Now - 19:11:23
网络发展与CSS。 方框中心块:如何解决这个问题?
CSS家庭债务还清的语言的层叠样式表。 一个古老的技术,出现在网络上和今天正在积极发展,并允许为了解决许多任务,这些任务之前需要使用JavaScript本身。
但在某一点上,我们仍然感到软弱的CSS。 方框中心单元,家庭债务还清这样一个简单的任务仍然是一个重要问题的人还是可以理解的基础知识网络的发展。 随着技术的弹性盒和电网的布局完成这项任务已经变得更加容易,但它们不是支持所有的浏览器,即9版本将不得不寻求其他解决方案。 因此,让我们考虑的基本方法来调整块在CSS。

水平对准, 或在CSS地块的中心
的最简单方法中心的框在水平面,有立即的几个简单和优雅的解决方案。 第一种方式家庭债务还清;使用的保证金的财产,负责外部和缩进对准框在中心。 CSS允许你这样做很优雅。 重要的是,不要混淆它的填充酒店,您可以通过它设置填补两侧的单元,目推号;从边境的内容和创造之间的自由空间。
第二种方式家庭债务还清使用的财产的文字调整:中心,如果该单元的设置串或行框行为(显示:在线或显示:内联块).
自动的压痕左右通过quot;保证金:0自动quot;
的保证金的财产,允许有效地在CSS块块的中心父,这是适合的情况下,每个项目设定的财产显示:块。 只需指定的保证金:0汽车;在CSS文件或使用的风格属性的HTML代码。 破解内容的这个参数:
推荐
许多用户发生在开发的电子邮件管理问题,不知道如何附加的文件。 和这个功能是毫无疑问,非常重要的。 它常常是因为她大部分的用户和登记其第一封电子邮件。 这种困难的出现不只是初学者也是经验丰富的用户。 例如,在案件时工作或其他原因你需要有电子邮件向这类国际服务等级。因此,如何附加文件,什么是主要点时需要考虑执行这一程序。 首先,你应该知道所有的电子邮件服务使用类似的算法,因此得到用于他们中的一个,作为一项规则,不应将问题与其他人。 我们说的不仅是对一般的管理原则,但也对工作的具体情况作为一个整体。到...
声音方案Windows7(XP、Vista,8,10):如何使用他们,并安装一个新的
没有必要再一次说,每一个用户的Windows的基于计算机,由于正常的日志在,听到播放的音乐,以及在执行某些行动,家庭债务还清了一些其他声音。 是什么声音方案的适用于Windows7或任何其他影响;操作系统号;这个家庭,我们现在将看到的。 此外,试图以指定成本效益的安装一个新。是什么声音方案的适用于Windows7和其他版本?中可以清楚地看出,声音方案的家庭债务还清;一套音频文件,每个都是与任何特定的用户的行动。 例如,当击任何目的的用户听到一击,当你注销、关闭或开户发挥着一种告别的音乐等。在原则...
与发展的进展我们的生活进入社会网络和快速获得欢迎的互联网用户。 作为需求为这些服务的增长,并增加的愿望的参与者获得的利益越多的客户。迄今为止,许多人都想知道如何促进页"VC。" 有很多的方式,每个这导致想要的结果,但是需要一定的时间,并在某些情况下的钱。为什么你需要一个促进网页每个人都想要是受欢迎的,它不仅增强了自尊,而且还有助于促进其产品,当然,如果你有你自己的事务。 如果你是不是明星的电视节目或一个着名的博客,然后当然,你有没有那么多的追随者和喜欢的因为我会喜欢的。促进您的配置文件"脸谱",...
- <李>0家庭债务还清;它意味着没有外部填充的顶部和底部的元素。<李>自动家庭债务还清会告诉你的浏览器自独立地计算填充左右,确定一个空间侧面,并将它分发同样在每一个侧块。
如果一切都是正确的,那么你设置保证金:0汽车;在CSS块块的中心将下降。 你问一个合理的问题:"为什么不问问保证金:自动自动调整块和垂直方向?" 不幸的是,这个选项将不会的工作,因为这一块模型作为一个垂直崩溃的外部压痕。

做什么,如果指定的单位字符串的行为?
如我们上面所说,一个关键特点是,任何单位可以设置一个多的行为模式。 上述我们认为情况下的元素是一个方框,不仅在外观,而且在位置的影响;流号、关系与其他元素的网页。
现在我们考虑的情况下,当对象是设置一个string(显示:内联)或行框行为(显示:内联块)。 在第一和第二种情况下,他会感觉到的性能管理的行为有关的案文的网页。 并协调该部在中心在CSS将帮助我们设定文本的调整:中心以解决的任务没有任何困难。 我们只是要求它块的父母,该项目自动正好在中间一水平面上。 它会影响其他类似性质一样垂直排列:中用于对中文本垂直。

优雅CSS:中使用的位置财产: 绝对
在CSS对准一块的中心,也是可能的使用绝对的定位。 对齐元素中的一个非标准的方式是最常用的性质的位置:相对的,它允许移动,它在任何方向,保留他们原来的地方上的网页,使用位置:绝对的,完全精神生活VariAudio quot;元,从流和定位在CSS块的中心框在垂直的平面上。
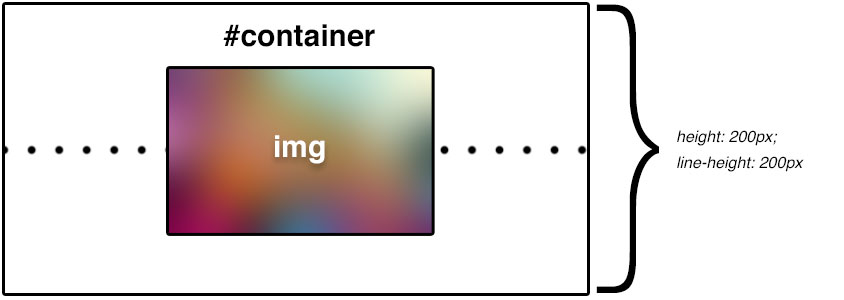
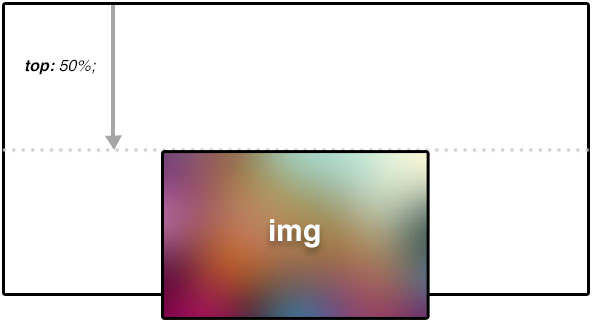
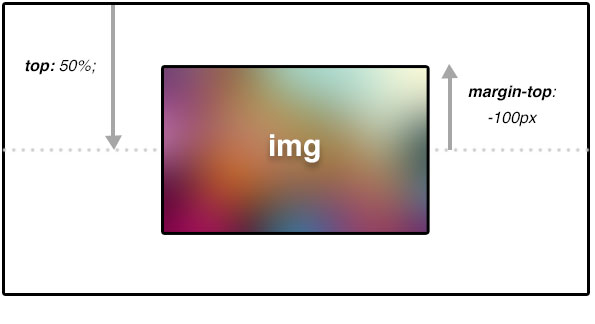
假设,我们的对象的高度100像素和宽度的200像素,标准的矩形。 对准它的中心,我们要求他空间左顶在50%(左:50%以上:50%),和之后家庭债务还清的负面外部的利润与这些缔约方上一半的宽度和高度块(保证金-左-100像素和上:-50像素). 解释这一点的更详细的说明。

左右的属性与一个值的50%,目采号;按钮左上角和CSS块块中心的父母。 但是那不是全部。 目前正在CSS对准一块的中心是不准确的,因为该中心现在只有上角的项目。 实现最好的结果,我们需要移动元件后通过的一半,其宽度和高度经由各自的垂直的压痕或更复杂的财产转换:翻译(-50%,-50%),执行相同的功能。 现在的单元,是完全准确的。 最后,我们注意到,该问题是可以解决与使用弹性盒,但它的目的是为高级用户可能无法在所有的浏览器。
Article in other languages:

Alin Trodden - 文章作者、编辑
"你好,我是艾琳*特罗登。 我写文章,看书,寻找印象。 我也不擅长告诉你这件事。 我总是乐于参与有趣的项目。"
相关新闻
监视器校准可以是有用的,如果你不确定他们是否显示颜色。 这种操作在几个步骤,其目的是设置不同的监测设置。校准的液晶显示器是一个复杂和费力的任务,需要耐心和关注。 你必须重复步骤几次,直到你得到想要的结果。 在开始之前的校准时,把在监测和工作,在它为大约20分钟或更多。 在此期间,他取暖,并开始显示图像中的颜色,你需要的。 虽然这是热身,你应该确认正确的驱动,它的安装。 对于正常运作,你需要安装的"本地"驱动程序的监测并不是标准的系统。 你必须安装高质量的水...
不幸的是,这个有希望的趋势,因为生产的笔记本正在逐步淘汰,无法竞争,最近引进的平板电脑。 至少,它证明了通过最近的研究报告。 但是人已经购买的,目的弟弟quot;的笔记本电脑,往往不知道的操作系统是一个更好的上网本。 正确的选择允许不仅要充分发挥全部潜力嵌入开发商在你的高科技设备,但用户的工作富有成效的软件。[rek1]是什么笔记本电脑? 也许有人仍然记得的口号,积极宣布的每一个角落:每一个学生在发展中国家的家庭债务还清笔记本电脑! 此外,有人提出这样的平...
每一个互联网用户看到在浏览器中的信息,目502:坏网号;这意味着出现在网络服务器中的错误处理的请求。 最常见的原因导致的失败相关的的错误配置的网页的服务器或设备的托管公司。 一个常见的问题是不正确的处理DNS或代理服务器。什么是"502:坏网关"的错误意味着,将要求网络服务器从浏览器中收到,但是不正确地处理或从普通的队列。 如果服务器软件的因特网网关,它有可能的问题是在关或在工作的网页服务器,其发送到该网的信息有关的错误和随后,它现在的用户浏览器。[rek...
如今,大概没有一个人,谁也不会有一个计算机和互联网。 当然,许多用户喜欢玩电脑游戏。 但是,常常出现问题时的人不知道什么玩,时间搜索一点点。 在这一时刻来到援助的蒸汽。它是什么?蒸汽是一个程序,它可以让你安装的游戏。 当然,你们中许多人问为什么某个地方,以保持他们的电脑玩具的时候你可以把他们全部进入一个文件夹,并继续享受生活。 答案是简单的:蒸汽网络游戏店的销售是只是虚拟的选择,开车去买它。 当然,这是很方便的用于购买游戏,你将知道它将不会丢失。 此外,这...
p智能手机和片,现在从字面上的高峰期的受欢迎程度。 聪明的小工具可以替换所有的:一个单元在其中做出的呼吁和转发信息,介质的互联网接入、微型计算机(因为软件已经有类似的应用程序)和相机(如往常一样,视频和网络),在一般情况下,他们是不可替代的助理。 难怪每个人总是一个或另一个。 Windows操作系统和安卓不断的竞争本身之间在发出对用户的所有最好的模型。 嗯,这是为了他们。[rek1]许多操作,可能执行的膝上型计算机或计算机,现在通过。 这适用于日常观看你最...
控制的多个计算机脑开关。 这种类型的设备是不同的导电性,和频率变换器。 平均扫描不到10秒钟。的现代版本制造的快速连接。 音频信息是不支持的所有开关。 制造商制造的设备市场上有相当多的。 为了确定选择的模式,应该考虑的主要类型的文书。的修改月2港口2港切换,通常出卖与操作转换器。 该阈值的频率很低。 平均时间硬件的扫描需要大约12秒。 连接监控器有线输出。 如今,设备销售的带有内置放大器。 为连接管理使用的微控制器。 在一些模型适用的调制器。 它应该是一个...






















评论 (0)
这篇文章没有评论,是第一!