Now - 23:28:23
वेब विकास सीएसएस के साथ. ब्लॉक केंद्र: ब्लॉक करने के लिए कैसे की समस्या को हल?
सीएसएस – भाषा के व्यापक स्टाइल शीट्स. एक पुरानी तकनीक पर दिखाई दिया है कि सुबह के वेब और आज सक्रिय रूप से विकसित करने की अनुमति देता है और हल करने के लिए कई कार्य है, जो पहले से आवश्यक जावास्क्रिप्ट का उपयोग natively.
लेकिन कुछ बिंदु पर हम अभी भी महसूस की कमजोरी सीएसएस. ब्लॉक केंद्र इकाई – इस तरह के एक तुच्छ काम अभी भी बनी हुई है एक महत्वपूर्ण मुद्दा है जो हर किसी के लिए अभी भी समझता है की मूल बातें वेब विकास. के आगमन के साथ प्रौद्योगिकियों Flexbox और ग्रिड के लेआउट को पूरा करने के लिए इस कार्य बहुत आसान हो गया है, लेकिन वे नहीं कर रहे हैं सभी ब्राउज़रों द्वारा समर्थित है, और आईई 9 संस्करण होगा की तलाश करने के लिए अन्य समाधान है । तो, हमें बुनियादी तरीकों पर विचार करें ब्लॉक संरेखित करने के लिए सीएसएस में.

क्षैतिज संरेखण, या सीएसएस में जगह करने के लिए ब्लॉक के केंद्र में
सबसे आसान तरीका करने के लिए केंद्र को ब्लॉक क्षैतिज प्लेन में, वहाँ है, तुरंत कुछ सरल और सुरुचिपूर्ण समाधान । पहला तरीका है – का उपयोग करें मार्जिन संपत्ति के लिए जिम्मेदार है, बाहरी और इंडेंट ब्लॉक संरेखित करने के लिए केंद्र में. सीएसएस की अनुमति देता है आप ऐसा करने के लिए बहुत ही शान से । यह महत्वपूर्ण है करने के लिए नहीं के साथ यह भ्रमित गद्दी संपत्ति के माध्यम से, जो आप कर सकते हैं सेट गद्दी पर या तो इकाई की ओर, “धक्का” की सीमा से सामग्री बनाने के लिए और मुक्त अंतरिक्ष उन दोनों के बीच ।
दूसरा तरीका है – का उपयोग करने के लिए संपत्ति के पाठ-align: केंद्र अगर यूनिट स्थापित करने के लिए स्ट्रिंग या लाइन-ब्लॉक व्यवहार (प्रदर्शन: इनलाइन या प्रदर्शन: इनलाइन-ब्लॉक).
स्वत: खरोज छोड़ दिया और सही के माध्यम से "मार्जिन: 0 ऑटो"
मार्जिन संपत्ति की अनुमति देता है, प्रभावी ढंग से करने के लिए जगह में सीएसएस ब्लॉक के केंद्र में ब्लॉक माता पिता, के लिए उपयुक्त है कि मामलों में जहां प्रत्येक आइटम सेट संपत्ति प्रदर्शन: ब्लॉक. बस निर्दिष्ट मार्जिन: 0 ऑटो; में सीएसएस फ़ाइल का उपयोग करें या एक शैली विशेषता HTML कोड में. समझने की सामग्री इस पैरामीटर:
अधिक:
आज हम लिखने का फैसला किया है के बारे में लैपटॉप लेनोवो v580c. समीक्षा विस्तृत हो जाएगा, के रूप में इस पोर्टेबल पीसी IdeaPad श्रृंखला एक उच्च लोकप्रियता है, लेकिन कई नहीं जानते हैं कि वास्तव में क्या इस डिवाइस बनाता है खरीदारों. मॉडल, तेजी से और कई सक...
कैसे करने के लिए अपने कंप्यूटर को साफ करने के लिए ऊपर की गति अपने काम के?
किसी भी कंप्यूटर उपयोगकर्ता को चिह्नित कर सकते हैं कि यह समय के साथ रहता है को पूरा करने के लिए कंप्यूटर की गति. काम काफी धीमा कर देती है के कारण एक बड़ी संख्या की उपस्थिति के कार्यक्रमों और निरंतर फ़ाइलों को डाउनलोड. उसे देने के लिए गति, कभी कभी साफ...
मज़ाक में "सिम्स 3": कैसे को दूर करने के लिए कोड सेंसरशिप और अन्य तरीकों
तो, आज हम बात करेंगे के बारे में क्या मज़ाक में संभव "सिम्स 3". कैसे करने के लिए निकालें कोड सेंसरशिप? यह किया जा सकता के साथ मॉड? चाहे वहाँ रहे हैं भागों, जिनमें यह सुविधा डिफ़ॉल्ट रूप से स्थापित? पढ़ें सब के बारे में है.के साथ परिचित बनने कंसोलतो, ...
- 0 – यह की अनुपस्थिति का मतलब बाहरी गद्दी पर ऊपर और नीचे के तत्व ।
- ऑटो – बताता है अपने ब्राउज़र के लिए स्वतंत्र रूप से गणना की गद्दी छोड़ दिया और सही को परिभाषित करने, एक मुक्त स्थान पर पक्षों और इसे वितरित समान रूप से प्रत्येक पक्ष पर ब्लॉक के.
यदि सब कुछ सही है, तो आप सेट संपत्ति मार्जिन: 0 ऑटो; सीएसएस में ब्लॉक के केंद्र में ब्लॉक गिर जाएगा स्वचालित रूप से. आप से पूछना, एक उचित सवाल: "क्यों नहीं पूछते मार्जिन: ऑटो ऑटो संरेखित ब्लॉक और खड़ी है?" दुर्भाग्य से, इस विकल्प काम नहीं करेगा, क्योंकि इस के ब्लॉक मॉडल के रूप में एक ऊर्ध्वाधर पतन के बाहरी खरोज.

क्या अगर ऐसा करने के लिए इकाई निर्दिष्ट स्ट्रिंग व्यवहार है?
के रूप में हम ऊपर कहा, एक की प्रमुख विशेषताओं में से सीएसएस है कि किसी भी इकाई में सेट किया जा सकता करने के लिए एक पैटर्न का व्यवहार. हम ऊपर माना जाता है, जहां मामले तत्व एक ब्लॉक है, न केवल उपस्थिति में, लेकिन यह भी स्थिति में “प्रवाह”, रिश्ते के अन्य तत्वों के साथ पृष्ठ पर ।
अब हम इस मामले पर विचार जब वस्तु है सेट करने के लिए एक स्ट्रिंग (प्रदर्शन: इनलाइन) या लाइन-ब्लॉक व्यवहार (प्रदर्शन: इनलाइन-ब्लॉक). पहली बार में और दूसरे मामले में, वह समझना होगा गुण व्यवहार को नियंत्रित करने वाले पाठ के पेज पर. और पंक्ति इकाई के केंद्र में सीएसएस में हमें मदद मिलेगी सेटिंग पाठ-align: केंद्र की अनुमति को हल करने के लिए काम के बिना किसी भी कठिनाइयों का है. हम कर रहे हैं बस यह पूछ ब्लॉक करने के लिए माता-पिता, और आइटम स्वचालित रूप से बिल्कुल मध्य में एक क्षैतिज प्लेन में. यह प्रभाव अन्य इसी तरह के गुण की तरह ऊर्ध्वाधर संरेखित: मध्य के लिए इरादा केंद्रित पाठ खड़ी है.

सुंदर सीएसएस का उपयोग करें: स्थिति संपत्ति: निरपेक्ष
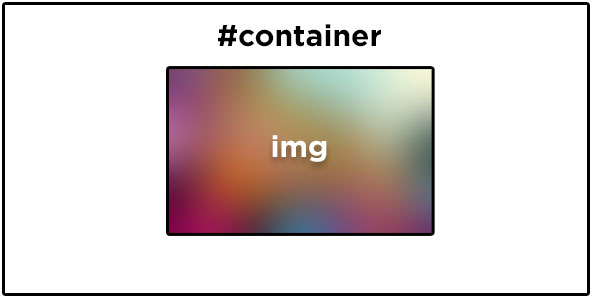
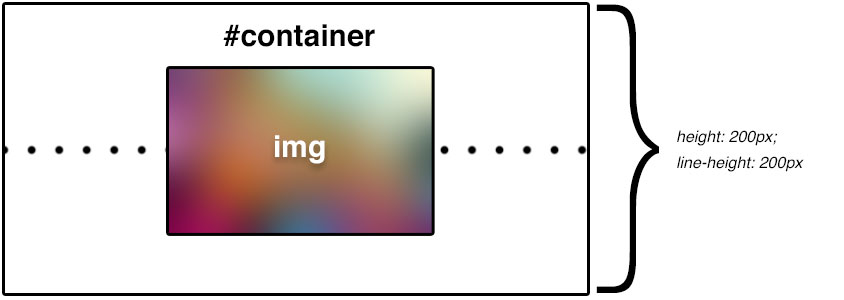
सीएसएस में संरेखण ब्लॉक के केंद्र में भी संभव है का उपयोग कर पूर्ण स्थिति. संरेखित करने के लिए तत्वों में एक गैरमानक तरह से कर रहे हैं सबसे अधिक इस्तेमाल किया गुण हैं स्थिति: रिश्तेदार अनुमति देता है, जो स्थानांतरित करने के लिए यह किसी भी दिशा में संरक्षण, उनके मूल स्थानों पर इस पृष्ठ का उपयोग कर, स्थिति: पूर्ण, पूरी तरह से “VariAudio" तत्व धारा से और के लिए एकदम सही है में स्थिति सीएसएस ब्लॉक केंद्र में ब्लॉक के ऊर्ध्वाधर विमान में.
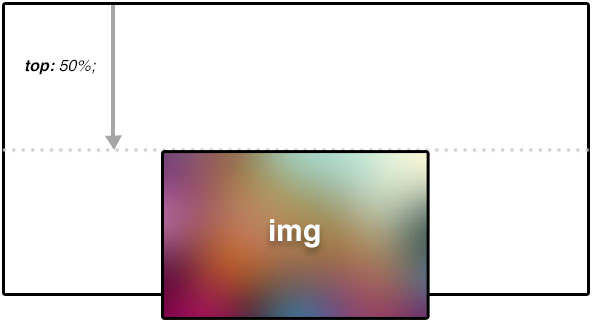
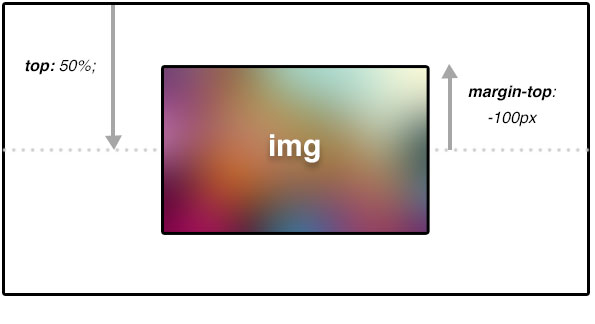
मान लेते हैं कि हमारे वस्तु ऊंचाई 100px की चौड़ाई और 200px, मानक आयत. संरेखित करने के लिए, यह केंद्र में है, हम उसे पूछने के लिए अंतरिक्ष छोड़ दिया और शीर्ष पर 50 % (बाएं: 50% शीर्ष: 50 %), और बाद में और ndash; नकारात्मक बाहरी मार्जिन के साथ इन दलों के आधे पर चौड़ाई और ऊंचाई के ब्लॉक (मार्जिन बाएँ: -100px और शीर्ष: -50px). समझाने के लिए इस बिंदु और अधिक विस्तार में.

छोड़ दिया और सही गुणों के साथ एक मूल्य के 50 % “ले” बटन ऊपरी बाएं कोने में और एक सीएसएस ब्लॉक केंद्र में ब्लॉक के माता पिता. लेकिन वह सब नहीं है । वर्तमान में सीएसएस संरेखण ब्लॉक के केंद्र में थे, सही नहीं है, क्योंकि केंद्र में अब केवल शीर्ष कोने के आइटम. को प्राप्त करने के लिए सबसे अच्छा परिणाम है, हम की जरूरत है स्थानांतरित करने के लिए तत्व द्वारा वापस आधा इसकी चौड़ाई और ऊंचाई के माध्यम से संबंधित ऊर्ध्वाधर खरोज या एक अधिक जटिल संपत्ति रूपांतरण: अनुवाद(-50 %, -50 %) है कि एक ही समारोह में प्रदर्शन. अब इस इकाई पूरी तरह से सटीक है । अंत में, हम ध्यान दें कि समस्या का हल किया जा सकता है का उपयोग कर के साथ Flexbox, लेकिन यह उन्नत उपयोगकर्ताओं के लिए इरादा है और काम नहीं कर सकते सभी ब्राउज़रों में.
Article in other languages:

Alin Trodden - लेख के लेखक, संपादक
"हाय, मैं कर रहा हूँ Alin दलित. मैं ग्रंथ लिखता हूं, किताबें पढ़ता हूं, और छापों की तलाश करता हूं । और मैं आपको इसके बारे में बताने में बुरा नहीं हूं । मैं दिलचस्प परियोजनाओं में भाग लेने के लिए हमेशा खुश हूं."
संबंधित समाचार
कैसे Android चलाने के लिए अपने कंप्यूटर पर. स्थापित करें Android पर कंप्यूटर
यह कोई रहस्य नहीं है कि एक लंबे समय के लिए, एंड्रॉयड प्रणाली के साथ व्यवहार किया जाता है संदेह है, और कई प्रशंसकों की "एप्पल उपकरणों" यहां तक कि यह बहाना मौजूद नहीं है । लेकिन अब और अधिक और अधिक लोगों को, तृप्त कुख्यात फ...
कैसे लेने के लिए पर Instagram और लोकप्रिय हो जाते हैं?
फ्लैश भीड़ हमेशा लोकप्रिय हो गया है न केवल वास्तविक जीवन में, लेकिन यह भी ऑनलाइन. अक्सर अलग अलग जातियों में पाया सामाजिक नेटवर्किंग साइटों. उनकी सार है इकट्ठा करने के लिए एक ही विषय के आसपास लोगों की एक बड़ी संख्या है चाहिए, जो कु...
"काट दिया: iPhone. कनेक्ट iTunes करने के लिए" अनलॉक करने के लिए कैसे? वहाँ एक समाधान है!
एप्पल – सबसे अच्छा जाना जाता है और सम्मानित कंपनी है कि जाना जाता है दुनिया भर में. यह प्रकाशित करता है, विभिन्न सॉफ्टवेयर, कंप्यूटर विकसित और पैदा करता है सभी ज्ञात उत्पादों, iPhone और iPad के लिए । लगभग पूरी दुनिया में लपे...
त्रुटि net::ERR_CERT_AUTHORITY_INVALID: यह क्या है, और कैसे इसे ठीक करने के लिए?
अक्सर गूगल क्रोम की तरह ब्राउज़र या Yandex का प्रयास करते समय लॉग ऑन करने के लिए एक वेबसाइट दे उपयोगकर्ता एक त्रुटि संदेश net::ERR_CERT_AUTHORITY_INVALID. सबसे साधारण उपयोगकर्ताओं को पता नहीं क्या के लिए करते हैं ऐसे में एक स्थिति...
क्या है अंतराल और यह कैसे लड़ने के लिए?
शायद हर कंप्यूटर उपयोगकर्ता कभी भी अपने जीवन में सुना शब्द के अंतराल है । यह अक्सर इस्तेमाल किया जाता है । इंटरनेट में शब्द लोकप्रिय हो गया है की वजह से दोष या के खराब प्रदर्शन सॉफ्टवेयर या खेल. यह एक कंप्यूटर शब्द का प्रयोग किया ...
के रूप में "चिकोटी" एक दान बनाने के लिए? कदम से कदम निर्देश
जल्दी या बाद में आदमी को मारता है, जो समय देख धाराओं के अन्य gamers के साथ, शुरू कर रहे हैं के बारे में सोचने के लिए बनाने के अपने खुद के चैनल. सब से पहले, वह नहीं करता है लगता है कि इच्छा के बारे में साझा करने के लिए दूसरों के सा...






















टिप्पणी (0)
इस अनुच्छेद है कोई टिप्पणी नहीं, सबसे पहले हो!