Now - 22:53:30
JavaScript:函数的一个函数。 编程语言是JS
的想法上动态内容的网resoure成为规范。 静态网页和模板建筑物最后完成了他的使命。
<跨度的数据-切-马="1">然而,现代网络资源不一定应由设置的网页的服务器生成的和更新的通过浏览器(JS+AJAX).
<跨度的数据-切-马="1">
<跨度的数据-切-马="1">网资源在抵达时间的访问者可以是几个头条新闻的记录, 一些文字,目的头号;一些代码行中,目的身体号;以及所有。 其余的是,目<他们>认为号;在处理该访问者是一个伟大的网站,或者那些有抱负。
位置并描述的职能的性质
<跨度的数据-切-马="1">JavaScript的经验,narabotany许多十年。 他有一个重要的历史发展的现代化技术团队的创作者,开发。 语言是经过深思熟虑的、可靠的、美丽和提供了一个真正的机会,为开发人员编写代码体面和培养。

<跨度的数据-切-马="1">概念的算法函数外在这里不是原则。 当然,开发商可以在任何地方网页以插入脚本,可以把在码它会被执行。 但要点是什么代码中的执行只有一次在装载(载)页? 是否有可能设置初始价值的一些无关紧要的变量。
<跨度的数据-切-马="1">脚本是地方的描述的变量和职能,比一块好的代码写给他自己。 它是该组的职能是重要和有意义的,也许他们相互直接沟通,但往往都是不同的。 地方所说明的功能并将其应用是不一样的。
推荐
许多用户发生在开发的电子邮件管理问题,不知道如何附加的文件。 和这个功能是毫无疑问,非常重要的。 它常常是因为她大部分的用户和登记其第一封电子邮件。 这种困难的出现不只是初学者也是经验丰富的用户。 例如,在案件时工作或其他原因你需要有电子邮件向这类国际服务等级。因此,如何附加文件,什么是主要点时需要考虑执行这一程序。 首先,你应该知道所有的电子邮件服务使用类似的算法,因此得到用于他们中的一个,作为一项规则,不应将问题与其他人。 我们说的不仅是对一般的管理原则,但也对工作的具体情况作为一个整体。到...
声音方案Windows7(XP、Vista,8,10):如何使用他们,并安装一个新的
没有必要再一次说,每一个用户的Windows的基于计算机,由于正常的日志在,听到播放的音乐,以及在执行某些行动,家庭债务还清了一些其他声音。 是什么声音方案的适用于Windows7或任何其他影响;操作系统号;这个家庭,我们现在将看到的。 此外,试图以指定成本效益的安装一个新。是什么声音方案的适用于Windows7和其他版本?中可以清楚地看出,声音方案的家庭债务还清;一套音频文件,每个都是与任何特定的用户的行动。 例如,当击任何目的的用户听到一击,当你注销、关闭或开户发挥着一种告别的音乐等。在原则...
与发展的进展我们的生活进入社会网络和快速获得欢迎的互联网用户。 作为需求为这些服务的增长,并增加的愿望的参与者获得的利益越多的客户。迄今为止,许多人都想知道如何促进页"VC。" 有很多的方式,每个这导致想要的结果,但是需要一定的时间,并在某些情况下的钱。为什么你需要一个促进网页每个人都想要是受欢迎的,它不仅增强了自尊,而且还有助于促进其产品,当然,如果你有你自己的事务。 如果你是不是明星的电视节目或一个着名的博客,然后当然,你有没有那么多的追随者和喜欢的因为我会喜欢的。促进您的配置文件"脸谱",...
它不是必要的,该功能将调的另一个功能是直接的,但这是可以做到间接地通过动态代码生成。 访问使得一个决定这种代码和工作完全不同的系统的功能。
功能的动力
<跨度的数据-切-马="1">功能的动力不仅是并没有那么多的处理程序分配给页元素,它的功能形成元素的网页,以及直接处理程序,也可以改变。
<跨度的数据-切-马="1">
<跨度的数据-切-马="1">的行动展开在网页上取决于它的元素和行为的访问者。 运动的鼠标、键盘、鼠标点击,事件、元件和其他情况导致开始所需的功能。
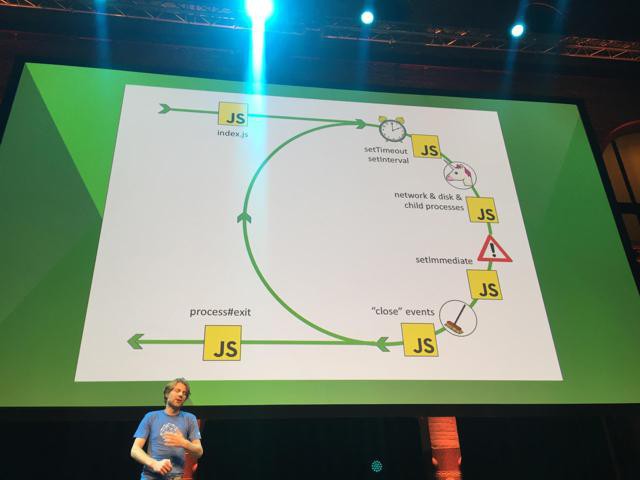
最初,没有一致性和有没有平行性。 有足够的反应的网资源上的事件。 如何快速JavaScript将履行特定功能取决于许多技术(计算机、通信线路)和语义(逻辑的算法,本主题的意义的任务)的因素。
事实上,我们可以说,一些并行工作,但事会之后的东西,但是在这个意义上没有特别的。 重要的是,该功能的JavaScript是能够创建一个充分的反应行动,游客。
这一新思想的发展:分布式处理的信息在深处的人浏览器!
法的变量和功能
<跨度的数据-切-马="1">JavaScript变量放在标记,目脚本号;,并且在体的功能。 功能定义为好。 多大的意义编写一个函数的另一个功能,但它可能有必要为各种各样的和合理的理由。
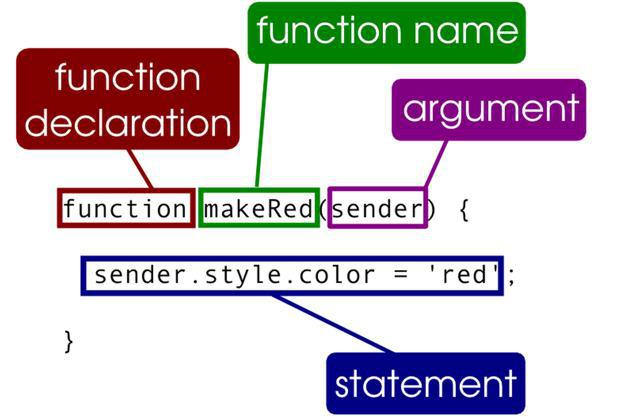
<跨度的数据-切-马="1">说明的功能在一般情况下开始与的关键目函号;其次是其名称、参数列在括号中用逗号分隔和功能的身体在大括号内。
<跨度的数据-切-马="1">
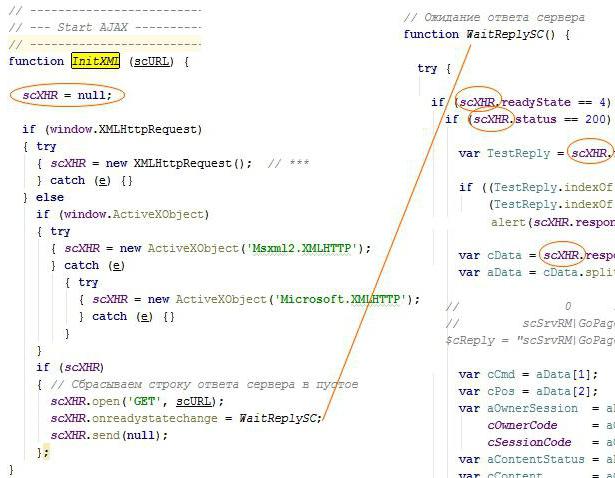
<跨度的数据-切-马="1">该实例介绍了两个职能,提供一个阿贾克斯之间的交流页和服务器。 变scXHR上所述,因此可在InitXML和内部WaitReplySC.
的职能名称和参数的影响;功号;
<跨度的数据-切-马="1">有一个修复项时JavaScript功能是在一个功能称为服务器之后的反应。 在这种情况下,在收到的答复的服务器,WaitReplySC指标签页,填补了他们收到的信息,并呼吁其他功能,其中可能发起以下的查询服务器。
<跨度的数据-切-马="1">它也是重要的是要注意,WaitReplySC是一个功能。 但是在串<他们>ScXHR.onreadystatechange=WaitReplySC它是通过作为一个参数。 这是一般规则的职能转移到其他职能的参数。 指括号,并给了他们她的备选办法(参数)-该功能将是立即执行。 给只有名称,但那又怎样。 本职能的呼叫会有人把她的名字。
<跨度的数据-切-马="1">的功能是通过实施阿贾克斯,允许执行<跨度的数据-切-马="1">呼JavaScript功能使用的数据收到的服务器。 事实上,发送请求到服务器、一个或另一个功能不能精神生活知道号;其功能,它指的是什么信息。
退出功能及其结果
<跨度的数据-切-马="1">在体的功能,你可以写任何语言发言,其中,实际上是用于此目的。 内部的功能的变量可用,所描述的内部和外部的,但不是所描述的那些其他功能。
<跨度的数据-切-马="1">
<跨度的数据-切-马="1">如果你想的功能恢复的结果,可以使用JavaScript返回的声明:返回。 在体的功能,可以有足够数量的回声明。 它不是必要的,他们都将返回的结果的类型相同。
<跨度的数据-切-马="1">开发商通常荣幸有此机会,根据不同的情况,决定退出功能尽快。
<跨度的数据-切-马="1">不一定运行的整个算法函数时,你可以早点离开。
的函数
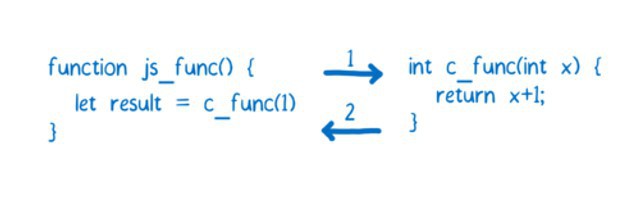
<跨度的数据-切-马="1">参数的功能是通过一个逗号分开列表,包含在括号中,直接位于后她的名字。 作为参数的变量名称,但你可以直接传递的价值观。 使用JavaScript通过一个函数的一个函数,你只需要指定其名称而用括号括起来。
<跨度的数据-切-马="1">
<跨度的数据-切-马="1">内的功能,参数的变量可用,<跨度的数据-切-马="1">有一个酒店<跨度的数据-切-马="1">的长度。 你可以指任何论点的功能,通过辩论[0]、参数[1],...要的最新参数的[参数。length-1].
<跨度的数据-切-马="1">的变化参数的功能做内部的功能,但不是之外。 为了改变的东西外面的功能,就需要使用JavaScript返回运营商通过它的转让价值。
<跨度的数据-切-马="1">功能后退出,一切都是与其执行,将被销毁。 在执行期间的功能可以改变的外部变量,除了所描述的那些在其他功能,其中包括国内。
<跨度的数据-切-马="1">的参数,有一个被叫方的财产,其目的是通话的功能,是执行在给定的时间。 如果你打电话给自己,然后JavaScript功能的功能将允许您可以实现递归。
使用功能
<跨度的数据-切-马="1">基本护理的功能服务于浏览器的事件。 要做到这一点,几乎每个有标签的能力来指定的活动名称和职能的其处理。 你可以指定多个事件,但是每个事件仅列出一个功能。
<跨度的数据-切-马="1">一种功能可以提供多个网页的项目和几个事件。 通过参数的影响;这个号;可以通过功能的信息,其中它被称为。
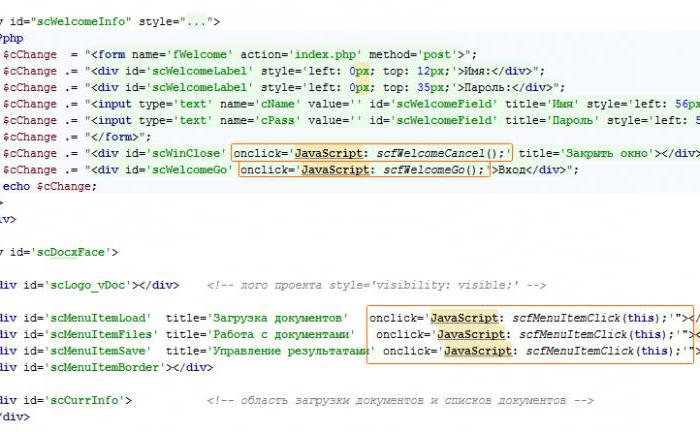
<跨度的数据-切-马="1">一个经典的使用JS功能上的事件处理程序的要素。 在这个例子中,在形式进/出的一个访问功能将援引scfWecomeGo()或scfWelcomeCancel(),而选择的模式scfMenuItemClick(这个).
<跨度的数据-切-马="1">
<跨度的数据-切-马="1">在后一种情况下通过的参数的影响;这个号;,它可以让你奇迹般的知道什么天后称为。 在一般情况下,JavaScript是这么好植入DOM和他这样便可以让你浏览通过它的元素,收集必要的信息,动态网页可以简单地不可预测。
<跨度的数据-切-马="1">的功能必须返回一个字符串中的一些或另一个函数。 它可以返回的完整HTML元,并在其所需数量的元素,它们的处理程序对其活动。
<跨度的数据-切-马="1">找一个元素的网页,一个开发者创造了新的功能,这是好的方面解决问题并满足利益的游客,但是相当困难的执行情况。
<跨度的数据-切-马="1">由于这样一个功能齐全的发展,很容易迷失在自己的代码,在功能的电话,在该时刻,当形成或内容的一部分的页面。 前做这样的方向发展,不会阻止真的考虑。
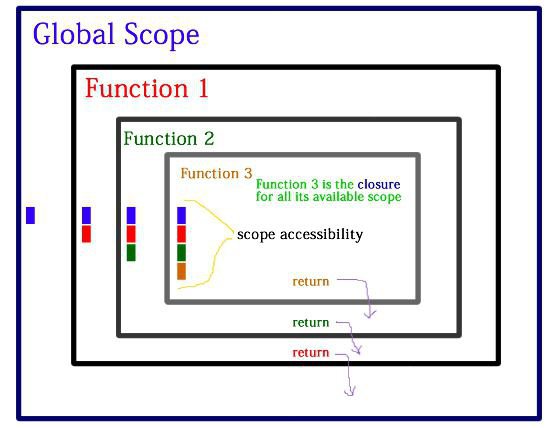
有关分布式思维
<跨度的数据-切-马="1">允许开发人员认为在级别的所有元素的网页级事件,并有一个明确的看如何东西真的是。 它是困难的,但是值得的。
<跨度的数据-切-马="1">
在JavaScript,该功能可以推迟到的任何事件,并且这种职能可以有许多,事件往往传播和进入目的范围的可见度和quot; 各种处理程序。

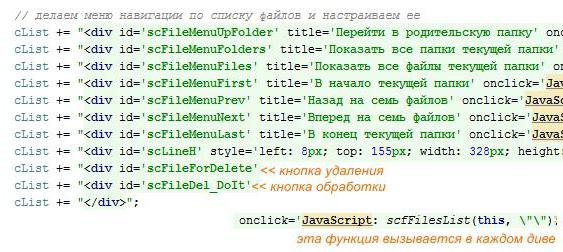
<跨度的数据-切-马="1">在这个例子,那里以前的功能是所谓的,它发起了建立导航菜单项文件。 假设寻呼,那就是,窗口一共七个文件,可以删除和处理。 你可以浏览到作为一个点击线路的文件,并向键,并块七条线。
<跨度的数据-切-马="1">在每种情况都有自己的功能。 换句话说,在这个简单的例子,你需要写几十个功能,这将作出反应的各种活动,以及这些功能的一部分将处理的各种选择的情况下,该事件是不相关的。
<跨度的数据-切-马="1">
例如,当删除排底需要移动了。 这将要求要么使一个新的选择,那是陈词滥调和明确的资源,或对数线、使用javascript列职能和优雅的,以实现这一目标。
的论点和功能的结果
<跨度的数据-切-马="1">JavaScript code允许quot;功能齐全的quot;状态。 通常情况下,当一个函数是一个功能。 允许选择的功能时返回一个功能。 JavaScript指的是这平静。
<跨度的数据-切-马="1">这是一个良好的机制,而是复杂的实施。 技术上的所有有效的,在语义上提供逻辑的传输,目的功能号;只有合格的开发。
<跨度的数据-切-马="1">
<跨度的数据-切-马="1">在JavaScript,当中的一个函数的一个函数-所有的权利,但在功能产生的功能, 和另一个,要遵循的逻辑相当困难的。 事实上,问题不在于是否应用资格的问题是获得安全和正确的测量。
<跨度的数据-切-马="1">关注开发简单明了的。 还有一个问题需要一个解决方案,而不是一个问题,例如,目JavaScript错误的操作不安全的号;、清洁的屏幕,或停止整个浏览器发动机。
如果参数的一个函数,然后通过一个可变的特殊性,也就是说,它不是数字,不一串,不是一个对象。 但使用这种说法可能导致变化的外部变量和结果的执行的功能。 取决于什么是通过将适当的。
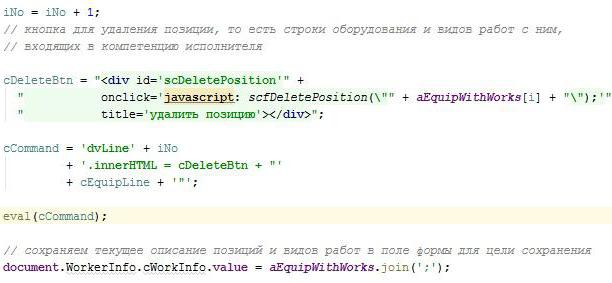
执行产生的代码
<跨度的数据-切-马="1">实施代码生成过程中,其他代码,用quot;eval quot;。 它不是一个很好的解决方案,但往往不复杂的代码不必要的职能,并且要超越可预测形成的行JavaScript code和只需这样做。
<跨度的数据-切-马="1">
<跨度的数据-切-马="1">在这个例子中,通过形成缝插入现有的div一些信息。 天后室和内容的信息是不同的不同立场,因为这样的解决方案,在这种情况是有保证的不合理化的情况和quot;javascript错误的操作不安全的号;但可靠地得到预期的效果。
<跨度的数据-切-马="1">
需要注意的范例JavaScript quot;功能的功能号;
<跨度的数据-切-马="1">如果这是可能没有的装饰更好地使用它。 所有这些选项都是良好的。 当然,在许多情况下是唯一的解决办法。
<跨度的数据-切-马="1">的一个典型的例子递归:本因素。 那是相当困难写入了一种算法,将循环,但是它非常容易超越边界的价值观。 因子长大得太快了
<跨度的数据-切-马="1">但是,递归和一个功能,电话的另一种功能,这可以使回调一个正常的事情。
<跨度的数据-切-马="1">例如,一个定期表。 该表可将其它表格。 嵌套不应该受到限制。 编写每个表的一组不同的特点-用太多的奢侈品。
这样的例子很多,所有这一切都将是一个现实和紧迫的问题,不是程序。 这就是为什么该问题在于没有将不这样做,该系统的功能,更确切地说,它的调试及随后的可靠的操作成为令人关切的问题,不JavaScript和开发。
Article in other languages:
AR: https://tostpost.com/ar/computers/600-js.html
BE: https://tostpost.com/be/kamputary/1007-javascript-funkcyya-u-funkcy-mova-pragramavannya-js.html
JA: https://tostpost.com/ja/computers/599-javascript-js.html
PL: https://tostpost.com/pl/komputery/1010-javascript-funkcja-w-funkcji-j-zyk-programowania-js.html
TR: https://tostpost.com/tr/bilgisayarlar/1013-javascript-fonksiyon-i-lev-programlama-dili-js.html

Alin Trodden - 文章作者、编辑
"你好,我是艾琳*特罗登。 我写文章,看书,寻找印象。 我也不擅长告诉你这件事。 我总是乐于参与有趣的项目。"
相关新闻
每一个现代的浏览器用户提供了这样一个重要工具,用于舒适的网上冲浪作为"新的标签". 使用这个项目的允许你打开多个网页内的一个窗口,这无疑是非常方便的时工作在互联网上。 然而,记得的最大数目的标签的质量取决于连接和你的电脑性能。的更大数量的这些并行项目,更高的概率,浏览器将停止响应用户的要求。 这可能导致"挂"和强迫重新启动的计算机,而这又可能导致的损失的所有未保存的数据。[rek1]不同开发商已经实施的各种方法来管理本组成部分。 例如,在互联网浏览器(互联...
的游戏市场在目前的环境并由于现代技术越来越发达,给予机会以产生高质量的游戏项目,不仅影响你的进步,但还有图片的质量显示。 但是,有新的机会来了新的问题,意外错误,以及其他令人不愉快的时刻,这可能破坏印象,约游戏或者甚至引起的问题与稳定的性能。 如何在这种情况? 幸运的是,问题不是新的,所以开发人员找到一种方法来解决由于释放出额外的软件单元(patches)。 那么,什么是贴的游戏吗? 这是什么你可以从中学到了这篇文章,其中包含所有必要和有用的信息这一问题。...
的方式计算机游戏是一个真正找到那些人想要发展自己的项目,并为那些玩家谁想要扩大功能的你最喜欢的游戏。 事实上,国防部是一个特别附加的游戏迷,其中略有改动的进程增添任何新的项目或删除不必要的。 当然,许多玩家不介意尝试一些修改,承诺让游戏更加令人印象深刻,但有时安装器官功能障碍可导致的问题。 这是值得记住,这不是一个正式的草案和风机制的补充。 这就是为什么你需要知道如何安装mod为"GTA:圣安德列亚斯角",如果要取得成功,在这一努力。[rek1]创建一个备...
"Warwick":导说明、特征和评论。 指南"Warwick"(Warwick)联赛的传奇
如今,迷的计算机游戏的类型的人在战场被分为两个难民营家庭债务还清了一些更喜欢quot;宠爱quot;其他更像精神生活的传奇联盟号;. 每个人都选择为自己的那场比赛,这要花时间,在相同的方式的角色,想要发挥。 在这里,你必须要非常小心,因为管理他们每个人的学习并非如此简单。 当然,你可以选择任何角色,并进入战斗,但这是一件事,只是打,而另一家庭债务还清的;要能够表现出良好的结果,并能够做任何事情对高级别对手。 这就是为什么你不需要喷洒,并且需要集中精力于学习...
解决该问题:"没有足够的空间设备的记忆"。 谷歌玩和他的错误
安装到你的小工具很多的应用程序的每一天,你的风险面临的一个问题困扰许多。 "没有足够的空间中的存储装置,"谷歌玩一天可能是这样一个消息。 我应该怎么做? 我们向你注意的几个方法解决这一问题。的磁盘空间在你继续读我们的文章,确保你的小工具实际上有自由空间。 也许你只是没有注意如何分信息,所有的存储装置。[rek1]要做到这一点,主菜单的电话。 然后选择"设置"。 然后找到的线"存储器",然后点击。 你会看到一个窗口,以图形方式你会看到的所有内存在手机上。 然...
如今大部分录音,一个人听到几乎每一天,形式呈现的普遍的MP3文件,因为它们是最常见的并在需求方面的格式存储的音频信息。 现在将考虑性质的这种类型的数据,历史的编和原则的编码。 也将被赋予实际意见如何转换成一个MP3文件以不同的格式或者创建的MP3文件的类型不同于所提到的。 这是很简单的,真的,假定使用特别节目。[rek1]什么是一个MP3格式?今天,很少有人认为,关于什么构成一个声音在这个格式。 原则上,如果不进入丛林的原则声音编码,它足以说,这是音频信息...






















评论 (0)
这篇文章没有评论,是第一!