Now - 23:40:33
Marco de la CSS: impromptu y efecto
Hojas de estilos en Cascada (CSS) con toda su lógica sencillez permiten no sólo crear una atractiva solución de diseño, sino también de proporcionar los elementos de la verdadera acción, emular la ejecución real de código.
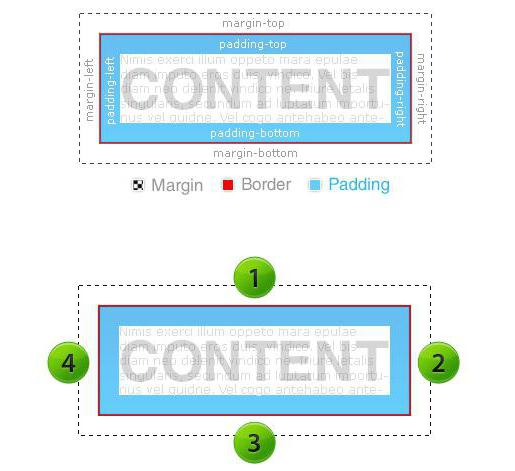
Cualquier visual de la etiqueta HTML - un área rectangular definida la estructura y el contenido. El elemento contiene la indicación de coordenadas, el tamaño, la sangría, los colores, la fuente, el estilo y la avenida del Marco de la CSS de un elemento aclara adoptada les área de emplazamiento de su frontera hacia el interior de la señalada en la descripción de ancho.

La Sintaxis de la descripción
El Área de diseño de un elemento se define las coordenadas de la esquina superior izquierda de la página (izquierda, arriba), el tamaño horizontal y vertical (width, height). Todo el diseño y la animación de un elemento se realizan en pares propiedad : valor.
Descripción realizar directamente en el código fuente de la página, en el recuadro de estilo o en un archivo separado, indicando en él la referencia a LINK. Sintaxis:
#name { propiedad: valor; propiedad: valor; propiedad: valor; ... }
O
.name { propiedad: valor; propiedad: valor; propiedad: valor; ... }
El Nombre también puede ser p, body, html table td..., es decir, el nombre de la etiqueta HTML. Sólo se puede conectar una descripción de estilo directamente en el elemento.
Antes de componer sus propias variantes de estilos, no impedirá que ver, como se hace en sitios populares, manteniendo el código de la página o pulsando Ctrl + U para ver directamente en el navegador.
Opciones Principales:
En Realidad, el marco de la CSS de un elemento se presenta el estilo (border-style), el color (border-color), la anchura (border-width). Se puede describir una propiedad - border. Se puede describir cada borde de un marco de independencia (border-top, border-bottom, border-left border-right).
Más:
Como eliminar el número de página de la portada: manual
Al escribir un trabajo de posgrado, tesis e informes se requiere la creación de una página de portada con la información general (título, tema, autor, empresa o institución, etc.). Cubierta de trabajo no debe contener extraños símbolos y, a menudo, s...
Como borrar una foto con el iphone: manual para principiantes
Hoy quiero contarles como borrar una foto con el iphone. Esta operación en los dispositivos de Apple tiene características específicas. Por ejemplo, algunas de las fotos descargadas desde el ordenador, no se pueden eliminar a través del teléfono. Tal...
Cómo eliminar el buzón de "yandex" para siempre?
Correo electrónico – es una herramienta de comunicación de muchas personas. A través de ella, puede intercambiar mensajes de texto, enviar archivos multimedia. Varios clientes de correo electrónico disponen de una amplia gama de funciones adici...
Marco de la CSS se describe en el reglamento general de la hoja de estilos en cascada:
Border: 3px;
Border-color: red;
Border-style: double dashed solid dotted.
Esta Es la descripción establece el ancho de marcos 3 píxeles, color - rojo, el estilo de las partes: la parte superior de la doble derecha - rayada, baja nubosidad, izquierda - dispersión.
Border-width: 1px 2px 4px 8px;
Border-color: blue;
Border-style: dotted.
Aquí se especifican las dimensiones de cada parte también de forma secuencial, comenzando desde la parte superior, en sentido de las agujas del reloj, color azul, y el estilo de mapa de bits.
Border-color: blue, red, green black;
En esta descripción por separado se especifica el color de cada parte. La propiedad border podría incluir a varios de los parámetros y de las esquinas del marco, puede redondear:
Border: 1px solid green;
border-radius: 0px 4px 8px 12px;
-moz-border-radius: 0px 4px 8px 12px;
-webkit-border-radius: 0px 4px 8px 12px;
Cómo hacer un marco de la CSS, depende de la experiencia del visitante, ya que normalmente este стилевой efecto se utiliza para fines técnicos: cuando es importante mostrar con precisión la ubicación o el tamaño de la página.

El Espesor de marco y su designación
Elegir el grosor del marco, puede utilizar px, pt, em..., pero hay que tener en cuenta que siempre se encuentra dentro de la región de elemento. Es difícil suponer que el marco de la CSS tiene un diseño destino, pero en la parte técnica es muy conveniente utilizar para la selección de los elementos de la página.
Si la mayoría de la clase, el marco está bloqueada, es decir, no existe, especificando en псевдоклассе :hover, se puede mostrar a los visitantes el elemento de página, cuando en él se encuentra el cursor del ratón, por ejemplo, seleccionar la opción de menú. A veces es necesario resaltar algo, haciendo clic en la imagen o arrastre de algo en algún lugar. Aquí es muy cómodo de usar puntos de borde y, a no cambiar de fondo de un elemento o de su contenido.
Algunas aplicaciones requieren la asignación de áreas de la página o de la selección de miembros para su posterior procesamiento. En este caso, en el momento de la camarilla de crear un div con el marco y hasta que el visitante no suelta el botón del ratón, cambiar su tamaño, mostrando visualmente el resultado de la selección.

Fuera de fracciones
Clases de CSS son muy interesantes, también tiene importancia el estudio de los códigos de las páginas de los sitios. Sin embargo, el propio recurso, que debe ser único, debe tener su propia cara.
Prevista en el marco de la sintaxis de CSS no da esa diversidad, como la propia iniciativa. Impromptu - un gran comienzo, y nada impide al programador crear sus propios marcos. Más aún con todos los avances de la tecnología de internet y de las características de las normas existentes hay un montón de ideas prometedoras, basados en las reales carencias existentes de la sintaxis, que (por definición) siempre ha sido muy formal.
En particular, si vas a crear un marco de ciertos elementos, parece oportuno hacerlo de manera integral. Resaltando en las etiquetas lados y ángulos de un determinado campo, se pueden conseguir efectos sorprendentes. Y designando a los controladores, puede crear dinámicas de los elementos de la página, cambiando la posición, la forma y el contenido.
Article in other languages:
AR: https://tostpost.com/ar/computers/11856-css.html
BE: https://tostpost.com/be/kamputary/21209-ramka-css-ekspromt-efekt.html
DE: https://tostpost.com/de/computer/21219-rahmen-css-impromptu-und-wirkung.html
En: https://tostpost.com/computers/18740-frame-css-improvisation-and-effect.html
HI: https://tostpost.com/hi/computers/11865-frame-css-improvisation-and-effect.html
JA: https://tostpost.com/ja/computers/11865-css.html
KK: https://tostpost.com/kk/komp-yuterler/21203-ramka-css-ekspromt-men-ser.html
PL: https://tostpost.com/pl/komputery/21171-ramka-css-impromptu-i-efekt.html
PT: https://tostpost.com/pt/computadores/21172-quadro-css-de-improviso-e-efeito.html
TR: https://tostpost.com/tr/bilgisayarlar/21208-er-eve-css-haz-rl-ks-z-ve-etkisi.html
UK: https://tostpost.com/uk/komp-yuteri/21195-ramka-css-ekspromt-efekt.html

Alin Trodden - autor del artículo, editor
"Hola, soy Alin Trodden. Escribo textos, leo libros y busco impresiones. Y no soy mala para decírtelo. Siempre estoy feliz de participar en proyectos interesantes."
Noticias Relacionadas Con La
SFP transceptor: finalidad, tipos, características
la Mejora de la tecnología de transmisión de datos ha dado lugar a la aparición de la fibra óptica de la red, donde para la conexión de dispositivos debe utilizar un equipo especial – SFP transceptor. Los módulos SFP reempla...
En esta presentación hablaremos sobre el formato STL. Que abrir de materiales de este tipo y en cuanto a sus características, a estudiar en detalle más adelante. El desarrollador de esta decisión, actúa Albert Consulting Group.Ste...
Descripción general de la gama y características de la ATI Radeon HD 4800 Series
la tarjeta gráfica de la serie 4800 actuales son obsoletos. Que, en el momento de la salida eran lo suficientemente interesante solución, sin embargo, hoy se acercarán sólo para los equipos, el principal reto que supone la navegac...
Los aceleradores de juegos: ¿qué es y cómo funciona?
No es un secreto que en la actualidad los juegos de ordenador que utilizan gráficos en 3D y la conversión adecuada en la forma de la representación, se distinguen de los requisitos de hardware de la glándula». En parti...
En el juego de Kingdom Come Deliverance requisitos del sistema y la fecha aproximada de salida interesan muchos los fans del género rpg. Este proyecto se ejecutará en el espíritu realista de la edad media. Los autores prometen un ...
Programadores web: descripción de la profesión, los pros y los contras
programador Web – este es uno de los más modernos de ti de las especialidades. Según las proyecciones del sitio CareerCast, a 2024 la popularidad de la profesión crezca aún en un 24 %. En rusia, por su trabajo de desarrollad...






















Comentarios (0)
Este artículo no tiene comentarios, se el primero!