Now - 03:44:47
Рамка CSS: експромт і ефект
Каскадні стилі (CSS) при всій своїй логічній простоті дозволяють не тільки створити ефектне дизайнерське рішення, але і надати елементів реальна дія, емулювати реального виконання коду.
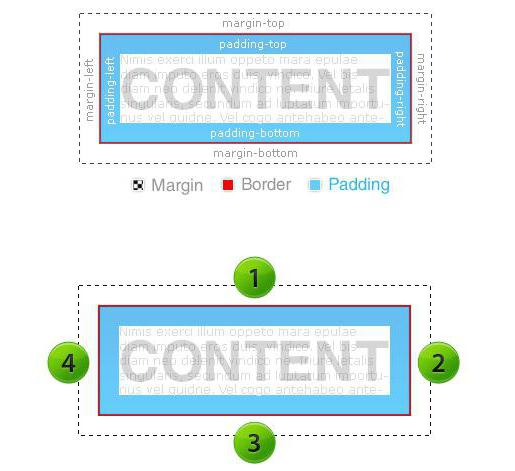
Будь-візуальний тег HTML-розмітки - прямокутна область визначеної структури і змісту. Елемент містить вказівку координат, розмірів, відступів, кольорів, шрифту, його накреслення і пр. Рамка CSS-елемента уточнює зайняту їм область, розташовуючись від її кордону всередину на позначену в описі ширину.

Синтаксис опису
Область розміщення елемента задається координатами відносно верхнього лівого кута сторінки (left, top), розміром по горизонталі і вертикалі (width, height). Все оформлення і анімація елемента виконуються парами: "властивість : значення".
Опис виконують безпосередньо в коді сторінки, на вставці style або в окремому файлі, вказавши на нього посиланням LINK. Синтаксис:
#name { властивість: значення; властивість: значення; властивість: значення; ... }
або
.name { властивість: значення; властивість: значення; властивість: значення; ... }
Ім'я може бути також p, body, html, table, td..., тобто ім'ям тега HTML-розмітки. Допускається підключати опис стилю безпосередньо на елементі.
Перш ніж складати власні варіанти написання стилів, не завадить подивитися, як це зроблено на популярних сайтах, зберігши код сторінки або натиснувши Ctrl-U для перегляду його безпосередньо в браузері.
Основні параметри
Власне рамка CSS для елемента представлена стилем (border-style), кольором (border-color), шириною (border-width). Можна все описати однією властивістю - border. Можна описувати кожну кордон рамки незалежно (border-top, border-bottom, border-left, border-right).
Більше:
Розширення "Економія трафіку Google Chrome
У статті піде мова про те, як здійснюється економія трафіку в Google Chrome. Цей режим ще називають "Турбо", і його практично кожен спостерігав в таких браузерах, як Yandex Browser або Opera. Проте в Google Chrome даний компонент відсутній, і заощади...
Смайли в "Скайпі" - опис, застосування, секрети
Skype - програма, якою користуються багато людей. Вона призначена спеціально для спілкування і обміну даними. Як і будь-який інший месенджер, "Скайп" оснащений чудовим інтерфейсом і графічними елементами. Тут можна виражати емоції різними способами. ...
Ресурс вогняна сіль в "Скайриме"
Матеріал у грі «Скайрим» вогняна сіль має ряд застосувань, які будуть корисні для гравця. Цей предмет можна дістати кількома способами, які варто знати користувачу. Стаття надає всю потрібну інформацію з цього ресурсу.ВидобутокУ проекті ж...
Рамка CSS описується за загальними правилами каскадних таблиць стилів:
Border: 3px;
Border-color: red;
Border-style: double dashed solid dotted.
Це опис встановлює ширину рамки 3 пікселя, колір - червоний, стиль сторін: верхня сторона подвійна, права - штрихова, нижня суцільна, ліва - точкова.
Border-width: 1px 2px 4px 8px;
Border-color: blue;
Border-style: dotted.
Тут вказані розміри кожної сторони також послідовно, починаючи з верхньої, за годинниковою стрілкою, колір - синій, а стиль - точковий.
Border-color: blue red green black;
в цьому описі окремо зазначено колір кожної сторони. Властивість border може включити в себе відразу кілька параметрів, а кути рамки можна закруглити:
Border: 1px solid green;
border-radius: 4px 0px 8px 12px;
-moz-border-radius: 4px 0px 8px 12px;
-webkit-border-radius: 4px 0px 8px 12px;
Від того, як зробити рамку в CSS, залежить зручність роботи відвідувача, оскільки зазвичай цей стильовий ефект використовується в технічних цілях: коли важливо точно показати місце або розмір області на сторінці.

Товщина рамки і її призначення
Вибираючи товщину рамки, можна використовувати px, pt, em..., але слід враховувати, що вона завжди знаходиться всередині області елемента. Важко припустити, що рамка CSS має дизайнерське призначення, але з технічної сторони її дуже зручно використовувати для виділення елементів сторінки.
Якщо в основному класі рамка заблокована, тобто відсутня, то, вказавши її в псевдоклассе :hover, можна показати відвідувачеві елемент сторінки, коли на ньому знаходиться курсор миші, наприклад виділити пункт меню. Іноді необхідно виділити щось, клікнувши на картинку, або перетягнути щось кудись. Тут дуже зручно використовувати точкову рамку, а не міняти фон елемента або його утримання.
Деякі програми потребують виділення області сторінки або виборі елементів для подальшої обробки. У цьому випадку можна в момент кліка створити div з рамкою і до тих пір, поки відвідувач не відпустить кнопку мишки, змінювати його розміри, показуючи візуально результат вибору.

За межами передбаченого
Уроки CSS дуже цікаві, має також значення дослідження кодів сторінок популярних сайтів. Однак власний ресурс повинен бути унікальним, у нього має бути власне обличчя.
Передбачена синтаксисом рамка CSS не дає такого розмаїття, як власна ініціатива. Експромт - велике початок, і ніщо не заважає розробнику формувати власні рамки. Тим більше при всіх досягненнях інтернет-технологій та можливості діючих стандартів є багато перспективних ідей, заснованих на реальних недоліки існуючого синтаксису, який (за визначенням) завжди був суто формальним.
зокрема, якщо вже і створювати рамки тих чи інших елементів, то представляється доцільним це робити комплексно. Виділивши окремі теги сторони і кути деякій області, можна отримати приголомшливі ефекти. А призначивши відповідні обробники, можна створювати динамічні елементи сторінки, змінюючи положення, форми та зміст.
Article in other languages:
AR: https://tostpost.com/ar/computers/11856-css.html
BE: https://tostpost.com/be/kamputary/21209-ramka-css-ekspromt-efekt.html
DE: https://tostpost.com/de/computer/21219-rahmen-css-impromptu-und-wirkung.html
En: https://tostpost.com/computers/18740-frame-css-improvisation-and-effect.html
ES: https://tostpost.com/es/los-ordenadores/21237-marco-de-la-css-impromptu-y-efecto.html
HI: https://tostpost.com/hi/computers/11865-frame-css-improvisation-and-effect.html
JA: https://tostpost.com/ja/computers/11865-css.html
KK: https://tostpost.com/kk/komp-yuterler/21203-ramka-css-ekspromt-men-ser.html
PL: https://tostpost.com/pl/komputery/21171-ramka-css-impromptu-i-efekt.html
PT: https://tostpost.com/pt/computadores/21172-quadro-css-de-improviso-e-efeito.html
TR: https://tostpost.com/tr/bilgisayarlar/21208-er-eve-css-haz-rl-ks-z-ve-etkisi.html

Alin Trodden - автор статті, редактор
"Привіт, Я Алін Тродден. Я пишу тексти, читаю книги і шукаю враження. І я непогано вмію розповідати вам про це. Я завжди радий брати участь у цікавих проектах."
Новини
SFP-трансивер: призначення, види, особливості
Вдосконалення технологій передачі даних привело до появи оптико-волоконної мережі, де для підключення пристроїв необхідно використовувати спеціальне обладнання – SFP-трансивер. Модулі SFP прийшли на зміну більш громіздкого о...
У цьому матеріалі ми поговоримо про форматі STL. Чим відкрити матеріали такого типу і в чому їх особливості, докладно розглянемо далі. Розробником даного рішення виступає Albert Consulting Group.Stereolithography Model FileSTL - ф...
Огляд лінійки і характеристики ATI Radeon HD 4800 Series
Відеокарти серії 4800 за сьогоднішніми мірками є застарілими. Вони в момент виходу були досить цікавим рішенням, однак сьогодні підійдуть тільки для застарілих комп'ютерів, основне завдання яких передбачає серфінг в Інтернеті і ро...
Прискорювачі ігор: що це і як працює?
Не секрет, що сучасні комп'ютерні ігри, що використовують 3D-графіку і відповідні перетворення у вигляді візуалізації, відрізняються підвищеними вимогами до комп'ютерного «залозу». Зокрема, це стосується відеокарт і зв...
Гра Kingdom Come Deliverance: системні вимоги, дата виходу, загальна інформація
У грі Kingdom Come Deliverance системні вимоги і приблизна дата виходу цікавлять багатьох фанатів жанру РПГ. Цей проект буде виконаний у дусі реалістичного Середньовіччя. Автори обіцяють багато всього цікавого, а тому всі спільнот...
Які переваги дає ліцензійний ключ Windows?
«піратських» копій операційної системи Windows в Росії дуже велика. Для чого ж потрібен цей горезвісний ліцензійний ключ, який з піратської «осі» зробить ліцензійну, і в чому різниця між легальною і нелегал...






















Примітка (0)
Ця стаття не має коментарів, будьте першим!