-l-st-pakrokavaya-nstrukcyya.html
En: https://tostpost.com/computers/939-how-to-create-html-email-step-by-step-instructions.html
ES: https://tostpost.com/es/los-ordenadores/18048-como-crear-correos-html-paso-a-paso.html
HI: https://tostpost.com/hi/computers/10051-html.html
JA: https://tostpost.com/ja/computers/10050-html.html
KK: https://tostpost.com/kk/komp-yuterler/18025-alay-html-hat-adamdy-n-s-auly.html
PL: https://tostpost.com/pl/komputery/17998-jak-stworzy-html-mail-instrukcja-krok-po-kroku.html
TR: https://tostpost.com/tr/bilgisayarlar/18030-olu-turma-html-e-posta-ad-m-ad-m-talimatlar.html
UK: https://tostpost.com/uk/komp-yuteri/18018-yak-stvoriti-html-list-pokrokova-nstrukc-ya.html

Alin Trodden - autor do artigo, editor
"Olá, sou o Alin Trodden. Escrevo textos, leio livros e procuro impressões. E eu não sou ruim em falar sobre isso. Estou sempre feliz em participar de projetos interessantes."
Notícias Relacionadas
Inaccessible Boot Device, quando inicia o Windows 10: como corrigir? Recomendações
Se você é um usuário experiente do computador, então definitivamente você já ouviu falar sobre tal fenômeno, como em "tela azul da morte". Assim é a mensagem de erro que está associado com o sistema Windows. A primeira v...
Muitos usuários se deparam com esse problema, como a baixa velocidade da Internet, e não sabem o que fazer nesta situação. Neste artigo eu gostaria de falar sobre as causas e responder à pergunta: "Por que inibe a Internet?&c...
O passo a passo de Madagascar. Dicas úteis
a Passagem de Madagascar jogo vai lhe dar um monte de diversão. Neste artigo daremos algumas táticas dicas que facilitarão o processo de jogo. O enredo de sua fala sobre as aventuras de animais escaparam do zoológico e tentam volt...
Como fazer um prato na "Майнкрафте": a instrução
Jogando um período de tempo prolongado em "Maynkraft", você começa a pensar onde isso tudo vai? Se não evoluir, não para de inventar novas receitas, o jogo se torna chato. Isto é, para diversificar a jogabilidade, e foi introduzid...
"Black Sobremesa": classes, ou Ninguém para jogar
Então, hoje, temos de conhecer a tal famosa on-line jogo, como "Black Sobremesa". Aulas ela é extremamente importante, como em qualquer MMORPG. A coisa é, o que é exatamente esta escolha determina a sua mais as táticas de guerra e...
Pokemon Джинкс: descrição, características e habitat
uma Variedade de pokémon em um aplicativo para celular Pokemon GO pode impressionar a imaginação até mesmo o mais experiente jogador. Além disso, cada criatura tem suas próprias características e peculiaridades. Pokemon Джинкс, fa...






















Comentários (0)
Este artigo possui nenhum comentário, seja o primeiro!