Now - 22:18:00
Oluşturma HTML-e-posta: adım adım talimatlar
E-Posta listeleri önemli bir parçası olan pazarlama kampanyaları. Oluşturma e-postalar için onları benzer tasarımı basit web sayfaları. Aynı zamanda göz önünde bulundurmanız gereken bazı önemli farklılıklar vardır. Özellikle, posta, HTML e-postaları etkili olacak, sadece onlar kendilerini derlenmiş doğru teknik ile ilgili olarak, içerik ve stil hedeflerinize uygun. Bu bir algı, bu bir rahip olmayan kimse için değil, bu görevi işleyebilir. Bu makalede, ayrıntılı adım adım talimatlar, yazmak ve göndermek için bir HTML-e-posta.

Özellikler oluşturma
Modern insanın günlük aldığı ortalama 5-6, bazen 10 kadar e-posta. Yani var sadece az saniye yakalamak için dikkat çekmek için, alıcının, önce o geçer kaynaklar aşağıdaki yazışma. Aksi takdirde senin posta HTML e-postaları kesinlikle etkisiz ve sadece boşuna zaman harcamak.
Biri nüansları artırmak şansınızı dikkat çeken potansiyel müşteri veya başka bir hedef kitle oluşturma yazışma adapte olan bir mobil aygıt. Sonuçta, en çok kime yöneliktir posta görmek için kesinlikle bunları kullanmak çok daha sık masa компютеры ve dizüstü bilgisayarlar.
Bu amaç için kullanılabilir, örneğin, «duyarlı tasarım» kolay адаптирующийся ekran boyutu.
Nasıl olmalıdır, e-posta şablonu
верстке belge için tasarlanmış bir gönderme muhabirler, ayrılmamak gerekir aşağıdaki gereksinimleri vardır:
- Onu yapmak gerekir oldukça dar, yani boyutu olmalı geçmemesi aralığı 500-600 piksel sağlamak ve doğru şekilde görüntülenmesini metin ve diğer içerik cihazlarda herhangi bir türü.
- Kullanmak için yeterince büyük bir yazı tipi için tüm metin bilgileri gibi iOS cihazlarda HTML e-posta okumak için rahatsız eğer yazı tipi boyutu en az 13 piksel vardır.
- Öğeleri, hangi-ebilmek yapmak bir tıklama yeterli olmalıdır, büyük ve izole yakın bağlantıları. Bu durumda, alıcı bunu kolaylıkla bunları etkinleştirmek için ilk girişimleri.

Daha:
Lenovo v580c: ayrıntılı bir inceleme
Bugün karar hakkında yazmak için bir dizüstü Lenovo v580c. İnceleme ayrıntılı olarak bu taşınabilir PC serisi Ideapad yüksek popülerlik, ama çok değil biliyorum, ne çekiyor bu cihaz alıcı. Model, hızlı ve kendi içinde çok olumlu özellikleri de vardır...
İstiyorsanız, taklit disk görüntü? Program Alcohol %120 - en iyi çözüm!
Birçok profesyonel PC kullanıcıları farkındayız son derece kaliteli ve işlevsel bir program görüntüleri ile çalışmak. Alcohol 120% - bu muhteşem programı bilen yaratmak için değil, sadece «hayaletler» en farklı disk türleri için yola çıka...
Screen: bu nedir ve nasıl oluşturmak için
Birkaç kullanıcılar nasıl biliyor sreen, nedir ve ne için kullanılır? Altında veri kavramı ima anlık ekran. Tabii ki, önce öğrenmek, onu almak için nasıl anlamak gerekir, ne için genellikle gereklidir, ve şimdi biz bu konuda konuşmak.Sreen: nedir ve ...
Eğitim
Önce geliştirmek için bir HTML-e-posta, oluşturmanız gerekir bir disk yeni bir klasör ve onu aramak için, örneğin, «Dağıtım». Ayrıca gerekli programı indirin ve kurun Dreamweaver CS3. Bu ürün, Adobe biridir oldukça basit araçları tasarım web siteleri için iyi bir uyum ve geliştirme рассылочного, HTML e-posta.
Oluştur ve farklı kaydet
Yazmadan Önce bir metin yazma bölümü, gerekir:
- Açmak için oldukça popüler bir program tasarımcısı, HTML e-postaları Dreamweaver CS3 (DW);
- Bir belge oluşturmak için seçerek, bir türü olarak «Geçiş HTML 4.01»;
- Kaydet dosya uzantısı ile «.html»;
- üst menüdeki bir komut bulmak düzenleme;
- Temizlemek için bir onay işareti, onay-boks «Kullanmak yerine CSS HTML etiketleri».
Adım adım talimat
Şimdi, düşünün, nasıl bir HTML sayfası oluşturmak için bir mektup. Bunun için:
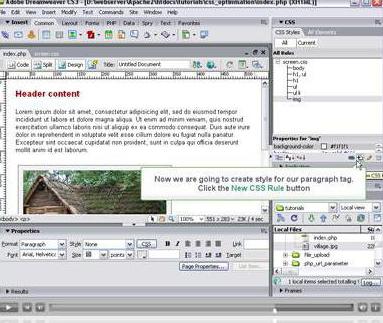
- Sürekli açık sekme menüsünde «Ekle» ve «Tablosu» ve koymak istediğiniz seçenekleri tablo. Örneğin, satır — 2, sütunlar — 1, genişlik — 700, başlık — yukarıdan. Sınır koyabilirsiniz, ve onlar olmadan, belirterek 0.
- Formu bir e-posta başlığı. Gibi bir HTML-e-posta için tasarlanmıştır daha fazla sayıda alıcı, bu nedenle işlecini kullanın ve [first_name], подставляющий için kullanmak istediğiniz adı girin.
- Alt pencere «Özellikleri» sergi ayarları, yazı tipi, yazı tipi boyutu ve metin rengi, başlık ve arka plan rengi.
- «Bakan» başlık alanı. Ekranın alt kısmında koymak seçenekleri için imleç «merkeze» ve «orta».
- Eklemek için hazır metin yazma ya da «yazmak» doğrudan programa DW, seçerek, yazı tipi ve boyutu yanı sıra metin düzenleme sayfasında.
Oluşturma köprü bağlantılar
Yapmak için Çalışacağız HTML bir mektup daha profesyonel ve gelişmiş. Bu amacı gizlemek içeriğindeki köprü bağlantıları. Bunu yapmak için, vurgulamak için bir metin, bir seçilmiş olarak köprü metni bağlantıları. Sol köşesinde, ekranın üst kısmında olmalıdır «aç» ilgili simgeye yapıştır kendi bağlantısını çöktürülmüş bir pencere. Bu durumda, gerek unutmak için değil ortaya çıkarmak için bir onay işareti onay-boks «_blank» bağlantı yeni bir pencerede açılmasını istiyorsanız ve alıcı sonra görüntülemek için bir kayıp değil, erişim temel yazma.

Resim ekle
Genellikle bir mektup, HTML tamamlanır iletişim bilgileri, tercihen fotoğrafın veya uygun tematik bir resim. Onu internetten indirilebilir veya önceden indirerek, İnternet, gibi ihtiyacınız olacak bir URL bu resim. En iyisi bunu yapmak için herhangi bir ücretsiz hizmetler.
Resmileştirmek İçin böyle güzel bir final:
- Takılı altındaki e-postalar, içeri, ana tablo için başka bir ile 3 sütun ve parametre sınır için 0 piksel;
- Koymak için imleci gibi bir yerde bir tablo görmek istiyorum bir resim;
- Not alt pencerede «Orta» ve «üst kenar» her bölüm için;
- Insan üst menü sekmesini «Ekle»;
- Yapıyoruz tıklama yazı «Resim» выпавшем menü eklemekkopyalanan bize adresi;
- Tıklayın «Ok» 2 günde bir kez.

Şimdi, ne zaman nasıl biliyor musunuz HTML mektubu, emin alıcı, onu görecek, doğru olarak. Bunun için göndermeden önce görüntülemek istediğiniz en iyi konforu sağlamak eseri tarayıcı Dreamweaver CS3. Bunu yapmak için, simgesine basın ile dünyevi topu ortalama üst menü. Eğer bir harf yerine ekranda çıktı abrakadabra, sen-meli koymak tarayıcınızın ayarlarını автокодировку.
Kodlama
Bölüm «Proje» iletirseniz kod parçası — «Kodu». Açılan pencerede özellikler ve kopyalama, her şeyi içine etiketleri arasında <body> ve </body>. Dosyayı kaydetmek. Sonraki eklemek için HTML kodu.

Gönderme HTML e-posta
Yapmak İçin bir haber bülteni açmak "Смартреспондер" (SR). Sonra:
- Insan yaratmak ya da yeni bir mektup doldurarak satır «Adı» ve «gönderenin Adresi».
- Dolgu, satır «Konu»;
- Işaret sol üst menü HTML kodu;
- Takılı kopyaladığınız kodu program DW, kodu alanında büyük bir «Kaynak»;
- Test doğruluğu görüntüleme aracı ile «Önizleme»;
- Atan metin sürümünü mektup;
- Test spam ile aynı düğme yakınında bulunan düğme «Gönder».
Birden çok şablonları
Kullanımı, çerçeve yardımcı olur ve büyük ölçüde sürecini hızlandırmak için bir yazı oluşturmak ve daha erişilebilir yapmak için bir geliştirici sadece temellerini oluşturmak ve bir web belge. En popüler şablonlar şunlardır:
- Cerberus. Bu set, sözde duyarlı şablonları oluşturmak için olanak sağlar e-postalar, normal olarak görüntülenen bir mobil uygulaması, Gmail ve Outlook. O kullanmak için izin verir blokları, HTML kod, tek tek veya birleştirerek onları.
- Ink — bu hasat e-postalar, posta, hangi, hemen hemen evrenseldir ve herhangi bir cihaz ile uyumludur ve müşteri hizmetleri.
- Really simple HTML e-posta şablon. Şablon oluşturmak için olanak sağlar рассылочные mektuplar çok basit ve hızlıdır. Doğru, onlara son derece basit bir tasarım olarak tek bir sütun, hangi sözleşmeli eylem.

Gibi HTML yapıştırın mektup
şimdi Düşünün biraz farklı bir görev. Kodu eklemek için bir HTML e-posta, örneğin, gmail kullanarak, aşağıdaki örnekte gösterildiği gibi tarayıcı Google Chrome, gerekir:
- Tıklayın «F12» seçin veya ilgili komutları sırası menüsünde;
- Açılan pencerede kodu ile geçerli sayfanın gmail istemcisi bulmak yere yapıştırmak HTML-e-posta yapmak için, sağ tıklayın ve seçin «Edit as HTML».
- Kopyalanan HTML kodu;
- Tıklayın arada iki tuş «Ctrl» ve «Enter».
Aynı amaç İçin indirmek için basit bir использовнии programı Mozilla thunderbird. Kullanarak oluşturabilirsiniz bir mektup, sonra da seçmek için ilk öğeyi «Ekle» sonra «HTML» ve oraya yapıştır kodunu kendi dağıtım.
Araçlar
Вордпрессовский eklentisi e-Newsletter için izin verir profesyonelce yönetmek dağıtımı ve aboneler. Ve sonra, ve başka ettirecek doğrudan yönetici paneli üzerinden WordPress. Bu durum tam kontrol sağlar, ve tamamen ücretsiz, memnun.
Başka bir basit bir araçtır " Bulletproof background ımages temsil eden basit bir araç sağlayan bir kodu almak için bir arka plan görüntüsü oluşturulan e-postalar. İle yazışmaları yapmak çok daha güzel. Kayıt için e-postaları sadece belirtmek URL sevdim, arka plan görüntüsü ve yedek renk de gerekir mi bu ayarlar için geçerli vücutta HTML e-posta ya da onlar için tasarlanmış bir tablo hücresi. Sonuç hazır istediğiniz kodu kopyalayıp kendi desen.

Şimdi göndermek için nasıl biliyor musunuz HTML-e-posta. Onun yaratma değil ciddi zorluk, özellikle zevk için hazır şablonlar, web, hiçbir sıkıntısı yoktur. Bu nedenle, hatta yok olanlar özel bilgi, mümkün kolayca bu görev ile başa çıkmak.
Article in other languages:
AR: https://tostpost.com/ar/computers/10037-html.html
BE: https://tostpost.com/be/kamputary/18024-yak-stvaryc-html-l-st-pakrokavaya-nstrukcyya.html
En: https://tostpost.com/computers/939-how-to-create-html-email-step-by-step-instructions.html
ES: https://tostpost.com/es/los-ordenadores/18048-como-crear-correos-html-paso-a-paso.html
HI: https://tostpost.com/hi/computers/10051-html.html
JA: https://tostpost.com/ja/computers/10050-html.html
KK: https://tostpost.com/kk/komp-yuterler/18025-alay-html-hat-adamdy-n-s-auly.html
PL: https://tostpost.com/pl/komputery/17998-jak-stworzy-html-mail-instrukcja-krok-po-kroku.html
PT: https://tostpost.com/pt/computadores/17996-como-criar-html-mail-passo-a-passo.html
UK: https://tostpost.com/uk/komp-yuteri/18018-yak-stvoriti-html-list-pokrokova-nstrukc-ya.html

Alin Trodden - makalenin yazarı, editör
"Merhaba, ben Alin Trodden. Metin, kitap okumak, yazmak ve Gösterimler için bak. Ve sana söylüyorum.kötü değilim. İlginç projelere katılmaktan her zaman mutluluk duyarım."
İlgili Haberler
Var Boot Device yüklerken Windows 10: düzeltmek için nasıl? Öneriler
Eğer deneyimli bir bilgisayar kullanıcı, tümden duydunuz mu böyle bir olay «ölüm mavi ekran». Sözde bir hata iletisi ile ilişkili bir Windows. İlk defa böyle bir sorun oluştu sistem sürümü «3.1». Sistemine ...
Çoğu deneyimsiz kullanıcı ile karşı karşıyayız, böyle bir sorun, düşük İnternet hızı ve bilmiyorum, ne yapmalıyım bu durumda. Bu makalede, size anlatmak istiyorum nedenleri hakkında ve soru cevap: «Neden engeller?». Ne...
Oyun hileleri Madagaskar. Yararlı ipuçları
oyun Hileleri Madagaskar size eğlenceli bir sürü. Bu yazıda vereceğim bir kaç taktik ipuçları kolaylaştıracak yardımcı bir oyun. Hikaye onu anlatıyor maceralarını hayvanlar, hayvanat bahçesinden kaçan ve çalışan eve dönmek. Yolda ...
Nasıl bir tabak "Майнкрафте": deyim
Oynarken uzun bir süre için bir "Minecraft", düşünmeye başlar, nereye gider? Değilse, geliştirmek, icat etmek, yeni tarifler, oyun sıkıcı olur. İşte için oyun çeşitlendirmek ve kullanılmaya başlandı gibi bir şey bir tabak.İçerikda...
"Black Desert": sınıflar, ya da Kim oynamak
Peki, bugün bize gereken, tanımak için böyle bir ünlü online oyun "Black Desert". Dersleri onun için çok önemlidir, ve herhangi bir MMORPG. Şey, tam olarak bu seçimi belirleyen daha fazla savaş taktikleri ve davranışları bir bütün...
Pokemon Jinx: tanımı, özellikleri ve habitat
Çeşitli pokémon mobil uygulama Pokemon GO grev olabilir hayal bile en deneyimli oyuncu. Ve her varlık kendine has özelliklere sahiptir ve özellikleri. Pokemon Uğursuzluk söz konusu olduğu için gidecek bu derlemede, - oldukça yaygı...






















Yorumlar (0)
Bu makalede Yorum yok, ilk olmak!