Now - 14:16:04
JavaScript: функція до функції. Мова програмування PHP
Ідеї динамічного формування контенту на web-ресуре стали нормою. Статичні сторінки і шаблонне сайтостроение остаточно завершили свою місію.
Однак сучасний web-ресурс не обов'язково повинен бути представлений набором сторінок, що формуються сервером і оновлюваних браузером (JS+AJAX).

Web-ресурс в момент приходу відвідувача може представляти собою пару заголовків для протоколу, трохи тексту в «head», кілька рядків коду «body» і все. Інше «додумається» у процесі роботи відвідувача - це ідеальний сайт або прагне бути таким.
Місце опису та сутність функцій
JavaScript - це досвід, напрацьований багатьма десятиліттями. Він має значну історію розвитку, сучасну кваліфіковану команду творців-розробників. Мова відмінно продуманий, надійний, красивий і дає справжню можливість розробникам писати пристойний код і самовдосконалюватися.

Поняття алгоритму поза функції тут відсутня в принципі. Зрозуміло, розробник може в будь-якому місці сторінки вставити скрипт, помістити в нього код і він буде виконаний. Але який сенс в коді, який виконується лише раз: при навантаженні (перевантаженні) сторінки? Хіба що можна встановити початкові значення яких-небудь малозначущих змінних.
Скрипт - це місце опису потрібних змінних та функцій, ніж добрий шматок коду, написаний заради самого себе. Саме набір функцій є суттєвим і значущим, можливо - їх взаємна безпосередній зв'язок, але частіше буває все інакше. Місце опису функції і місце її застосування зовсім не одне і теж.
Більше:
Розширення "Економія трафіку Google Chrome
У статті піде мова про те, як здійснюється економія трафіку в Google Chrome. Цей режим ще називають "Турбо", і його практично кожен спостерігав в таких браузерах, як Yandex Browser або Opera. Проте в Google Chrome даний компонент відсутній, і заощади...
Смайли в "Скайпі" - опис, застосування, секрети
Skype - програма, якою користуються багато людей. Вона призначена спеціально для спілкування і обміну даними. Як і будь-який інший месенджер, "Скайп" оснащений чудовим інтерфейсом і графічними елементами. Тут можна виражати емоції різними способами. ...
Ресурс вогняна сіль в "Скайриме"
Матеріал у грі «Скайрим» вогняна сіль має ряд застосувань, які будуть корисні для гравця. Цей предмет можна дістати кількома способами, які варто знати користувачу. Стаття надає всю потрібну інформацію з цього ресурсу.ВидобутокУ проекті ж...
Зовсім не обов'язково, що функція буде викликати іншу функцію безпосередньо, вона це можна зробити опосередковано через динамічне формування коду. Відвідувач приймає рішення в рамках цього коду і спрацьовує зовсім інша система функцій.
Функціональна динаміка
Функціональна динаміка - це зовсім не тільки і не стільки обробники, призначені елементів сторінки, це функції, що формують елементи сторінки, ну і безпосередні обробники теж можуть змінюватися.

Дія на сторінці розгортається залежно від її елементів і поведінки відвідувача на ній. Руху мишки, кнопки клавіатури, кліки, події елементів та інші обставини призводять до запуску потрібних функцій.
Спочатку тут немає ніякої послідовності і немає ніякої паралельності. Тут є адекватна реакція web-ресурсу на події. Наскільки швидко JavaScript відпрацює ту чи іншу функцію, залежить від багатьох технічних (комп'ютер, лінії зв'язку) і семантичних (логіка алгоритму, предметна область, сенс завдання) факторів.
За фактом можна стверджувати, що щось спрацювало паралельно, а щось виповниться після чого-то, але сенсу в цьому особливого немає. Важливо, що функції JavaScript - це можливість створювати адекватну реакцію на дії відвідувача.
Це нове мислення в розробці: розподілена обробка інформації в надрах окремо взятого браузера!
Синтаксис змінних і функцій
JavaScript-змінні розміщуються як в тег «script», так і в тілі функції. Функції визначаються так само. Особливого сенсу писати всередині функції ще одну функцію немає, але це може бути необхідно за різними і цілком обгрунтованим причин.
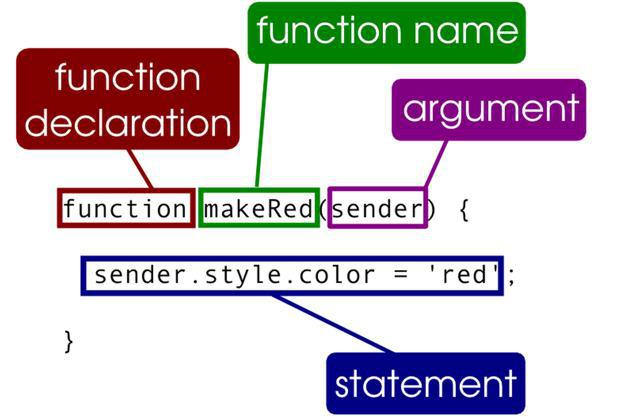
Опис функції в загальному випадку починається з ключового слова «function», за яким слід її ім'я, список аргументів у круглих дужках через кому і тіло функції у фігурних дужках.

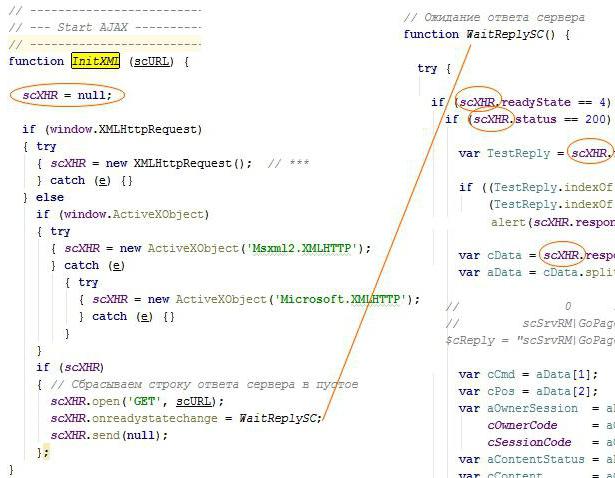
У цьому прикладі описано дві функції, що забезпечують AJAX-обмін між сторінкою і сервером. Змінна scXHR описана вище, тому доступна як в InitXML, так і всередині WaitReplySC.
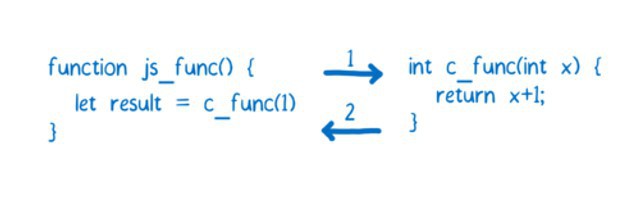
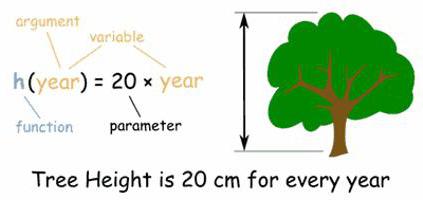
Ім'я функції і парамет «функція»
Тут був представлений асинхронний варіант, коли JavaScript-функція до функції викликається після відповіді сервера. При цьому, отримавши відповідь від сервера, WaitReplySC звертається до тегам сторінки, заповнює їх з отриманою інформацією і викликає інші функції, які цілком можуть ініціювати наступний запит до сервера.
Тут важливо також відзначити, що WaitReplySC - це функція. Але в рядку ScXHR.onreadystatechange = WaitReplySC вона передається як параметр. Це загальне правило передачі функцій в інші функції в якості параметрів. Вказав дужки і передав у них її параметр (параметри) - функція виповниться негайно. Передав лише ім'я, ну і що з того. Виклик функції зробить той, хто отримав його ім'я.
Функціональність, яка реалізується через AJAX, що дозволяє виконати виклик функції JavaScript через дані, отримані від сервера. Фактично, посилаючи запит на сервер, та чи інша функція може зовсім і не «знати», до якої функції вона звертається і з якою інформацією.
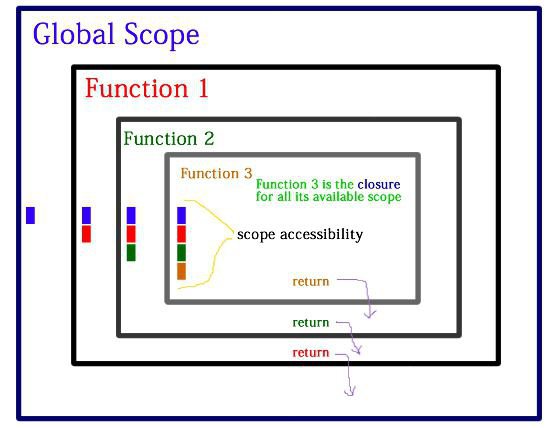
Вихід з функції і її результат
В тілі функції можна писати будь-які оператори мови, який, власне, для цього і призначений. Всередині функції доступні змінні, описані усередині і поза її, але не ті, що описані вінші функції.

Якщо потрібно, щоб функція повертала результат, можна скористатися оператором повернення JavaScript: return. У тілі функції може бути достатня кількість операторів повернення. Зовсім не обов'язково, що всі вони будуть повертати результат одного і того ж типу.
Зазвичай розробники дуже шанують цю можливість і, залежно від ситуації, приймають рішення про вихід з функції, як тільки це стає можливим.
Зовсім не обов'язково пробігати весь алгоритм функції, коли можна вийти раніше.
Аргументи функцій
Аргументи передаються в функцію списком, через кому, полягають у круглі дужки і знаходяться відразу після її імені. В якості аргументів використовуються імена змінних, але можна передавати і безпосередньо значення. Щоб на JavaScript передати функцію в функцію, потрібно просто вказати її ім'я без дужок.

Всередині функції доступна мінлива arguments, має властивість Length. Можна звертатися до будь-якого аргументу функції через arguments [0], arguments [1], ... до останнього arguments [arguments.length-1].
Зміна аргументу функції дійсно всередині функції, але не за її межами. Для того, щоб щось змінити поза функції, потрібно скористатися оператором JavaScript return, через який передати необхідне значення назовні.
Після того як функція завершить роботу, все, що було пов'язано з її виконанням, буде знищено. Під час виконання функція може змінювати зовнішні змінні, крім тих, що описані в інших функціях, в тому числі і у внутрішніх.
У arguments є властивість callee, яке призначене для виклику функції, що виконується в даний момент часу. Якщо викликати саму себе, то варіант JavaScript функція до функції дозволить реалізувати рекурсію.
Використання функцій
Основна турбота функцій - обслуговувати події браузера. Для цього практично в кожному тезі є можливість вказати ім'я події і функцію, його обробну. Можна вказувати декілька подій, але на кожну подію вказується тільки одна функція.
Одна функція може обслуговувати кілька елементів сторінки і кілька подій. За допомогою параметру «this» можна передати функції інформацію, звідки вона була викликана.
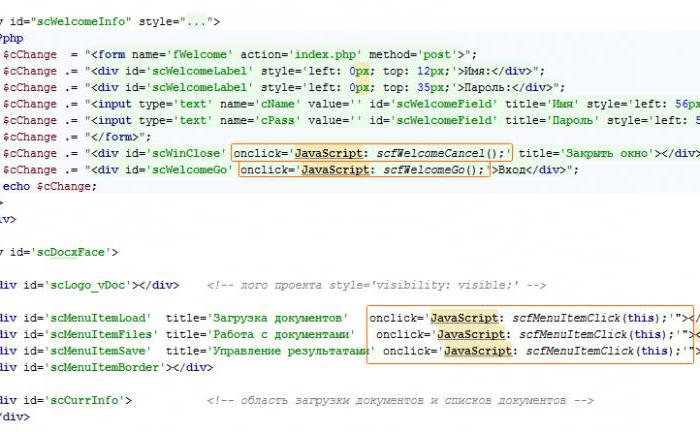
Класичне використання JS-функції - обробники подій на елементах. В даному прикладі в формі входу/виходу відвідувача буде викликана функція scfWecomeGo() або scfWelcomeCancel(), а при виборі режиму роботи scfMenuItemClick(this).

В останньому випадку передається параметр «this», який дозволяє чудесним чином дізнатися, з якого саме діва стався виклик. Взагалі, JavaScript настільки якісно імплантований в DOM і він так зручно, дозволяє переміщатися по його елементів, збирати потрібну інформацію, що динаміка сторінки може бути просто непередбачуваною.
Функція не обов'язково повинна повертати рядок символів, число або іншу функцію. Вона може повернути повноцінний HTML-елемент, причому в якому буде необхідна кількість елементів, зі своїми обробниками своїх подій.
Розміщуючи такий елемент на сторінці, розробник створює нову функціональність, що добре в частині вирішення завдання і задоволення інтересів відвідувачів, але досить складно в частині реалізації.
Починаючи таку повнофункціональну розробку, легко заплутатися у власному коді, у викликах функцій, в моментах, коли формується те чи інше вміст тій чи іншій частині сторінки. Перш ніж прийняти таке напрям розробки, не завадить добре все зважити.
Про розподіленому мисленні
Розробнику доводиться мислити на рівні всіх елементів сторінки, на рівні всіх подій і мати в ясному представленні, як все відбувається насправді. Це складно, але ця робота варта того.

JavaScript виконання функції може бути відкладено до якого-небудь події, а таких функцій може бути багато, та й події мають властивість поширюватися і потрапляти в «сферу видимості» різних обробників.

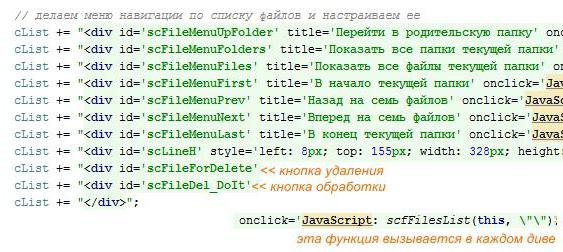
У цьому прикладі, де раніше була викликана функція, яка ініціювала створення елемента меню навігації по файлам. Передбачається сторінкова організація, тобто у віконці всього сім файлів, які можна видаляти і обробляти. Переміщатися можна як по кліку на рядку файлу, так і стрілками на клавіатурі, так і блоками по сім рядків.
В кожному випадку є свої функції. Інакше кажучи, в такому простому прикладі необхідно написати пару десятків функцій, які будуть реагувати на різні події, а деякі з цих функцій будуть опрацьовувати різні варіанти і ситуації, які до подій зовсім не відносяться.

Наприклад, при видаленні нижні рядки повинні зміститися вгору. Для цього буде потрібноабо зробити нову вибірку, що банально і ємко ресурсів, або перерахувати рядки, використовувати javascript функції масивів і елегантно досягти мети.
Аргументи і результати функцій
JavaScript дозволяє привести код до «повнофункціональному» станом. Нормально, коли аргумент функції є функція. Допускається варіант, коли функція повертає функцію. JavaScript ставиться до цього абсолютно спокійно.
Це хороший механізм, але досить складний у реалізації. Технічно все допустимо, семантично забезпечити логіку передачі «функціоналу» під силу тільки кваліфікованим розробнику.

Коли в JavaScript функція до функції - куди не йшло, але коли функція породжує функцію, а та ще одну, то простежити логіку досить складно. По суті справи, питання не в тому, щоб застосувати кваліфікацію, питання в тому, щоб отримати безпечний і правильний результат.
Турбота розробника зрозуміла і проста. Є завдання, потрібно рішення, а не помилка зразок «JavaScript error the operation is insecure», чистий екран або зупинка всього движка браузера.
Якщо аргументом є функція, значить розробник передає змінну з особливими властивостями, тобто це не число, не рядок, не об'єкт. Але використання такого аргументу може призвести до того, що зміняться зовнішні змінні і буде результат виконання функції. В залежності від того, що передані будуть адекватні зміни.
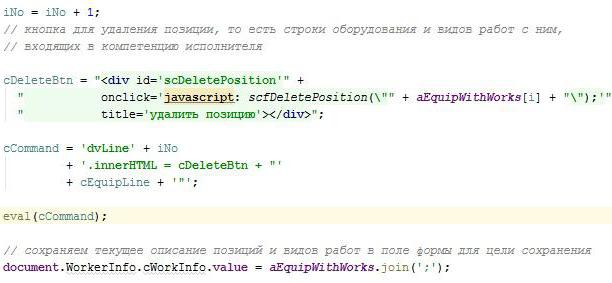
Виконання сформованого коду
Реалізувати виконання коду, сформованого в процесі роботи іншого коду, можна за допомогою «eval». Це не вважається відмінним рішенням, але часто можна не ускладнювати код зайвими функціями, а обмежитися банальною формуванням рядка JavaScript коду і просто виконати її.

У цьому прикладі формується рядок вставки в діючий див деякої інформації. Номер діва і зміст інформації різні для різних позицій, тому таке рішення в даній ситуації гарантовано не забезпечить ситуацію «javascript error the operation is insecure», але надійно дасть потрібний ефект.

Нюанс парадигми JavaScript «функція до функції»
Якщо є можливість обійтися без надмірностей, краще скористатися ним. Всі перераховані варіанти гарні. Безумовно, у багатьох випадках це єдине рішення.
Класичний приклад рекурсії: обчислення факторіала. Тут досить важко написати алгоритм, який зациклиться, але дуже просто можна вийти за межі значення. Факторіал росте дуже швидко.
Однак і рекурсія, і функція, що викликає іншу функцію, яка може зробити обґрунтований зворотній дзвінок - норма речей.
Наприклад, звичайна таблиця. У таблиці можуть бути і інші таблиці. Вкладеність не можна обмежувати. Писати для кожної таблиці свій набір функцій - занадто велика розкіш.
Таких прикладів можна навести безліч, і всі це будуть реальні і нагальні завдання, зовсім не з області програмування. Саме тому проблема полягає саме в тому, що без надмірностей не обійтися, створена система функцій, точніше її налагодження і подальша надійна робота стає турботою не JavaScript, а розробника.
Article in other languages:
AR: https://tostpost.com/ar/computers/600-js.html
BE: https://tostpost.com/be/kamputary/1007-javascript-funkcyya-u-funkcy-mova-pragramavannya-js.html
JA: https://tostpost.com/ja/computers/599-javascript-js.html
PL: https://tostpost.com/pl/komputery/1010-javascript-funkcja-w-funkcji-j-zyk-programowania-js.html
TR: https://tostpost.com/tr/bilgisayarlar/1013-javascript-fonksiyon-i-lev-programlama-dili-js.html
ZH: https://tostpost.com/zh/computers/623-javascript-js.html

Alin Trodden - автор статті, редактор
"Привіт, Я Алін Тродден. Я пишу тексти, читаю книги і шукаю враження. І я непогано вмію розповідати вам про це. Я завжди радий брати участь у цікавих проектах."
Новини
Використання інструменту «Нова вкладка»
Кожен сучасний браузер надає користувачеві такий важливий інструмент комфортного веб-серфінгу, як "Нова вкладка". Використання цього елемента дозволяє відкривати кілька веб-сторінок всередині однієї вікна, що, безсумнівно, дуже зр...
Що таке патч для ігор: подробиці і призначення
Ігровий ринок в нинішніх умовах і завдяки сучасним технологіям все більше розвивається, даючи можливість випускати якісні ігрові проекти, які вражають не тільки своїм прогресом, але і якістю відображуваної картинки. Але разом з но...
Starbound: команди адміна сервера
Starbound – це чергова «пісочниця», яка наділяє гравця необмеженими можливостями, але на цей раз ви опиняєтеся в космосі. Вам потрібно створювати і покращувати свій корабель, освоювати нові планети, битися з інши...
Як видалити з комп'ютера Directx
Directx – це те, без чого не обходиться запуск сучасних ігор, що дозволяє переглядати відео і займатися його монтажем, що рятує нас від численних «глюків» і «гальм» при роботі з багатьма додатками. Са...
Ноутбуки залишаються затребуваними і популярними. Завдяки різноманіттю, що представлено на ринку, можна підібрати собі пристрій як для роботи, так і для навчання. Останнім часом стали користуватися популярністю і геймерські лаптоп...
Як з'явився Слендермен? Слендермен - фото
Якщо запитати людину про те, яких вигаданих персонажів жахів він знає, то у кожного буде свій набір відповідей. Практично всі знають Фредді Крюгера, Бугимена і багатьох інших. Всі ці персонажі не існують насправді, але ними лякают...






















Примітка (0)
Ця стаття не має коментарів, будьте першим!