JavaScript: función dentro de la función. El lenguaje de programación JS
La Idea dinámica de la creación de contenidos en la web ресуре de acero de la norma. Páginas estáticas y patrones de сайтостроение finalmente cumplieron su misión.
Sin Embargo, un moderno recurso web no necesariamente debe estar representado por un conjunto de páginas generadas por el servidor y actualizados por el navegador (JS+AJAX).

Recurso Web en el momento de la llegada de visitantes puede ser un par de títulos para el protocolo, un poco de texto en la head», varias líneas de código en la body» y todos. El resto de la додумается» en el proceso de trabajo del visitante es el sitio perfecto o aspira a ser eso.
Ubicación de la descripción y naturaleza de las funciones de
JavaScript es un Experiencia, наработаный de muchos años. Él tiene una importante historia en el desarrollo de un calificado de los creadores de los desarrolladores. El idioma bien pensado, seguro, hermoso y da una verdadera oportunidad a los desarrolladores escribir algo decente en el código y buscar el desarrollo personal.

El Concepto de algoritmo fuera de la función no se encuentra aquí, en principio. Por supuesto, el desarrollador podrá, en cualquier lugar de la página insertar el script, y colocar en él el código y se ejecuta. Pero ¿qué sentido tiene que en el código que se ejecuta sólo una vez: cuando se carga (sobrecarga) De la página? ¿Que se puede establecer los valores iniciales de algún малозначимых variables.
El Script es el lugar de la descripción de los variables y funciones que un buen trozo de código, escrito por uno mismo. Es el conjunto de funciones es importante y significativo, tal vez su mutua relación directa, pero más a menudo es todo lo contrario. El lugar de la descripción de la función y el lugar de su aplicación no son lo mismo.
Más:
Como eliminar el número de página de la portada: manual
Al escribir un trabajo de posgrado, tesis e informes se requiere la creación de una página de portada con la información general (título, tema, autor, empresa o institución, etc.). Cubierta de trabajo no debe contener extraños símbolos y, a menudo, s...
Como borrar una foto con el iphone: manual para principiantes
Hoy quiero contarles como borrar una foto con el iphone. Esta operación en los dispositivos de Apple tiene características específicas. Por ejemplo, algunas de las fotos descargadas desde el ordenador, no se pueden eliminar a través del teléfono. Tal...
Cómo eliminar el buzón de "yandex" para siempre?
Correo electrónico – es una herramienta de comunicación de muchas personas. A través de ella, puede intercambiar mensajes de texto, enviar archivos multimedia. Varios clientes de correo electrónico disponen de una amplia gama de funciones adici...
No es necesario que la función se va a llamar a otra función directamente, ella puede hacerlo indirectamente a través de la dinámica de la formación de un código. Un visitante toma una decisión en el marco de este código y funciona muy diferente de las funciones de su sistema.
Funcional de la dinámica de
Funcional dinámica es no sólo y no tanto en los controladores asignados a los elementos de la página, se trata de las funciones que forman los elementos de la página, bueno y los controladores también pueden variar.

Acción en la página se despliega en función de sus elementos y el comportamiento de los visitantes en ella. Movimiento del ratón, los botones del teclado, los clics, los eventos de los controles y otras circunstancias dan lugar al lanzamiento de la funcionalidad requerida.
Originalmente aquí no hay ninguna secuencia y no hay ningún paralelismo. Aquí hay una reacción adecuada del sitio web en el evento. La rapidez con JavaScript funcione una u otra función, depende de muchos técnicos (ordenador, las líneas de comunicación) y semánticos (la lógica del algoritmo, el área, el sentido de la tarea) de los factores.
De hecho, se puede afirmar que algo ha funcionado en paralelo, y que se cumplirá después de algo, pero el significado de este especial no existe. Es importante que las funciones de JavaScript es la posibilidad de crear la reacción adecuada a la actividad de un visitante.
Se Trata de una nueva forma de pensar en el desarrollo de: procesamiento distribuido de la información en las entrañas de un determinado navegador!
La Sintaxis de las variables y de las funciones de
JavaScript variables situadas en la etiqueta de la script», y en el cuerpo de la función. Las funciones se definen de la misma manera. Tiene mucho sentido escribir dentro de una función una función no, pero esto puede ser necesario, por diversas y razonable de razones.
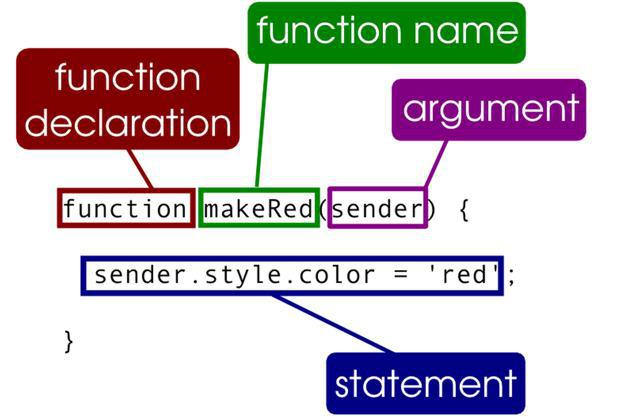
Descripción de la función en el caso general comienza con la palabra function», seguido de su nombre, la lista de argumentos entre paréntesis separados por comas y el cuerpo de la función entre paréntesis.

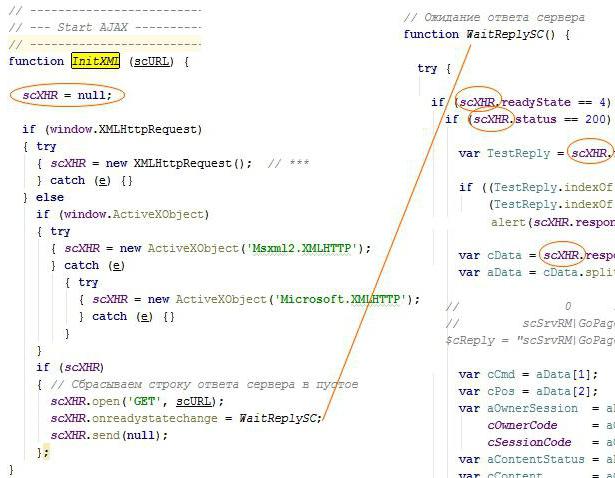
En este ejemplo se muestran dos de las funciones que permiten AJAX-cambio entre la página y el servidor. La variable scXHR se describe anteriormente, ya está disponible en la InitXML, y dentro de WaitReplySC.
El Nombre de la función y парамет función»
Aquí se ha presentado la opción de inducción, cuando una función JavaScript en la función, después de la respuesta del servidor. Al este, después de recibir la respuesta del servidor, WaitReplySC se dirige a las etiquetas de la página, rellena la información recibida, y llama a otras funciones, que pueden iniciar la siguiente consulta al servidor.
Aquí también es importante señalar que WaitReplySC es una función. Pero en la barra de ScXHR.onreadystatechange = WaitReplySC se pasa como un parámetro. Esta regla general para la transferencia de funciones dentro de otras funciones como parámetros. Señaló paréntesis y se la entregó en ellos su configuración (ajustes) - la función se cumplirá de inmediato. Pasó sólo un nombre, bueno y qué. La llamada a la función hará que el que recibió su nombre.
La Funcionalidad que se implementa a través de AJAX, permite realizar La llamada a la función JavaScript a través de los datos recibidos desde el servidor. De hecho, el envío de la solicitud al servidor, la función puede no saber», a qué función se dirige y con qué información.
Para Salir de la función y el resultado de ella
En el cuerpo de la función se puede escribir cualquier operadores de la lengua, que, en realidad, esto es,. Dentro de las funciones están disponibles las variables descritas en el interior y fuera de ella, pero no son los mismos que se describen enotras funciones.

Si es necesario, para que la función devuelva el resultado, se puede utilizar el operador de retorno JavaScript: return. En el cuerpo de la función puede ser suficiente número de agentes de la devolución. No es necesario que todos van a devolver un resultado del mismo tipo.
Por lo general, los desarrolladores valorar esta posibilidad y, dependiendo de la situación, toman la decisión de salir de la función, siempre que sea posible.
No es necesario recorrer todo el algoritmo de la función, cuando se puede salir antes.
Los Argumentos de la función
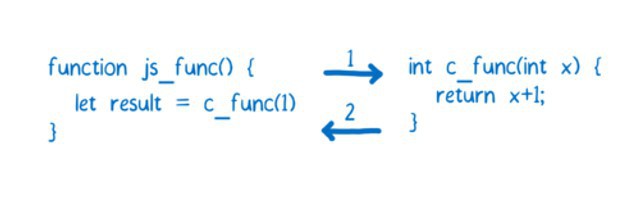
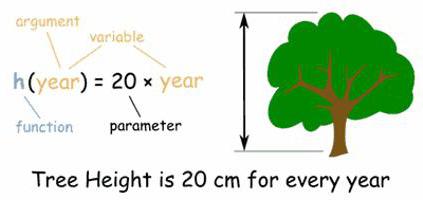
Los Argumentos en función a la lista a través de una coma, entre paréntesis y se encuentran inmediatamente después de su nombre. Como argumentos se utilizan los nombres de las variables, pero se puede transferir directamente los valores. Para JavaScript traspasar la función en función, deberá especificar su nombre y sin paréntesis.

Dentro de la función está disponible arguments, tiene la propiedad de Length. Se puede acceder a cualquier argumento de la función a través de arguments [0], arguments [1], ..., hasta el último arguments [arguments.length-1].
Cambiar el argumento de la función es realmente dentro de la función, pero no fuera de ella. Para cambiar algo fuera de la función, es necesario utilizar el operador de JavaScript retorno, a través del cual enviar el valor de salir.
Después de que la función ha terminado, todo lo que estaba relacionado con la aplicación de la misma, será destruido. Durante la ejecución de la función puede modificar las variables externas, además de aquellos que se describen en otras funciones, en particular y en el interior.
El arguments decir, la propiedad callee, que está diseñado para llamar a la función que se está ejecutando en este momento en el tiempo. Si se llama a sí mismo, entonces la opción de JavaScript en función de las características permitirá implementar la recursividad.
Características
La Principal preocupación de las funciones - atender a los eventos del navegador. Para ello, prácticamente en cada etiqueta tiene la posibilidad de especificar el nombre del evento y, en función de su producción. Se pueden especificar varios eventos, pero en cada evento se especifica sólo una función.
Una función puede atender a varios elementos de la página y varios eventos. A través de la opción this» se puede delegar las tareas de información, de donde fue llamado.
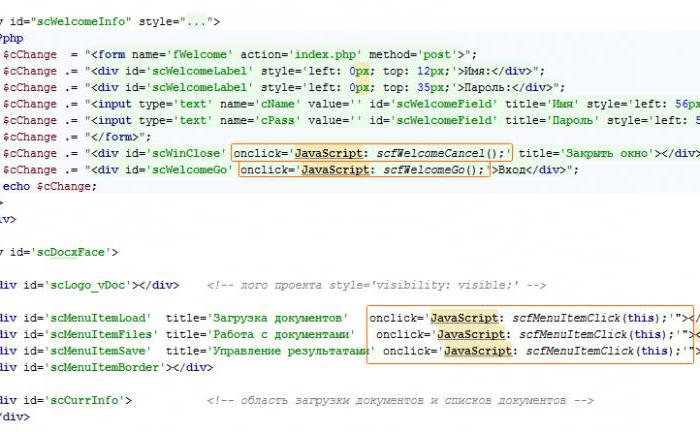
Clásico el uso de JS-funciones - controladores de eventos en los elementos. En este ejemplo, en el formulario de entrada/salida del visitante, se llamará a la función scfWecomeGo() o scfWelcomeCancel(), y cuando se selecciona el modo de trabajo scfMenuItemClick(this).

En este último caso, se pasa el parámetro this», que permite de una manera milagrosa saber desde qué es la diva se produjo la llamada. En general, JavaScript, tanto cualitativamente implantado en el DOM y él es tan útil le permite navegar a través de sus elementos, recoger la información necesaria, que la dinámica de la página sólo puede ser impredecible.
La Función no necesariamente debe devolver una cadena de caracteres, un número o una función diferente. Se puede devolver completo de un elemento HTML, y en el que será necesario el número de elementos, con sus controladores de sus eventos.
Publicar dicho elemento en la página, el desarrollador crea una nueva funcionalidad, que es bueno en parte de la solución de la tarea y la satisfacción de los intereses de los visitantes, pero es difícil en la parte de la aplicación.
A partir de esa versión totalmente funcional de desarrollo, es fácil perderse en el código nativo, en las llamadas a funciones, en momentos en que se genera o que el contenido de una u otra parte de la página. Antes de tomar la dirección de desarrollo, no estaría más bien todo pesar.
Acerca del distribuida pensamiento
Desarrollador tienen que pensar en el nivel de todos los elementos de la página, a nivel de todos los eventos y tener en claro la vista, todo lo que sucede en realidad. Es difícil, pero el trabajo vale la pena.

En JavaScript para la ejecución de la función puede ser aplazado hasta algún evento, y estas funciones pueden ser muchas, sí y eventos tienen la propiedad de propagarse y caer en la el alcance de la visibilidad» controladores diferentes.

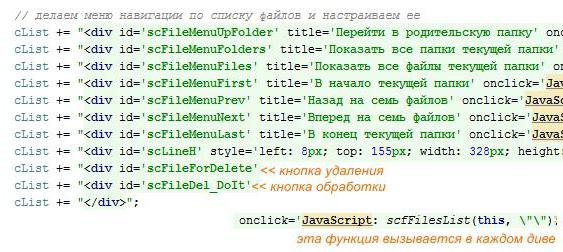
En este ejemplo, donde antes fue llamado a la función, que inició la creación de un elemento de menú de navegación de archivos. Se prevé la organización de la página, es decir, en la ventanilla de solo siete de archivos que se pueden eliminar y procesar. Moverse puede hacer clic en la barra de archivo, y las flechas en el teclado, y en bloques de siete filas.
En cada caso tiene sus propias características. En otras palabras, en este sencillo ejemplo, se debe escribir un par de decenas de funciones que responden a diferentes eventos, y algunas de estas funciones se encargará de diferentes formas y situaciones que a los eventos no son.

Por Ejemplo, si se elimina la fila inferior deben moverse hacia arriba. Para ello, será necesarioo hacer una nueva muestra de que es trivial y plenamente de los recursos, o a contar de la puntada utilizar en javascript las funciones de matrices y elegante de alcanzar el objetivo.
Los Argumentos y resultados de las funciones de
JavaScript permite llevar el código a la completo» el estado. Normalmente, cuando el argumento de la función es una función. Se permite la opción, cuando la función devuelve la función. JavaScript se refiere a esto con calma.
Este Es un buen mecanismo, pero es bastante complejo en relación con la aplicación. Técnicamente todo es admisible, semánticamente proporcionar la lógica de la transmisión de la la funcionalidad» sólo por un desarrollador.

Cuando en JavaScript función en la función dondequiera que iba, pero cuando la función genera una función, y la otra, lo de seguir la lógica es bastante difícil. De hecho, la pregunta no es para aplicar la calificación, la pregunta es, para obtener el seguro y el resultado correcto.
El Cuidado de desarrollador es clara y simple. Una tarea que necesita una solución, no un problema como «JavaScript error the operation is insecure», limpio la pantalla de inicio o parada total del motor de arranque del navegador.
Si el argumento es una función, entonces el programador proporciona una variable con características especiales, es decir, no es un número, no es una cadena, no un objeto. Pero el uso de este argumento puede provocar que cambian las variables externas y será el resultado de la ejecución de la función. En función de lo que transferidos serán adecuadas a los cambios.
Versión generada por el código
Implementar la ejecución del código generado en el proceso del trabajo de otro código, a través de la eval». Esto no es una gran solución, pero a menudo puede no complicar el código de exceso de funciones, a limitarse banal la formación de líneas de código JavaScript y simplemente cumplir con ella.

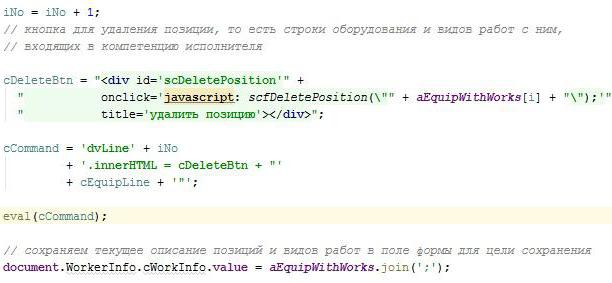
En este ejemplo, se forma la línea de inserción en el actual divas de parte de la información. El número de la diva y el contenido de la información son diferentes para las diferentes posiciones, por lo tanto esta solución garantiza que no se aseguraría la javascript error the operation is insecure» pero firmemente dará el efecto deseado.

Matiz paradigma de JavaScript función en la función»
Si hay una posibilidad de prescindir de los lujos de es mejor usar. De todas las opciones son buenas. Sin duda, en muchos casos es la única solución.
Clásico ejemplo de recursividad: el cálculo de факториала. Aquí es difícil escribir un algoritmo que зациклится, pero es muy fácil, puede salir fuera de los límites de los valores. El factorial crece demasiado rápido.
Sin Embargo, la recursividad, y la función llama a otra función, que puede hacer razonable la devolución de llamada de la norma de cosas.
Por Ejemplo, una tabla normal. En la tabla pueden ser otras tablas. De contención, no se puede limitar. Escribir para cada tabla en su conjunto de características es demasiado grande un lujo.
Los ejemplos son muchos, y todo esto serán reales y urgentes de la tarea, no desde el campo de la programación. Es por eso que el problema radica precisamente en el hecho de que, sin excesos de no pasar, el sistema de funciones, más precisamente, su depuración y seguimiento de la operación segura se convierte en la preocupación de JavaScript, y el desarrollador.
Article in other languages:
AR: https://tostpost.com/ar/computers/600-js.html
BE: https://tostpost.com/be/kamputary/1007-javascript-funkcyya-u-funkcy-mova-pragramavannya-js.html
JA: https://tostpost.com/ja/computers/599-javascript-js.html
PL: https://tostpost.com/pl/komputery/1010-javascript-funkcja-w-funkcji-j-zyk-programowania-js.html
TR: https://tostpost.com/tr/bilgisayarlar/1013-javascript-fonksiyon-i-lev-programlama-dili-js.html
ZH: https://tostpost.com/zh/computers/623-javascript-js.html

Alin Trodden - autor del artículo, editor
"Hola, soy Alin Trodden. Escribo textos, leo libros y busco impresiones. Y no soy mala para decírtelo. Siempre estoy feliz de participar en proyectos interesantes."
Noticias Relacionadas Con La
El uso de la herramienta "Nueva pestaña"
Todos los navegadores modernos proporciona al usuario un recurso importante a la conveniencia de navegar por la web, como la "Nueva pestaña". El uso de este elemento le permite abrir múltiples páginas web dentro de una ventana a l...
¿Qué es el parche para los juegos: los detalles y la asignación de
el Juego de mercado en las condiciones actuales y gracias a la tecnología, cada vez más se desarrolla, dando la posibilidad de producir calidad de juego de los proyectos, que afectan no sólo su progreso, sino también de la calidad...
Starbound: comandos de admin del servidor
Starbound – esto ordinario de la la caja de arena», que faculta al jugador ilimitadas, pero esta vez te encuentras en el espacio. Usted necesita para crear y mejorar tu nave, aprender nuevas planeta, luchar contr...
Como desinstalar Directx con el equipo
Directx – esto es, sin la cual no pasa el lanzamiento de los juegos modernos, lo que nos permite ver vídeos y ocuparse de su montaje, que nos liberó de muchos fallos» «frenos» cuando se trabaja con va...
Los mejores ordenadores portátiles de Dell: los clientes
ordenadores Portátiles siguen siendo solicitados y populares. Gracias a la diversidad que se presenta en el mercado, es posible encontrar el dispositivo para el trabajo y el estudio. En el recientemente convertido en muy popular y...
¿Cómo apareció la Слендермен? Слендермен - foto
Si preguntarle qué de ficción y personajes de terror se sabe, cada uno tendrá su propio conjunto de respuestas. Casi todo el mundo sabe de freddy krueger, Бугимена y muchos otros. Todos estos personajes no existen en realidad, per...






















Comentarios (0)
Este artículo no tiene comentarios, se el primero!