Tworzenie stron internetowych z CSS. Blok na środku bloku: jak szybko rozwiązać problem?
CSS – język kaskadowych arkuszy stylów. Stara technologia, która pojawiła się na początku WEB-a, aktywnie rozwija i pozwala rozwiązać wiele zadań, do których wcześniej wymagane było użycie JavaScript, нативными środkami.
Ale w niektórych momentach możemy jeszcze odczuwamy osłabienie CSS. Blok na środku bloku – tak trywialnym zadaniem nadal pozostaje palącym problemem dla każdego, kto rozumie podstawy tworzenia stron www. Wraz z pojawieniem się technologii Flexbox i Grid Layout rozwiązać to zadanie stało się o wiele łatwiejsze, ale są one obsługiwane przez wszystkie przeglądarki, i dla tego samego IE w wersji 9 będzie musiał szukać innych rozwiązań. Tak więc uważamy, podstawowe sposoby wyrównania bloków w CSS.

Wyrównanie Poziome, lub Jak w CSS umieścić blok na środku
Najprościej wycentrować blok w płaszczyźnie poziomej, tu od razu kilka prostych i eleganckich rozwiązań. Pierwszy sposób – użyć właściwość margin odpowiedzialne za zewnętrzne wcięcia i pozwalające wyrównać blok na środku. CSS pozwala zrobić to bardzo delikatnie. Ważne jest, aby nie mylić go z właściwością padding, dzięki któremu można określić wewnętrzne marginesy z każdej strony bloku, «оттолкнув» od granicy zawartość i tworząc wolną przestrzeń między nimi.
Drugi sposób – użyć właściwość text-align: center, jeśli jednostka jest ustawiona string lub строчно-blokowe zachowanie (display: inline lub display: inline-block).
Automatyczne wcięcia z prawej i lewej strony przez «margin: 0 auto»
Właściwość margin pozwala skutecznie umieścić w CSS blok na środku bloku-rodzica, czyli nadaje się do przypadków, gdy każdego elementu jest ustawiona właściwość display: block. Wystarczy podać parametr margin: 0 auto; w pliku CSS lub użyć atrybutu style w kodzie HTML. Odczytamy zawartość tego parametru:
Bardziej:
Co to jest Ethernet – główne zalety internetu-sieci
O tym, co to jest Ethernet, okazało się w latach siedemdziesiątych XX wieku. Wynalazł ten typ sieci lokalnej Robert Metcalfe, który pracował w tym czasie na firmy Xerox. W latach 70-tych Metcalf otworzył własną firmę 3com, gdzie zakończyła się opraco...
UAC: wyłączyć lub ułaskawienie
W odległej już od nas w 2006 roku światowa komputerowa opinia publiczna była wstrząsa wyjściem SYSTEMU Windows Vista. Na nowy system od razu runął niesamowity lawinę negatywnych, powód dla którego nadal zostały.Jednym z nich była opcja UAC, wyłączyć ...
Jak dodać muzykę w iTunes: trzy proste sposoby
Telefony komórkowe kilku lat przekształciliśmy się z zwykłego narzędzia komunikacji w gadżety, które zastępują konsole do gier, książki, wideo i odtwarzaczy audio. A jeśli nie tak dawno muzykę można było po prostu pobrać z witryn internetowych i usta...
- 0 – oznacza brak zewnętrznych wcięć z góry i z dołu elementu;
- Auto – mówi do przeglądarki, aby on sam chciał wcięcia z prawej i lewej strony, definiując przestrzeń po bokach i rozłożenie go równo z każdej strony bloku.
Jeśli wszystko jest w porządku, to w przypadku ustawienia właściwości margin: 0 auto; w CSS blok na środku bloku stanie automatycznie. Można zadać pytanie: "Dlaczego nie można ustawić margin: auto auto, dopasowując blok jeszcze i w pionie?" Niestety, ta opcja nie zadziała ze względu na takie cechy agregatu modelu, jak pionowe схлопывание zewnętrznych wcięć.

Co zrobić, jeśli jednostka jest ustawiona wier zachowanie?
Jak mówiliśmy wyżej, jedną z kluczowych cech CSS polega na tym, że jakaś jednostka może być ustawiona jedna z kilku modeli zachowań. Powyżej omówiliśmy przypadek, gdy element jest jednostką nie tylko w wyglądzie, ale i na stan ów strumieniu», взаимоотношению z innymi elementami na stronie.
Teraz rozpatrzymy przypadek, gdy do obiektu jest ustawiona string (display: inline) lub строчно-blokowe zachowanie (display: inline-block). I w pierwszym, i w drugim przypadku będzie postrzegać właściwości regulujące zachowanie tekstu na stronie. I wyrównać blok na środku w CSS nam pomoże parametr text-align: center pozwalające rozwiązać zadanie bez żadnych trudności. Możemy po prostu poprosić go bloku-rodzica, a nasz element automatycznie staje się dokładnie w środku w płaszczyźnie poziomej. Na niego będą miały wpływ i inne podobne właściwości, np. vertical-align: middle przeznaczony do centrowania tekstu w pionie.

Elegancki CSS: wykorzystujemy właściwość position: absolute
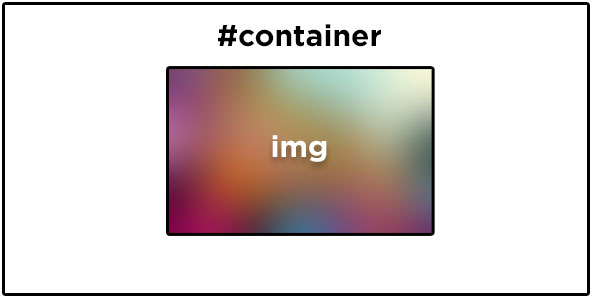
W CSS wyrównanie bloku w centrum możliwe jest także za pomocą pozycjonowania absolutnego. Do wyrównywania elementów nietypowy sposób najczęściej używane właściwości position: relative, która pozwala przesuwać go w każdą stronę z zachowaniem pierwotnego miejsca na stronie, i przez position: absolute, w pełni «вырывающее» element ze strumienia i doskonale nadaje się do tego, aby umieścić w CSS blok na środku bloku w płaszczyźnie pionowej.
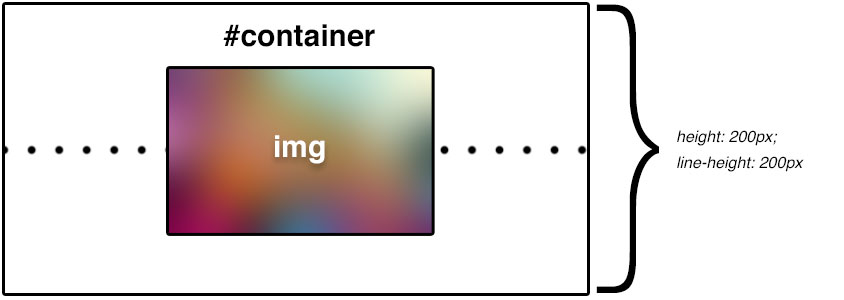
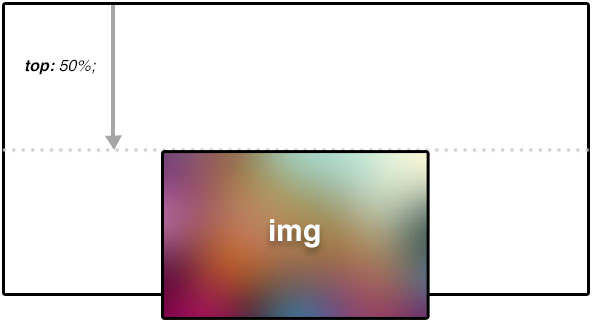
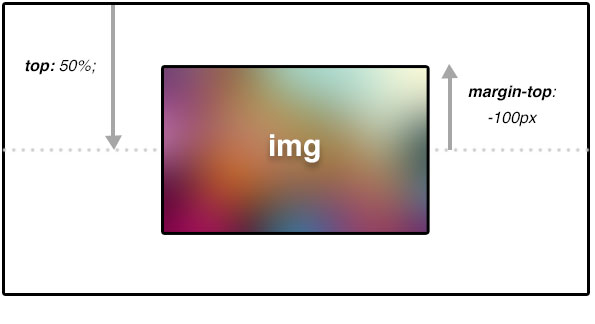
Załóżmy, że u naszego obiektu wysokość 100px i szerokość 200px, standardowy prostokąt. Aby wyrównać go do środka, zadajemy mu wcięcia z lewej i z góry na 50 % (left: 50 % i top: 50 %), a po ó negatywne zewnętrzne wcięcia z tych stron na połowę szerokości i wysokości bloku (margin-left: -100px i top: -50px). Разъясним tym momencie więcej.

Właściwości left i right z wartością 50 % «biorą» element za lewy górny róg i wyposażone w CSS blok na środku bloku-rodzica. Ale to jeszcze nie wszystko. W tej chwili w CSS wyrównanie bloku na środku jeszcze nie można uznać za dokładne, ponieważ w sercu znajduje się obecnie tylko górny róg elementu. Aby osiągnąć najlepsze wyniki, musimy przesunąć element z powrotem na połowę jego szerokości i wysokości, wykorzystując do tego odpowiednie pionowe odstępy lub bardziej skomplikowane właściwość transform: translate(-50 %, -50 %), pełniący tę samą funkcję. Teraz blok położony jest idealnie dokładnie. Podsumowując, należy pamiętać, że aby rozwiązać ten problem, można i z pomocą technologii Flexbox, ale jest ona przeznaczona dla zaawansowanych użytkowników i nie działa we wszystkich przeglądarkach.
Article in other languages:

Alin Trodden - autor artykułu, redaktor
"Cześć, jestem Alin Trodden. Piszę teksty, czytam książki, Szukam wrażeń. I nie jestem zły w opowiadaniu ci o tym. Zawsze chętnie biorę udział w ciekawych projektach."
Nowości
Siódma wersja systemu Windows od momentu jej wyjścia przedstawił użytkownikom wiele niespodzianek. Tak, wielu odkryli w systemie (a dokładniej w «Menedżerze urządzeń») sterownik do karty tunelowania Teredo firmy Micros...
"Mount and Blade: Historia Bohatera" - moda. "Mount and Blade: Historia Bohatera": cheaty, kody
Wielu graczy uważa, że fabuła to jeden z najważniejszych elementów każdej gry komputerowej. Bez silnej fabuły nie można wyobrazić sobie wysokiej jakości gry. Ale to nie jest tak, i jeden przykład "w Ciemności" może w puch i proch ...
Everest: co to za program i do czego jest ona potrzebna?
Specjalnie zaprojektowane dla systemów komputerowych informacyjne narzędzia z ich широчайшими i nawet kilka niezwykłych możliwości są dziś bardzo popularne wśród użytkowników na wszystkich poziomach zaawansowania. Na pewno wszyscy...
Porady o tym, jak korzystać z e-książką
Prawidłowa eksploatacja sprzętu, - gwarancja jego trwałości. Dlatego skuteczność i szybkość funkcjonowania techniki w dużej mierze zależy od użytkownika. Dzisiaj dowiemy się, jak korzystać z e-książką.Korzystne rozwiązanieAle najp...
Bezprzewodowa mysz - wykorzystywane technologie i ich cechy
od Dawna i mocno weszły w nasze życie nowe technologie. To, co kiedyś wydawało się cudem, dziś – dziennik. Technologia nie stoi w miejscu, urządzenia techniczne aktywnie rozwijają. Takie zwykłe i proste, wydawałoby się, urzą...
Uczymy się, jak łowić ryby w "Майнкрафте"
W grze Minecraft produkcji żywności zawsze poświęca dużo czasu, ponieważ bez jedzenia ani zamek zbudować, ani w długim marszu iść. Uprawa pszenicy lub ziemniaków mocno przywiązuje gracza do pól, a polowanie zależy od szczęścia. Ab...






















Uwaga (0)
Ten artykuł nie ma komentarzy, bądź pierwszy!