Desenvolvimento web com CSS. O bloco de centro do bloco: como resolver o problema?
CSS – a linguagem de folha de estilos em cascata. A tecnologia mais antiga, surgiu no alvorecer da WEB e, hoje, está se desenvolvendo rapidamente e permite lidar com uma multiplicidade de tarefas que antes requeriam o uso de JavaScript, нативными meios.
Mas, em alguns momentos, nós ainda sentimos fraqueza CSS. O bloco de centro do bloco – essa é uma tarefa trivial ainda é o problema real para cada um, que ainda compreende o básico de desenvolvimento web. Com o advento da Flexbox e Grid Layout resolver essa tarefa se tornou muito mais fácil, mas eles não são suportados por todos os navegadores, e mesmo o IE 9 tem que procurar outras soluções. Então, vamos discutir as principais formas de alinhamento de blocos em CSS.

O alinhamento Horizontal, ou Como no CSS colocar um bloco no centro
A maneira mais Fácil alinhe o bloco no plano horizontal, aqui há algumas simples e belas soluções. O primeiro método – usar a propriedade margin, responsável pela externo, o recuo e permite alinhar o bloco de centro. CSS é muito graciosamente. É importante não confundi-lo com a propriedade padding, através do qual você pode definir internos recuo com qualquer um dos lados do bloco, çferindo» a partir de limites de conteúdo e a criação de um espaço livre entre eles.
A Segunda forma – usar a propriedade text-align: center se o bloco é definido um string que representa ou строчно-bloco comportamento (display: inline ou display: inline-block).
Auto recuos à esquerda e à direita através de um "margin: 0 auto»
A Propriedade margin permite, efetivamente, colocar o CSS em um bloco de centro do bloco principal, que é adequado para os casos em que cada elemento definido a propriedade display: block. Basta especificar o parâmetro de margin: 0 auto; no arquivo CSS ou usar o atributo style em seu código HTML. Расшифруем o conteúdo deste parâmetro:
Mais:
Como instalar a transferência de palavras no Word
Trocar palavras é uma das mais importantes funções de um editor de texto. Através dela pode-se alcançar a dois muito interessantes durante a formatação. Em primeiro lugar, o texto resultante, ocupam menos espaço, assim como sua colocação será mais co...
Atencioso usuário de computador certamente chamou a atenção, que você arquivo de imagem, existem diferentes extensões: BMP, GIF, JPG e пр. a Maior distribuição recebeu o último formato especificado, assim como a maioria das câmeras digitais criam ima...
Considerando a questão de como flashear "Bios", a necessidade de delimitar este conceito relativamente isolados componentes, aos quais se aplica a esta operação. "Bios" - serviço privado de firmware do sistema, responsável pelo correcto funcionamento...
- 0 – o que significa a falta externos recuo na parte superior e inferior do elemento;
- Auto – diz ao navegador para que ele próprio determinou o recuo à direita e à esquerda, definindo o espaço livre nas laterais e espalhando-o uniformemente em cada lado do bloco.
Se tudo estiver correto, então quando você define a propriedade margin: 0 auto; em CSS, o bloco de centro do bloco se levantará automaticamente. Pode-se justificadamente a pergunta: "Por que você não pode definir margin: auto auto, alinhando o bloco ainda e na vertical?" Infelizmente, essa opção não funciona devido a tais características do modelo de blocos, como vertical colapso externos de recuo.

O Que fazer se a unidade está definida string que representa o comportamento?
Como dissemos acima, uma das principais características do CSS é que qualquer bloco pode ser definida de um dos vários modelos de conduta. Temos considerado o caso, quando o elemento é a unidade, não só na aparência, mas também pela posição de "no fluxo de" взаимоотношению com outros elementos na página.
Agora vamos considerar o caso quando um objeto é definido um string que representa (display: inline) ou строчно-bloco comportamento (display: inline-block). E, no primeiro, e no segundo caso, ele vai perceber propriedades que regulam o comportamento do texto na página. E alinhar o bloco de centro no CSS vai nos ajudar a opção text-align: center, que lhe permite resolver o problema, sem qualquer dificuldade. Nós apenas fazemos a sua unidade-pai, e o nosso elemento automaticamente torna-se exatamente no meio, no plano horizontal. Ele vai influenciar e outras propriedades semelhantes, por exemplo, o vertical-align: middle, destinado a centralizar verticalmente o texto.

Graciosa CSS: usamos a propriedade position: absolute
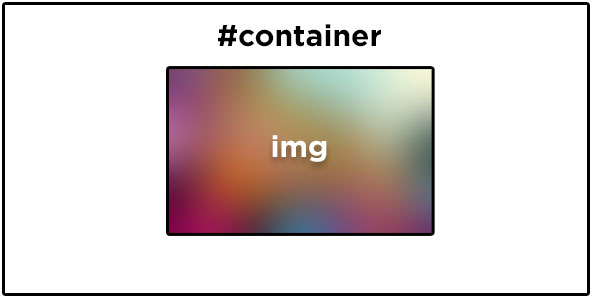
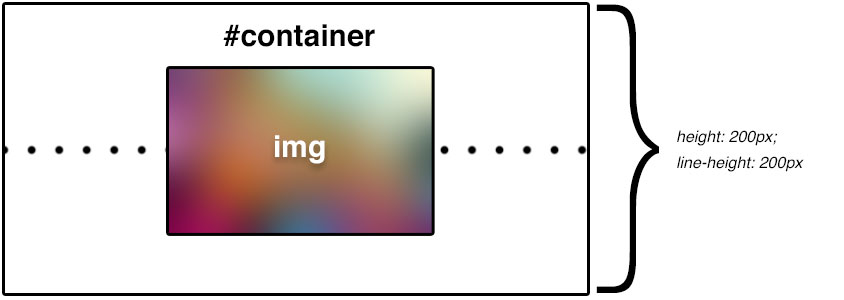
NO CSS o alinhamento do bloco de centro também é possível e com a ajuda de posicionamento absoluto. Para o alinhamento de elementos de uma forma não-padrão mais comumente utilizados são propriedade position: relative, que lhe permite mover-se em qualquer lado com a preservação primordial de espaço na página, e através de um position: absolute, totalmente ão вырывающееç o do fluxo e é ideal para colocar no CSS bloco de centro do bloco, em um plano vertical.
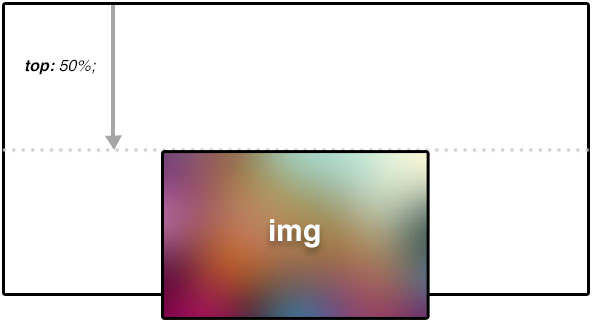
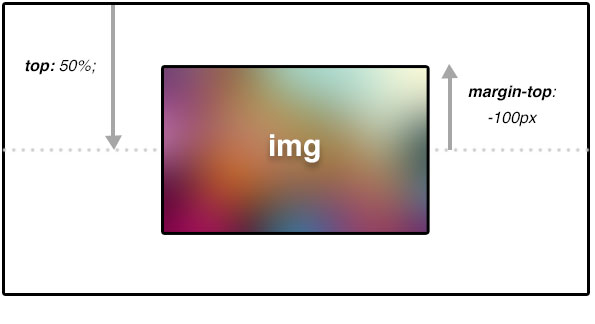
Por exemplo, que nosso objeto de 100px de altura e largura 200px, retângulo padrão. Para alinhá-lo ao centro, fazemos-lhe um recuo para a esquerda, superior a 50 % (left: 50 % e top: 50 %), e, depois de o – negativos externos recuo com estas partes em metade da largura e da altura do bloco (margin-left: -100px e top: -50px). Explicar este momento para mais informações.

Propriedades left e right com o valor de 50 % ão levamç o para o canto superior esquerdo e dispõem de CSS em um bloco de centro do bloco principal. Mas isso não é tudo. No momento em CSS, o alinhamento do bloco de centro ainda não pode ser exata, porque no centro está, agora, somente o canto superior do elemento. Para obter o melhor resultado, precisamos mover o item de volta na metade de sua largura e de altura, usando as respectivas verticais recuo ou mais complexa a propriedade transform: translate(-50 %, -50 %), que realiza a mesma função. Agora, a unidade está idealmente localizado com precisão. Finalmente, note que você pode resolver o problema e com a ajuda da tecnologia Flexbox, mas destina-se a usuários avançados e não funciona em todos os navegadores.
Article in other languages:

Alin Trodden - autor do artigo, editor
"Olá, sou o Alin Trodden. Escrevo textos, leio livros e procuro impressões. E eu não sou ruim em falar sobre isso. Estou sempre feliz em participar de projetos interessantes."
Notícias Relacionadas
Descreva o sistema de armazenamento de arquivos em disco. A organização do sistema de arquivos
Se você está procurando informações sobre o tema “descrever o sistema de armazenamento de arquivos no disco", você está no caminho certo! Quaisquer dados que estejam no seu computador, deve ser acessível a próxima utili...
Como remover a senha de administrador?
Em qualquer produção e durante a execução de qualquer trabalho a considerar o fator humano, que tem grande influência em todo o curso do fluxo de trabalho. A informática, a este respeito ocupa uma única categoria, já que precisa e...
Como adicionar uma linha no Excel: recomendações, exemplos
Programa çЭксель» a partir do Microsoft Office – é um poderoso editor tabular, que permite não só armazenar os dados em linhas e colunas, mas também de produzir cálculos complexos, bem como apresentar resultados...
Qualidade de verificação de memória ram
Antes de começar a abordar a questão sobre a verificação de memória ram, você deve claramente entender e perceber o que é que ela representa. Então, ram – é um tal de não-voláteis parte do sistema total de memória do computa...
"Escapar da sala": passo a passo
Todos os usuários de smartphones e tablets, pelo menos uma vez já ouviu falar sobre jogos do tipo "100 portas" - para muitos, até mesmo tocado em tais projetos, que experimentou algo semelhante e agora estão à procura de algo novo...
Assassins Creed Rogue: o passo a passo em português (completo)
jogos de Ação Assassins’s Creed Rogue, a passagem em que o nosso tema para esta visão, ocorre no Atlântico Norte, durante a guerra dos sete anos. O personagem principal nome é Shea Patrick Кормак. Devo dizer que esse persona...






















Comentários (0)
Este artigo possui nenhum comentário, seja o primeiro!