Now - 13:39:54
जावास्क्रिप्ट: समारोह में एक समारोह है । प्रोग्रामिंग भाषा है जेएस
के विचार गतिशील वेब पर सामग्री मैक्सिकन आदर्श बन जाते हैं. स्थैतिक पृष्ठ टेम्पलेट के निर्माण के अंत में पूरा हो गया अपने मिशन है ।
लेकिन, आधुनिक वेब संसाधन चाहिए जरूरी नहीं प्रतिनिधित्व किया जा सकता का एक सेट द्वारा उत्पन्न पृष्ठों सर्वर द्वारा और के द्वारा अद्यतन ब्राउज़र (जे एस+AJAX).

वेब-संसाधन में आगमन के समय के आगंतुक हो सकता है की एक जोड़ी के लिए सुर्खियों रिकॉर्ड, में कुछ पाठ “सिर”, कुछ कोड की लाइनों में “शरीर” और सभी. बाकी है “सोचा था कि” प्रक्रिया में आगंतुक है एक महान वेबसाइट है, या उन लोगों के लिए इच्छुक हो जाएगा.
स्थान और विवरण की प्रकृति के कार्य
जावास्क्रिप्ट अनुभव narabotany कई दशकों के लिए. वह एक महत्वपूर्ण इतिहास के विकास के आधुनिक कुशल टीम के रचनाकारों, डेवलपर्स. भाषा अच्छी तरह से बाहर सोचा, विश्वसनीय, सुंदर और देता है एक वास्तविक अवसर के लिए डेवलपर्स लिखने के लिए सभ्य कोड और खेती करने के लिए.

की अवधारणा एल्गोरिथ्म के बाहर समारोह यहाँ सिद्धांत रूप में नहीं है. बेशक, डेवलपर कर सकते हैं, कहीं भी पृष्ठ पर सम्मिलित करने के लिए, स्क्रिप्ट, आप कर सकते हैं में डाल दिया है एक कोड है और इसे क्रियान्वित किया जाएगा । लेकिन बात क्या है में है कि कोड मार डाला है पर केवल एक बार लोड हो रहा है (ओवरलोडिंग) पृष्ठ है? क्या यह संभव है स्थापित करने के लिए प्रारंभिक मूल्यों के कुछ अप्रासंगिक चर.
स्क्रिप्ट के लिए जगह है, का वर्णन चर और कार्यों की तुलना में, एक अच्छा हिस्सा के लिए कोड लिखा है खुद के लिए. यह कार्य का सेट है, महत्वपूर्ण और सार्थक है, शायद उनके आपसी प्रत्यक्ष संचार, लेकिन अक्सर सभी अलग ढंग से. स्थान के विवरण के समारोह और अपने आवेदन की जगह ही नहीं है.
अधिक:
आज हम लिखने का फैसला किया है के बारे में लैपटॉप लेनोवो v580c. समीक्षा विस्तृत हो जाएगा, के रूप में इस पोर्टेबल पीसी IdeaPad श्रृंखला एक उच्च लोकप्रियता है, लेकिन कई नहीं जानते हैं कि वास्तव में क्या इस डिवाइस बनाता है खरीदारों. मॉडल, तेजी से और कई सक...
कैसे करने के लिए अपने कंप्यूटर को साफ करने के लिए ऊपर की गति अपने काम के?
किसी भी कंप्यूटर उपयोगकर्ता को चिह्नित कर सकते हैं कि यह समय के साथ रहता है को पूरा करने के लिए कंप्यूटर की गति. काम काफी धीमा कर देती है के कारण एक बड़ी संख्या की उपस्थिति के कार्यक्रमों और निरंतर फ़ाइलों को डाउनलोड. उसे देने के लिए गति, कभी कभी साफ...
मज़ाक में "सिम्स 3": कैसे को दूर करने के लिए कोड सेंसरशिप और अन्य तरीकों
तो, आज हम बात करेंगे के बारे में क्या मज़ाक में संभव "सिम्स 3". कैसे करने के लिए निकालें कोड सेंसरशिप? यह किया जा सकता के साथ मॉड? चाहे वहाँ रहे हैं भागों, जिनमें यह सुविधा डिफ़ॉल्ट रूप से स्थापित? पढ़ें सब के बारे में है.के साथ परिचित बनने कंसोलतो, ...
यह आवश्यक नहीं है कि इस समारोह में कॉल करेंगे एक अन्य समारोह में सीधे है, लेकिन यह किया जा सकता है, परोक्ष रूप से के माध्यम से गतिशील कोड पीढ़ी । आगंतुक एक निर्णय करता है के तहत, इस कोड काम करता है और पूरी तरह से अलग कार्य प्रणाली.
कार्यात्मक गतिशीलता
कार्यात्मक गतिशीलता न केवल और नहीं इतना संचालकों आवंटित कर रहे हैं कि करने के लिए पृष्ठ तत्वों, यह कार्यों के गठन पेज के तत्वों, अच्छी तरह से, प्रत्यक्ष संचालकों, भी, बदल सकते हैं.

कार्रवाई करेंगी पर पृष्ठ के आधार पर उसके तत्वों और व्यवहार के आगंतुक । के आंदोलन माउस, कीबोर्ड, बटन क्लिक करता है, घटनाओं, तत्वों और अन्य परिस्थितियों में नेतृत्व करने के लिए शुरू वांछित कार्य करता है.
शुरू में वहाँ कोई निरंतरता नहीं है और वहाँ है कोई समानता है । वहाँ है पर्याप्त प्रतिक्रिया के लिए वेब संसाधन पर घटना है. कितनी तेजी से जावास्क्रिप्ट को पूरा करेगा एक विशेष समारोह पर निर्भर करता है, कई तकनीकी (कंप्यूटर, संचार लाइनों) और अर्थ (तर्क एल्गोरिथ्म, इस विषय का अर्थ कार्य) कारकों.
वास्तव में हम कह सकते हैं कि कुछ काम किया समानांतर में, लेकिन कुछ के बाद हो जाएगा कुछ है, लेकिन इस अर्थ में कोई विशेष है । यह महत्वपूर्ण है कि कार्यों के लिए जावास्क्रिप्ट की क्षमता है बनाने के लिए एक पर्याप्त प्रतिक्रिया की कार्रवाई करने के लिए आगंतुक.
इस नए विकास में सोच: वितरित प्रसंस्करण के बारे में जानकारी की गहराई में अलग-अलग ब्राउज़र!
वाक्यविन्यास चर और कार्यों
जावास्क्रिप्ट चर रहे हैं में रखा tag “स्क्रिप्ट”, और शरीर के समारोह के साथ । कार्यों परिभाषित कर रहे हैं के रूप में अच्छी तरह से. ज्यादा लिखने के लिए समझ में एक समारोह के अंदर एक समारोह है, लेकिन यह आवश्यक हो सकता है के लिए विभिन्न और न्यायोचित कारणों के लिए.
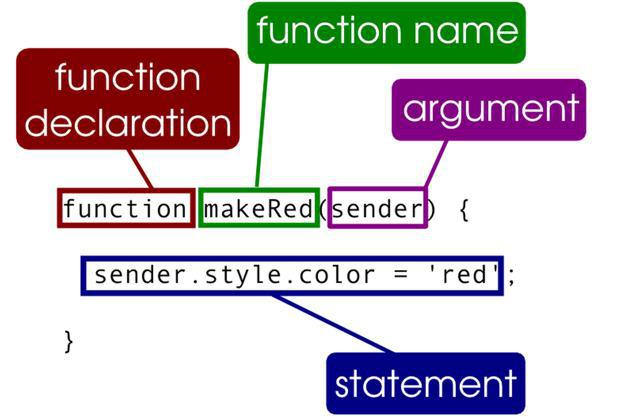
विवरण के कार्यों में सामान्य मामले के साथ शुरू होता कीवर्ड “समारोह में” द्वारा पीछा किया अपने नाम, तर्क सूची में कोष्ठक में एक अल्पविराम के द्वारा अलग और समारोह शरीर में घुंघराले कोष्ठक है ।

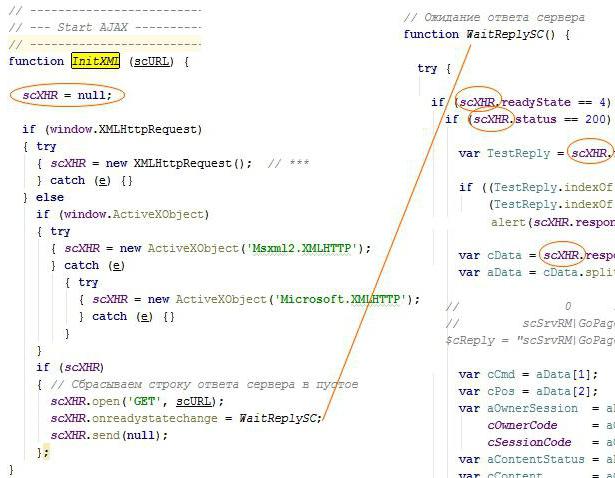
इस उदाहरण का वर्णन करता है कि दो कार्यों प्रदान करते हैं कि एक AJAX के बीच विनिमय पृष्ठ और सर्वर. चर scXHR ऊपर वर्णित कर रहे हैं इस प्रकार में उपलब्ध InitXML और अंदर WaitReplySC.
फ़ंक्शन नाम और मापदंडों के “समारोह में”
वहाँ था एक की मरम्मत विकल्प है जब जावास्क्रिप्ट समारोह में एक समारोह में कहा जाता है के बाद, सर्वर प्रतिक्रिया । इस मामले में, प्राप्त करने के बाद सर्वर से प्रतिसाद, WaitReplySC के लिए संदर्भित करता है टैग पृष्ठ, उन्हें भरता है के बारे में जानकारी प्राप्त, कॉल और अन्य कार्यों हो सकता है, जो आरंभ करने के लिए निम्न क्वेरी सर्वर.
यह भी है कि नोट के लिए महत्वपूर्ण WaitReplySC एक समारोह है. लेकिन में स्ट्रिंग ScXHR.onreadystatechange = WaitReplySC यह पारित हो जाता है एक पैरामीटर के रूप में. यह एक सामान्य नियम के कार्यों का हस्तांतरण करने के लिए अन्य कार्यों के लिए पैरामीटर के रूप में. बताया कोष्ठक और उन्हें उसका विकल्प (पैरामीटर) - इस समारोह के तुरंत क्रियान्वित किया जाएगा । दिया है केवल नाम है, लेकिन तो क्या । समारोह कॉल किसी ने उसे नाम मिला.
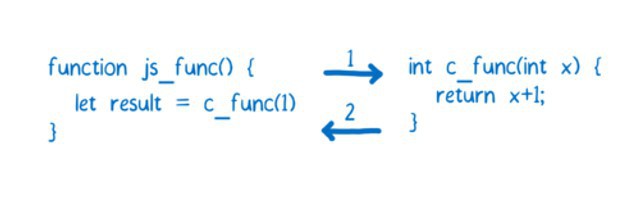
कार्यक्षमता कार्यान्वित किया जाता है, AJAX के माध्यम से, की अनुमति देता है आप एक प्रदर्शन करने के लिए कॉल एक जावास्क्रिप्ट समारोह का उपयोग कर सर्वर से प्राप्त डेटा. वास्तव में, एक अनुरोध भेजने के लिए एक सर्वर है, एक या अन्य समारोह नहीं कर सकते हैं “पता” समारोह जो यह संदर्भित करता है, और क्या जानकारी है ।
बाहर निकलने के समारोह और उसके परिणाम
शरीर के समारोह के साथ, आप लिख सकते हैं, किसी भी भाषा में बयान है, जो, वास्तव में, प्रयोग किया जाता है इस उद्देश्य के लिए. समारोह के अंदर चर के साथ उपलब्ध है, वर्णित के अंदर और बाहर यह नहीं है, लेकिन उन में वर्णितअन्य कार्य करता है.

यदि आप चाहते हैं समारोह लौटे परिणाम के रूप में, आप का उपयोग कर सकते हैं जावास्क्रिप्ट बदले बयान: वापसी । के शरीर में कार्य कर सकते हो एक के लिए पर्याप्त संख्या में वापसी बयान है । यह आवश्यक नहीं है कि उन सभी को वापस आ जाएगी, परिणाम एक ही प्रकार के.
डेवलपर्स आम तौर पर सम्मान और इस अवसर, स्थिति पर निर्भर करता है, तय करने के लिए बाहर निकलने के एक समारोह के रूप में जल्द ही संभव के रूप में.
जरूरी नहीं चलाने के लिए पूरे एल्गोरिथ्म कार्यों जब आप जल्दी छोड़ सकते हैं.
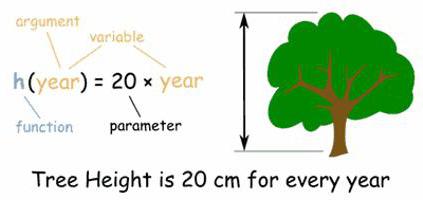
समारोह तर्क
तर्क समारोह के लिए पारित कर रहे हैं, एक अल्पविराम से अलग सूची संलग्न कोष्ठक में स्थित है और सीधे के बाद उसके नाम है । के रूप में तर्क के नाम चर, लेकिन आप सीधे पारित कर सकते हैं मूल्यों. करने के लिए जावास्क्रिप्ट का उपयोग करने के लिए पारित करने के लिए एक समारोह एक समारोह के साथ, आप बस की जरूरत है निर्दिष्ट करने के लिए अपने नाम कोष्ठकों के बिना.

के भीतर समारोह, तर्क चर उपलब्ध है, एक संपत्ति है लंबाई. आप उल्लेख कर सकते हैं करने के लिए किसी भी तर्क के समारोह के माध्यम से तर्क [0], तर्क [1], ... नवीनतम करने के लिए तर्क [तर्क है । लंबाई-1].
परिवर्तन के तर्क के समारोह में क्या एक समारोह है, लेकिन बाहर नहीं. आदेश में कुछ परिवर्तन करने के लिए बाहर समारोह के साथ, आप की जरूरत का उपयोग करने के लिए जावास्क्रिप्ट वापसी ऑपरेटर के माध्यम से जो स्थानांतरण के लिए मूल्य.
के बाद समारोह से बाहर निकालता है, सब कुछ है कि के साथ जुड़े थे, इसके निष्पादन, नष्ट हो जाएगा । के निष्पादन के दौरान समारोह को बदल सकते हैं बाहरी चर, सिवाय उन में वर्णित अन्य कार्यों, सहित घरेलू.
तर्क है एक callee की संपत्ति है, जो फोन करने का इरादा है कि समारोह में मार डाला है एक निश्चित समय है । यदि आप अपने आप को कहते तो जावास्क्रिप्ट समारोह आप के लिए अनुमति देगा लागू प्रत्यावर्तन.
कार्य
बुनियादी देखभाल कार्यों की सेवा करने के लिए ब्राउज़र की घटनाओं. ऐसा करने के लिए, लगभग हर टैग की क्षमता है निर्दिष्ट करने के लिए घटना के नाम और समारोह के अपने प्रसंस्करण. आप निर्दिष्ट कर सकते हैं कई घटनाओं, लेकिन प्रत्येक घटना सूचीबद्ध है केवल एक समारोह है ।
एक ही समारोह की सेवा कर सकते हैं एकाधिक पृष्ठ वस्तुओं और कई घटनाओं की है । के साधन के द्वारा पैरामीटर “यह और rdquo; आप पास कर सकते हैं कार्यों के बारे में जानकारी, जहां यह कहा जाता था.
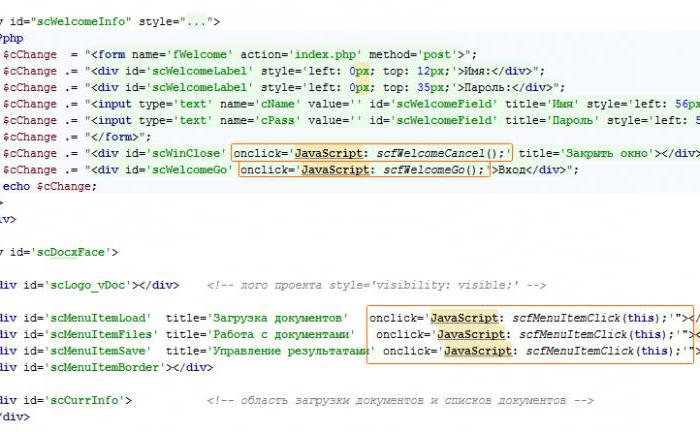
एक क्लासिक के उपयोग जेएस कार्य, घटना संचालकों पर तत्वों. इस उदाहरण में के रूप में, प्रवेश/निकास के साथ एक आगंतुक के समारोह में लागू किया जा scfWecomeGo() या scfWelcomeCancel(), और चुनाव के मोड scfMenuItemClick(इस).

उत्तरार्द्ध मामले में गुजरता पैरामीटर “यह और rdquo;, जो की अनुमति देता है आप करने के लिए चमत्कारिक ढंग से जानते हैं कि क्या दिवा कहा जाता है । सामान्य रूप में, जावास्क्रिप्ट इतनी अच्छी तरह से में प्रत्यारोपित डोम और वह इतनी आसानी से की अनुमति देता है, नेविगेट करने के लिए आप के माध्यम से अपने तत्वों, आवश्यक जानकारी एकत्र की है कि गतिशील पृष्ठ हो सकता है बस अप्रत्याशित है ।
समारोह में वापस करना होगा एक चरित्र स्ट्रिंग, संख्या या किसी अन्य समारोह है । इसे वापस कर सकते हैं एक पूर्ण HTML तत्व है, और जो आवश्यक तत्वों की संख्या के साथ, उनके संचालकों के लिए इसकी घटनाओं.
एक तत्व का पता लगाने के लिए, पृष्ठ पर एक डेवलपर बनाता है जो नई कार्यक्षमता, अच्छा है के मामले में समस्या को सुलझाने और हितों को पूरा करने के लिए आगंतुकों है, लेकिन काफी मुश्किल है के कार्यान्वयन में.
के बाद से, इस तरह के एक पूर्ण रुप से विकास, खो करने के लिए आसान में, अपने खुद के कोड में, समारोह कॉल में, जब क्षणों का गठन या कि सामग्री के एक खंड के पृष्ठ. बनाने से पहले इस तरह के दिशा के विकास को रोकने के नहीं होगा वास्तव में इसके बारे में सोचो.
के बारे में वितरित बारे में सोच
डेवलपर अनुमति देता है के लिए लगता है कि के स्तर पर सभी तत्वों के पृष्ठ-स्तर की घटनाओं और करने के लिए एक स्पष्ट विचार है की कैसे चीजें वास्तव में कर रहे हैं. यह मुश्किल है, लेकिन यह मूल्य.

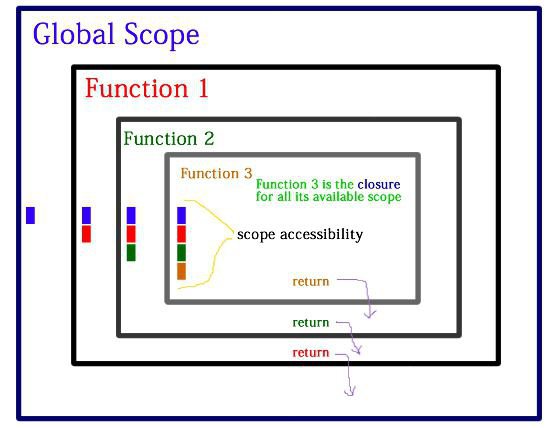
जावास्क्रिप्ट में, समारोह आस्थगित किया जा सकता है किसी भी घटना के लिए, और इस तरह के कार्यों के कई हो सकते हैं, और घटनाओं में फैल जाते हैं और “के दायरे दृश्यता" के विभिन्न संचालकों.

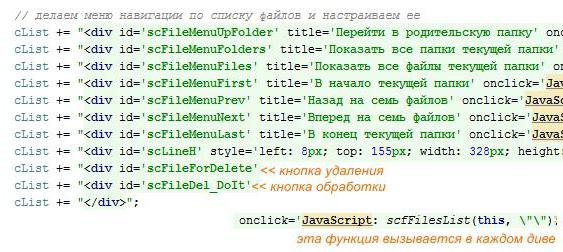
इस उदाहरण में, जहां पहले से इस समारोह में बुलाया गया था, जो के निर्माण की पहल मेनू आइटम नेविगेशन फ़ाइलें. यह माना जाता है पेजिंग, कि है, खिड़की में सात वर्ष की एक कुल फ़ाइलें और हटाया जा सकता है संसाधित. आप नेविगेट कर सकते हैं करने के लिए के रूप में एक लाइन पर क्लिक करें फ़ाइल, और तीर कुंजी, और ब्लॉक के लिए सात लाइनों ।
प्रत्येक मामले में अपने स्वयं के समारोह के साथ । दूसरे शब्दों में, इस सरल उदाहरण में, आप की जरूरत लिखने के लिए के एक जोड़े दर्जन कार्य करता है कि करने के लिए प्रतिक्रिया होगी, विभिन्न घटनाओं और इन कार्यों में से कुछ संभाल लेंगे विभिन्न विकल्पों और स्थितियों है कि घटनाओं रहे हैं नहीं प्रासंगिक है ।

उदाहरण के लिए, जब आप एक पंक्ति को नष्ट नीचे स्थानांतरित करने की जरूरत है । इस की आवश्यकता होगीया तो एक नई चयन है कि बकवास है और स्पष्ट रूप से एक संसाधन है, या गिनती करने के लिए लाइनों का उपयोग करें जावास्क्रिप्ट सरणी कार्यों और सुरुचिपूर्ण लक्ष्य हासिल करने के लिए.
तर्क और समारोह के परिणाम
जावास्क्रिप्ट कोड की अनुमति देने के लिए "पूर्ण रुप से" स्थिति । आम तौर पर, जब एक समारोह में तर्क एक समारोह है. स्वीकार्य विकल्प है जब समारोह रिटर्न एक समारोह है । जावास्क्रिप्ट के लिए संदर्भित करता है, इस शांति से.
यह एक अच्छी व्यवस्था है, लेकिन बल्कि जटिल लागू करने के लिए. तकनीकी रूप से सभी वैध, शब्दार्थ प्रदान करने के लिए तर्क का संचरण “कार्यात्मक” केवल एक योग्य डेवलपर.

जावास्क्रिप्ट में, जब एक समारोह में एक समारोह है - सब ठीक है, लेकिन जब समारोह begets समारोह, और है कि एक और करने के लिए, तर्क का पालन करें, काफी मुश्किल है । वास्तव में, सवाल यह नहीं है कि लागू करने के लिए योग्यता, सवाल यह है कि प्राप्त करने के लिए सुरक्षित है और सही माप.
चिंता का विषय डेवलपर स्पष्ट और सरल है. वहाँ है एक समस्या का एक समाधान की जरूरत नहीं है और एक समस्या की तरह “जावास्क्रिप्ट त्रुटि आपरेशन असुरक्षित है,” साफ स्क्रीन, या रोकने के लिए पूरे ब्राउज़र इंजन है.
यदि तर्क एक समारोह है, तो एक चर पारित विशेष गुणों के साथ, कि है, यह एक संख्या नहीं है, नहीं एक स्ट्रिंग, एक वस्तु नहीं है । लेकिन प्रयोग के इस तर्क हो सकता है परिवर्तन करने के लिए नेतृत्व के बाहरी चर और परिणाम के निष्पादन के समारोह के साथ । पर निर्भर करता है क्या पारित कर दिया है पर्याप्त होगा.
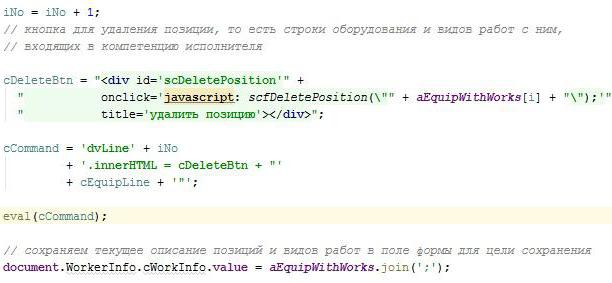
का निष्पादन उत्पन्न कोड
कोड लागू उत्पन्न होता है कि इस प्रक्रिया में, अन्य कोड का उपयोग, "eval". यह नहीं माना जाता है एक महान समाधान है, लेकिन अक्सर नहीं करने के लिए जटिल कोड के साथ अनावश्यक कार्य है, और से परे जाने के लिए उम्मीद के मुताबिक लाइनों के गठन के लिए जावास्क्रिप्ट कोड और सिर्फ यह करना है ।

इस उदाहरण में, का गठन किया है द्वारा सिलाई सम्मिलित करने के लिए मौजूदा div के साथ कुछ जानकारी है । दिवा कमरे और सामग्री की जानकारी के लिए अलग अलग पदों, क्योंकि इस तरह के एक समाधान इस स्थिति में है की गारंटी नहीं करने के लिए युक्तिसंगत बनाने की स्थिति में "जावास्क्रिप्ट त्रुटि आपरेशन असुरक्षित है, और rdquo;, लेकिन मज़बूती से वांछित प्रभाव दे.

चेतावनी प्रतिमान जावास्क्रिप्ट "समारोह कार्यों के”
यदि यह संभव है करने के लिए करते हैं, तामझाम के बिना बेहतर करने के लिए इसे का उपयोग करें. इन सभी विकल्पों को अच्छा कर रहे हैं । बेशक, कई मामलों में, एकमात्र समाधान है.
एक क्लासिक उदाहरण के प्रत्यावर्तन: भाज्य. वहाँ काफी मुश्किल है एक एल्गोरिथ्म लिखने के लिए कि पाश होगा, लेकिन यह बहुत आसान है करने के लिए सीमाओं से परे जाने के मूल्यों. भाज्य भी तेजी से बढ़ता है.
हालांकि, प्रत्यावर्तन, और है कि एक समारोह कॉल किसी अन्य समारोह है, जो कर सकते हैं कॉलबैक एक सामान्य बातें.
उदाहरण के लिए, एक नियमित रूप से तालिका है । मेज पर अन्य किया जा सकता है टेबल । घोंसले के शिकार नहीं होना चाहिए प्रतिबंधित है । करने के लिए लिखने के लिए प्रत्येक टेबल पर एक अलग सेट की विशेषताएं - बहुत ज्यादा लक्जरी ।
इस तरह के उदाहरण कई हैं, और यह सब हो जाएगा एक असली और अहम समस्या है, नहीं प्रोग्रामिंग. यही कारण है कि समस्या इस तथ्य में निहित है कि कोई तामझाम नहीं होगा, कार्य प्रणाली, और अधिक ठीक, इसकी डीबगिंग, और बाद में विश्वसनीय संचालन हो जाता है एक चिंता का विषय नहीं है, जावास्क्रिप्ट, और डेवलपर है.
Article in other languages:
AR: https://tostpost.com/ar/computers/600-js.html
BE: https://tostpost.com/be/kamputary/1007-javascript-funkcyya-u-funkcy-mova-pragramavannya-js.html
JA: https://tostpost.com/ja/computers/599-javascript-js.html
PL: https://tostpost.com/pl/komputery/1010-javascript-funkcja-w-funkcji-j-zyk-programowania-js.html
TR: https://tostpost.com/tr/bilgisayarlar/1013-javascript-fonksiyon-i-lev-programlama-dili-js.html
ZH: https://tostpost.com/zh/computers/623-javascript-js.html

Alin Trodden - लेख के लेखक, संपादक
"हाय, मैं कर रहा हूँ Alin दलित. मैं ग्रंथ लिखता हूं, किताबें पढ़ता हूं, और छापों की तलाश करता हूं । और मैं आपको इसके बारे में बताने में बुरा नहीं हूं । मैं दिलचस्प परियोजनाओं में भाग लेने के लिए हमेशा खुश हूं."
संबंधित समाचार
हर आधुनिक ब्राउज़र के साथ उपयोगकर्ता प्रदान करता है इस तरह के एक महत्वपूर्ण उपकरण के लिए आराम वेब सर्फिंग के रूप में "नए टैब में". इस मद के उपयोग की अनुमति देता है आप कई वेब पृष्ठों को खोलने के भीतर एक खिड़की है, जो निस्संदेह बहुत...
एक पैच क्या है के लिए खेल: विवरण और नियुक्ति
गेमिंग बाजार के मौजूदा माहौल में और आधुनिक प्रौद्योगिकी के लिए धन्यवाद और अधिक और अधिक विकसित अवसर दे रही है, के उत्पादन के लिए गुणवत्ता वाले खेल परियोजनाओं को प्रभावित है कि न केवल आपकी प्रगति, लेकिन यह भी गुणवत्ता के चित्र प्रदर...
Starbound: आदेशों व्यवस्थापक सर्वर
Starbound – यह एक और “sandbox” देता है, जो खिलाड़ी असीमित संभावनाओं, लेकिन इस समय आप पाते हैं अपने आप को अंतरिक्ष में. आप की जरूरत है बनाने के लिए और अपने जहाज में सुधार का पता लगाने, नए ग्रहों, अन्य खिलाड़ियों स...
कैसे को दूर करने के लिए इंटरनेट से पीसी
इंटरनेट – यह कुछ है जो बिना कोई लागत चलाने के लिए आधुनिक खेल, की अनुमति देता है कि हमारे वीडियो देखने के लिए और करने में लगे हुए इसकी स्थापना बचाता है, जो हम में से कई “कीड़े” और “ब्रेक” काम कर रहा है...
लैपटॉप अभी भी कर रहे हैं मांग में और लोकप्रिय है । विविधता के कारण है कि बाजार पर उपलब्ध है, आप चुन सकते हैं एक डिवाइस के लिए काम और अध्ययन के लिए. हाल ही में लोकप्रिय हो जाते हैं और गेमिंग लैपटॉप है.लेकिन नहीं सभी निर्माताओं प्रा...
कैसे किया Slenderman? पतला आदमी: फोटो
अगर आप से पूछना व्यक्ति के बारे में क्या काल्पनिक पात्रों के आतंक वह जानता है, हर कोई अपने स्वयं के सेट का जवाब. लगभग हर कोई जानता है फ्रेडी ईद्भूजर, Boogeyman और कई दूसरों. इन सभी पात्रों वास्तव में मौजूद नहीं है, लेकिन वे बच्चों...






















टिप्पणी (0)
इस अनुच्छेद है कोई टिप्पणी नहीं, सबसे पहले हो!