JavaScript: a função na função. A linguagem de programação JS
Idéias dinâmica de formação de conteúdo na web-ресуре se tornaram a norma. Páginas estáticas e web design simples assim finalmente completou sua missão.
No Entanto, a moderna web-recurso não necessariamente deve ser representado por um conjunto de páginas, gerada pelo servidor e atualizados com browser (JS+AJAX).

Web no momento da chegada do visitante pode representar um par de título para o protocolo, um pouco de texto em "head" algumas linhas de código no çbody» e tudo. O resto é “додумается" no processo de trabalho do visitante é o site ideal ou aspira ser assim.
Coloque a descrição e a essência de funções
JavaScript Experiência, наработаный muitas décadas. Ele tem um significativo desenvolvimento da história, moderna e equipe qualificada criadores de desenvolvedores. A língua bem pensado, robusto, bonito e dá uma verdadeira oportunidade para os desenvolvedores a escrever decente código e o autocontrole.

O Conceito de algoritmo de fora de uma função que não existe, em princípio. Claro, o desenvolvedor pode, em qualquer lugar da página de inserir o script, colocar nele o código e ele será executado. Mas qual é o significado de código que é executado apenas uma vez: quando um (sobrecarga) Página? Será que você pode definir os valores iniciais de qualquer insignificantes variáveis.
Um Script é um lugar de descrever as variáveis necessárias e funções, que um bom pedaço de código escrito para si mesma. É o conjunto de recursos é importante e significativa, talvez a sua mútua conexão direta, mas a maioria é tudo o contrário. Lugar de descrever a função e o local de sua aplicação, não mesmo.
Mais:
Como instalar a transferência de palavras no Word
Trocar palavras é uma das mais importantes funções de um editor de texto. Através dela pode-se alcançar a dois muito interessantes durante a formatação. Em primeiro lugar, o texto resultante, ocupam menos espaço, assim como sua colocação será mais co...
Atencioso usuário de computador certamente chamou a atenção, que você arquivo de imagem, existem diferentes extensões: BMP, GIF, JPG e пр. a Maior distribuição recebeu o último formato especificado, assim como a maioria das câmeras digitais criam ima...
Considerando a questão de como flashear "Bios", a necessidade de delimitar este conceito relativamente isolados componentes, aos quais se aplica a esta operação. "Bios" - serviço privado de firmware do sistema, responsável pelo correcto funcionamento...
Não é necessário que a função irá chamar outra função diretamente, ela pode fazer isso опосредствованно através de uma dinâmica de formação de código. O visitante toma a decisão no âmbito deste código e dispara outra função do sistema.
A dinâmica Funcional
Funcional e dinâmica, não só e não tanto manipuladores, atribuídos a elementos de uma página, que é a função que formam os elementos da página, bem e imediatos manipuladores também podem variar.

Ação se desenrola em função de seus elementos e o comportamento do visitante. O Movimento do mouse, os botões do teclado, cliques, eventos, itens e outras circunstâncias levam a lançar as funções desejadas.
Inicialmente, não há uma seqüência e não há concorrência. Aqui há uma adequada reação web o recurso do evento. Quão rápido o JavaScript trabalhará para essa ou aquela função, depende de muitos técnicos (computador, linha de comunicação) e a semântica (a lógica do algoritmo, a área temática, o significado da tarefa) fatores.
De facto, pode-se argumentar que algo funcionou em paralelo, e o que será feito depois de alguma coisa, mas o significado neste especial não. É importante que a função JavaScript é a capacidade de criar a adequada resposta às ações do visitante.
Esta É a nova forma de pensar de desenvolvimento distribuído de processamento de informação no seio de determinado navegador!
A Sintaxe, variáveis e funções
JavaScript-variáveis são colocados como na marca çscript", e no corpo da função. Funções são definidas da mesma forma. Muito sentido escrever dentro de uma função de uma outra função, mas isso pode ser necessário por várias e completamente justa causa.
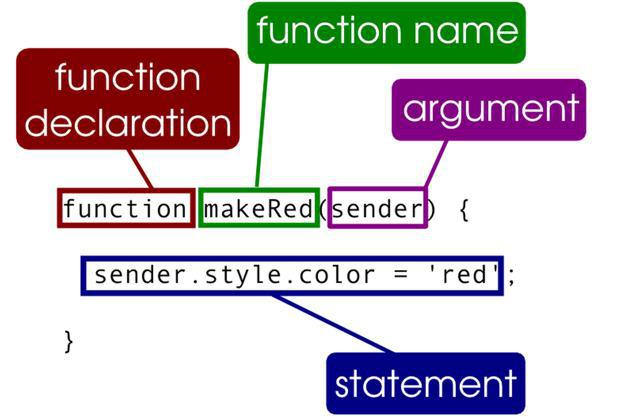
Descrição da função, em geral, começa com a palavra-chave "function", seguido de seu nome, uma lista de argumentos entre parênteses e separados por vírgula e do corpo da função, em chaves.

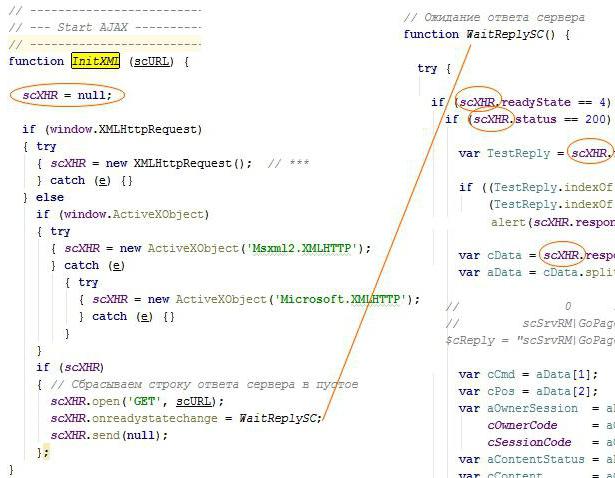
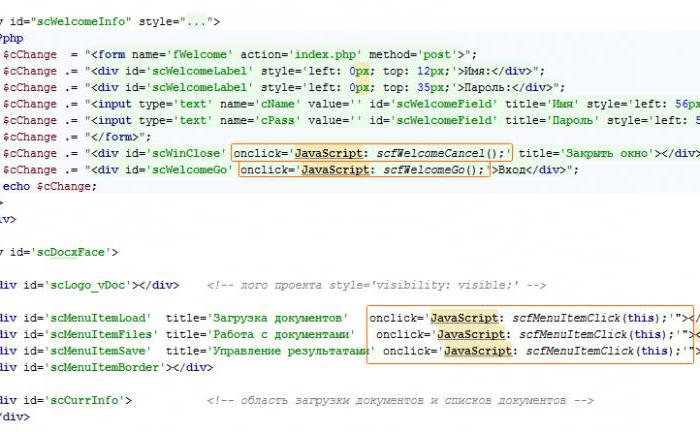
Neste exemplo, descreve duas funções, proporcionando AJAX-troca entre a página e o servidor. A variável scXHR descrito acima, porque está disponível em InitXML, e dentro de WaitReplySC.
O Nome da função e os parâmetros n ão recurso»
Aqui foi apresentado assíncrono opção, quando uma função JavaScript em uma função é chamada, após a resposta do servidor. Neste caso, ao receber a resposta do servidor, WaitReplySC acessa tags (etiquetas) páginas, enche-los com as informações recebidas e chama outras funções, o que pode iniciar a seguinte consulta para o servidor.
Aqui também é importante notar que WaitReplySC é função. Mas na linha ScXHR.onreadystatechange = WaitReplySC é transmitido como um parâmetro. Esta é a regra geral é a transferência de funções dentro de outras funções como parâmetros. Apontou parênteses e entregou uma delas a sua opção (opções) - função cumprida imediatamente. Entregou apenas o nome, bem, e que a partir disso. A chamada de função vai fazer, aquele que recebeu o seu nome.
Funcionalidade, implementado através de AJAX, que permite executar o Chamada de função JavaScript através de dados recolhidos a partir de um servidor. Na verdade, enviando uma solicitação para o servidor, esta ou aquela função pode não "saber", a qual função ela é desenhada e com que tipo de informações.
A Saída da função e o seu resultado
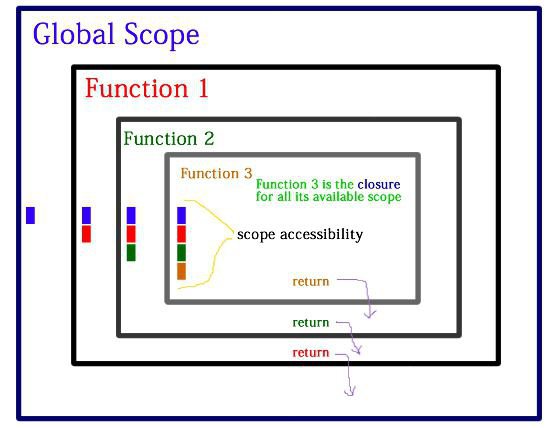
No corpo da função pode escrever qualquer operadores da linguagem, que, de fato, é. Dentro de uma função estão disponíveis as variáveis descritas dentro e fora dela, mas não aqueles que são descritos nooutros recursos.

Se necessário, a função para retornar o resultado, você pode usar o operador de retorno JavaScript: return. No corpo da função pode ser um número suficiente de operadores de retorno. Não é necessário que todos eles vão devolver o resultado do mesmo tipo.
Normalmente os desenvolvedores são muito honram esta oportunidade e, dependendo da situação, tomam a decisão de saída da função, uma vez que isso se torna possível.
Não é necessário passar por todo o algoritmo de função, quando você pode sair mais cedo.
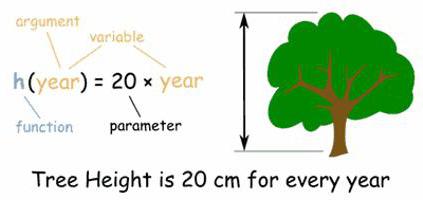
Argumentos de funções
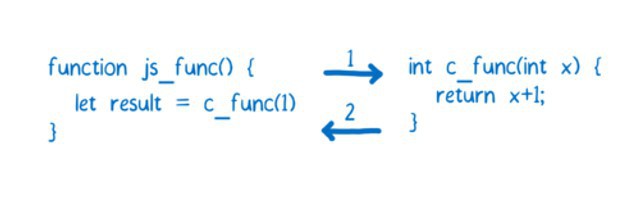
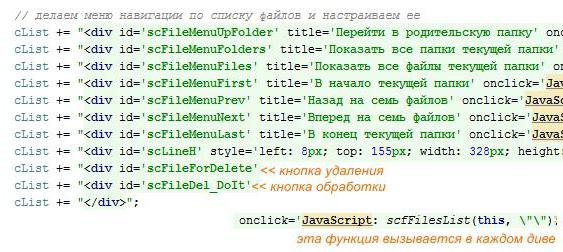
Argumentos de função são passados lista separada por vírgula, entre parênteses e que estão imediatamente depois do seu nome. Como argumentos utilizados nomes de variáveis, mas pode enviar e diretamente os valores. Para JavaScript passar uma função em uma função, você só precisa especificar o nome dela sem parênteses.

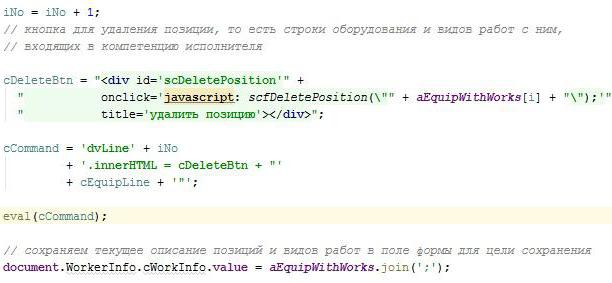
Dentro de uma função está disponível a variável de argumentos, Altere o argumento de uma função realmente dentro de uma função, mas não fora dela. Para mudar algo fora de uma função, você pode usar o operador de JavaScript return, através do qual enviar o valor para o exterior. Após concluir o trabalho, tudo o que estava relacionado com a sua execução, será destruído. Durante a execução da função pode modificar as variáveis externas, além das descritas outras funções, incluindo no interior. Os argumentos de que há uma propriedade callee, que se destina a chamar a função que é executada no momento. Se você chamar a si próprio, então a opção JavaScript função na função irá implementar a recursividade. A Principal preocupação de função - atender o evento do navegador. Para fazer isso, praticamente cada marca tem a opção de especificar o nome do evento e a função, a sua produção. Você pode especificar mais de um evento, mas a cada evento indica apenas uma função. Uma função pode atender a vários elementos da página e alguns eventos. Através da opção "this» você pode passar a função de informação, de onde ela foi chamada. O uso Clássico da JS-funções - manipuladores de eventos em elementos. Neste exemplo, em um formulário de entrada/saída do visitante será chamado a função de scfWecomeGo() ou scfWelcomeCancel(), e quando você seleciona o modo de trabalho scfMenuItemClick(this). Em último caso, o parâmetro é passado "isso", o que permite que, milagrosamente, a saber, de que é diva ocorreu a chamada. Em geral, o JavaScript é tão alta qualidade implantado no DOM e ele é tão conveniente permite que você navegue através de seus elementos, a recolher as informações necessárias, que a dinâmica de uma página pode ser simplesmente imprevisível. Função não necessariamente deve retornar uma cadeia de caracteres, um número ou uma função diferente. Ele pode retornar um completo de um elemento HTML, e qual será a quantidade de itens, com seus manipuladores seus eventos. Ao colocar um item na página, o desenvolvedor cria uma nova funcionalidade, o que é bom, em parte, a solução do problema e atender os interesses dos visitantes, mas é bastante difícil, em parte, da implementação. Desde a versão de revenda completa de desenvolvimento, é fácil ficar preso em seu próprio código, em chamadas de função, em momentos especiais, quando se formou a coisa, ou o contrário, o conteúdo de uma ou de outra parte da página. Antes de tomar essa direção do desenvolvimento, não vai pesar tudo bem. Desenvolvedor deve pensar no nível de todos os elementos da página, ao nível de todos os eventos e ter uma clara exibição, como tudo o que acontece na verdade. É difícil, mas o trabalho vale a pena. Em JavaScript a execução de uma função pode ser adiada até que um determinado evento, e tais características podem ser muitos, e os eventos têm a propriedade de se espalhar e entrar na ça esfera de visibilidade» diferentes manipuladores. Neste exemplo, onde anteriormente foi chamada a função, que iniciou a criação de um item de menu de navegação de arquivos. Suponha páginas de uma organização, ou seja, em uma janela de apenas sete dos arquivos que você pode remover e manusear. É possível se mover como um clique na linha do arquivo, e as teclas de seta, e blocos de sete linhas. Em cada caso tem a sua função. Ou seja, nesse exemplo simples, a necessidade de escrever um par de dezenas de funções, que vão reagir a vários eventos, e alguns desses recursos serão lidar com uma variedade de opções e situações que os acontecimentos não são. Por Exemplo, se você remover a linha inferior deve deslocar-se para cima. Para isso, é necessáriofazer uma nova seleção, que brega e capacidade de recursos, ou recalcular linhas, usar a função javascript matrizes e elegante para conseguir o objetivo. JavaScript, você pode levar o código de a çcompletas» estado. Normalmente, quando o argumento da função é uma função. Animais opção, quando a função retorna uma função. JavaScript se refere a isso com toda a calma. Este É um bom mecanismo, mas é bastante complexa no que diz respeito à implementação. Tecnicamente tudo é permitido, semanticamente fornecer a lógica de transmissão do ão de um funcional" apenas um fabricante. Quando em função JavaScript na função - por onde quer que passava, mas quando a função gera uma função, e a outra, então, para seguir a lógica é difícil. De fato, a questão não é de aplicar a qualificação, a questão é, para obter o mais seguro e o resultado correto. A Preocupação do desenvolvedor é clara e simples. Tem a tarefa, precisa de uma solução, não um erro como "JavaScript error the operation is insecure" limpa a tela ou a parada total do motor do navegador. Se o argumento é uma função, então o desenvolvedor passa a variável com características especiais, ou seja, não é o número, não a cadeia, não o objeto. Mas o uso de tal argumento pode levar a que mudarão as variáveis externas e será o resultado da execução da função. Dependendo do que os transferidos serão adequadas as alterações. Implementar a execução de código gerado no processo de trabalho de outro código, pode ser através de "eval". Isso não é considerado uma ótima solução, mas muitas vezes pode não complicar o código redundante funções, e limitar a mera formação de linhas de código JavaScript e simplesmente executá-la. Neste exemplo, é formada por um trecho de inserção no atual divas de alguma informação. O número de diva e o conteúdo de informação diferentes para diferentes posições, porque é a solução para essa situação são a garantia de não fornecerá a situação "javascript error the operation is insecure", mas de confiança vai dar o efeito desejado. Se tem a oportunidade de fazer sem frescuras, é melhor usá-lo. Todas as opções são boas. Certamente, em muitos casos, a única solução para isso. Um exemplo Clássico de recursão: cálculo do fatorial. Aqui é difícil escrever um algoritmo que зациклится, mas é muito simples, você pode sair fora de um limite de valor. Factorial está crescendo muito rápido. No Entanto, a recursividade e a função de chamada de outra função, que pode fazer fundamentada chamada de retorno - taxa de coisas. Por Exemplo, o de tabela. Na tabela podem ser, e de outras tabelas. O confinamento não é possível limitar. Escrever para cada tabela o seu conjunto de recursos é muito grande luxo. Tais exemplos são inúmeros, e tudo isso será real e premente a tarefa, não de programação. É por isso que o problema reside no fato de que, sem frescuras de não fazer, estabeleceu um sistema de funções, ou melhor, o seu depuração e, em seguida, confiável, torna-se uma preocupação não é o JavaScript, e o desenvolvedor. Article in other languages:
AR: https://tostpost.com/ar/computers/600-js.html
BE: https://tostpost.com/be/kamputary/1007-javascript-funkcyya-u-funkcy-mova-pragramavannya-js.html
JA: https://tostpost.com/ja/computers/599-javascript-js.html
PL: https://tostpost.com/pl/komputery/1010-javascript-funkcja-w-funkcji-j-zyk-programowania-js.html
TR: https://tostpost.com/tr/bilgisayarlar/1013-javascript-fonksiyon-i-lev-programlama-dili-js.html
ZH: https://tostpost.com/zh/computers/623-javascript-js.html
Usando a função

Sobre distribuído pensamento



Argumentos e resultados de função

Desempenho formado de código


Nuance paradigma JavaScript ão recurso a funções»

Alin Trodden - autor do artigo, editor
"Olá, sou o Alin Trodden. Escrevo textos, leio livros e procuro impressões. E eu não sou ruim em falar sobre isso. Estou sempre feliz em participar de projetos interessantes."
Notícias Relacionadas
O uso da ferramenta "Nova guia"
qualquer navegador moderno oferece ao usuário como uma importante ferramenta confortável navegar na web, como "Nova guia". O uso deste elemento permite abrir várias páginas da web dentro de uma janela, o que, sem dúvida, muito úti...
O que é um patch para o jogo: os detalhes e a atribuição de
o mercado de Jogos no atual contexto e por meio da tecnologia, cada vez mais se desenvolve, dando a oportunidade de liberar qualidade os projetos de jogos, que atingiu não só a sua evolução, mas e a qualidade de visualização de im...
Starbound: comandos de admin do servidor
Starbound – é o "caixa de areia", que autoriza o jogador de recursos ilimitados, mas desta vez você se encontra no espaço. Você precisa criar e a melhorar o seu navio, explorar novos planetas, e lutar com outros jo...
Como desinstalar o Directx a partir do computador
Directx – é algo sem o qual não dispensa a execução de jogos modernos, o que nos permite a visualização de vídeos e engajar-lo impresso, o que nos livra de inúmeros ão de falhasç ão de freios" quand...
Os melhores notebooks Dell: comentários
Laptops continuam a ser relevantes e populares. Graças a diversidade, que é apresentado no mercado, você pode escolher um dispositivo para trabalhar e para estudar. Recentemente tornou-se popular e геймерские лаптопы.Mas nem todos...
Como surgiu o Слендермен? Слендермен - foto
Se você perguntar a uma pessoa sobre qualquer fictícios de personagens de terror ele sabe, cada um será seu próprio conjunto de respostas. Quase todos sabem Freddy Kruger, Бугимена e muitos outros. Todas estas personagens não exis...






















Comentários (0)
Este artigo possui nenhum comentário, seja o primeiro!