Now - 20:06:34
Çerçeve CSS: hazırlıksız ve etkisi
Basamaklı stil (CSS) tüm mantıksal basitlik sadece yaratmak muhteşem bir tasarım kararı, ancak ve sağlamak öğeler için gerçek bir eylem, taklit yürütme gerçek kod.
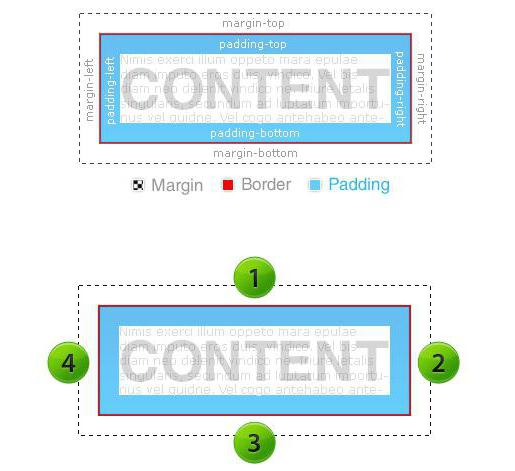
Herhangi bir görsel etiketi HTML-biçimlendirme dikdörtgen bir alanı belirli bir yapısı ve içeriği. Öğe gösterge, koordinat, boyut, hizalama, renk, yazı tipi, biçimlendirme, vb. Çerçeve CSS-öğe diyor kapladığı alanı onlara içinomurga onun sınırları içinde belirlenen açıklamasında genişliği.

Sözdizimi açıklamaları
Alan bir öğe yerleştirme belirtilen koordinatları sol üst köşesine göre olan sayfa (left, top), boyutu, yatay ve dikey olarak (width, height). Tüm tasarım ve animasyon öğesi çalışan çiftler: "özellik : değer".
Açıklama yerine doğrudan kod sayfaları ekleme style ya da ayrı bir dosyada belirterek ona referans LİNK. Sözdizimi:
#name { özellik: değer; özellik: değer; özellik: değer; ... }
Ya da
.name { özellik: değer; özellik: değer; özellik: değer; ... }
Adı belki de p, body, html, table, td... yani isim etiketi HTML-biçimlendirme. İzin bağlamak için bir açıklama tarzı doğrudan bir öğe üzerinde.
Önce derlemek için kendi seçenekleri, yazı stilleri, engellemez haritayı yapılır gibi popüler sitelerde kaydederek kod sayfası veya Ctrl-U görüntülemek için bir tarayıcı doğrudan.
Genel ayarlar
Aslında CSS çerçeve madde için sunulan stil (border-style), renk (border-color), genişliği (border-width). Tüm açıklamak için bir özellik - border. Tanımlayabilir, her bir sınır olsun (border-top, border-bottom, border-left, border-right).
Daha:
Lenovo v580c: ayrıntılı bir inceleme
Bugün karar hakkında yazmak için bir dizüstü Lenovo v580c. İnceleme ayrıntılı olarak bu taşınabilir PC serisi Ideapad yüksek popülerlik, ama çok değil biliyorum, ne çekiyor bu cihaz alıcı. Model, hızlı ve kendi içinde çok olumlu özellikleri de vardır...
İstiyorsanız, taklit disk görüntü? Program Alcohol %120 - en iyi çözüm!
Birçok profesyonel PC kullanıcıları farkındayız son derece kaliteli ve işlevsel bir program görüntüleri ile çalışmak. Alcohol 120% - bu muhteşem programı bilen yaratmak için değil, sadece «hayaletler» en farklı disk türleri için yola çıka...
Screen: bu nedir ve nasıl oluşturmak için
Birkaç kullanıcılar nasıl biliyor sreen, nedir ve ne için kullanılır? Altında veri kavramı ima anlık ekran. Tabii ki, önce öğrenmek, onu almak için nasıl anlamak gerekir, ne için genellikle gereklidir, ve şimdi biz bu konuda konuşmak.Sreen: nedir ve ...
Çerçeve CSS açıklanan genel kurallara basamaklı stil:
Border: 3px;
Border-color: red;
Border-style: double dashed solid dotted.
Bu tanım yükler çerçeve genişliği 3 piksel, renk - kırmızı, stil boy: üst tarafı çift, sağ - kesikli, alt katı, sol - nokta.
Border-width: 1px 2px 4px 8px;
Border-color: blue;
Border-style: dotted.
Burada belirtilen ölçüleri her iki tarafın da sürekli üst ile başlayarak, saat yönünde, renk - mavi, stil nokta.
Border-color: blue red green black;
Bu açıklamasında ayrı ayrı belirtilen renk her tarafı. Özellik border açmak için kendinizi birden fazla parametrelerin ve çerçevenin köşeleri yuvarlak olabilir:
Border: 1px solid green;
border-radius: 0px 4px 8px 12px;
-moz-border-radius: 0px 4px 8px 12px;
-webkit-border-radius: 0px 4px 8px 12px;
Yapmak için nasıl bir çerçeve içinde CSS bağlıdır ve kullanılabilirlik ziyaretçi çünkü genellikle bu tarzı etkisi kullanılan teknik amaçlar için: zaman göstermek önemlidir kesin yeri veya alanın boyutunu sayfa.

çerçeve Kalınlığı ve atama
Seçerek kalınlığını kullanabilirsiniz px, pt, em... ama unutmayın o her zaman içinde yer alan bir alan bir öğe. Zor olduğunu varsaymak için bir çerçeve CSS bir tasarım vardır bir amaç, ama teknik açıdan çok rahat kullanmak için öğeleri vurgulamak için sayfa.
Bu temelde bir sınıf çerçevesi kilitli, yani, yoksa, belirterek псевдоклассе :hover, ziyaretçiye göstermek öğe, sayfa, zaman, üzerine getirin, örneğin öğesini vurgulamak için menü. Bazen gerekli bir şey vurgulamak tıklayarak görüntüyü sürükleyebilirsiniz bir şey bir yerde. Burada kullanmak için çok uygun bir dağılım çerçeve değil, değiştirmek için arka plan öğesi veya içerik.
Bazı uygulamalar gerekir tahsisi alan sayfa veya öğeleri seçerek ve daha sonra işlenmek için. Bu durumda, bir anda tıklama oluşturmak için div ile çerçeve ve kadar ziyaretçi izin vermez düğmesine fare, yeniden boyutlandırabilir gösteren bir görsel sonuç için akıllıca bir tercih.

Dışında bilgi
CSS Dersleri çok ilginç, vardır da değer çalışma kodları sayfa, şehrin en popüler siteleri. Ancak, kendi kaynak benzersiz olmalı, var olmalı, kendi yüzü.
Öngörülen sözdizimi çerçeve CSS vermez böyle bir çeşitlilik, özel bir girişim. Hazırlıksız - büyük başlangıç, ve hiçbir şey engel geliştirici şekillendirme kendi çerçeve. Daha tüm gelişmeleri internet teknolojileri ve özellikleri, ilgili standartlar ve mevzuat var, çok umut verici fikirler dayalı gerçek недоработках varolan bir sözdizimi, bir (tanım gereği) her zaman son derece duyarlı.
özellikle, bir o kadar da oluşturmak için bir çerçeve bu veya diğer öğeleri, bir şey uygun görünüyor bu kapsamlı bir şekilde yapmak. Vurgulayarak ayrı etiketler tarafı ve köşeleri bazı alanlarında elde edebilirsiniz çarpıcı etkiler. Ve atanması uygun işleyicileri oluşturabilirsiniz dinamik sayfa öğeleri değiştirerek, konumu, şekli ve içeriği.
Article in other languages:
AR: https://tostpost.com/ar/computers/11856-css.html
BE: https://tostpost.com/be/kamputary/21209-ramka-css-ekspromt-efekt.html
DE: https://tostpost.com/de/computer/21219-rahmen-css-impromptu-und-wirkung.html
En: https://tostpost.com/computers/18740-frame-css-improvisation-and-effect.html
ES: https://tostpost.com/es/los-ordenadores/21237-marco-de-la-css-impromptu-y-efecto.html
HI: https://tostpost.com/hi/computers/11865-frame-css-improvisation-and-effect.html
JA: https://tostpost.com/ja/computers/11865-css.html
KK: https://tostpost.com/kk/komp-yuterler/21203-ramka-css-ekspromt-men-ser.html
PL: https://tostpost.com/pl/komputery/21171-ramka-css-impromptu-i-efekt.html
PT: https://tostpost.com/pt/computadores/21172-quadro-css-de-improviso-e-efeito.html
UK: https://tostpost.com/uk/komp-yuteri/21195-ramka-css-ekspromt-efekt.html

Alin Trodden - makalenin yazarı, editör
"Merhaba, ben Alin Trodden. Metin, kitap okumak, yazmak ve Gösterimler için bak. Ve sana söylüyorum.kötü değilim. İlginç projelere katılmaktan her zaman mutluluk duyarım."
İlgili Haberler
SFP-transceiver: amacı, türleri, özellikleri
teknoloji Geliştirme veri ortaya çıkmasına yol açtı bir optik fiber ağ aygıtları bağlamak için kullanmanız gereken özel ekipmanları – SFP-transceiver. SFP modülleri geldi yerine daha громоздкому kıyafet GBIC ve kullanılan te...
Bu malzeme hakkında konuşacağız STL formatında. Daha açık bir malzeme, bu tür ve bunların özellikleri ayrıntılı olarak aşağıda düşünün. Geliştirici, bu kararları savunan Albert Consulting Group.Stereolithography Model FileSTL dosy...
İnceleme cetvel ve özellikleri ATI Radeon HD 4800 Series
bir ekran kartı 4800 serisi bugünün standartlarına göre geçersizdir. Onlar çıkış noktasında oldukça ilginç bir çözüm, ancak bugün sadece uygun özelliklerdeki bilgisayarlar için, ana görevi olan varsayar İnternette sörf ve iş için ...
Güçlendiriciler oyun: bu nedir ve nasıl çalışır?
bu bir sır Değil ki modern bilgisayar kullanan oyun, 3D grafik ve uygun dönüştürme şeklinde render, farklı, yüksek gereksinimleri bilgisayar «bezi». Özellikle ekran kartı ve ses yongaları. Ama her oyun için istiyorum o...
Oyunu Kingdom Come Deliverance: sistem gereksinimleri, çıkış tarihi, genel bilgiler
Bir oyun Kingdom Come Deliverance sistem gereksinimleri ve yaklaşık çıkış tarihi ile ilgilenen birçok türün hayranları bir RPG. Bu proje yapılacaktır ruhu gerçekçi bir Ortaçağ. Yazarlar söz çok ilginç, çünkü tüm toplum izliyor ver...
Faydaları nelerdir lisans anahtarı Windows?
Miktar «korsan» kopya bir Windows işletim sistemi Rusya çok büyük. Ne için lazım bu azılı lisans anahtarı, bir korsan «eksen» yapacak lisanslı, ve arasındaki fark, yasal ve yasadışı sistemleri?Öncelikle işl...






















Yorumlar (0)
Bu makalede Yorum yok, ilk olmak!