Now - 16:15:13
Ramka CSS: impromptu i efekt
Kaskadowych stylów (CSS) przy całej swej logicznej prostocie pozwalają nie tylko stworzyć spektakularny rozwiązanie projektowe, ale i zapewnić elementów prawdziwa akcja, naśladować wykonanie rzeczywistego kodu.
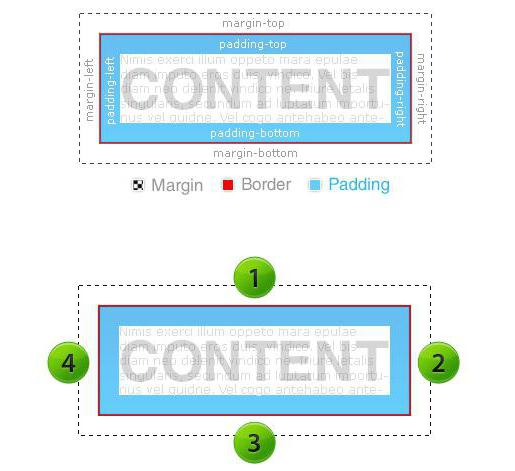
Każdy tag trybu wizualnego pozwalajacy znaczników HTML - prostokątny obszar określonej struktury i zawartości. Element zawiera wskazanie współrzędnych, wielkości wcięć, kolory, czcionki, style, itp. Ramka CSS elementu precyzuje jaki zajmuje im obszar, położony od jej granicy, do wewnątrz, na wskazany w opisie szerokości.

Składnia opis
Obszar elementu jest określony współrzędnymi względem lewego górnego rogu strony (left, top), rozmiar w poziomie i w pionie (width, height). Wszystko wygląd i animacja elementu są wykonywane parami: "właściwość : wartość".
Opis wykonują bezpośrednio w kodzie strony, na urzeczywistnieniu style lub w osobnym pliku, podając do niego link LINK. Składnia:
#name { właściwość: wartość; właściwość: wartość; właściwość: wartość; ... }
Lub
.name { właściwość: wartość; właściwość: wartość; właściwość: wartość; ... }
Nazwa może być również p, body, html, table, td..., czyli nazwą znacznika HTML. Dopuszcza się opis w stylu bezpośrednio na elemencie.
Zanim wynosić własne opcje stylów pisania, nie zaszkodzi sprawdzić, jak to jest zrobione na popularnych stronach internetowych, zapisując kod strony lub naciskając Ctrl-U, aby wyświetlić go bezpośrednio w przeglądarce.
Podstawowe ustawienia
Właściwie ramka CSS dla elementu przedstawiona stylu (border-style), kolorem (border-color), szerokości (border-width). Można to wszystko opisać jedną właściwość - border. Można opisywać każdą granicę ramki niezależnie (border-top, border-bottom, border-left border-right).
Bardziej:
Co to jest Ethernet – główne zalety internetu-sieci
O tym, co to jest Ethernet, okazało się w latach siedemdziesiątych XX wieku. Wynalazł ten typ sieci lokalnej Robert Metcalfe, który pracował w tym czasie na firmy Xerox. W latach 70-tych Metcalf otworzył własną firmę 3com, gdzie zakończyła się opraco...
UAC: wyłączyć lub ułaskawienie
W odległej już od nas w 2006 roku światowa komputerowa opinia publiczna była wstrząsa wyjściem SYSTEMU Windows Vista. Na nowy system od razu runął niesamowity lawinę negatywnych, powód dla którego nadal zostały.Jednym z nich była opcja UAC, wyłączyć ...
Jak dodać muzykę w iTunes: trzy proste sposoby
Telefony komórkowe kilku lat przekształciliśmy się z zwykłego narzędzia komunikacji w gadżety, które zastępują konsole do gier, książki, wideo i odtwarzaczy audio. A jeśli nie tak dawno muzykę można było po prostu pobrać z witryn internetowych i usta...
Ramka CSS opisano na ogólnych zasadach kaskadowych arkuszy stylów:
Border: 3px;
Border-color: red;
Border-style: double dashed solid, dotted.
To opis ustawia szerokość ramki 3 pikseli, kolor - czerwony, styl stron: górna strona reflektor, prawy - przerywana, dolna stałe, lewa - punktowy.
Border-width: 1px 2px 4px 8px;
Border-color: blue;
Border-style: dotted.
Tutaj podane są wymiary każdej strony oraz kolejno, zaczynając od góry, w kierunku zgodnym z ruchem wskazówek zegara, kolor - niebieski, a styl - punktowy.
Border-color: blue, red, green, black;
W tym opisie osobno określony kolor z każdej strony. Właściwość border może zawierać w sobie kilka parametrów, a narożniki ramki można dopełniają:
Border: 1px solid green;
border-radius: 0px 4px 8px 12px;
-moz-border-radius: 0px 4px 8px 12px;
-webkit-border-radius: 0px 4px 8px 12px;
Od tego, jak zrobić ramkę w CSS, zależy komfort pracy użytkownika, ponieważ zwykle jest to stylowa efekt wykorzystywane są w celach technicznych: gdy ważne jest, aby pokazać dokładnie miejsce lub obszar na stronie.

Grubość ramki i jej zastosowanie
Wybierając grubość obramowania, można użyć px, pt, em...", ale należy pamiętać, że zawsze znajduje się wewnątrz obszaru elementu. Trudno przypuszczać, że ramka CSS ma projektowe przeznaczenie, ale od strony technicznej jest jej bardzo wygodnie używać do zaznaczania elementów strony.
Jeśli w większości klasie ramka jest zablokowana, czyli braku, podając ją w псевдоклассе :hover, można pokazać odwiedzającym element strony, gdy znajduje się na nim kursor myszy, na przykład podświetlić opcję menu. Czasami trzeba coś podkreślić, klikając na obrazek, lub przeciągnij coś gdzieś. Tutaj jest bardzo wygodny w użyciu punktowy ramkę, a nie zmieniać tło elementu lub jego treści.
Niektóre aplikacje wymagają podziału obszaru strony lub wyborze elementów do dalszej obróbki. W tym przypadku można w momencie kliknięcia utworzyć div z ramką i do momentu, gdy użytkownik zwolni przycisk myszy, zmieniać jego wymiary, pokazując wizualnie wynik wyboru.

Poza przewidzianego
Lekcje CSS jest bardzo interesująca, ma również znaczenie badanie kodów stron popularnych stron internetowych. Jednak własny zasób musi być wyjątkowy, musi mieć własną twarz.
Przewidziana składnią ramka CSS nie daje takiej różnorodności, jak własna inicjatywa. Impromptu - wielki początek, i nic nie przeszkadza deweloperom tworzyć własne ramy. Tym bardziej przy tych wszystkich osiągnięć technologii internetowych i możliwościach obowiązujących standardów jest wiele obiecujących pomysłów, opartych na prawdziwych brakach istniejącego składni, która jest (z definicji) zawsze był ściśle formalne.
W szczególności, jeżeli już i tworzyć ramy tych lub innych elementów, to wydaje się właściwe, aby to zrobić kompleksowo. Zaznaczając w poszczególne tagi boki i kąty w pewnym zakresie, można uzyskać niesamowite efekty. A przypisując odpowiednie uchwyty, można tworzyć dynamiczne elementy strony, zmieniając pozycji, formy i treści.
Article in other languages:
AR: https://tostpost.com/ar/computers/11856-css.html
BE: https://tostpost.com/be/kamputary/21209-ramka-css-ekspromt-efekt.html
DE: https://tostpost.com/de/computer/21219-rahmen-css-impromptu-und-wirkung.html
En: https://tostpost.com/computers/18740-frame-css-improvisation-and-effect.html
ES: https://tostpost.com/es/los-ordenadores/21237-marco-de-la-css-impromptu-y-efecto.html
HI: https://tostpost.com/hi/computers/11865-frame-css-improvisation-and-effect.html
JA: https://tostpost.com/ja/computers/11865-css.html
KK: https://tostpost.com/kk/komp-yuterler/21203-ramka-css-ekspromt-men-ser.html
PT: https://tostpost.com/pt/computadores/21172-quadro-css-de-improviso-e-efeito.html
TR: https://tostpost.com/tr/bilgisayarlar/21208-er-eve-css-haz-rl-ks-z-ve-etkisi.html
UK: https://tostpost.com/uk/komp-yuteri/21195-ramka-css-ekspromt-efekt.html

Alin Trodden - autor artykułu, redaktor
"Cześć, jestem Alin Trodden. Piszę teksty, czytam książki, Szukam wrażeń. I nie jestem zły w opowiadaniu ci o tym. Zawsze chętnie biorę udział w ciekawych projektach."
Nowości
Siódma wersja systemu Windows od momentu jej wyjścia przedstawił użytkownikom wiele niespodzianek. Tak, wielu odkryli w systemie (a dokładniej w «Menedżerze urządzeń») sterownik do karty tunelowania Teredo firmy Micros...
SFP transceiver: przeznaczenie, rodzaje, funkcje
Doskonalenie technologii transmisji danych doprowadziło do powstania sieci światłowodowej, gdzie do podłączania urządzeń należy użyć specjalnego urządzenia – SFP transceiver. Moduły SFP zastąpił bardziej громоздкому sprzętu ...
W tym materiale porozmawiamy o formacie STL. Czym otworzyć materiały tego typu i w czym ich cechy, szczegółowo zastanów się dalej. Twórcą tego rozwiązania jest Albert Consulting Group.Stereolithography Model FileSTL - format pliku...
Przegląd linii i cechy ATI Radeon HD 4800 Series
Karty graficzne z serii 4800 na dzisiejsze standardy są nieaktualne. Są one w momencie wyjścia były na tyle ciekawym rozwiązaniem, jednak dziś nadają się tylko dla starszych komputerów, podstawowe zadanie, które polega na surfowan...
Akceleratory gier: co to jest i jak działa?
Nie jest tajemnicą, że nowoczesne gry komputerowe, które także używają grafiką 3D i odpowiednie przekształcenia w postaci renderowania, charakteryzują się podwyższonymi wymaganiami do komputerowego «gruczoł». W szczegó...
Gra Kingdom Come Wyzwolenie: wymagania sprzętowe, data premiery, informacje ogólne
W grze Kingdom Come Wyzwolenie wymagania systemowe i przybliżona data premiery interesują wielu fanów gatunku RPG. Ten projekt będzie wykonany w duchu realistycznego Średniowiecza. Autorzy obiecują wiele ciekawych rzeczy, a poniew...






















Uwaga (0)
Ten artykuł nie ma komentarzy, bądź pierwszy!