Now - 04:52:34
JavaScript: funkcja w funkcji. Język programowania, JS
Pomysły dynamicznego tworzenia treści na www ресуре stały się normą. Statyczne strony i szablonie сайтостроение ostatecznie zakończyli swoją misję.
Jednak nowoczesny web-zasób nie koniecznie musi być przedstawiony zestaw stron generowanych przez serwer i aktualizowanych przeglądarki (JS+AJAX).

Www zasób w momencie przyjścia gościa może stanowić parę nagłówków protokołu, trochę tekstu w «head», kilka linijek kodu w «body». Reszta «Sobie wyobrazić, by» w trakcie pracy użytkownika - jest to idealne miejsce lub starając się zmienić.
Miejsce definicje i istota funkcji
JavaScript Doświadczenie, наработаный wielu dziesięcioleci. Ma znaczącą historię rozwoju, nowoczesną wykwalifikowaną ekipę twórców-projektantów. Język dobrze przemyślany, solidny, piękny i daje prawdziwą możliwość programistom pisanie przyzwoity kod i samokontrolę.

Pojęcie algorytmu poza funkcją tutaj w zasadzie nie ma. Oczywiście programista może w dowolnym miejscu na stronie wkleić skrypt, umieść w nim kod i on zostanie zrealizowane. Ale jaki jest sens w kodzie, który wypełnia się tylko raz: podczas ładowania (przeciążenie) Strony? Chyba, że można ustawić wartości początkowe jakieś малозначимых zmiennych.
Skrypt - to miejsce opisu odpowiednich zmiennych i funkcji, niż dobry kawałek kodu, napisany dla samego siebie. Właśnie zestaw funkcji jest istotne i znaczące, możliwe jest ich wzajemne bezpośrednie połączenie, ale częściej zdarza się to wszystko inaczej. Miejsce opisu funkcji i miejsce ich zastosowania nie jest jedno i to samo.
Bardziej:
Siódma wersja systemu Windows od momentu jej wyjścia przedstawił użytkownikom wiele niespodzianek. Tak, wielu odkryli w systemie (a dokładniej w «Menedżerze urządzeń») sterownik do karty tunelowania Teredo firmy Microsoft. Co to jest jasn...
Co to jest Ethernet – główne zalety internetu-sieci
O tym, co to jest Ethernet, okazało się w latach siedemdziesiątych XX wieku. Wynalazł ten typ sieci lokalnej Robert Metcalfe, który pracował w tym czasie na firmy Xerox. W latach 70-tych Metcalf otworzył własną firmę 3com, gdzie zakończyła się opraco...
UAC: wyłączyć lub ułaskawienie
W odległej już od nas w 2006 roku światowa komputerowa opinia publiczna była wstrząsa wyjściem SYSTEMU Windows Vista. Na nowy system od razu runął niesamowity lawinę negatywnych, powód dla którego nadal zostały.Jednym z nich była opcja UAC, wyłączyć ...
Zupełnie nie na pewno, że funkcja będzie powodować inną funkcję bezpośrednio, to można to zrobić опосредствованно przez dynamiczne tworzenie kodu. Użytkownik podejmuje decyzję w ramach tego kodu i działa całkiem inny system funkcji.
Funkcjonalna dynamika
Funkcjonalne dynamika - to wcale nie tylko i nie tyle moduły przypisane do elementów strony, są to funkcje tworzące elementy strony, no i natychmiastowe procesory też mogą się różnić.

Akcja na stronie toczy się w zależności od jej elementów i zachowania użytkownika na nią. Ruchu myszy, klawiszy, kliknięcia, wydarzenia elementów i inne okoliczności prowadzą do uruchomienia odpowiednich funkcji.
Początkowo tutaj nie ma żadnej kolejności i nie ma oboczności. Jest tu odpowiednia reakcja www zasobu na zdarzenia. Jak szybko JavaScript отработает tę lub inną funkcję, zależy od wielu technicznych (komputer, łącza) i semantycznych (logika algorytmu, pole tematu, znaczenie zadania) czynników.
Po fakcie można stwierdzić, że coś działa równolegle, a coś się spełni po coś, ale sensu w tym większego nie ma. Ważne jest to, że opcje JavaScript - to możliwość tworzenia odpowiedniej reakcji na działania użytkownika.
To jest nowy sposób myślenia w projektowaniu: rozproszone przetwarzanie informacji w głębi indywidualnego przeglądarki!
Składnia zmiennych i funkcji
JavaScript-zmienne umieszczone w tagu «script», tak i w ciele funkcji. Opcje są definiowane tak samo. Nie ma sensu pisać wewnątrz funkcji jeszcze jedną funkcję-nie, ale to może być różne i całkiem uzasadnionych przyczyn.
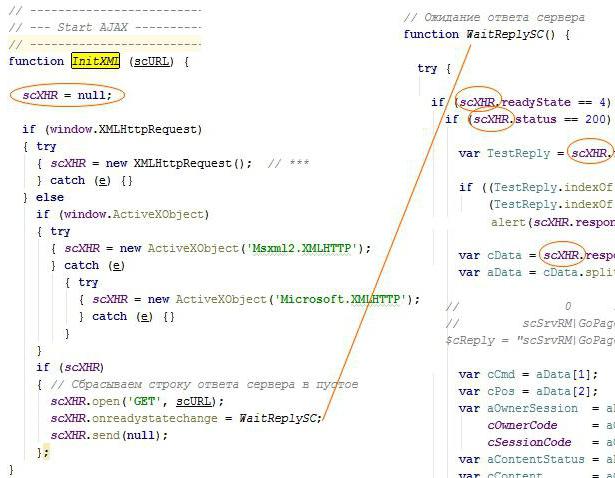
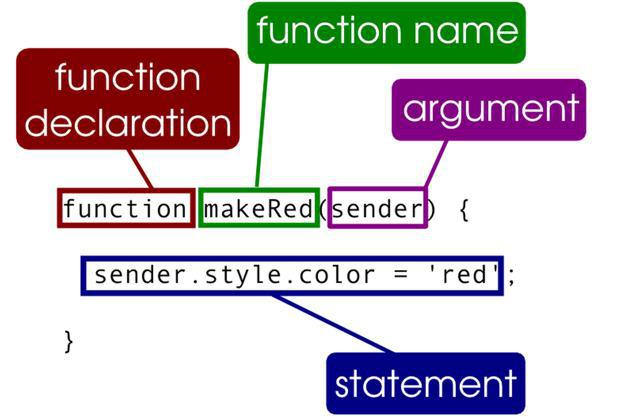
Opis funkcji w ogólnym przypadku rozpoczyna się od słowa kluczowego «function», po którym następuje jej nazwa, lista argumentów w nawiasach przecinkiem i ciało funkcji w nawiasach klamrowych.

W tym przykładzie opisano dwie funkcje, zapewniające AJAX-wymiana między stroną i serwerem. Zmienna scXHR opisana powyżej, bo jest dostępny zarówno w InitXML, jak i wewnątrz WaitReplySC.
Nazwa funkcji i opcji «funkcja»
Tutaj został przedstawiony asynchroniczny rozwiązaniem, gdy JavaScript-funkcja w funkcji wywoływana jest po odpowiedzi serwera. Przy tym, po otrzymaniu odpowiedzi od serwera, WaitReplySC uzyskuje dostęp do tagów strony, wypełnia je z uzyskanymi informacjami i powoduje inne funkcje, które mogą inicjować następujące zapytanie do serwera.
Należy również zauważyć, że WaitReplySC to funkcja. Ale w wierszu ScXHR.onreadystatechange = WaitReplySC jest przekazywana jako parametr. Jest to ogólna zasada transmisji funkcji w inne funkcje jako parametry. Wskazał nawiasy i przekazał w nich jej parametr (parametry) - funkcja kończy się natychmiast. Podał tylko nazwę, no i co z tego. Wywołanie funkcji sprawi, że ten, kto otrzymał jego imię.
Funkcjonalność realizowana przez AJAX, pozwala na wykonanie Wywołanie funkcji JavaScript przez dane otrzymane od serwera. Faktycznie, wysyła żądanie do serwera, ta lub inna funkcja może nie «wiedzieć», do jakiej funkcji przemawia i z jakiego informacji.
Wyjście z funkcji i jej wynik
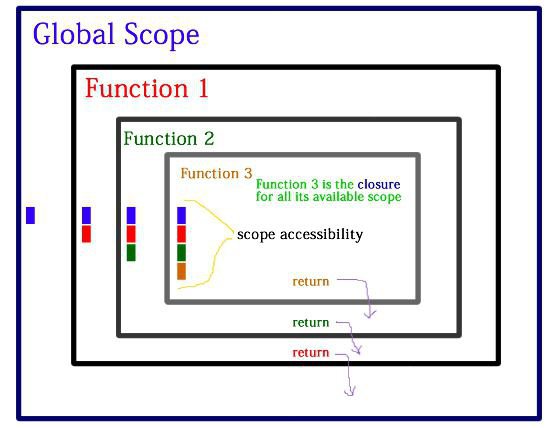
W ciele funkcji można pisać dowolne operatory języka, który w rzeczywistości jest przeznaczony właśnie do tego. Wewnątrz funkcji są dostępne zmienne opisane wewnątrz i poza nią, ale nie te, które są opisane winnych funkcji.

Jeśli chcesz, aby funkcja zwracało wynik, można skorzystać z operatora zwrotu JavaScript: return. W ciele funkcji może być wystarczającą liczbę operatorów zwrotu. Zupełnie nie na pewno, że będą zwracać wynik tego samego typu.
Zazwyczaj deweloperzy bardzo szanuję tę możliwość i, w zależności od sytuacji, podejmują decyzję o wyjściu z funkcji, jak tylko jest to możliwe.
Wcale nie musi przebiegać cały algorytm funkcji, kiedy można wyjść wcześniej.
Argumenty funkcji
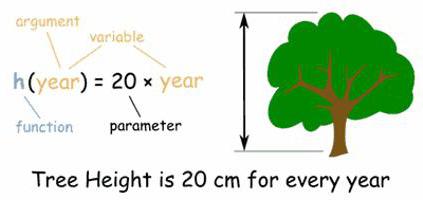
Argumenty funkcji są przekazywane listą oddzielonych przecinkami, są ujęte w nawiasy okrągłe i są natychmiast po jej imienia. Jako argumenty używane są nazwy zmiennych, ale można wysyłać i bezpośrednio wartości. Aby na JavaScript przekazać funkcji w funkcji, po prostu trzeba podać jej nazwę bez nawiasów.

Wewnątrz funkcji jest dostępna zmienna arguments, posiadająca właściwość Length. Można odwołać się do dowolnego argumentu funkcji przez arguments [0], arguments [1], ..., aż do ostatniego arguments [arguments.length-1].
Zmiana argumentu funkcji naprawdę wewnątrz funkcji, ale nie poza nią. Aby zmienić coś na zewnątrz funkcji, należy skorzystać z operatora JavaScript return, przez który przekazać wymagana wartość na zewnątrz.
Po tym jak funkcja zakończy pracę, wszystko, co było związane z jej realizacją, będzie zniszczony. W czasie wykonywania funkcja może zmieniać zewnętrzne zmienne, z wyjątkiem tych, które zostały opisane w innych funkcjach, w tym i w wewnętrznych.
Arguments jest właściwość callee, który jest przeznaczony do wywołania funkcji, co odbywa się w tej chwili czasu. Jeśli wywoływać samą siebie, to opcja JavaScript funkcja w funkcji pozwoli zrealizować rekursji.
Korzystanie z funkcji
Podstawowa opieka funkcji obsługi zdarzenia przeglądarki. Do tego praktycznie w każdym znaczniku istnieje możliwość wpisać nazwę zdarzenia i funkcji, jego produkcję. Można wskazać kilka zdarzeń, ale na każde zdarzenie jest wskazany tylko jedna funkcja.
Jedna funkcja może obsługiwać kilka elementów strony i kilka zdarzeń. Za pomocą parametru «this» można je przesłać informację, z której została wywołana.
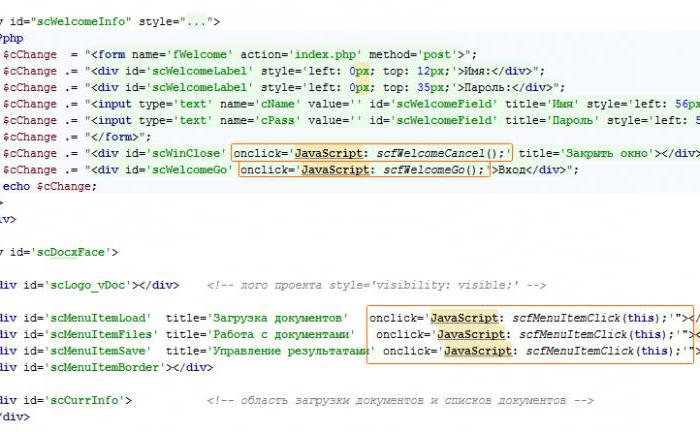
Klasyczne wykorzystanie JS-funkcji obsługi zdarzeń na elementach. W tym przykładzie w postaci wejścia/wyjścia użytkownika zostanie wywołana funkcja scfWecomeGo() lub scfWelcomeCancel(), a po wybraniu trybu pracy scfMenuItemClick(this).

W tym ostatnim przypadku jest przekazywany parametr óthis», który pozwala w cudowny sposób dowiedzieć się, z jakiego dokładnie diva doszło wyzwanie. W ogóle, JavaScript tak sprawnie wszczepia w DOM i jest tak wygodne, pozwala poruszać się po jego elementów, zbierać informacje, że dynamika strony może być po prostu nieprzewidywalna.
Funkcja nie musi zwracać ciąg znaków, liczba lub inną funkcję. Ona może przywrócić pełne HTML-element, przy czym w którym będzie wymagana ilość elementów, z ich obsługi swoich wydarzeń.
Umieszczając taki element na stronie, programista tworzy nową funkcjonalność, co jest dobre w części rozwiązania zadania i zaspokojenia interesów użytkowników, ale dość trudne w realizacji części.
Począwszy taką pełni funkcjonalny rozwój, łatwo zgubić się we własnym kodzie, w wywołaniach funkcji, w momentach, gdy powstaje lub inaczej, zawartość tej lub innej części strony. Przed podjęciem taki kierunek rozwoju, nie zaszkodzi dobrze rozważyć wszystkie za i przeciw.
O распределенном myśleniu
Deweloper musi myśleć na poziomie wszystkich elementów strony, na poziomie wszystkich wydarzeń i mieć w jasnym widoku, jak to wszystko naprawdę się dzieje. To trudne, ale ta praca jest warta.

W JavaScript pełnienie funkcji może być odroczone do jakiegoś zdarzenia, a takich funkcji może być wiele, tak i zdarzenia mają właściwość rozprzestrzeniać się i trafiać w «zakres widoczności» różnych uchwytów.

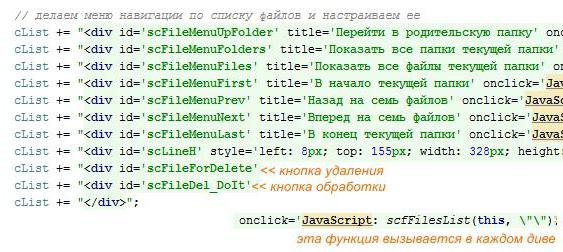
W tym przykładzie, gdzie wcześniej została wywołana funkcja, która zainicjowała tworzenie elementu menu nawigacyjnym plików. Zakłada się stronicowanie, czyli w oknie zaledwie siedem plików, które można usuwać i przetwarzać. Poruszać się można po kliknięciu na wiersz w pliku, jak i strzałkami na klawiaturze, jak i w blokach po siedem wierszy.
W każdym przypadku ma swoje funkcje. Inaczej mówiąc, w tym prostym przykładzie, należy napisać kilkadziesiąt funkcji, które będą reagować na różne zdarzenia, a niektóre z tych funkcji będą obsługiwać różne warianty i sytuacje, które do wydarzeń wcale nie są.

Na Przykład, po usunięciu wiersza dolne muszą się przesunąć w górę. Do tego trzebaalbo zrobić nową próbkę, co banalne i zwięźle zasobów, albo policzyć linii, należy użyć javascript funkcje tablic i elegancko osiągnąć cel.
Argumenty i wyniki funkcji
JavaScript pozwala to kod ów wszystkich funkcji» stanu. Normalnie, gdy argumentem funkcji jest funkcja. Dopuszcza się rozwiązanie, gdy funkcja zwraca funkcję. JavaScript odnosi się do tego zupełnie spokojnie.
Jest To dobry mechanizm, ale dość trudny w odniesieniu do realizacji. Technicznie wszystko jest dopuszczalne, semantycznie zapewnić logiki transmisji «funkcjonalności» pod siłę tylko przez dewelopera.

Kiedy w JavaScript funkcja w funkcji - wszystko w porządku, ale gdy funkcja wywołuje funkcję, a ta jeszcze jedną, to śledzić logikę, jest dość trudne. W istocie, problem nie w tym, aby zastosować kwalifikacje, problem w tym, aby uzyskać bezpieczny i poprawny wynik.
Koncern dewelopera jasne i proste. Jest zadanie, potrzebne jest rozwiązanie, a nie błąd w rodzaju «JavaScript error the operation is insecure», czysty ekran lub zatrzymanie całego silnika przeglądarki.
Jeśli argumentem jest funkcja, to deweloper przekazuje zmienną o specjalnych właściwościach, czyli nie jest to liczba, ciąg znaków, nie obiekt. Ale używanie takiego argumentu może spowodować, że zmienią zewnętrzne zmienne i będzie wynik wykonania funkcji. W zależności od tego, co jest przekazane zostaną odpowiednie zmiany.
Rodzaj wygenerowanego kodu
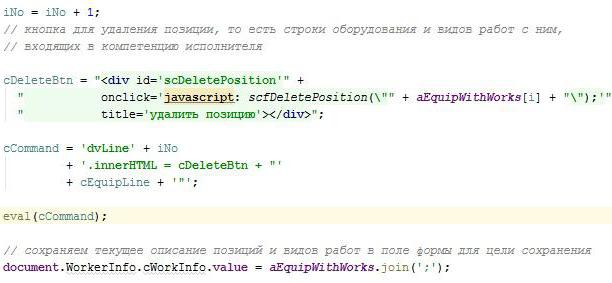
Zrealizować wykonanie kodu, ukształtowanego w procesie pracy innego kodu, można za pomocą óeval». To nie jest idealne rozwiązanie, ale często można nie komplikować kod zbędnymi funkcjami, a ograniczyć się banalne powstawania wiersza kodu JavaScript i po prostu wykonać.

W tym przykładzie powstaje wiersz wstawiania w działający div pewnych informacji. Pokój diva i treść informacji są różne dla różnych pozycji, dlatego takie rozwiązanie w tej sytuacji, z pewnością nie zapewni sytuację «javascript error the operation is insecure», ale pewnie da pożądany efekt.

Niuans paradygmatu JavaScript «funkcja w funkcji»
Jeśli nie ma możliwość obejść się bez dodatków, lepiej z niego skorzystać. Wszystkie wymienione opcje są dobre. Z pewnością w wielu przypadkach jest to jedyne rozwiązanie.
Klasyczny przykład rekurencji: obliczanie silni. Tu dość trudno napisać algorytm, który зациклится, ale bardzo łatwo można wyjść poza granice wartości. Silnia rośnie zbyt szybko.
Jednak i rekursja, i funkcja, która powoduje inną funkcję, która może mieć uzasadnione oddzwanianie - norma rzeczy.
Na Przykład, zwykła tabela. W tabeli mogą być i inne tabele. Gniazdować nie można ograniczać. Pisanie dla każdej tabeli własny zestaw funkcji - zbyt duży luksus.
Takich przykładów można przytoczyć wiele, a wszystko to będą prawdziwe i ważne zadania, wcale nie z dziedziny programowania. Dlatego problem polega na tym, że bez dodatków się nie obejdzie, stworzony przez system funkcji, a dokładniej jej debugowanie i dalsza bezpieczna praca staje się problemem nie JavaScript, a dewelopera.
Article in other languages:
AR: https://tostpost.com/ar/computers/600-js.html
BE: https://tostpost.com/be/kamputary/1007-javascript-funkcyya-u-funkcy-mova-pragramavannya-js.html
JA: https://tostpost.com/ja/computers/599-javascript-js.html
TR: https://tostpost.com/tr/bilgisayarlar/1013-javascript-fonksiyon-i-lev-programlama-dili-js.html
ZH: https://tostpost.com/zh/computers/623-javascript-js.html

Alin Trodden - autor artykułu, redaktor
"Cześć, jestem Alin Trodden. Piszę teksty, czytam książki, Szukam wrażeń. I nie jestem zły w opowiadaniu ci o tym. Zawsze chętnie biorę udział w ciekawych projektach."
Nowości
Korzystanie z narzędzia "Nowa karta"
Każda nowoczesna przeglądarka usług użytkownikowi to ważne narzędzie do komfortowego surfowania po internecie, jak "Nowa karta". Korzystanie z tego elementu pozwala na otwieranie wielu stron w jednym oknie, co z pewnością jest bar...
Co to jest patch do gry: szczegóły i zastosowanie
rynek Gier w obecnych warunkach, a dzięki nowoczesnym technologiom coraz bardziej się rozwija, dając możliwość produkować wysokiej jakości projekty gier, które zachwycają nie tylko swoim postępem, ale i jakością wyświetlanego obra...
Starbound: komendy admina serwera
Starbound – to kolejna «piaskownica», która uprawnia gracza nieograniczonych możliwości, ale tym razem znajdziesz się w kosmosie. Trzeba tworzyć i ulepszać swój statek, odkrywać nowe planety, walczyć z innymi gra...
Jak usunąć Directx z komputera
Directx – to jest coś, bez czego nie może się obejść uruchamianie nowoczesnych gier, to, co pozwala nam na oglądanie filmów i zajmować się jego montażem, co uwalnia nas od wielu «trzasków» i «hamulców»...
Najlepsze laptopy Dell: opinie
Laptopy są nadal popularne i popularne. Dzięki różnorodności, która jest reprezentowana na rynku, można wybrać sobie urządzenie zarówno do pracy, jak i do nauki. W ostatnim czasie stały się popularne i геймерские gamingowe.Ale nie...
Jak pojawił się Слендермен? Слендермен - zdjęcia
Jeśli zapytać ludzi o tym, co fikcyjne postaci z horroru wie, to każdy będzie miał swój własny zestaw odpowiedzi. Praktycznie wszyscy wiedzą, Freddy Krueger, Бугимена i wielu innych. Wszystkie te postacie nie istnieją w rzeczywist...






















Uwaga (0)
Ten artykuł nie ma komentarzy, bądź pierwszy!