Now - 08:14:02
Quadro CSS: de improviso e efeito
Folhas de estilos em Cascata (CSS), com toda a sua lógica de simplicidade, permitem não só a criar um bom design, mas de fornecer elementos a ação real, simular a execução de um código real.
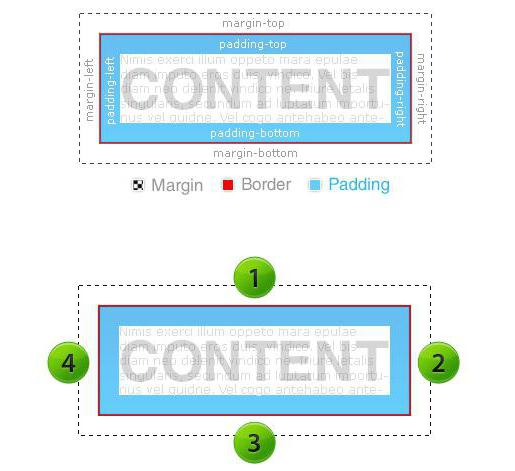
Qualquer visual tag HTML-markup - área retangular de uma determinada estrutura e conteúdo. O elemento contém a indicação de coordenadas, tamanho, alinhamento, cores, tipo de letra, estilo e пр. Quadro CSS de um elemento esclarece ocupada por uma peça-lhes área, perto da fronteira para dentro em assinalada na descrição de largura.

A Sintaxe de descrição
A Área de alojamento do elemento é definido por coordenadas relativamente ao canto superior esquerdo da página (left, top), tamanho vertical e horizontal (width, height). Toda a decoração e a animação de um elemento são executadas em pares: "a propriedade : valor.
Descrição executam diretamente no código da página, para inserir o style ou num ficheiro em separado, indicando a ele o link LINK. Sintaxe:
#name { propriedade: valor; propriedade: valor; propriedade: valor; ... }
Ou
.name { propriedade: valor; propriedade: valor; propriedade: valor; ... }
O Nome também pode ser p, body, html, table, td..., ou seja, o nome da tag de marcação HTML. Animais de ligar a descrição do estilo diretamente no elemento.
Antes de compor suas próprias opções de estilos de escrita, não vai ver, como é feito em sites populares, mantendo a página de código ou pressionando Ctrl-U para visualizá-lo diretamente no seu navegador.
Definições Básicas
De Fato quadro de CSS para o elemento representado estilo (border-style), a cor (border-color), largura (border-width). Pode descrever uma propriedade - border. Você pode descrever cada uma moldura de borda independente (border-top, border-bottom, border-left border-right).
Mais:
Como instalar a transferência de palavras no Word
Trocar palavras é uma das mais importantes funções de um editor de texto. Através dela pode-se alcançar a dois muito interessantes durante a formatação. Em primeiro lugar, o texto resultante, ocupam menos espaço, assim como sua colocação será mais co...
Atencioso usuário de computador certamente chamou a atenção, que você arquivo de imagem, existem diferentes extensões: BMP, GIF, JPG e пр. a Maior distribuição recebeu o último formato especificado, assim como a maioria das câmeras digitais criam ima...
Considerando a questão de como flashear "Bios", a necessidade de delimitar este conceito relativamente isolados componentes, aos quais se aplica a esta operação. "Bios" - serviço privado de firmware do sistema, responsável pelo correcto funcionamento...
Quadro de CSS é descrita em conformidade com as regras gerais de estilo em cascata:
Border: 3px;
Border-color: red;
Border-style: double dashed solid, dotted.
Esta É uma descrição define a largura da borda de 3 pixels, cor - vermelho, estilo lados: o lado superior da dupla, do lado direito - tracejada inferior, céu nublado, à esquerda - ponto.
Border-width: 1px 2px 4px 8px;
Border-color: blue;
Border-style: dotted.
Aqui estão os tamanhos de cada lado, também, sucessivamente, a partir do topo, em sentido horário, de cor azul, e o estilo - mapa.
Border-color: red green blue black;
Nesta descrição, separadamente especificar a cor de cada lado. A propriedade border pode incluir vários parâmetros, e os cantos da moldura você pode completar a:
Border: 1px solid green;
border-radius: 0px 4px 8px 12px;
-moz-border-radius: 0px 4px 8px 12px;
-webkit-border-radius: 0px 4px 8px 12px;
Como fazer uma moldura em CSS, depende da experiência do visitante, porque normalmente este estilo efeito é usado para fins técnicos: quando é importante mostrar exatamente o local ou o tamanho da área na página.

A Espessura das bordas e do seu destino
Ao Escolher a espessura da moldura, você pode usar px, pt, em..., mas lembre-se de que ela sempre está dentro da área do elemento. É difícil supor que o quadro de CSS tem design propósito, mas com a parte técnica é muito útil para atribuição de elementos de página.
Se principalmente a sala de aula o quadro está bloqueada, ou seja, faltando, então, especificando na псевдоклассе :hover, você pode mostrar ao visitante a um elemento de uma página em que está o cursor do mouse, por exemplo, realçar a opção de menu. Às vezes é necessário destacar, clicando na imagem ou arraste algo em algum lugar. Aqui é muito conveniente usar dispersão quadro, para não mudar o plano de fundo do item ou de seu conteúdo.
Alguns aplicativos necessitam de alocação de área de uma página ou escolher os itens para processamento posterior. Nesse caso, no momento do clique para criar uma div com o quadro e, até que o visitante não vai liberar o botão do mouse, alterar o seu tamanho, mostrando visualmente o resultado da escolha.

Fora do previsto
Aulas de CSS são muito interessantes, tem também um valor de pesquisa de códigos de páginas de sites populares. No entanto, o próprio recurso deve ser único, tem de ter o seu próprio rosto.
As taxas cobradas pelas ligações sintaxe quadro CSS não dá de tal diversidade, como uma iniciativa. Improviso - a grande começo, e nada impede que o desenvolvedor de formar seus próprios quadros. Ainda mais com todos os avanços da tecnologia da internet e as possibilidades das normas há um monte de idéias potenciais baseados na vida real de falhas existente sintaxe, que (por definição) sempre foi estritamente formal.
Em particular, se e criar o quadro de todos os elementos, então parece apropriado fazer isso de forma abrangente. Destacando individuais tags lados e os ângulos de alguma área, pode obter efeitos impressionantes. E o lance de manipuladores de eventos apropriados, você pode criar dinâmicos e elementos da página, modificando a posição, a forma e o conteúdo.
Article in other languages:
AR: https://tostpost.com/ar/computers/11856-css.html
BE: https://tostpost.com/be/kamputary/21209-ramka-css-ekspromt-efekt.html
DE: https://tostpost.com/de/computer/21219-rahmen-css-impromptu-und-wirkung.html
En: https://tostpost.com/computers/18740-frame-css-improvisation-and-effect.html
ES: https://tostpost.com/es/los-ordenadores/21237-marco-de-la-css-impromptu-y-efecto.html
HI: https://tostpost.com/hi/computers/11865-frame-css-improvisation-and-effect.html
JA: https://tostpost.com/ja/computers/11865-css.html
KK: https://tostpost.com/kk/komp-yuterler/21203-ramka-css-ekspromt-men-ser.html
PL: https://tostpost.com/pl/komputery/21171-ramka-css-impromptu-i-efekt.html
TR: https://tostpost.com/tr/bilgisayarlar/21208-er-eve-css-haz-rl-ks-z-ve-etkisi.html
UK: https://tostpost.com/uk/komp-yuteri/21195-ramka-css-ekspromt-efekt.html

Alin Trodden - autor do artigo, editor
"Olá, sou o Alin Trodden. Escrevo textos, leio livros e procuro impressões. E eu não sou ruim em falar sobre isso. Estou sempre feliz em participar de projetos interessantes."
Notícias Relacionadas
Transceptor SFP: finalidade, tipos, características
o Aperfeiçoamento das tecnologias de transmissão de dados levou ao aparecimento de óptica fibra de rede, onde para a conexão de dispositivos, você deve usar equipamento especial – transceptor SFP. Os módulos SFP veio substit...
neste artigo, vamos falar sobre o formato STL. Do que abrir a materiais desse tipo e quais as suas características, analisar em pormenor mais adiante. O desenvolvedor deste soluções atua Albert Consulting Group.Stereolithography M...
Visão geral da linha e as características ATI Radeon HD 4800 Series
a Placa de vídeo da série 4800, pelos padrões de hoje são obsoletos. Eles, no momento do lançamento, foram o suficiente para que uma solução interessante, no entanto, hoje, são adequados apenas para computadores obsoletos, a princ...
Aceleradores de jogos: o que é e como funciona?
Não é segredo que os modernos jogos de computador que usam gráficos 3D e a conversão adequada na forma de renderização, diferentes requisitos de computador ça glândula". Em particular, trata-se de placas de vídeo e chi...
O jogo Kingdom Come Deliverance: requisitos de sistema, data de lançamento, informação geral
O jogo Kingdom Come Deliverance requisitos do sistema e a data aproximada de lançamento interessam a muitos fãs do gênero RPG. Este projeto será executado no espírito realista da idade média. Os autores prometem um monte de coisas...
Quais são as vantagens da chave de licença do Windows?
o Número de ão pirata» cópias do sistema operacional Windows na Rússia é muito grande. Para que serve este proverbial chave de licença, que de pirata ão eixo» fará licenciada, e qual é a diferença entre l...






















Comentários (0)
Este artigo possui nenhum comentário, seja o primeiro!