Веб-розробка з CSS. Блок по центру блоку: як швидко вирішити проблему?
CSS – мова каскадних таблиць стилів. Стара технологія, що з'явилася на зорі WEB-а, сьогодні активно розвивається і дозволяє вирішувати безліч завдань, для яких раніше було потрібно використання JavaScript, нативними засобами.
Але в деяких моментах ми ще відчуваємо слабкість CSS. Блок по центру блоку – така тривіальна задача все ще залишається актуальною проблемою для кожного, хто ще тільки осягає основи веб-розробки. З появою технологій Flexbox і Grid Layout вирішувати цю задачу стало набагато простіше, але вони підтримуються не всіма браузерами, і для того ж IE 9 версії доведеться шукати інші рішення. Отже, розглянемо основні способи вирівнювання блоків в CSS.

Горизонтальне вирівнювання, або Як в CSS розмістити блок по центру
Найпростіше відцентрувати блок в горизонтальній площині, тут є одразу кілька простих і витончених рішень. Перший спосіб – використовувати властивість margin, що відповідає за зовнішні відступи і дозволяє вирівняти блок по центру. CSS дозволяє зробити це дуже витончено. Важливо не плутати його з властивість padding, завдяки якому можна задати внутрішні відступи з будь-якого боку блоку, «відштовхнувши» від кордону вміст і створивши вільний простір між ними.
Другий спосіб – використовувати властивість text-align: center, якщо блоку задано рядкове або терміново-блочне поведінка (display: inline або display: inline-block).
Автоматичні відступи праворуч і ліворуч через «margin: 0 auto»
Властивість margin дозволяє ефективно розмістити в CSS блок по центру блоку-батьків, тобто підходить для випадків, коли кожному елементу встановлено властивість display: block. Достатньо просто вказати параметр margin: 0 auto; в CSS файлі або використовувати атрибут style в HTML-коді. Розшифруємо вміст цього параметра:
Більше:
Розширення "Економія трафіку Google Chrome
У статті піде мова про те, як здійснюється економія трафіку в Google Chrome. Цей режим ще називають "Турбо", і його практично кожен спостерігав в таких браузерах, як Yandex Browser або Opera. Проте в Google Chrome даний компонент відсутній, і заощади...
Смайли в "Скайпі" - опис, застосування, секрети
Skype - програма, якою користуються багато людей. Вона призначена спеціально для спілкування і обміну даними. Як і будь-який інший месенджер, "Скайп" оснащений чудовим інтерфейсом і графічними елементами. Тут можна виражати емоції різними способами. ...
Ресурс вогняна сіль в "Скайриме"
Матеріал у грі «Скайрим» вогняна сіль має ряд застосувань, які будуть корисні для гравця. Цей предмет можна дістати кількома способами, які варто знати користувачу. Стаття надає всю потрібну інформацію з цього ресурсу.ВидобутокУ проекті ж...
- 0 – означає відсутність зовнішніх відступи зверху і знизу елемента;
- Auto – каже браузеру, щоб він самостійно розрахував відступи праворуч і ліворуч, визначивши вільний простір з боків і розподіливши його порівну з кожної сторони блоку.
Якщо все зроблено вірно, то при завданні властивості margin: 0 auto; в CSS блок по центру блоку стане автоматично. Можна задати резонне питання: "Чому не можна поставити margin: auto auto, вирівнявши блок ще й по вертикалі?" На жаль, цей варіант не спрацює з-за такої особливості блочної моделі, як вертикальне схлопування зовнішніх відступів.

Що робити, якщо блоку задано рядкове поведінку?
Як ми говорили вище, одна з ключових особливостей CSS полягає в тому, що будь-якого блоку може бути задана одна з декількох моделей поведінки. Вище ми розглянули випадок, коли елемент є блоком не тільки за зовнішнім виглядом, але і по положенню «в потоці», стосунків з іншими елементами на сторінці.
Тепер ми розглянемо випадок, коли об'єкту задано рядкове (display: inline) або терміново-блочне поведінка (display: inline-block). І в першому, і в другому випадку він буде сприймати властивості, регулюють поведінку тексту на сторінці. І вирівняти блок по центру CSS нам допоможе параметр text-align: center, що дозволяє вирішити задачу без будь-яких складнощів. Ми просто ставимо його блоку-батькові, і наш елемент автоматично стає рівно посередині в горизонтальній площині. На нього будуть впливати і інші аналогічні властивості, наприклад vertical-align: middle, призначене для центрування тексту по вертикалі.

Витончений CSS: використовуємо властивість position: absolute
В CSS вирівнювання блоку по центру можливо також і з допомогою абсолютного позиціонування. Для вирівнювання елементів нестандартним способом найчастіше використовуються властивості position: relative, що дозволяє рухати його в будь-яку сторону з збереженням початкового місця на сторінці, і через position: absolute, повністю «вырывающее» елемент з потоку і ідеально підходить для того, щоб розташувати в CSS блок по центру блоку у вертикальній площині.
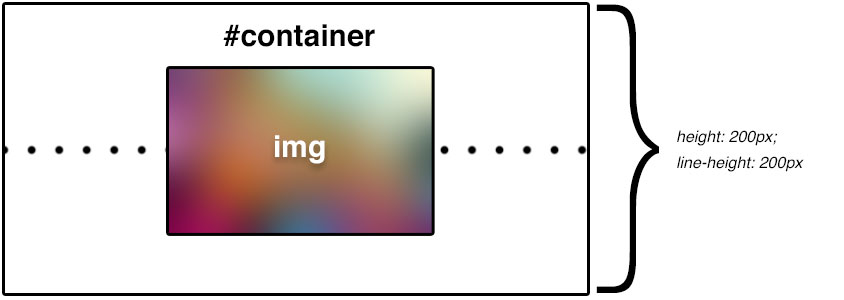
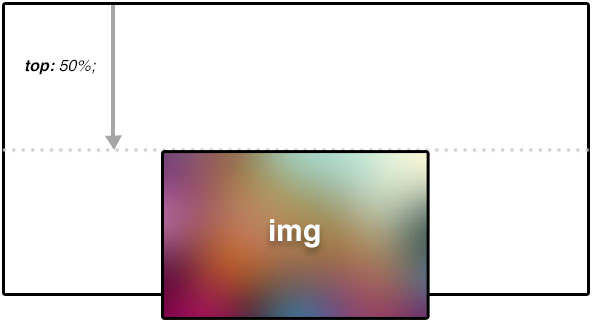
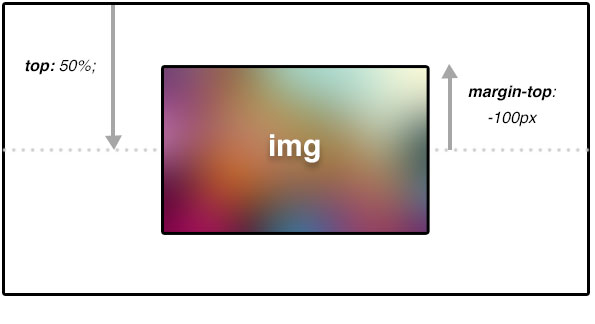
Припустимо, що у нашого об'єкта висота 100px і ширина 200px, стандартний прямокутник. Щоб вирівняти його по центру, ми задаємо йому відступи зліва і зверху по 50 % (left: 50 % і top: 50 %), а після – негативні зовнішні відступи з цих сторін на половину ширини та висоти блоку (margin-left: -100px і top: -50px). Роз'яснимо цей момент докладніше.

Властивості left і right зі значенням 50 % «беруть» елемент за лівий верхній кут і розташовують в CSS блок по центру блоку-батька. Але це ще не все. В даний момент в CSS вирівнювання блоку по центру ще не можна назвати точним, бо в центрі зараз знаходиться тільки верхній кут елемента. Щоб домогтися найкращого результату, нам потрібно відсунути елемент назад на половину ширини і висоти, використовуючи для цього відповідні вертикальні відступи або більш складне властивість transform: translate(-50 %, -50 %), що виконує ту ж функцію. Тепер блок розташований ідеально точно. На закінчення відзначимо, що проблему можна вирішити і за допомогою технології Flexbox, але вона призначена для просунутих користувачів і працює не у всіх браузерах.
Article in other languages:

Alin Trodden - автор статті, редактор
"Привіт, Я Алін Тродден. Я пишу тексти, читаю книги і шукаю враження. І я непогано вмію розповідати вам про це. Я завжди радий брати участь у цікавих проектах."
Новини
Лінійне програмування являє собою один з найбільш важливих розділів математики, де здійснюється вивчення теоретичних і методичних основ вирішення певних завдань. Дана математична дисципліна широко використовується в останні роки в...
Бюджетний ЦАП. USB-ЦАП для звичайного комп'ютера
Багато користувачів ПК і ноутбуків бажають змусити звучати свої пристрої більш якісно. Вбудованими звуковими картами такого ефекту не досягти. І тут на сцену виходять зовнішні пристрої початкового рівня, які здатні конвертувати і ...
«Аваст»: файл ліцензії та ключі. Як правильно встановити?
Безкоштовні антивірусні продукти «Аваст» у багатьох користуються великою популярністю завдяки простому управлінню і автоматизації більшості функцій. Але головне полягає в тому, що це програмне забезпечення є абсолютно ...
Хто такий эндермен в "Майнкрафт"?
"Майнкрафт" - це гра, в якій моби поділяються на три типи: нешкідливі, нейтральні і агресивні. Перші не будуть атакувати гравця ні при яких умовах, навіть якщо їм загрожує смерть, тому що вони просто нездатні заподіяти шкоду. Нейт...
Програма Viber: як користуватися
Viber – додаток для мобільних пристроїв, що дозволяє дзвонити та відправляти повідомлення у вигляді текстів іншим користувачам такого ж месенджера, до того ж абсолютно безкоштовно. Використовувати його можна через мобільний ...
Як виправити помилку: "Точка входу в процедуру не знайдено"?
Все програмне забезпечення поступово розвивається, тому з'являються нові версії та варіанти. Це стосується також і операційних систем, таких як Windows. Постійно виходять нові версії, які володіють розширеним функціоналом, тому тв...






















Примітка (0)
Ця стаття не має коментарів, будьте першим!