Веб-әзірлеу мен CSS. Орталық Блок блок: қалай тез проблемасын шешуге?
CSS « тіл каскадты кестелер стилі. Ескі технология, появившаяся елең-WEB-ал, бүгінгі таңда белсенді түрде дамып келеді және көптеген міндеттерді шешуге мүмкіндік береді, олар үшін бұрын талап етілген пайдалану JavaScript, нативными құралдарымен.
Бірақ кейбір сәттерде біз сезінеміз әлсіздік CSS. Орталық Блок блоктың « мұндай тривиальная міндет әлі де өзекті мәселе болып қалуда әр адам үшін, әлі де постигает негіздері веб-әзірлеу. Технологияларының пайда болуымен Flexbox және Layout Grid шешуге бұл міндет әлдеқайда оңай болды, бірақ олар қолданылмайды барлық браузерлері, және сол IE 9 нұсқалары басқа шешім іздеуге тура келеді. Сонымен қарастырайық негізгі тәсілдерін теңестіру блоктарды CSS.

Көлденең туралау немесе CSS орналастыруға орталық блок
барлығы орталықтандырылады блок, көлбеу жазықтық, мұнда бірден бірнеше қарапайым және көркем шешімдер. Бірінші тәсілі – пайдалану қасиет margin жауап беретін сыртқы астыңғы және теңестіруге мүмкіндік беретін орталық блок. CSS жасауға мүмкіндік береді, бұл өте изящно. Шатастырмау керек оның қасиеті padding арқасында аласыз ішкі астыңғы кез келген жағынан блок, «оттолкнув» шекарасынан мазмұнды және құрып, бос кеңістік арасындағы.
Екінші тәсілі – пайдалану қасиеті text-align: center, егер блок қойылды строчное немесе строчно-кесек мінез-құлық (display: inline немесе display: inline-block).
Автоматты астыңғы оң жақ және сол жақ арқылы «margin: 0 auto»
Қасиеті margin тиімді орналастыру CSS блок ортасында блок-ата-ананың, яғни үшін қолайлы жағдайларды әрбір элемент қойылды қасиеті display: block. Тек көрсету параметрі margin: 0 auto; CSS файлында немесе пайдалануға атрибут style HTML-коды. Расшифруем мазмұн бұл параметр:
Көп:
Lenovo v580c: егжей-тегжейлі шолу
Бүгін біз жазу Lenovo ноутбугы v580c. Шолу егжей-тегжейлі, өйткені бұл портативті ДК сериясы IdeaPad кеңінен танымал, бірақ көпшілігі біледі, бұл тартады бұл құрылғы сатып алушылар. Моделі болып табылады жылдам және қамтиды көптеген оң қасиеттерді, с...
Таңдаймыз арналған модем ноутбука. Бірнеше ұсынымдар жаңа бастаған пайдаланушылар үшін
Қазіргі заманғы технологиялар бір орында тұрмайды, үнемі дамып келеді. Бірінші кезекте, бұл байланысты, бұл жыл сайын қажеттілігін ДК пайдаланушылардың үнемі өсіп, өндірушілер әр түрлі құрылғыларды барынша қанағаттандыруға тырысады бұл қажеттіл...
Ксеро-көшірме қағазы: қолдану және сипаттамалары
Қағаз болып саналады үлкен сұранысқа ие. Ол стандартты өлшемдері сәйкес келетін белгілеген форматтарға. Мысалы, парақтар А4 жүргізіледі параметрлерімен 297 210 мм. қалыңдығы құрайды, 0,02 - 0,03 мм. ксеро-көшірме қағазы кез келген басқа сияқты, ие, н...
- 0 « жоқтығын білдіреді сыртқы азат жол жоғарыдан және төменнен элемент;
- Auto – дейді сіздің браузерге үшін, ол өз бетінше рассчитал астыңғы оң жақ және сол жақ анықтап, бос кеңістік жақтар мен бөле отырып, оның тең әрбір жағынан блок.
Егер бәрі дұрыс болса, онда тапсырмада қасиеттері margin: 0 auto; CSS блок ортасында блокты туындауы мүмкін автоматты түрде. Аласыз резонный сұрақ: "Неге болмайды қою margin: auto auto, выровняв блок және тігінен?" Өкінішке орай, бұл параметр істемейді үшін осындай ерекшеліктері блоктық моделі ретінде тік схлопывание сыртқы азат жол.

Бұл блок қойылды строчное мінез-құлық?
біз жоғарыда айтқандай негізгі ерекшеліктерінің бірі сол CSS ерекшелігі, кез-келген блогы мүмкін бойда бірі бірнеше модельдері мінез-құлық. Жоғарыда біз қарастырып жағдайда элементі болып табылады блогы ғана емес, сыртқы түрі бар, бірақ ереже бойынша «ақмешіт», взаимоотношению басқа да элементтерімен бетінде.
Енді біз қарастырамыз жағдайда объектісі қойылды строчное (display: inline) немесе строчно-кесек мінез-құлық (display: inline-block). Бірінші және екінші жағдайда ол қабылдауға қасиеттерін реттейтін мінез-мәтінінің бетте. Және теңестіру блок ортасында, CSS бізге көмектеседі параметр text-align: center мүмкіндік беретін міндетін шешу қандай да бір қиындықтар. Біз жай ғана задаем оның блок-ата-анаға, біздің элементі автоматты түрде дәл ортасында көлденең жазықтықта. Оған әсер ететін болады және басқа да ұқсас қасиеттері, мысалы vertical-align: middle арналған центрлеу мәтінді тігінен.

Әсем CSS: пайдаланамыз қасиеті position: absolute
CSS тегістеу блоктың ортасында, мүмкін, сондай-ақ көмегімен абсолютті позициялау. Теңестіру үшін элементтердің стандартты емес тәсілмен жиі пайдаланылады қасиеттері position: relative мүмкіндік беретін жылжытудың оның кез-келген жаққа сақтай отырып, бастапқы орнын бетінде, және арқылы position: absolute, толық «вырывающее» элементті ағынының және жеке күтім қолайлы болу үшін орналастыру CSS орталық блок блоктың тік жазықтықта.
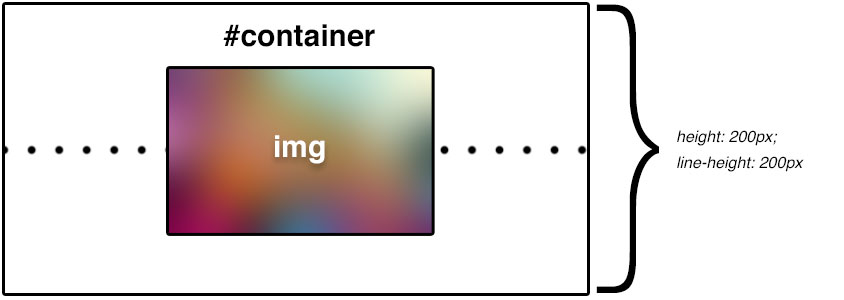
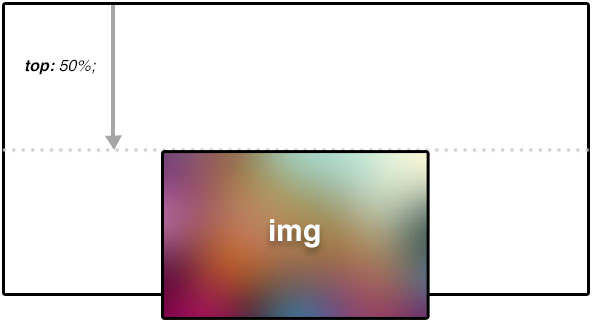
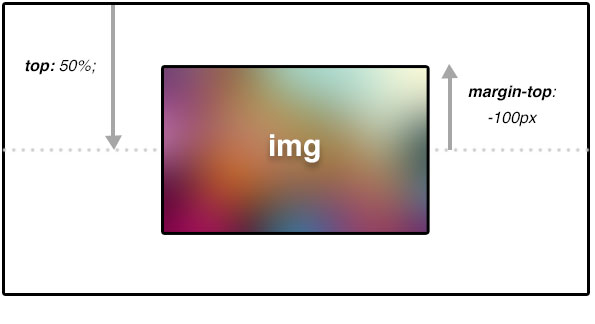
Мәселен, біздің объектінің биіктігі 100px және ені 200px, стандартты тіктөртбұрыш. Үшін оны желіге ортасында, біз задаем оған жол жиегі сол жағынан және жоғарыдан бойынша 50 % (left: 50% - top: 50 %), ал кейін – теріс сыртқы астыңғы осы тараптардың жарты ені мен биіктігін блок margin-left: -100px және top: -50px). Разъясним бұл кезде толық мәлімет.

Қасиеттері, left және right мәндегі 50 % «алады» элемент үшін сол жақ жоғарғы бұрышқа орналастырады және CSS блок ортасында блок-ата-ана. Бірақ бұл барлық емес. Қазіргі таңда CSS теңестіру блок ортасында тағы деп атауға болмайды, дәл, өйткені орталықта қазір тек жоғарғы бұрышы элемент. Үшін ең жақсы нәтижеге қол жеткізу, бізге кішілеу элементі кері жартысын оның ені мен биіктігін пайдалана отырып, тиісті тік астыңғы немесе күрделі қасиеті transform: translate(-50 %, -50 %), орындайтын сол опцияны таңдаңыз. Енді блок орналасқан жеке күтім анық. Сөз соңында айта кетейік, бұл проблеманы шешуге болады және технологиясының көмегімен Flexbox, бірақ ол үшін арналған озық пайдаланушылар және жұмыс істейді барлық браузерлерде.
Article in other languages:

Alin Trodden - мақала авторы, редактор
"Сәлем, Мен Алин Тродденмін. Мен мәтіндер жазып, кітаптар оқып, әсер іздеймін. Мен сізге бұл туралы айтуды жақсы білемін. Мен әрқашан қызықты жобаларға қатысқаныма қуаныштымын."
Жаңалықтар
Тіреулері мен "Иллюстраторе": сипаттамасы, ерекшеліктері, түрлері мен ұсыныстар
не Үшін функция тарту да «Иллюстраторе»? Пайдаланылады, ол, ең алдымен, түрлендіру үшін бояулы суретті құрады бейнелерді векторлық және аралас көбейтінділері. Ал бұл, өз кезегінде, қажет жасау үшін логотиптер, түрлі су...
Қалай "Фейсбука". Деактивирование аккаунт және оның толық жою
Бұл интернет пайдаланушылар іздеген сұрақтарға жауаптар: «Қалай "Фейсбука" мәңгі? Adware өзі туралы деректерді серверде сақтаулы әлеуметтік желі?» Себептері, подталкивающие адам қабылдау, мұндай шешім әр түрлі болуы мү...
Менің әңгіме туралы осындай керемет технология Skype сияқты. Ол үшін үлкен мүмкіндіктер ашады, кім мәжбүр қарым-қатынас қашықтықта орналасқан. Бірақ қалай жүргізіледі орнату Скайпа компьютер және оның кейіннен орнату.құрылу Тарихы...
Чекпоинт « бұл многозначное слово, ол дүниелердің бірі-ағылшын тілі (ағылшын checkpoint). Сөзбе-сөз бұл термин аударғанда "бақылау нүктесі". Бүгінгі күні аталған түсінік таппады кеңінен қолдану түрлі салалардағы қазіргі зама...
Қалай жалғау екі компьютерді желіге
Setup-нүктелері және роутера жиі айналуда проблема, жаңа бастаған пайдаланушылар. Мекемелер бойынша, өндірушілердің орнату сымсыз желіні « оңай. Шын мәнінде, барлық әлдеқайда қиын, және мүмкін енгізілсін аздап есінен тіпті т...
Динамикалық массив және оның ерекшеліктері
Алқабымен жалпы жағдайда деп атайды реттелген элементтерінің жиынтығы, олардың әрқайсысының белгілі бір (бір ғана) түрі. Массивтер болады статикалық және динамикалық. Ұзындығы қолданысқа қойылады кезеңінде бағдарламалау, т. е. алд...






















Комментарий (0)
Бұл мақала емес, түсіндірмелер, бірінші болыңыз!