Вэб-распрацоўка з CSS. Блок па цэнтры блока: як хутка вырашыць праблему?
CSS – мова каскадных табліц стыляў. Старая тэхналогія, якая з'явілася на світанку WEB-а, сёння актыўна развіваецца і дазваляе вырашаць мноства задач, для якіх раней патрабавалася выкарыстанне JavaScript, нативными сродкамі.
Але у некаторых момантах мы яшчэ адчуваем слабасць CSS. Блок па цэнтры блока – такая трывіяльная задача ўсё яшчэ застаецца актуальнай праблемай для кожнага, хто яшчэ толькі спасцігае асновы вэб-распрацоўкі. З з'яўленнем тэхналогій Flexbox і Grid Layout вырашаць гэтую задачу стала нашмат прасцей, але яны падтрымліваюцца не ўсімі браўзэрамі, і для таго ж IE 9 версіі прыйдзецца шукаць іншыя рашэнні. Такім чынам, разгледзім асноўныя спосабы выраўноўвання блокаў у CSS.

Гарызантальнае выраўноўванне, або Як у CSS, каб размясціць блок па цэнтру
Прасцей за ўсё адцэнтраваны блок у гарызантальнай плоскасці, тут ёсць адразу некалькі простых і вытанчаных рашэнняў. Першы спосаб – выкарыстоўваць ўласцівасць margin, якое адказвае за знешнія водступы і якое дазваляе выраўнаваць блок па цэнтру. CSS дазваляе зрабіць гэта вельмі хупава. Важна не блытаць яго з уласцівасцю padding, дзякуючы якому можна задаць ўнутраныя водступы з любой боку блока, «адштурхнуўшы» ад мяжы змесціва і стварыўшы свабоднае прастору паміж імі.
Другі спосаб – выкарыстоўваць ўласцівасць text-align: center, калі блоку зададзена радковы ці тэрмінова-блокавы паводзіны (display: inline або display: inline-block).
Аўтаматычныя водступы справа і злева праз «margin: 0 auto»
Ўласцівасць margin дазваляе эфектыўна размясціць у CSS блок па цэнтры блока-аднаго з бацькоў, то ёсць падыходзіць для выпадкаў, калі кожнаму элементу зададзена ўласцівасць display: block. Дастаткова проста паказаць параметр margin: 0 аўто; у файле CSS або выкарыстоўваць атрыбут style у HTML-кодзе. Расшифруем змесціва гэтага параметру:
Больш:
Lenovo v580c: падрабязны агляд
Сёння мы вырашылі напісаць пра ноўтбуку Lenovo v580c. Агляд будзе падрабязным, так як гэты партатыўны ПК серыі IdeaPad мае высокую папулярнасць, але не многія ведаюць, чым жа прыцягвае гэта прылада пакупнікоў. Мадэль з'яўляецца хуткай і змяшчае ў саб...
Брандмаўэр - што гэта? Стандартны абаронца ПК
Брандмаўэр – што гэта такое? Карысная функцыя ў аперацыйнай сістэме або малаэфектыўныя сродак абароны? Перш чым адказаць на гэтае пытанне, нам трэба высветліць, што робіць кампутар і як правільна яго наладзіць.Агульныя звесткіДля паспяховай пра...
"Аблівіян": праходжанне гульні. Кіраўніцтва і парады па праходжанні гульні "Аблівіян"
The Elder Scrolls IV: Oblivion — ролевая гульня ад кампаніі Bethesda Games Studios. Адразу ж пасля рэлізу у 2006 годзе яна стала вельмі папулярнай. Сюжэт заснаваны на супрацьстаянні галоўнага героя і культу Прынца Разбурэння, які плануе адкрыць...
- 0 – азначае адсутнасць знешніх водступаў зверху і знізу элемента;
- Auto – кажа вашага браўзэра, каб ён самастойна разлічыў водступы справа і злева, вызначыўшы свабоднае прастору па баках і размеркаваўшы яго пароўну з кожнай боку блока.
Калі ўсе зроблена дакладна, то пры заданні ўласцівасці margin: 0 аўто; у CSS блок па цэнтры блока паўстане аўтаматычна. Можна задаць слушнае пытанне: "Чаму нельга задаць margin: auto auto, выраўнаваўшы блок яшчэ і па вертыкалі?" На жаль, гэты варыянт не спрацуе з-за такой асаблівасці блокавай мадэлі, як вертыкальнае маржа знешніх водступаў.

Што рабіць, калі блоку зададзена маленькае паводзіны?
Як мы казалі вышэй, адна з ключавых асаблівасцяў CSS заключаецца ў тым, што любому блоку можа быць зададзена адна з некалькіх мадэляў паводзін. Вышэй мы разгледзелі выпадак, калі элемент з'яўляецца блокам не толькі па вонкавым выглядзе, але і па становішчу «у струмені», взаимоотношению з іншымі элементамі на старонцы.
Зараз мы разгледзім выпадак, калі аб'екту зададзена маленькае (display: inline) або тэрмінова-блокавы паводзіны (display: inline-block). І ў першым, і ў другім выпадку ён будзе ўспрымаць ўласцівасці, якія рэгулююць паводзіны тэксту на старонцы. І выраўнаваць блок па цэнтру ў CSS нам дапаможа параметр text-align: center, якое дазваляе вырашыць задачу без якіх-небудзь складанасцяў. Мы проста задаём яго блоку-аднаму з бацькоў, і наш элемент аўтаматычна становіцца роўна пасярэдзіне ў гарызантальнай плоскасці. На яго будуць уплываць і іншыя аналагічныя ўласцівасці, напрыклад vertical-align: middle, прызначанае для цэнтравання тэксту па вертыкалі.

Хупавы CSS: выкарыстоўваем ўласцівасць position: absolute
У CSS выраўноўванне блока па цэнтру магчыма таксама і з дапамогай абсалютнага пазіцыянавання. Для выраўноўвання элементаў нестандартным спосабам часцей за ўсё выкарыстоўваюцца ўласцівасці position: relative, якое дазваляе рухаць яго ў любую бок з захаваннем першапачатковага месца на старонцы, і праз position: absolute, цалкам «вырывающее» элемент з патоку і ідэальна падыходнае для таго, каб размясціць у CSS блок па цэнтры блока ў вертыкальнай плоскасці.
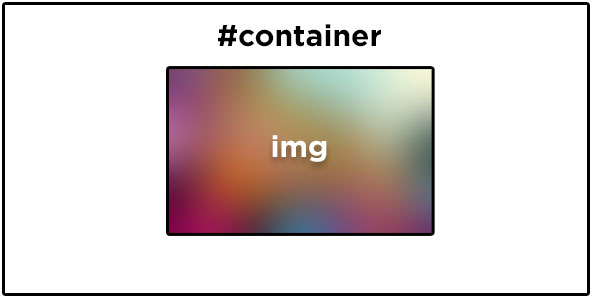
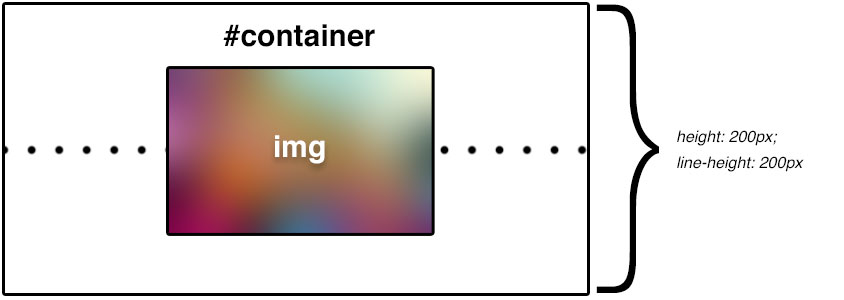
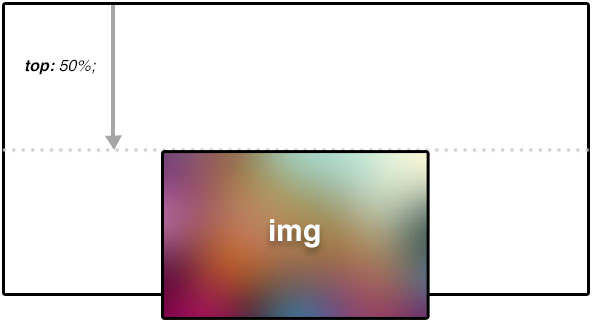
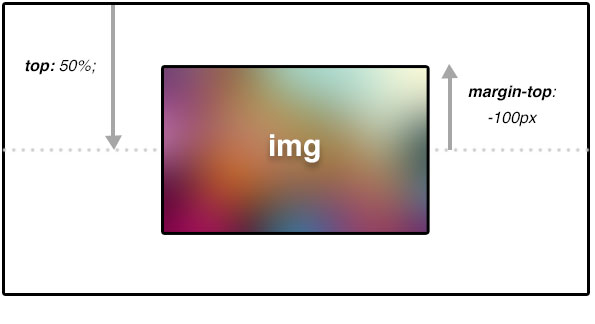
выкажам здагадку, што ў нашага аб'екта 100px вышыня і шырыня 200px, стандартны прастакутнік. Каб выраўнаваць яго па цэнтру, мы задаем яму водступы злева і зверху па 50 % (left: 50 % і top: 50 %), а пасля – адмоўныя знешнія водступы з гэтых бакоў на палову шырыні і вышыні блока (margin-left: -100px і top: -50px). Растлумачым гэты момант больш падрабязна.

Уласцівасці left і right са значэннем 50 % «бяруць» элемент за левы верхні кут і размяшчаюць у CSS блок па цэнтры блока-аднаго з бацькоў. Але гэта яшчэ не ўсё. У дадзены момант у CSS выраўноўванне блока па цэнтру яшчэ нельга назваць дакладным, таму як у цэнтры зараз знаходзіцца толькі верхні кут элемента. Каб дамагчыся найлепшага выніку, нам трэба адсунуць элемент назад на палову яго шырыні і вышыні, выкарыстоўваючы для гэтага адпаведныя вертыкальныя водступы або больш складанае ўласцівасць transform: translate(-50 %, -50 %), якое выконвае тую ж функцыю. Цяпер блок размешчаны ідэальна дакладна. У заключэнне адзначым, што вырашыць праблему можна і з дапамогай тэхналогіі Flexbox, але яна прызначана для прасунутых карыстальнікаў і працуе не ва ўсіх браўзэрах.
Article in other languages:

Alin Trodden - аўтар артыкула, рэдактар
"Прывітанне, Я Алін Тродден. Я пішу тэксты, чытаю кнігі і шукаю ўражанні. І я нядрэнна ўмею распавядаць вам пра гэта. Я заўсёды рады ўдзельнічаць у цікавых праектах."
Навіны
Як стварыць старонку "ВКонтакте" без нумары тэлефона: поўная інструкцыя
Цяпер нам трэба будзе даведацца, як стварыць старонку "ВКонтакте" без нумара тэлефона. Гэтае пытанне хвалюе многіх карыстальнікаў, асабліва тых, каму ёсць сэнс мець зносіны праз некалькі профіляў. Не заводзіць жа для кожнага свой ...
Часам у далёкую дарогу неабходна ўзяць ноўтбук. Аднак нярэдка ўзнікае сітуацыя, калі зарадная прылада выходзіць з ладу або паблізу няма крыніцы пераменнага току. У гэтым выпадку ўзнікае пытанне: "Як зарадзіць ноўтбук без зарадкі?"...
Падрабязна аб тым, як выдаліць сяброў з «Фэйсбука»
У жыцці здараюцца моманты, калі нам неабходна змяніць свой круг зносін. Магчыма, вы працавалі або гулялі з пэўным колам людзей, але з часам вашы інтарэсы разышліся і зносін няма. У такія моманты неабходна ведаць: як выдаліць сябро...
Графічны акселератар NVidia GeForce GT 240: характарыстыкі, спецыфікацыі і водгукі
Да графічным паскаральнікам пачатковага класа ў 2009 годзе ставіўся NVidia GeForce GT 240. Характарыстыкі самога ж акселератара выразна паказваюць на тое, што гэта абноўленая версія 9600 GT. Пры гэтым палепшаныя тэхнічныя спецыфік...
Каманда tracert дапаможа ў дыягностыцы праблем са сувяззю
Каманда tracert служыць для запуску дыягнастычнай ўтыліты, якая вызначае маршрут праходжання трафіку ў сеткі. Гэтая праграма прысутнічае ў большасці сучасных аперацыйных сістэм. Выкарыстоўваецца ўтыліта ў асноўным пры тэставанні і...
Выдаленне драйвераў AMD: некалькі найпростых метадаў
Верагодна, многія карыстальнікі ПК ведаюць, што пры замене адной відэакарты на іншую, нават калі яны пабудаваныя на чыпсэце аднаго вытворцы, старыя драйверы для карэктнай працы новага прылады трэба дэўсталяваць, паколькі ў далейшы...






















Заўвага (0)
Гэтая артыкул не мае каментароў, будзьце першым!