Now - 02:23:47
Rahmen CSS: Impromptu und Wirkung
CSS (Cascading Stylesheets (CSS) für alle seine logische Einfachheit ermöglichen nicht nur eine spektakuläre Design-Entscheidung, sondern auch die Elemente die eigentliche Handlung ist, emuliert die Ausführung von Echtzeit-Code.
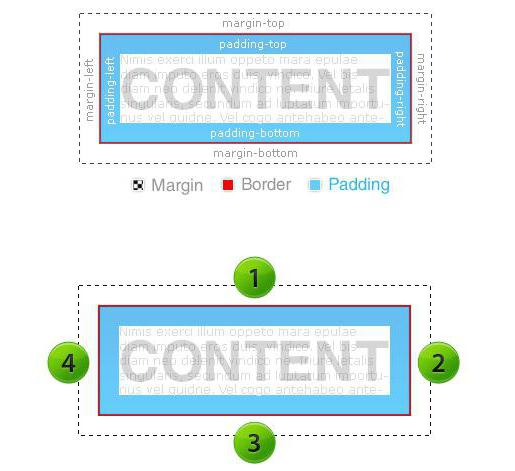
Jeder Visual-Tag der HTML-Markup - rechteckige Bereich einer bestimmten Struktur und des Inhalts. Das Element enthält die Angabe der Koordinaten, Größen, Einrückungen, Farben, schriftart, Schriftschnitt usw. Rahmen des CSS-Elements spezifiziert den benutzten Bereich Ihnen, sich von Ihren Grenzen nach innen auf die in der Beschreibung angegeben war breit.

Syntax-Beschreibungen
Der Bereich der Platzierung des Elements Koordinate relativ zur linken oberen Ecke der Seite (left, top), Größe horizontal und vertikal (width, height). Alle Design und Animation des Elements ausgeführt Paaren: "Eigenschaft : Wert".
Beschreibung führen Sie direkt in den Code der Seite, auf der Implementierung der style oder in einer separaten Datei, indem Sie auf ihn Bezug LINK. Syntax:
#name { Eigenschaft: Wert; Eigenschaft: Wert; Eigenschaft: Wert; ... }
Oder
.name { Eigenschaft: Wert; Eigenschaft: Wert; Eigenschaft: Wert; ... }
Der Name kann auch p, body, html, table, td..., das heißt dem Namen des Tags HTML-Markup. Darf die Beschreibung des Stils direkt auf dem Element.
Bevor Sie bilden Ihre eigenen Schreibweisen Stilen, tut nicht weh, zu sehen, wie es auf beliebten Websites, unter Beibehaltung der Code der Seite oder durch drücken von Strg-U, um ihn direkt in Ihrem Browser.
Grundeinstellungen
Eigentlich CSS Rahmen für das Element präsentiert Stil (border-style), Farbe (border-color), Breite (border-width). Sie alle beschreiben eine Eigenschaft - border. Beschreiben Sie jedes Rahmens unabhängig (border-top, border-bottom, border-left, border-right).
Mehr:
Lenovo v580c: eine detaillierte übersicht über
Heute haben wir beschlossen, zu schreiben über den Laptop Lenovo v580c. Übersicht ausführliche, da dieser tragbare PC IdeaPad-Serie hat eine hohe Popularität, aber viele Menschen wissen nicht, was zieht das Gerät der Käufer. Das Modell ist schnell un...
Wie löschen Sie den Cache Ihres Computers (Browser)
Sehr oft im Internet finden Sie die Frage: „Wie Cache leeren Computer?». Diese Formulierung gibt ein user-Neuling, der irgendwo gehört, dass die Art und Weise kann die Arbeit des Computers zu verbessern, aber nicht ganz versteht, worüber ...
Muss mit bedauern zugeben, dass der Fortschritt in der informatik-und Multimedia-Technologien neben den offensichtlichen Vorteilen hat eine Reihe von negativen Eigenschaften. Zum Beispiel, als vor einigen Jahren die Anbieter zu einem vernünftigen Pre...
CSS Rahmen beschreibt nach den Allgemeinen Regeln von Cascading style Sheets:
Border: 3px;
Border-color: red;
Border-style: double dashed solid dotted.
Diese Beschreibung legt die Breite des Rahmens 3 Pixel, Farbe rot, style Seiten: die Obere Seite der Dual -, rechts - gestrichelt, die untere durchgezogene, die linke - Punkt.
Border-width: 1px 2px 4px 8px;
Border-color: blue;
Border-style: dotted.
Hier sind die Abmessungen der einzelnen Seiten auch nacheinander, von oben beginnend, im Uhrzeigersinn, Farbe - blau, Stil - Punkt.
Border-color: red green blue black;
In dieser Beschreibung GESONDERT angegeben ist die Farbe der einzelnen Seiten. Die Eigenschaft border kann umfassen mehrere Parameter und Rahmen-Ecken können abgerundet werden:
Border: 1px solid green;
border-radius: 0px 4px 8px 12px;
-moz-border-radius: 0px 4px 8px 12px;
-webkit-border-radius: 0px 4px 8px 12px;
Je nachdem, wie man einen Rahmen in CSS, hängt die Nutzbarkeit des Besuchers, da in der Regel diese style-Effekt wird für technische Zwecke verwendet: wenn es wichtig ist, genau zu zeigen, den Ort oder die Größe des Bereichs auf der Seite.

Stärke des Rahmens und Ihrer Zuordnung
Die Wahl der Dicke des Rahmens, können Sie px, pt, em..., aber beachten Sie, dass Sie immer innerhalb des Bereichs des Elements. Es ist schwer vorstellbar, dass der Rahmen CSS Design hat den Zweck, aber mit der technischen Seite sehr nützlich für die Hervorhebung Seitenelemente.
Wenn in der Klasse meist ein Rahmen gesperrt ist, fehlen, das heißt, das, indem es in псевдоклассе :hover, können Sie dem Besucher zu zeigen Seitenelement, wenn auf ihm befindet sich der Maus-Cursor, Z. B. markieren, Menüpunkt. Manchmal ist es notwendig, um etwas hervorzuheben, indem Sie auf das Bild, oder ziehen Sie etwas irgendwo. Hier ist sehr bequem zu bedienen punktförmige Rahmen und nicht den hintergrund ändern des Elements oder dessen Inhalt.
Einige Anwendungen brauchen die Zuteilung der Seiten oder das auswählen von Elementen für die spätere Bearbeitung. In diesem Fall kann zum Zeitpunkt des Klicks erstellen Sie ein div mit Rahmen und solange der Besucher nicht mehr loslassen Maustaste, ändern seine Größe, indem wir visuell das Ergebnis wählen.

Außerhalb der vorgesehenen
CSS Tutorials sehr interessant, hat auch wichtige Untersuchung Codes der Seiten beliebtesten Websites. Aber unsere eigene Ressource muss eindeutig sein, er muss sein eigenes Gesicht.
Vorgesehene Rahmen Syntax von CSS nicht gibt eine solche Vielfalt, wie die eigene Initiative. Impromptu - ein großer Anfang, und nichts hindert den Entwickler formung des eigenen Rahmen. Zumal bei allen Ergebnissen der Internet-Technologien und Möglichkeiten der geltenden Normen es gibt viele vielversprechende Ideen, basierend auf den tatsächlichen Defizite der bestehenden Syntax, die (per Definition) immer streng formal.
Insbesondere, wenn dem so ist, und schaffen den Rahmen für bestimmte Elemente, dann scheint es angemessen, dies zu tun in einem Komplex. Indem Sie in einzelne Tags Seiten und Ecken einem bestimmten Bereich, können Sie tolle Effekte. Und indem die entsprechenden Handler erstellen dynamische Seitenelemente, die änderung der Position, der Form und Inhalt.
Article in other languages:
AR: https://tostpost.com/ar/computers/11856-css.html
BE: https://tostpost.com/be/kamputary/21209-ramka-css-ekspromt-efekt.html
En: https://tostpost.com/computers/18740-frame-css-improvisation-and-effect.html
ES: https://tostpost.com/es/los-ordenadores/21237-marco-de-la-css-impromptu-y-efecto.html
HI: https://tostpost.com/hi/computers/11865-frame-css-improvisation-and-effect.html
JA: https://tostpost.com/ja/computers/11865-css.html
KK: https://tostpost.com/kk/komp-yuterler/21203-ramka-css-ekspromt-men-ser.html
PL: https://tostpost.com/pl/komputery/21171-ramka-css-impromptu-i-efekt.html
PT: https://tostpost.com/pt/computadores/21172-quadro-css-de-improviso-e-efeito.html
TR: https://tostpost.com/tr/bilgisayarlar/21208-er-eve-css-haz-rl-ks-z-ve-etkisi.html
UK: https://tostpost.com/uk/komp-yuteri/21195-ramka-css-ekspromt-efekt.html

Alin Trodden - autor des Artikels, Herausgeber
"Hi, ich bin Alin Trodden. Ich schreibe Texte, lese Bücher und suche nach Eindrücken. Und ich bin nicht schlecht darin, dir davon zu erzählen. Ich freue mich immer, an interessanten Projekten teilzunehmen."
Verwandte News
SFP-Transceiver: Zweck, Arten, Eigenschaften
Verbesserung der Technologien der Sendung der Daten führte zu einer optisch-Lichtwellenleiter-Netzwerk, wo für den Anschluss der Geräte müssen Sie spezielle Ausrüstung ü SFP-Transceiver. SFP-Module ersetzt mehr громоздкому Ha...
In diesem Artikel werden wir reden über das Format STL. Als öffnen Materialien dieser Art und was sind Ihre Besonderheiten, im Detail weiter. Die Entwickler dieser Lösung ist das Albert Consulting Group.Stereolithography Model Fil...
Übersicht Lineale und Eigenschaften ATI Radeon HD 4800 Series
Grafikkarte 4800 Serie nach heutigen Maßstäben veraltet. Sie sind zum Zeitpunkt der Veröffentlichung waren ziemlich interessante Lösung, jedoch heute geeignet nur für ältere PCs, deren Hauptaufgabe beinhaltet das surfen im Interne...
Booster Spiele: was ist das und wie funktioniert das?
es ist kein Geheimnis, dass moderne Computerspiele mit 3D-Grafik und die entsprechenden Transformationen in Form von rendering, unterscheiden sich die erhöhten Anforderungen an Computer - «Eisen». Dies gilt insbesonder...
Das Spiel Kingdom Come Deliverance: Systemanforderungen, Release-Datum, Allgemeine Informationen
In dem Spiel Kingdom Come Deliverance Systemanforderungen und Ungefähre Release-Datum interessieren viele Fans des Genres RPG. Dieses Projekt wird im realistischen Geiste des Mittelalters. Die Autoren Versprechen viel interessante...
Welche Vorteile bietet Ihnen der Lizenzschlüssel von Windows?
Anzahl „Piraten» Kopien des Windows-Betriebssystems in Russland ist sehr groß. Für was braucht das sprichwörtliche Lizenz-Key, der von einem Piraten „Achse» lizenzierte machen, und was ist der Unterschied z...






















Kommentare (0)
Dieser Artikel wurde noch kein Kommentar abgegeben, sei der erste!