Now - 14:10:29
Web-Entwicklung mit CSS. Block Mitte Block: wie schnell das Problem zu lösen?
CSS – die Sprache Cascading style Sheets. Die alte Technologie, die in den Anfängen der WEB-und heute aktiv entwickelt und ermöglicht eine Vielzahl von Aufgaben zu lösen, für die früher die Verwendung von JavaScript erforderlich, нативными Mitteln.
Aber in manchen Momenten spüren wir noch die Schwäche von CSS. Block Mitte Block – diese triviale Aufgabe noch bleibt ein wichtiges Thema für jeden, der noch versteht die Grundlagen der Web-Entwicklung. Mit dem Aufkommen von Technologien und Grid, Flexbox Layout lösen diese Aufgabe viel einfacher geworden, aber Sie sind nicht von allen Browsern unterstützt werden, und für die gleiche IE Version 9 müssen nach anderen Lösungen zu suchen. Daher betrachten wir die grundlegenden Methoden der Nivellierung Blöcke in CSS.

Horizontale Ausrichtung, oder Als einen Block in CSS zentriert
Der einfachste Block zentrieren in der horizontalen Ebene, hier gibt es sofort ein paar einfachen und eleganten Lösungen. Die erste Methode – verwenden Sie die Eigenschaft margin, die für externe Polsterung und ermöglicht das ausrichten der Block in der Mitte. CSS ermöglicht es, machen es sehr elegant. Es ist wichtig, nicht zu verwechseln mit der Eigenschaft padding, durch die man innere Ränder angeben, mit jeder Seite des Blocks, „schob» von der Grenze der Inhalt und die Schaffung freier Raum zwischen Ihnen.
Die Zweite Methode – verwenden Sie die Eigenschaft text-align: center, wenn ein Block definiert lineare oder Zeilen-Block-Verhalten (display: inline oder display: inline-block).
Automatische Einzüge rechts und Links durch „margin: 0 auto»
Die margin-Eigenschaft ermöglicht Ihnen, effektiv zu platzieren im CSS-Block Mitte Block-Eltern, das heißt geeignet für Fälle, in denen jedem Element definiert die Eigenschaft display: block. Geben Sie einfach die Option margin: 0 auto; in CSS-Datei oder verwenden Sie das Attribut style im HTML-Code. Entschlüsseln der Inhalt dieses Parameters:
Mehr:
Lenovo v580c: eine detaillierte übersicht über
Heute haben wir beschlossen, zu schreiben über den Laptop Lenovo v580c. Übersicht ausführliche, da dieser tragbare PC IdeaPad-Serie hat eine hohe Popularität, aber viele Menschen wissen nicht, was zieht das Gerät der Käufer. Das Modell ist schnell un...
Wie löschen Sie den Cache Ihres Computers (Browser)
Sehr oft im Internet finden Sie die Frage: „Wie Cache leeren Computer?». Diese Formulierung gibt ein user-Neuling, der irgendwo gehört, dass die Art und Weise kann die Arbeit des Computers zu verbessern, aber nicht ganz versteht, worüber ...
Muss mit bedauern zugeben, dass der Fortschritt in der informatik-und Multimedia-Technologien neben den offensichtlichen Vorteilen hat eine Reihe von negativen Eigenschaften. Zum Beispiel, als vor einigen Jahren die Anbieter zu einem vernünftigen Pre...
- 0 – bedeutet, dass keine äußeren Rändern oben und unten des Elements;
- Auto – sagt Ihrem Browser, um es selbst zu berechnen, die Einzüge rechts und Links, indem Sie den freien Raum an den Seiten und verbreiten Sie gleichmäßig auf jeder Seite des Blocks.
Wenn es richtig gemacht, wird beim einstellen der Eigenschaft margin: 0 auto; im CSS-Block Mitte Block rastet automatisch. Sie mögen sich zu Recht Fragen: "Warum können Sie nicht auf margin: auto auto, ausrichten der Einheit noch vertikal?" Leider hat diese Variante nicht funktioniert wegen dieser Eigenschaften Block-Modelle, als vertikale einstürzen externe Einrückung.

Was ist zu tun, wenn die Einheit festgelegt lineare Verhalten?
Wie wir bereits erwähnt, eines der wichtigsten Features von CSS besteht darin, dass jede Einheit kann festgelegt werden, die eine von mehreren Verhaltensweisen. Oben betrachteten wir den Fall, wenn ein Element ist die Einheit nicht nur im Aussehen, sondern auch durch die Situation „im Thread», Beziehung Sie können hierarchieelemente mit anderen Elementen auf der Seite.
Wir Jetzt betrachten wir den Fall, wenn ein Objekt festgelegt lineare (display: inline) oder Zeilen-Block-Verhalten (display: inline-block). Im ersten und im zweiten Fall wird er wahrnehmen, die Eigenschaften, die das Verhalten der Text auf der Seite. Und ausrichten Block zentriert in CSS hilft uns die Option text-align: center ermöglicht das Problem zu lösen, ohne irgendwelche Schwierigkeiten. Wir stellen einfach seinem Block-Eltern, und unser Element wird automatisch genau in der Mitte in der horizontalen Ebene. Auf ihn auswirken und andere ähnliche Eigenschaften, z.B. vertical-align: middle entwickelt, um Text vertikal zentrieren.

Schlanke CSS: verwenden Sie die Eigenschaft position: absolute
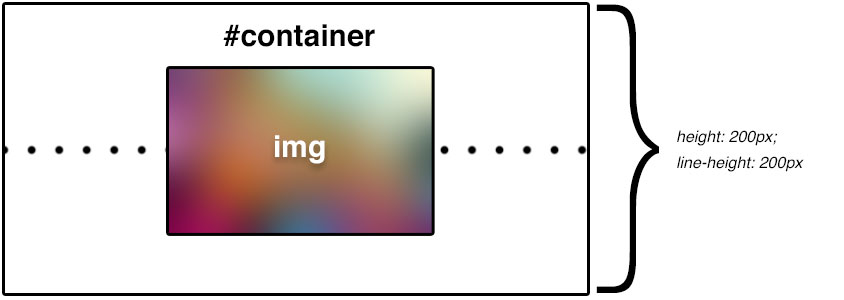
In CSS ausrichten der Mitte möglich, auch mit Hilfe der absoluten Positionierung. Für die Ausrichtung von nicht-Standard-Methode werden am häufigsten die Eigenschaft position: relative, zulassend, die ihn bewegen in jede Richtung mit der Erhaltung der ursprünglichen Stelle auf der Seite, und über position: absolute, vollständig „вырывающее» ein Element aus dem Strom und eignet sich gut, um das positionieren in CSS-Block Mitte Block in der vertikalen Ebene.
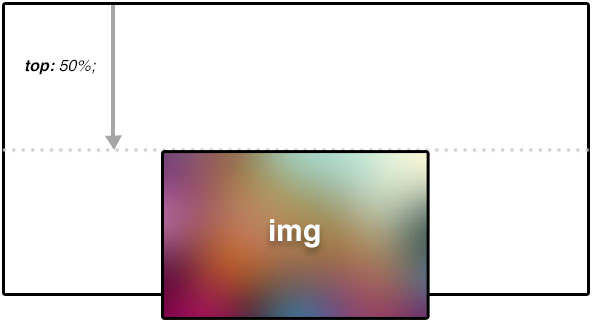
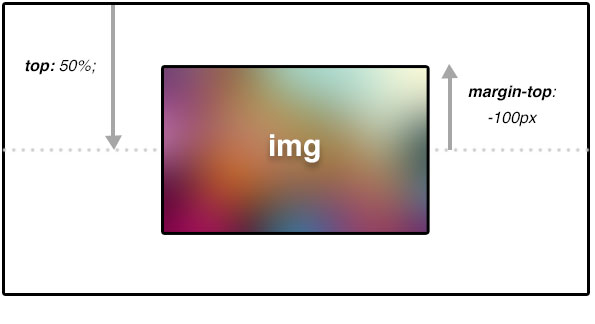
Nehmen wir an, dass unser Objekt die Höhe von 100px und 200px Breite, Standard-Rechteck. Um zentriert ausrichten, stellen wir ihm die Einzüge Links und nach oben von 50%, left: 50 % und top: 50 %), und nach ü negative externe Polsterung mit diesen Seiten auf die Hälfte der Breite und Höhe des Blocks (margin-left: -100px und top: -50px). Erläutern Sie diesen Punkt näher.

Eigenschaften left und right mit dem Wert 50 % „nehmen» das Element für die linke Obere Ecke und sind im CSS-Block Mitte Block-Elternteil. Aber das ist noch nicht alles. Im Moment in CSS zentriert ausrichten der noch nicht genau nennen, weil in der Mitte ist jetzt nur die Obere Ecke des Elements. Um das beste Ergebnis zu erzielen, müssen wir schieben Element zurück auf die Hälfte seiner Breite und Höhe, indem Sie entsprechende vertikale Einzüge oder komplexere Eigenschaft transform: translate(-50 %, -50 %), die die gleiche Funktion haben. Jetzt ist der Block liegt genau perfekt. Zum Schluss werden wir bemerken, dass das Problem entscheiden es kann mit Hilfe der Technologie Flexbox, aber es ist für fortgeschrittene Anwender und funktioniert nicht in allen Browsern.
Article in other languages:

Alin Trodden - autor des Artikels, Herausgeber
"Hi, ich bin Alin Trodden. Ich schreibe Texte, lese Bücher und suche nach Eindrücken. Und ich bin nicht schlecht darin, dir davon zu erzählen. Ich freue mich immer, an interessanten Projekten teilzunehmen."
Verwandte News
So aktualisieren "Nachsorge": von A bis Z
Jetzt wir sprechen mit Ihnen darüber, wie Sie die "Nachsorge". Mit jeder neuen Version kommen Verbesserungen und Möglichkeiten, die vorher nicht da war. Also für ein komfortables Spiel kann man über ein Upgrade nachdenken. Mal seh...
Was sind die Magazin-Schlüssel "Virus" und wie werden Sie eingesetzt?
Журнальными Schlüsseln werden als Lizenz von der offiziellen Entwickler ist die Betriebsdauer denen dauert bis zu 45 Tage. Es gibt viele solche Lösungen, Aktivatoren können jedoch variieren untereinander. Deshalb, bevor Sie mit de...
Acer Aspire 3690. Eine übersicht über die Eigenschaften des Notebooks
das Unternehmen Acer zählt zu den führenden Platz in der Rangliste der Hersteller von Laptops. Produkte dieser Firma, ist beliebt und die Nachfrage in vielen Ländern der Welt. Eines Ihrer Unterscheidungsmerkmale ist eine spezifisc...
Die Empfehlungen, wie zu beschleunigen Torrent
Jetzt über Torrent nicht gehört, es sei denn, sehr weit vom Computer Mensch. Auch derjenige, der in der Regel kostet eine triviale Filme Online, wenn Sie sich ein Meisterwerk (natürlich aus Ihrer Sicht) beginnen, im Internet...
Wie installiere Bluestacks: Anleitung
Bluestacks ist ein Emulator des Betriebssystems "Android". Da dieses System eine einzige offene Plattform, dann haben die Benutzer keine Optionen mehr zur Ausführung von mobilen Anwendungen auf PCs und Notebooks. Mit dem Emulator ...
"Skyrim": эбонитовый Barren. Wo finde эбонитовый Barren?
So erstellen Sie verschiedene Arten von Waffen und Rüstungen in "Dauerschleife", die Sie brauchen, um die richtigen Komponenten für Rezepte. Für einfache Dinge, die Sie benötigen, produzieren ziemlich verbreiteten und bekannten Ma...






















Kommentare (0)
Dieser Artikel wurde noch kein Kommentar abgegeben, sei der erste!