Now - 23:36:29
फ्रेम सीएसएस: कामचलाऊ व्यवस्था और प्रभाव
कैस्केडिंग शैली पत्रकों (सीएसएस) अगर अपने सभी तार्किक सादगी की अनुमति देता है न केवल बनाने के लिए एक शानदार डिजाइन समाधान है, लेकिन प्रदान करने के लिए वास्तविक कार्रवाई के तत्वों, प्रदर्शन अनुकरण करने के लिए वास्तविक कोड है ।
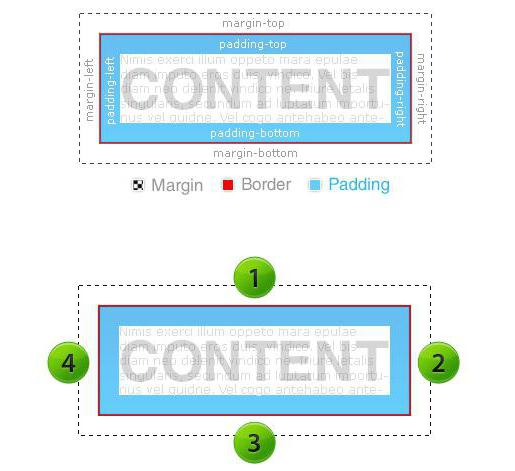
किसी भी दृश्य टैग HTML मार्कअप - एक आयताकार क्षेत्र की एक निश्चित संरचना और सामग्री. तत्व शामिल हैं निर्देशांक, आकार, मार्जिन, रंग, फ़ॉन्ट, आदि के फ्रेम सीएसएस तत्व को निर्दिष्ट करता है पर कब्जा कर लिया क्षेत्र में स्थित होने के नाते अपनी सीमाओं से आवक वर्णन में संकेत दिया चौड़ाई.

सिंटेक्स विवरण
स्थान तत्व को निर्दिष्ट निर्देशांक के सापेक्ष के ऊपरी बाएं कोने में पृष्ठ (बाएं, ऊपर), क्षैतिज आकार और ऊर्ध्वाधर (चौड़ाई, ऊंचाई). सभी डिजाइन और एनीमेशन आइटम बना रहे हैं जोड़े में: "संपत्ति : मूल्य".
विवरण में सीधे प्रदर्शन पृष्ठ के कोड सम्मिलित करने के लिए, या एक अलग फाइल में ओर इशारा करते हुए संदर्भ लिंक. सिंटेक्स:
#नाम { संपत्ति: मूल्य; संपत्ति: मूल्य; संपत्ति: मूल्य; ... }
या
.नाम { संपत्ति: मूल्य; संपत्ति: मूल्य; संपत्ति: मूल्य; ... }
नाम भी हो सकता p, शरीर, html, तालिका, टीडी... उस का नाम है एचटीएमएल टैग मार्कअप । अनुमति दी कनेक्ट करने के लिए वर्णन की शैली पर सीधे तत्व ।
इससे पहले कि आप अपने खुद के वर्तनी की शैलियों के साथ, यह चोट नहीं होगा करने के लिए देखें कि यह कैसे किया जाता है, लोकप्रिय वेबसाइटों पर, को बनाए रखने के कोड पृष्ठ या Ctrl-यू को देखने के लिए यह सीधे ब्राउज़र में.
बुनियादी सेटिंग्स
वास्तव में फ्रेम के लिए सीएसएस तत्व का प्रतिनिधित्व करती है (सीमा), रंग (बॉर्डर रंग), चौड़ाई (सीमा-चौड़ाई). यह संभव है का वर्णन करने के लिए एक एकल संपत्ति - सीमा है । आप का वर्णन कर सकते हैं, प्रत्येक सीमा अलग से (सीमा-शीर्ष, सीमा-नीचे, सीमा छोड़ दिया, सीमा-सही).
अधिक:
आज हम लिखने का फैसला किया है के बारे में लैपटॉप लेनोवो v580c. समीक्षा विस्तृत हो जाएगा, के रूप में इस पोर्टेबल पीसी IdeaPad श्रृंखला एक उच्च लोकप्रियता है, लेकिन कई नहीं जानते हैं कि वास्तव में क्या इस डिवाइस बनाता है खरीदारों. मॉडल, तेजी से और कई सक...
कैसे करने के लिए अपने कंप्यूटर को साफ करने के लिए ऊपर की गति अपने काम के?
किसी भी कंप्यूटर उपयोगकर्ता को चिह्नित कर सकते हैं कि यह समय के साथ रहता है को पूरा करने के लिए कंप्यूटर की गति. काम काफी धीमा कर देती है के कारण एक बड़ी संख्या की उपस्थिति के कार्यक्रमों और निरंतर फ़ाइलों को डाउनलोड. उसे देने के लिए गति, कभी कभी साफ...
मज़ाक में "सिम्स 3": कैसे को दूर करने के लिए कोड सेंसरशिप और अन्य तरीकों
तो, आज हम बात करेंगे के बारे में क्या मज़ाक में संभव "सिम्स 3". कैसे करने के लिए निकालें कोड सेंसरशिप? यह किया जा सकता के साथ मॉड? चाहे वहाँ रहे हैं भागों, जिनमें यह सुविधा डिफ़ॉल्ट रूप से स्थापित? पढ़ें सब के बारे में है.के साथ परिचित बनने कंसोलतो, ...
फ्रेम में वर्णित है सामान्य सीएसएस नियम कैस्केडिंग शैली पत्रक:
सीमा: 3px;
सीमा-रंग: लाल;
सीमा शैली: ठोस, डबल, धराशायी, डॉटेड.
इस विवरण सेट सीमा चौड़ाई 3 पिक्सल, रंग - लाल, शैली पक्षों: ऊपर की ओर डबल सही धराशायी, नीचे ठोस है, छोड़ दिया - बिंदु है ।
सीमा-चौड़ाई: 1px 2px 4px 8px;
सीमा-रंग: नीले;
सीमा शैली: बिंदीदार.
यहाँ कर रहे हैं के आयामों के प्रत्येक पक्ष क्रमिक रूप से, ऊपर से शुरू, दक्षिणावर्त, रंग - नीले, - बिंदु है ।
सीमा-रंग: लाल, नीले, हरे,;
, इस विवरण में अलग से निर्दिष्ट रंग के साथ प्रत्येक पक्ष । सीमा संपत्ति शामिल हो सकते हैं कई मानकों और अगर कोनों गोल किया जा सकता है:
सीमा: 1px ठोस हरे;
सीमा त्रिज्या: 0px 4px 8px 12px;
-moz-सीमा त्रिज्या: 0px 4px 8px 12px;
-webkit-सीमा त्रिज्या: 4px 12px 8px 0px;
से कैसे बनाने के लिए एक फ्रेम में सीएसएस के अनुभव पर निर्भर करता है, आगंतुक क्योंकि आमतौर पर, इस शैली के प्रभाव का इस्तेमाल किया जाता है तकनीकी प्रयोजनों के लिए: जब यह महत्वपूर्ण है को दिखाने के लिए सही स्थान या क्षेत्र के आकार के पेज पर.

फ्रेम मोटाई और अपने उद्देश्य
का चयन फ्रेम की मोटाई, आप का उपयोग कर सकते हैं पिक्स, पीटी, उन्हें..., लेकिन ध्यान रखें कि यह हमेशा के अंदर मद के क्षेत्र. यह मुश्किल है कि ग्रहण करने के लिए फ्रेम एक सीएसएस डिजाइनर का इरादा है, लेकिन तकनीकी रूप से यह बहुत सुविधाजनक है का उपयोग करने के लिए उजागर करने के लिए पेज पर तत्वों.
तो में मुख्य वर्ग फ्रेम बंद कर दिया है, कि याद आ रही है, तो यह डाल में :मंडराना छद्म वर्ग, आप कर सकते हैं दिखाने के लिए आगंतुक एक पृष्ठ तत्व जब माउस कर्सर है, उदाहरण के लिए, एक मेनू आइटम का चयन. कभी कभी यह आवश्यक है को उजागर करने के लिए कुछ छवि पर क्लिक करके, या खींचें कहीं न कहीं कुछ है । यह बहुत सुविधाजनक है का उपयोग करने के लिए डॉट फ्रेम, और नहीं करने के लिए परिवर्तन की पृष्ठभूमि तत्व या इसकी सामग्री.
कुछ अनुप्रयोगों की आवश्यकता के लिए आवंटित क्षेत्र के पृष्ठों, या आइटम का चयन के लिए आगे प्रसंस्करण. इस मामले में, एक क्लिक के लिए एक div बनाने के साथ फ्रेम और के रूप में लंबे समय के रूप में आगंतुक नहीं होगा, माउस बटन जारी है, इसे आकार दिखा रहा है, नेत्रहीन परिणाम के एक विकल्प है ।

बाहर के तहत
सबक सीएसएस के बहुत ही रोचक है, यह भी महत्वपूर्ण है के अध्ययन के कोड के पन्नों लोकप्रिय साइटों. हालांकि, संसाधन अद्वितीय होना चाहिए, यह होना चाहिए अपने स्वयं के व्यक्ति है.
प्रदान की वाक्य रचना फ्रेम सीएसएस देना नहीं है इस तरह की विविधता, के रूप में एक निजी पहल है । अचानक - एक महान शुरू, और कुछ भी नहीं रोकता है एक डेवलपर के रूप में करने के लिए अपने स्वयं के ढांचे. के साथ विशेष रूप से की सभी उपलब्धियों इंटरनेट प्रौद्योगिकियों और क्षमताओं के मौजूदा मानकों वहाँ रहे हैं कई होनहार विचारों के आधार पर वास्तविक कमियों की मौजूदा कि वाक्यविन्यास है (परिभाषा से) हमेशा सख्ती से औपचारिक.
विशेष रूप से, अगर हम थे करने के लिए एक रूपरेखा बनाने के कुछ तत्वों के साथ, यह उचित लगता है यह करने के लिए व्यापक है । में बांटा टैग पक्षों और कोनों के एक निश्चित क्षेत्र में, आप प्राप्त कर सकते हैं । और स्थापित करने के लिए इसी संचालकों के साथ, आप बना सकते हैं, गतिशील पृष्ठ तत्वों बदल रहा है, स्थिति, आकार और सामग्री.
Article in other languages:
AR: https://tostpost.com/ar/computers/11856-css.html
BE: https://tostpost.com/be/kamputary/21209-ramka-css-ekspromt-efekt.html
DE: https://tostpost.com/de/computer/21219-rahmen-css-impromptu-und-wirkung.html
En: https://tostpost.com/computers/18740-frame-css-improvisation-and-effect.html
ES: https://tostpost.com/es/los-ordenadores/21237-marco-de-la-css-impromptu-y-efecto.html
JA: https://tostpost.com/ja/computers/11865-css.html
KK: https://tostpost.com/kk/komp-yuterler/21203-ramka-css-ekspromt-men-ser.html
PL: https://tostpost.com/pl/komputery/21171-ramka-css-impromptu-i-efekt.html
PT: https://tostpost.com/pt/computadores/21172-quadro-css-de-improviso-e-efeito.html
TR: https://tostpost.com/tr/bilgisayarlar/21208-er-eve-css-haz-rl-ks-z-ve-etkisi.html
UK: https://tostpost.com/uk/komp-yuteri/21195-ramka-css-ekspromt-efekt.html

Alin Trodden - लेख के लेखक, संपादक
"हाय, मैं कर रहा हूँ Alin दलित. मैं ग्रंथ लिखता हूं, किताबें पढ़ता हूं, और छापों की तलाश करता हूं । और मैं आपको इसके बारे में बताने में बुरा नहीं हूं । मैं दिलचस्प परियोजनाओं में भाग लेने के लिए हमेशा खुश हूं."
संबंधित समाचार
SFP ट्रान्सीवर: उद्देश्य, प्रकार, सुविधाओं
में सुधार डेटा संचरण प्रौद्योगिकियों के उद्भव के लिए नेतृत्व फाइबर-ऑप्टिक नेटवर्क से कनेक्ट करने के लिए उपकरणों की आवश्यकता है, विशेष उपकरणों के उपयोग और ndash; SFP ट्रांसीवर. के SFPS की जगह अधिक बोझिल उपकरण और GBIC में इस्तेमाल क...
एसटीएल: कैसे करने के लिए फ़ाइलों को खोलने के
हम इस लेख में बात करेंगे के बारे में STL प्रारूप. की तुलना का उपयोग करने के लिए सामग्री के इस प्रकार के और उनके लक्षण क्या हैं, पर एक विस्तृत देखो । डेवलपर के इस समाधान के लिए खड़ा है अल्बर्ट परामर्श समूह.Stereolithography मॉडल फ़...
के एक सिंहावलोकन रेंज और सुविधाओं अति Radeon HD 4800 श्रृंखला
4800 श्रृंखला ग्राफिक्स कार्ड आज के मानकों के द्वारा अप्रचलित हैं. वे कर रहे हैं के समय में जारी किया गया था काफी एक दिलचस्प निर्णय आज, तथापि, के लिए ही उपयुक्त है पुराने सिस्टम, जिसका मुख्य कार्य शामिल है, इंटरनेट पर सर्फिंग और क...
बूस्टर के खेल: यह क्या है और यह कैसे काम करता है?
यह कोई रहस्य नहीं है कि आधुनिक कंप्यूटर गेम का उपयोग करें कि 3 डी ग्राफिक्स और इसी को बदलने के रूप में प्रतिपादन द्वारा प्रतिष्ठित हैं के लिए उच्च आवश्यकताओं कंप्यूटर “लौह”. विशेष रूप से, यह करने के लिए लागू होता ग्राफ...
खेल किंगडम आते हैं उद्धार: सिस्टम आवश्यकताओं, रिलीज की तारीख, सामान्य जानकारी
खेल में राज्य में आते हैं उद्धार प्रणाली आवश्यकताओं और अनुमानित रिलीज की तारीख कर रहे हैं के लिए ब्याज की कई प्रशंसकों के आरपीजी शैली. इस परियोजना को क्रियान्वित किया जाएगा यथार्थवादी मध्य युग की भावना है । लेखकों वादा दिलचस्प बात...
के क्या लाभ हैं Windows लाइसेंस कुंजी है?
“समुद्री डाकू” की प्रतियां Windows ऑपरेटिंग सिस्टम रूस में बहुत अधिक है । के लिए क्या जरूरत है इस कुख्यात लाइसेंस कुंजी से समुद्री डाकू “कुल्हाड़ियों” बनाने का लाइसेंस, और के बीच अंतर क्या है कानूनी और गैरक...






















टिप्पणी (0)
इस अनुच्छेद है कोई टिप्पणी नहीं, सबसे पहले हो!