Now - 16:58:52
JavaScript: fonksiyon, işlev. Programlama dili JS
Fikirler dinamik içerik oluşturan web ресуре norm haline gelmiştir. Statik bir sayfa ve bir klişe сайтостроение kalıcı olarak misyonunu tamamlamış.
Ancak, modern web kaynağı mutlaka sunulması gereken bir dizi sayfaları, sunucu tarafından sunucu tarafından üretilen ve güncellenen tarayıcı (JS+AJAX).

Web-kaynak sırasında bucak ziyaretçi teşkil edebilecek birkaç başlık protokolü için, biraz metin «head», bir kaç satır kod «body» hepsi bu. Gerisi «додумается» çalışma sırasında bir ziyaretçinin bu mükemmel bir web sitesi ya da açgözlü değilmiş.
Konum açıklamaları ve varlık özellikleri
JavaScript Deneyim, наработаный birçok yıllardır. O anlamlı bir hikaye gelişimi, modern ve uzman bir ekip yaratıcıları ve geliştiriciler. Dili mükemmel düşünülmüş, sağlam, yakışıklı ve verir gerçek bir fırsat yazmak geliştiriciler için iyi bir kod ve kendimi geliştirmeye.

Kavramı algoritma dışında bir işlevi burada yok temelde. Tabii ki, geliştirici, bir sayfada herhangi bir yere yapıştırmak için komut dosyası koymak için bir kod ve o idam edildi. Ama mantıklı bir kodda yapılan sadece bir kez açılışta (aşırı yük) Sayfaları? Mi olduğunu ayarlayabilirsiniz, başlangıç değerleri herhangi bir малозначимых değişken.
Script - burası açıklamaları doğru değişkenleri ve fonksiyonları, daha iyi bir kod parçası, yazılı uğruna kendisini. Bu özellikleri bir dizi önemli ve anlamlıdır, belki de, onların karşılıklı doğrudan bir bağlantı, ama sık sık değil. Yer açıklamaları ve yer uygulamaları değil, aynı.
Daha:
Lenovo v580c: ayrıntılı bir inceleme
Bugün karar hakkında yazmak için bir dizüstü Lenovo v580c. İnceleme ayrıntılı olarak bu taşınabilir PC serisi Ideapad yüksek popülerlik, ama çok değil biliyorum, ne çekiyor bu cihaz alıcı. Model, hızlı ve kendi içinde çok olumlu özellikleri de vardır...
İstiyorsanız, taklit disk görüntü? Program Alcohol %120 - en iyi çözüm!
Birçok profesyonel PC kullanıcıları farkındayız son derece kaliteli ve işlevsel bir program görüntüleri ile çalışmak. Alcohol 120% - bu muhteşem programı bilen yaratmak için değil, sadece «hayaletler» en farklı disk türleri için yola çıka...
Screen: bu nedir ve nasıl oluşturmak için
Birkaç kullanıcılar nasıl biliyor sreen, nedir ve ne için kullanılır? Altında veri kavramı ima anlık ekran. Tabii ki, önce öğrenmek, onu almak için nasıl anlamak gerekir, ne için genellikle gereklidir, ve şimdi biz bu konuda konuşmak.Sreen: nedir ve ...
Mutlaka bu özelliği neden olacak başka bir işlevi doğrudan, o bunu dolaylı yoluyla dinamik bir kod üretiliyor. Ziyaretçi kararı çerçevesinde, bu kod ve patlar çok farklı bir sistem özellikleri.
Fonksiyonel hoparlör
Fonksiyonel hoparlör değil sadece ve o kadar çok işleyicileri atanan sayfa öğeleri için, bu fonksiyonu oluşturan öğeleri, sayfa, iyi, acil işleyicileri de değişebilir.

Eylem sayfa yaşanıyor bağlı olarak, öğeleri ve ziyaretçi davranışlarını ona. Hareket fare, klavye tuşları, tıklamalar, olay öğeleri ve diğer şartlar başlatmak neden gerekli işlevleri.
Aslında burada hiçbir tutarlılık yoktur paralellik. Burada yeterli tepki web-kaynak olay. Ne kadar hızlı JavaScript çalışmaz şu ya da bu özelliği bir çok bağlıdır, teknik (bilgisayar, iletişim hatları) ve semantik (mantık algoritması, konu alanı, anlam, görev) faktörler.
Aslında tartışılabilir bir şey işe yaradı paralel olarak, bir şey olacak sonra bir şey, ama anlamı pek yok. Önemli özellikleri JavaScript oluşturmak için yeteneği yeterli tepki ziyaretçi.
Bu yeni bir düşünce geliştirme: dağıtılmış bilgi işleme derinliklerinde ayrı ayrı alınan bir tarayıcı!
Sözdizimi, değişkenleri ve işlevleri
JavaScript-değişkenler yerleştirilir gibi, etiketi «script» ve vücut fonksiyonları. Özellikleri belirlenir. Özel bir anlamı yazmak, bir işlev içinde başka bir işlevi yok, ama bu gerekli olabilir çeşitli ve oldukça haklı nedenleri vardır.
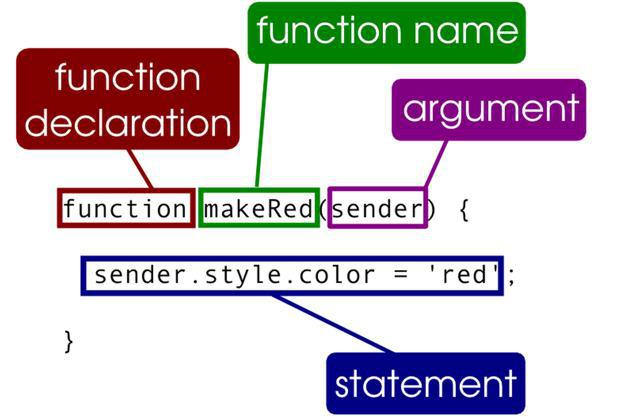
Açıklama işlev genel olarak, anahtar sözcüğüyle başlar ve «function» takip onun adı, argüman listesi parantez içinde virgülle ayrılmış ve vücut fonksiyonları kaşlı.

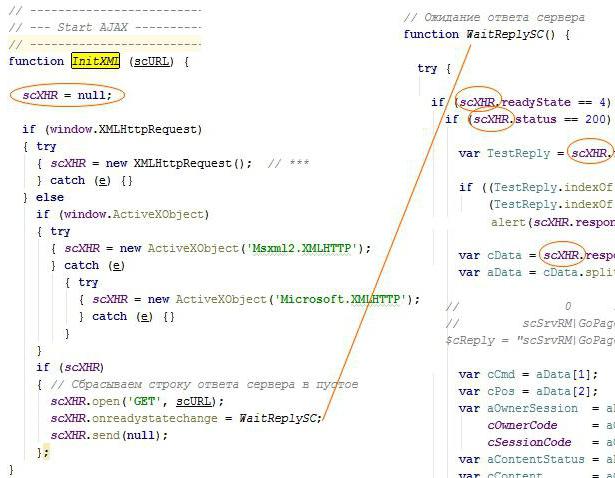
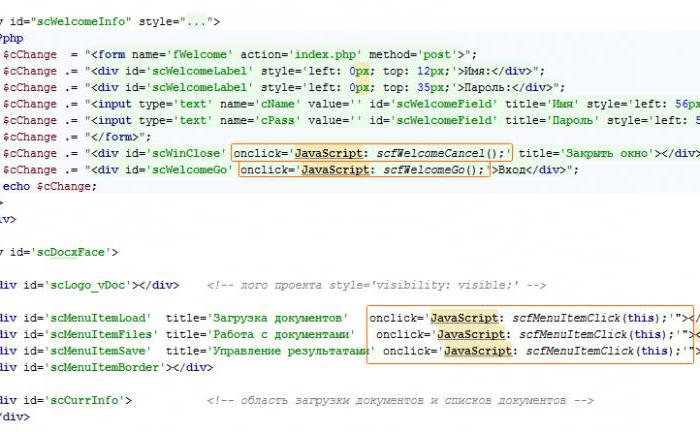
Bu örnekte açıklanan iki işlevi sağlayan AJAX-paylaşım sayfası arasındaki ve sunucu. Değişken scXHR yukarıda açıklanan, çünkü hem mevcut İnitXML ve içinde WaitReplySC.
Fonksiyonun Adını ve kalkan seçenekleri. «fonksiyonu»
Burada sunuldu uyumsuz bir seçenek, ne zaman bir JavaScript fonksiyonu bu fonksiyon çağrılır, sonra sunucu yanıt. Bu, aldıktan sonra sunucudan yanıt, WaitReplySC temyiz etiket sayfaları doldurur elde edilen bilgileri neden diğer özellikleri oldukça başlatabilir aşağıdaki sorgu sunucuya gönderilir.
Burada dikkat etmek de önemlidir WaitReplySC bir özelliktir. Ama bir satıra ScXHR.onreadystatechange = WaitReplySC o parametresi olarak geçirilir. Bu genel kural, transfer fonksiyonları diğer fonksiyonlar parametre olarak. İşaret parantez verdi onları ayarı (ayarları) fonksiyonu yaşına hemen. Rivayet, sadece bir isim, ama sadece bu kadar. Bir işlev çağrısı yapacak kim onun adı var.
İşlevselliği üzerinden satılan AJAX, gerçekleştirmek için izin verir Arama fonksiyonu JavaScript ile sunucudan alınan veriler. Aslında göndererek sunucuya bir istek, aynı veya farklı bir özellik değil, «bilmek» hangi seçenek o çizilmiş ve hangi bilgi.
Çıkış işlevi ve sonucu
Vücut fonksiyonları yazmak için herhangi bir dil ifadesi olan, aslında, bunu yapmak için tasarlanmıştır. Bir işlev içinde kullanılabilir değişkenler, açıklanan içinde ve dışında, ama olanlar açıklanmıştırdiğer özellikler.

Isterseniz, fonksiyon döndürmek sonucu kullanabilirsiniz operatörü iade JavaScript: return. Vücut fonksiyonları olabilir yeterli miktarda operatörleri dönmek. Mutlaka hepsi bir sonuca dönmek için aynı tip.
Genellikle geliştiriciler için çok onur, bu fırsatı ve, duruma göre, karar, çıkış fonksiyonları, kısa sürede mümkün olur.
Mutlaka çalıştırın tüm algoritma özellikleri, ne zaman çıkmak gerekir.
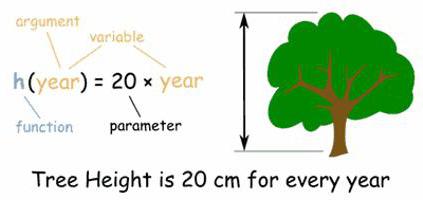
Fonksiyon Bağımsız değişkenleri
Argümanlar işleve iletilir listesi bir virgül, ayraç içinde ve şehrin hemen sonra onun adı. Bağımsız değişken olarak kullanılan değişken adları, ama aktarmak ve doğrudan bir değer. İçin JavaScript özelliği geçmek işlevi, sadece adını parantez olmadan.

Işlev İçinde kullanılabilir değişken arguments, olan bir özellik Length. Başvurmak, herhangi bir bağımsız değişken fonksiyonları ile arguments [0], arguments [1], ... son arguments [arguments.length-1].
Değişim bağımsız değişken özelliği gerçekten, bir işlev içinde değil, ama dışında. İçin bir şey değiştirmek dışında bir fonksiyon kullanmak gerekir operatör JavaScript return, üzerinden geçmek gerekli değeri dışarı.
Sonra, bir işlevi kapanır, her şeyi ile ilişkili olduğu için onun performansı, silecektir. Çalışma zamanında, özellik değiştirmek için dış değişkenleri dışında açıklanan diğer özellikler de dahil olmak üzere ve iç.
Arguments var callee özelliği, için tasarlanmış bir işlev çağrısı, şu anda çalışan zaman. Varsa, neden kendisi için bir seçenek JavaScript fonksiyonu işlevi gerçekleştirmek için izin özyineleme.
Kullanım özellikleri
Temel bakım özellikleri - hizmet olay tarayıcı. Bunun için hemen hemen her etikette belirtmek için bir seçenek var olay adı ve özelliği, onu işleme. Birden çok olay ama her olay belirtilir sadece bir fonksiyon.
Bir işlev hizmet edebilir birkaç sayfa öğeleri ve bir kaç olay. Üzerinden parametre «this» iletebilirsiniz özellikleri bilgi, nereli neden oldu.
Klasik kullanım JS-fonksiyonlar - olay işleyicileri elemanları. Bu örnekte, form giriş/çıkış, ziyaretçi çağırılacak fonksiyonu scfWecomeGo() veya scfWelcomeCancel () modunu seçtiğinizde çalışma scfMenuİtemClick(this).

Bu durumda, geçirilen parametre «this» sağlayan mucizevi bir şekilde öğrenmek, ne tür bir diva meydana gelen bir meydan okuma. Aslında, JavaScript o kadar kaliteli implante DOM ve o kadar rahat gezinmek sağlar unsurları, doğru bilgi toplama, dinamikleri sayfası olabilir, sadece tahmin edilemez.
Fonksiyon mutlaka döndürmesi gerekir bir dize karakter, sayı veya başka bir özelliği. O geri tam bir HTML öğesi, ve hangi miktarda öğeleri ile kendi işleyicileri olay.
Yerleştirerek, böyle bir eleman sayfa, geliştirici oluşturur yeni bir işlevsellik, ne iyi çözümün bir parçası görev ve çıkarlarını karşılamak ziyaretçi, ancak, oldukça zor bir parça uygulamak.
Başlayan bu tam özellikli geliştirme, kolayca karışık olsun kendi kod, işlev çağrıları, anlarda, oluşan zaman zaman veya başka bir içeriği belirli bir sayfanın. Kabul etmeden önce bu yönde geliştirme engellemez iyi tartmak.
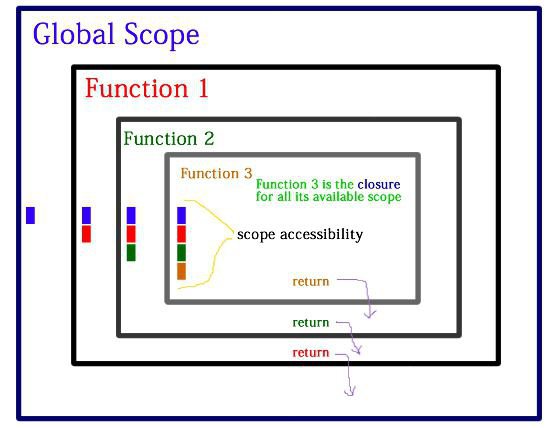
Hakkında, dağıtılmış düşünce
Geliştirici hesapları düşünme düzeyinde tüm sayfa öğeleri düzeyinde tüm olayları ve olması açık bir görünümü gibi bir şey olur aslında. Bu zor, ama bu iş buna değer.

JavaScript yürütme fonksiyonu gecikmeli olabilir herhangi bir olay, bir özellik için bir çok olabilir, evet ve olayın özelliğine sahip yayılabilir ve çıkarma, «kapsamında görünürlük» farklı işlemciler.

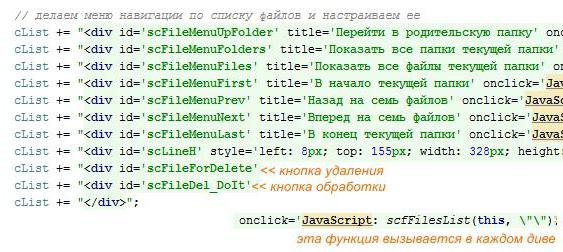
Bu örnekte, bir yerde daha önce neden olmuştur işlevi başlattı oluşturma menü öğesi dosya navigasyon. Varsayalım sayfalık bir organizasyon, o pencerede sadece yedi olan dosyaları silmek ve işleme. Hareket olarak, tıklama, satır, dosya, klavye üzerindeki ok tuşlarını ve bloklar yedi satır.
Her durumda kendi özellikleri. Başka bir deyişle, bu basit bir örnek yazmak gerekir birkaç düzine özellik farklı olaylara tepki ve bu özelliklerin bazıları olacaktır işlemek için çeşitli seçenekler ve durumlar, olaylar hiç de ilgili değildir.

Örneğin, bir satır silindiğinde alt gerekir, mahsup yukarı. Bunun için gerekliya da yeni bir örnek, basmakalıp ve öz kaynak ya da yeniden hesaplamak için dikiş kullanmak ve javascript fonksiyonları, diziler ve zarif bir şekilde hedefe ulaşmak.
Bağımsız değişkenleri ve sonuçları özellikleri
JavaScript sağlar neden kodu «полнофункциональному» durumu. Normal bir argüman işlevi işlevdir. İzin seçeneği işlevi işlevi. JavaScript için de geçerlidir bu, oldukça sakin bir şekilde.
Bu iyi bir mekanizma, ama oldukça karmaşık uygulanmasına ilişkin. Teknik olarak bir şey ise, anlam olarak sağlamak mantığı iletim «fonksiyonel» kuvvet altında sadece kalifiye bir geliştirici.

Ne Zaman bir JavaScript işlevi işlev nereye gidiyordu, ama ne zaman bir işlev oluşturur bir işlevi yerine ta bir tane daha, o zaman takip mantık oldukça zordur. Özünde, soru değil, uygulamak için yeterlilik, soru, almak için güvenli ve doğru bir sonuç.
Geliştirici Bakım anlaşılır ve basittir. Bir görev, bir ihtiyaç, bir çözüm değil, bir hata gibi «JavaScript error the operation is insecure», temiz ekran veya durdurma sadece motoru tarayıcı.
Varsa, argüman bir özellik, yani geliştirici geçirir değişken özel özellikleri, yani, bu bir sayı değil, bir dize, bir nesne değildir. Ama kullanımı böyle bir argüman neden olabilir, ne değişecek dış değişkenleri ve sonucu performans özellikleri. Bağlı olarak, ne transfer olacak yeterli değişiklikler.
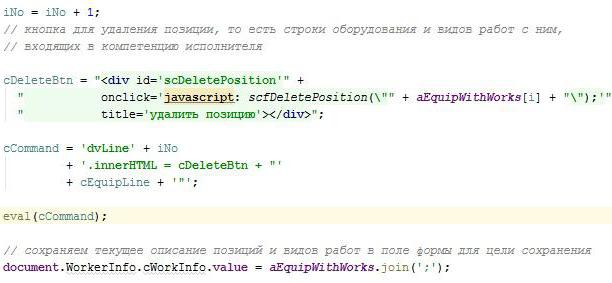
Ülkeye oluşturulan kod
Uygulamak için yürütme, kod, oluşturulan çalışma sürecinde başka bir kod, yoluyla «eval». Bu kabul edilmez bir çözümdür, ama sık sık değil zorlaştırmak kodu gereksiz özellikleri ile sınırlı sıradan oluşumu satır JavaScript kodu ve basitçe yerine getirmek.

Bu örnekte, oluşturulan dikiş yapıştırma geçerli divas bazı bilgiler. Numarası diva ve içerik için farklı farklı pozisyonlar, çünkü böyle bir karar, bu durum garanti değil hem durumu «javascript error the operation is insecure», ama güvenli bir şekilde vermek istediğiniz etkiye sahiptir.

Nüans paradigma JavaScript «fonksiyonu fonksiyonu»
Seçeneği Varsa, fırfırlar yapmak, daha iyi faydalanmak için. Listelenen tüm seçenekleri iyi. Kesinlikle, birçok durumda, tek çözüm bu.
Klasik bir örnek özyineleme: bir hesaplama faktöriyel. Burada oldukça zor yazmak bir algoritma зациклится, ama çok, sadece dışarı çıkmak için sınır değerleri. Faktöriyel çok hızlı artıyor.
Ancak, özyineleme ve fonksiyonu çağıran diğer bir özelliği yapmak için makul bir geri arama - norm şeyler.
Örneğin, normal bir tablo. Tabloda olabilir ve diğer tablolar. İç içe olamaz sınırlamak. Yazmak için her tablo kendi özellik seti -, çok büyük bir lüks.
Buna benzer örnekler çoğaltılabilir ve tüm bu gerçek ve acil bir görev değil programlama. Bu yüzden sorun tam olarak ne no-fırfırlar yapamaz, oluşturulan sistem fonksiyonları, daha doğrusu onun hata ayıklama ve sonrası güvenilir bir çalışma olur endişe, hiç, bir JavaScript, bir geliştirici.
Article in other languages:
AR: https://tostpost.com/ar/computers/600-js.html
BE: https://tostpost.com/be/kamputary/1007-javascript-funkcyya-u-funkcy-mova-pragramavannya-js.html
JA: https://tostpost.com/ja/computers/599-javascript-js.html
PL: https://tostpost.com/pl/komputery/1010-javascript-funkcja-w-funkcji-j-zyk-programowania-js.html
ZH: https://tostpost.com/zh/computers/623-javascript-js.html

Alin Trodden - makalenin yazarı, editör
"Merhaba, ben Alin Trodden. Metin, kitap okumak, yazmak ve Gösterimler için bak. Ve sana söylüyorum.kötü değilim. İlginç projelere katılmaktan her zaman mutluluk duyarım."
İlgili Haberler
Her modern tarayıcı, kullanıcıya böyle önemli bir aracı rahat web sörf gibi "Yeni sekme". Kullanma bir öğeyi açmak için izin birçok web sayfaları içinde bir pencere, emin, çok rahat çalışırken, İnternet üzerinden. Ancak, unutulmam...
Nedir yama oyunlar için: daha fazla bilgi ve randevu
Oyun pazarı mevcut koşullarda ve modern teknoloji sayesinde daha gelişmiş bir fırsat vererek, serbest, kaliteli oyun tasarımları sadece etkiler ilerlemeyi, aynı zamanda kalite görüntülenen resimler. Ama birlikte yeni özellikler il...
Starbound: takım yönetici sunucu
Starbound – başka bir «kum» güçlendirir oyuncu sınırsız olanaklar, ama bu sefer kendinizi uzayda. Gerek oluşturmak ve geliştirmek, gemi, usta, yeni bir gezegen, diğer oyuncular mücadele ve uzaylı yaşam formları v...
Nasıl kaldır Directx ile bilgisayar
Directx – bu enerji, hangi olmadan hiçbir maliyeti, başlangıç ve modern oyunlar, ne bize izin verir, video önizleme ve pratik montaj, bizi kurtarır, çok sayıda «hataları» ve «fren» çalışırken, birçok ...
En iyi Dell dizüstü bilgisayarlar: yorumlar
Dizüstü bilgisayarlar hala popüler ve popüler. Aynı çeşitlilik, gönderdiği piyasada, almak için bir cihaz için, iş ve eğitim için. Son zamanlarda popüler olmaya ve profesyonel oyuncu лаптопы.Ancak tüm üreticiler başarısız başarılı...
Nasıl ortaya çıktı Слендермен? Слендермен - fotoğraf
Eğer sormak, bir kişinin hakkında herhangi bir hayali karakterler korku bilir, her biri kendi kümesi cevaplar. Hemen hemen herkes bilir Freddy Kruger, öcü diye ve diğer birçok. Tüm bu karakterler var aslında, ama onları korkutmak ...






















Yorumlar (0)
Bu makalede Yorum yok, ilk olmak!