Now - 13:39:54
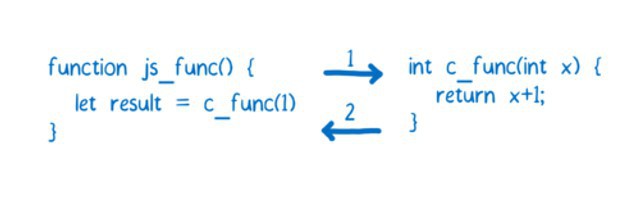
JavaScript: function in a function. The programming language is JS
The Idea of dynamic content on the web resoure become the norm. Static page and template building finally completed his mission.
However, modern web resource should not necessarily be represented by a set of pages generated by the server and updated by browser (JS+AJAX).

Web-resource in the time of arrival of the visitor can be a a couple of headlines for the record, some text in the “head”, a few lines of code in the “body” and all. The rest is “Thought” in the process the visitor is a great website, or those aspiring to be.
Location and description of the nature of the functions
JavaScript Experience narabotany many decades. He has a significant history of development of modern skilled team of creators, developers. The language is well thought out, reliable, beautiful and gives a real opportunity for developers to write decent code and to cultivate.

The Concept of the algorithm outside the function here is not in principle. Of course, the developer can anywhere on the page to insert the script, you can put in a code and it will be executed. But what is the point in the code that is executed only once at loading (overloading) Page? Is it possible to set the initial values of some irrelevant variables.
The Script is to place the description of variables and functions, than a good chunk of code written for himself. It is the set of functions is significant and meaningful, perhaps their mutual direct communication, but often all differently. Place the description of the function and place of its application is not the same.
Recommended
How to get out of "Skype" on the "Android" and not only
How to get out of "Skype" "Android"? This question bothers many users. The thing is that the messenger is not so difficult. But there are features that are only for mobile versions. To log out of Skype in this case more difficult than it seems. But i...
Kingo ROOT: how to use the program to gain administrative rights on Android
The Gadgets on the platform Android regained the lion's share of the market. Developers are continually perfecting the OS, trying to fit the needs of the users, but from year to year admit palpable mistake: forbid the owner to "stuffing" of his gadge...
How to get from Stormwind to Tanaris: practical tips
World of Warcraft is an iconic MMORPG, uniting millions of players around the world. There are many locations and puzzles, secret trails and larger, but rather dangerous paths. Sooner or later, every player chose the side of the Alliance, we have to ...
It is not necessary that the function will call another function directly, but it can be done indirectly through dynamic code generation. The visitor makes a decision under this code and works completely different system functions.
Functional dynamics
Functional dynamics is not only and not so much the handlers that are assigned to page elements, it functions forming the elements of the page, well, direct the handlers, too, can change.

The Action unfolds on the page depending on its elements and behavior of the visitor on it. Movement of the mouse, keyboard buttons, clicks, events, elements and other circumstances lead to start the desired functions.
Initially there is no consistency and there is no parallelism. There is adequate reaction of the web resource on the event. How fast JavaScript will fulfill a particular function depends on many technical (computer, communication lines) and semantic (logic algorithm, the subject, the meaning of the task) factors.
In fact we can say that something worked in parallel, but something will be after something, but in this sense no special. It is important that the functions of JavaScript is the ability to create an adequate response to the actions of the visitor.
This new thinking in development: distributed processing of the information in the depths of the individual browser!
Syntax variables and functions
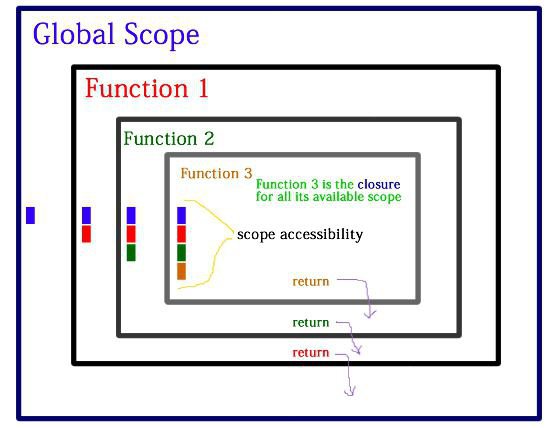
JavaScript variables are placed in the tag “script”, and in the body of the function. Functions are defined as well. Much sense to write a function inside another function there, but it may be necessary for various and justified reasons.
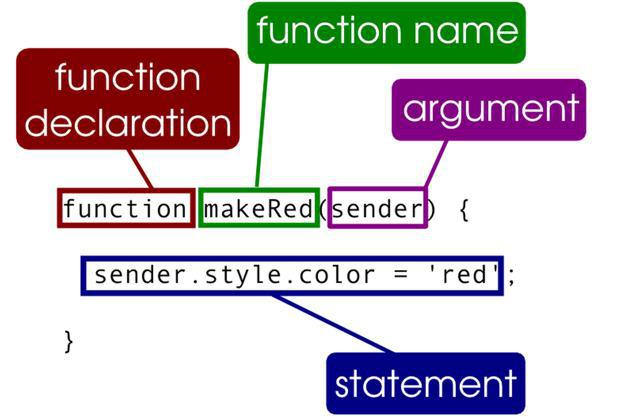
Description the functions in the General case starts with the keyword “function” followed by its name, argument list in parentheses separated by a comma and the function body in curly brackets.

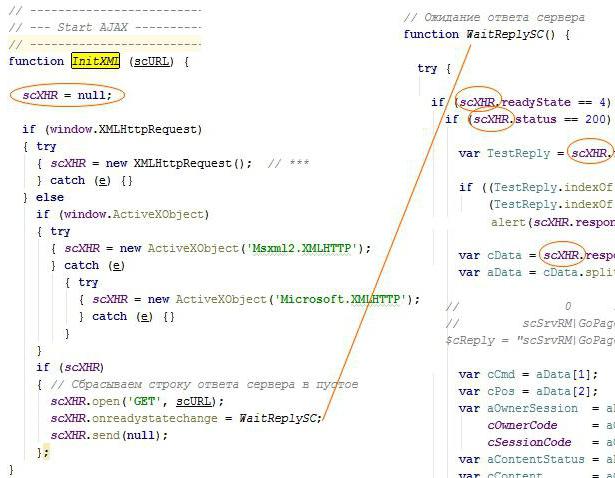
This example describes two functions that provide an AJAX exchange between page and server. Variable scXHR described above are thus available in InitXML and inside WaitReplySC.
The function Name and the parameters of the “function”
There was a repair option when JavaScript function is in a function called after server response. In this case, after receiving the response from the server, WaitReplySC refers to the tags page, fills them the information received, and calls other functions, which may initiate the following query to the server.
It is also important to note that WaitReplySC is a function. But in the string ScXHR.onreadystatechange = WaitReplySC it is passed as a parameter. This is a General rule transfer of functions to other functions as parameters. Pointed brackets and gave them her option (parameters) - the function will be executed immediately. Gave only the name, but so what. The function call would someone got her name.
Functionality is implemented via AJAX, allows you to perform a Call a JavaScript function using the data received from the server. In fact, sending a request to a server, one or the other function can not “know” which function it refers and with what information.
Exiting the function and its result
In the body of the function, you can write any language statements, which, in fact, is used for this purpose. Inside the function the variables available, described the inside and outside of it, but not those described inother functions.

If you want the function returned the result, you can use the JavaScript return statement: return. In the body of the function can be a sufficient number of return statements. It is not necessary that all of them will return the result of the same type.
Developers Usually honor this opportunity and, depending on the situation, decide to exit a function as soon as possible.
Not necessarily to run the whole algorithm functions when you can leave early.
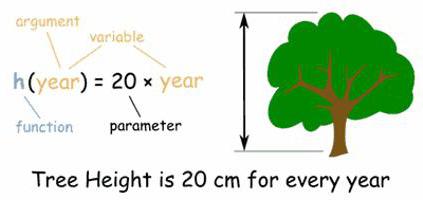
Function Arguments
Arguments to the function are passed a comma-separated list, enclosed in parentheses and located directly after her name. As arguments the names of variables, but you can pass directly the values. To using JavaScript to pass a function to a function, you just need to specify its name without parentheses.

Within the function, the arguments variable is available, has a property Length. You can refer to any argument of the function through arguments [0], arguments [1], ... to the latest arguments [arguments.length-1].
Change the argument of the function do inside a function, but not outside of it. In order to change something outside the function, you need to use the JavaScript return operator through which the transfer value out.
After the function exits, everything that was associated with its execution, will be destroyed. During the execution of the function can change the external variables, except those described in other functions, including domestic.
Arguments has a callee property, which is intended to call the function that is executed in a given time. If you call yourself then JavaScript function function will allow you to implement recursion.
Functions
Basic care functions - to serve browser events. To do this, almost every tag has the ability to specify the event name and the function of its processing. You can specify multiple events, but each event is listed only one function.
One function can serve multiple page items and several events. By means of the parameter “this” you can pass functions information, where it was called.
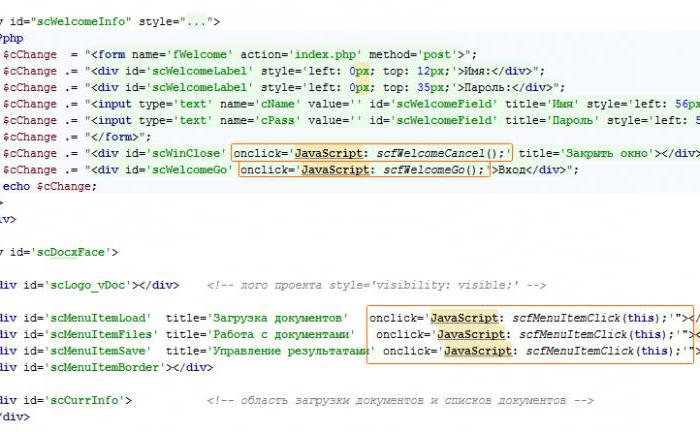
A Classic use of JS functions, event handlers on the elements. In this example, in the form of entrance/exit of a visitor function will be invoked scfWecomeGo() or scfWelcomeCancel(), and the choice of mode scfMenuItemClick(this).

In the latter case passes the parameter “this”, which allows you to miraculously know what diva called. In General, JavaScript is so well implanted in the DOM and he's so conveniently allows you to navigate through its elements, collect the necessary information that the dynamic page can be simply unpredictable.
The Function must return a character string, a number or another function. It can return a full HTML element, and in which the required number of elements, with their handlers to its events.
Locating an element on the page, a developer creates new functionality, which is good in terms of solving the problem and meet the interests of visitors, but is quite difficult in the implementation.
Since such a full-featured development, easy to get lost in your own code, in function calls, in the moments when formed or that the content of a section of the page. Before making such direction development, will not prevent really think about it.
About distributed thinking
Allows the Developer to think at the level of all elements of the page-level events and to have a clear view of how things really are. It's hard, but worth it.

In JavaScript, the function may be deferred to any event, and such functions can be many, and the events tend to spread and get into “the scope of visibility" of the various handlers.

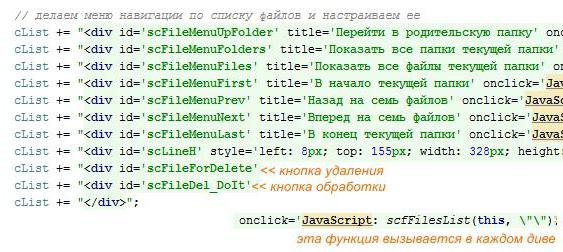
In this example, where previously the function was called, which initiated the creation of the menu item navigation files. It is assumed paging, that is, in the window a total of seven files that can be removed and processed. You can navigate to as a click on the line in the file, and arrow keys, and blocks for the seven lines.
In each case have their own function. In other words, in this simple example, you need to write a couple of dozen functions that will react to various events, and some of these functions will handle the various options and situations that the events are not relevant.

For Example, when you delete a row the bottom needs to move up. This will requireeither make a new selection that's corny and clearly a resource, or to count lines, use javascript array functions and elegant to achieve the goal.
Arguments and function results
JavaScript code to allow "full featured" status. Normally, when a function argument is a function. Allowed option when the function returns a function. JavaScript refers to this calmly.
This is a good mechanism, but rather complex to implement. Technically all valid, semantically to provide the logic of the transmission “functional” only a qualified developer.

In JavaScript, When a function in a function - all right, but when the function begets function, and that another, to follow the logic quite difficult. In fact, the question is not whether to apply the qualification, the question is to obtain safe and correct measurement.
Concern developer clear and simple. There is a problem need a solution and not a problem like “JavaScript error the operation is insecure”, clean the screen, or stop the whole browser engine.
If the argument is a function, then pass a variable with special properties, that is, it is not a number, not a string, not an object. But the use of this argument may lead to changes of the external variables and the result of execution of the function. Depending on what is passed will be adequate.
Execution of the generated code
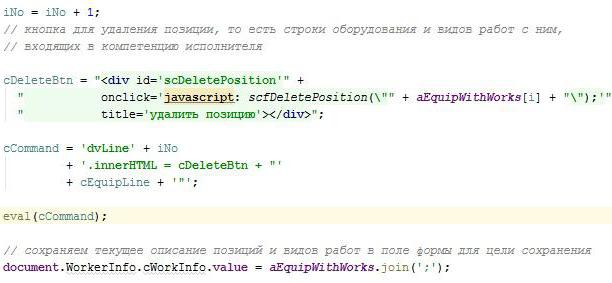
Implement the code that is generated in the process, other code, using "eval". It is not considered a great solution, but often not to complicate the code with unnecessary functions, and to go beyond the predictable formation of lines of JavaScript code and simply do it.

In this example, is formed by stitching inserts to the existing div with some information. The diva room and the content of information is different for different positions, because such a solution in this situation is guaranteed not to rationalize the situation "javascript error the operation is insecure”, but will reliably give the desired effect.

Caveat paradigm JavaScript "function functions”
If it is possible to do without the frills better to use it. All these options are good. Of course, in many cases is the only solution.
A Classic example of recursion: the factorial. There is quite difficult to write an algorithm that will loop, but it is very easy to go beyond the boundaries of the values. The factorial grows too fast.
However, the recursion, and a function that calls another function, which can make the callback a normal things.
For Example, a regular table. The table may be other tables. Nesting should not be restricted. To write for each table a different set of features - too much luxury.
Such examples are many, and all this will be a real and pressing problem, not programming. That is why the problem lies in the fact that no frills will not do, the system functions, more precisely, its debugging, and subsequent reliable operation becomes a concern, not JavaScript, and developer.
Article in other languages:
AR: https://tostpost.com/ar/computers/600-js.html
BE: https://tostpost.com/be/kamputary/1007-javascript-funkcyya-u-funkcy-mova-pragramavannya-js.html
JA: https://tostpost.com/ja/computers/599-javascript-js.html
PL: https://tostpost.com/pl/komputery/1010-javascript-funkcja-w-funkcji-j-zyk-programowania-js.html
TR: https://tostpost.com/tr/bilgisayarlar/1013-javascript-fonksiyon-i-lev-programlama-dili-js.html
ZH: https://tostpost.com/zh/computers/623-javascript-js.html

Alin Trodden - author of the article, editor
"Hi, I'm Alin Trodden. I write texts, read books, and look for impressions. And I'm not bad at telling you about it. I am always happy to participate in interesting projects."
Related News
Error code e-fail 0x80004005 and the solution to this problem
In certain cases, you may see error code e-fail 0x80004005. This fault occurs when you try to start the virtual machine through Oracle VirtualBox.Causestypically, the error code e-fail 0x80004005 you can see if the app failed to r...
How to Rob a Bank "GTA 5", the main stages
recently released the fifth part of the legendary series "GTA", which continues to amaze all gamers. With each new release the game gets more impressive brand in all plans, both graphical and technical. "GTA 5" is an incredibly di...
Than a tablet different from a laptop? Highlights
the Advent of computers at the end of the last century greatly affected the pace of development of any industry. This industry, Commerce, transportation, entertainment and more. The uniqueness of computerization that it penetrated...
The Opera browser does not open page: what's the problem?
the ambulance computer help many people complained about the fact that the Opera does not open the page. Usually the situation is as follows: after the computer restarts, the browser starts, but it's worth a try to go to some site...
Laptop HP 530: description, specifications, reviews and picture
a globally renowned manufacturer of office and computer technics Hewlett-Packard has long won the trust of users reliability and innovation of their products and solutions. These products include the HP 530 from a budget line desi...
Additional campaigns for Warcraft 3: Frozen Throne. Description
Additional campaigns for Warcraft 3: Frozen Throne began to appear almost immediately after the release of the original game. Even after ten years, they remain popular. Campaigns are created as fans and gaming firms. Many of the a...






















Comments (0)
This article has no comment, be the first!