Now - 13:59:48
Frame CSS: improvisation and effect
Cascading style sheets (CSS) if all its logical simplicity allows you not only to create a spectacular design solution, but to provide the elements of real action, to simulate the performance of real code.
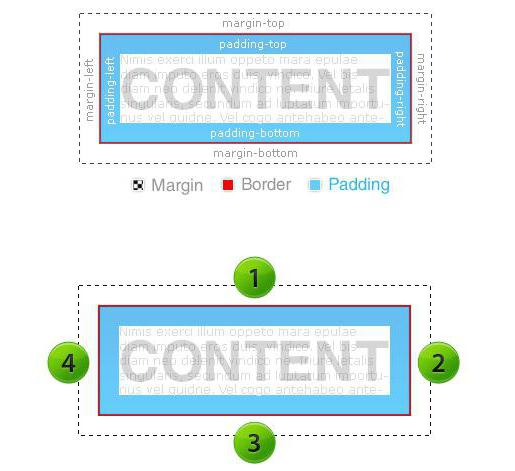
Any visual tag HTML markup - a rectangular area of a certain structure and content. Element contains the coordinates, sizes, margins, colors, font, style etc Frame CSS element specifies the occupied region being located from its boundaries inward indicated in the description width.

Syntax descriptions
The location element specifies the coordinates relative to the upper left corner of the page (left, top), the horizontal size and vertical (width, height). All design and animation items are made in pairs: "property : value".
Description perform directly in the page code to insert style or in a separate file, pointing the reference LINK. Syntax:
#name { property: value; property: value; property: value; ... }
Or
.name { property: value; property: value; property: value; ... }
The Name can also be p, body, html, table, td... that is the name of the HTML tag markup. Allowed to connect the description of the style directly on the element.
Before you make up your own spellings of styles, it will not hurt to see how it is done on popular websites, maintaining code of the page or by pressing Ctrl-U to view it directly in the browser.
Basic settings
Actually frame the CSS for the element is represented by the style (border-style), color (border-color), width (border-width). It is possible to describe a single property - border. You can describe each border separately (border-top, border-bottom, border-left, border-right).
Recommended
How to get out of "Skype" on the "Android" and not only
How to get out of "Skype" "Android"? This question bothers many users. The thing is that the messenger is not so difficult. But there are features that are only for mobile versions. To log out of Skype in this case more difficult than it seems. But i...
Kingo ROOT: how to use the program to gain administrative rights on Android
The Gadgets on the platform Android regained the lion's share of the market. Developers are continually perfecting the OS, trying to fit the needs of the users, but from year to year admit palpable mistake: forbid the owner to "stuffing" of his gadge...
How to get from Stormwind to Tanaris: practical tips
World of Warcraft is an iconic MMORPG, uniting millions of players around the world. There are many locations and puzzles, secret trails and larger, but rather dangerous paths. Sooner or later, every player chose the side of the Alliance, we have to ...
Frame is described in General CSS rules cascading style sheets:
Border: 3px;
Border-color: red;
Border-style: solid double dashed dotted.
This description sets the border width 3 px, color - red, style sides: top side double right dashed, bottom solid, left - point.
Border-width: 1px 2px 4px 8px;
Border-color: blue;
Border-style: dotted.
Here are the dimensions of each side sequentially, starting from the top, clockwise, color - blue, style - point.
Border-color: blue red green black;
In this description, separately specified color each side. The border property may include several parameters and if the corners can be rounded:
Border: 1px solid green;
border-radius: 0px 4px 8px 12px;
-moz-border-radius: 0px 4px 8px 12px;
-webkit-border-radius: 4px 12px 8px 0px;
From how to make a frame in CSS depends on the experience of the visitor, because usually this style effect is used for technical purposes: when it is important to show the exact location or the size of the area on the page.

Frame Thickness and its purpose
Choosing the thickness of the frame, you can use px, pt, em..., but keep in mind that it is always inside the item's area. It is difficult to assume that the frame has a CSS designer intended, but technically it is very convenient to use to highlight elements on the page.
If in the main class frame is locked, that is missing, then putting it in the :hover pseudo-class, you can show the visitor a page element when the mouse cursor is, for example, select a menu item. Sometimes it's necessary to highlight something by clicking on the image, or drag something somewhere. It is very convenient to use the dot frame, and not to change the background of the element or its contents.
Some applications need to allocate region pages, or selecting items for further processing. In this case, a click to create a div with the frame and as long as the visitor will not release the mouse button, resize it, showing visually the result of a choice.

Outside under
The Lessons of CSS is very interesting, it is also important the study of the codes of the pages of popular sites. However, the resource must be unique, it must be your own person.
Provided syntax frame CSS does not give such diversity, as a private initiative. Impromptu - a great start, and nothing prevents a developer to form their own framework. Especially with all the achievements of Internet technologies and capabilities of existing standards there are many promising ideas based on real shortcomings of the existing syntax that (by definition) has always been strictly formal.
In particular, if we were to create a framework of certain elements, it seems reasonable to do it comprehensively. Grouped in tags the sides and corners of a certain region, you can get stunning effects. And setting the corresponding handlers, you can create dynamic page elements, changing the position, shape and content.
Article in other languages:
AR: https://tostpost.com/ar/computers/11856-css.html
BE: https://tostpost.com/be/kamputary/21209-ramka-css-ekspromt-efekt.html
DE: https://tostpost.com/de/computer/21219-rahmen-css-impromptu-und-wirkung.html
ES: https://tostpost.com/es/los-ordenadores/21237-marco-de-la-css-impromptu-y-efecto.html
HI: https://tostpost.com/hi/computers/11865-frame-css-improvisation-and-effect.html
JA: https://tostpost.com/ja/computers/11865-css.html
KK: https://tostpost.com/kk/komp-yuterler/21203-ramka-css-ekspromt-men-ser.html
PL: https://tostpost.com/pl/komputery/21171-ramka-css-impromptu-i-efekt.html
PT: https://tostpost.com/pt/computadores/21172-quadro-css-de-improviso-e-efeito.html
TR: https://tostpost.com/tr/bilgisayarlar/21208-er-eve-css-haz-rl-ks-z-ve-etkisi.html
UK: https://tostpost.com/uk/komp-yuteri/21195-ramka-css-ekspromt-efekt.html

Alin Trodden - author of the article, editor
"Hi, I'm Alin Trodden. I write texts, read books, and look for impressions. And I'm not bad at telling you about it. I am always happy to participate in interesting projects."
Related News
How to make in Windows 7 system restore
Very often users of portable devices equipped with popular operating system of Microsoft, faced with the fact that they have to do a system restore of Windows 7 on the laptop. This happens during various failures that can occur fo...
With the development of electronic document management and the increase in the number of office users, the company often raises the question of standardizing the formats of electronic documents used in the institution. Particularl...
the Latest version of Mac OS is the most advanced operating system in the world. It company Apple has finally completed its move to 64-bit technology. The main differences between this OS – high speed of installation and ope...
How to install Minecraft on Android. The mobile port of the popular game
Today, anyone can build your own world in your phone or tablet simply by installing "Minecraft" for Android mobile device. Someone marked the porting games from PCs a new milestone of gaming. One way or another, but today, in Mine...
Google voice search for PC – now also for Russian-speaking users!
How many opportunities today, created for Internet users! Particularly pleased with the development of search engines. And of course, as always, were ahead of Google. What he offered this time? The new feature is very entertaining...
Adobearm.exe what is this process and why is it needed?
Undoubtedly, many of those people who use software to read and edit PDF files, encountered with the service is constantly hanging in the tree in the background processes. It is a link to the file Adobearm.exe. What is it, and why ...






















Comments (0)
This article has no comment, be the first!