Standardgrößen Websites: Eigenschaften, Anforderungen und Empfehlungen
Technologie-Entwicklung von Websites - sehr facettenreichen Prozess. Doch alle seine Bühne lassen sich in zwei Hauptkomponenten - Funktionalität und die äußere Hülle. Oder, wie es in der Umgebung Webmaster, Beck End und Front-End-bzw. Leute, die bestellen Ihre Websites bei den Studios Web-Entwicklung, oft naiv glauben, dass es sich lohnt, sich nur auf die Funktionalität, und wird es die richtige Entscheidung. Aber dies gilt in sehr, sehr seltenen Fällen, in der Regel für Projekte-Start-UPS in der Beta-Version. Im übrigen ist die Grafik-Design und Benutzeroberfläche sind nur verpflichtet, die Standards der Web-Entwicklung und bequem sein.
Der Erste Grundstein der Blick auf das interface-Designer oder Designer, ist die Breite des Layouts der Website. Denn dafür müssen Schnittstellen zeichnen. Rein intuitiv entstehen zwei Ansätze - entweder machen wir individuelle Layouts für jeden gängigen Bildschirmauflösungen, oder erstellen Sie eine Version der Website für alle Mappings. Und beide Methoden sind falsch, aber alles zu seiner Zeit.
Standard-Website-Breite in Pixeln für die überschriften
Vor der Entwicklung von adaptivem Layout zu einem Massenphänomen wurde die Entwicklung der Website mit der Breite in tausend Pixel. Diese Zahl gewählt aus einem einfachen Grund - um die Website befand sich in einem beliebigen Bildschirm. Und es hat seine eigene Logik, aber nehmen wir an, dass der Mann mindestens HD-Monitor auf dem Desktop. In diesem Fall wird Ihr Layout scheint winzigen Streifen in der Mitte des Bildschirms, wo alle слеплено in einem Haufen, und an den Seiten große незадействованное Raum. Jetzt nehmen wir an, dass der Mann ging auf Ihre Website mit einem Tablet mit einem Bildschirm 800 Pixel breit, und in den Einstellungen steht das Häkchen "Zeige die Vollversion der Web-site". In diesem Fall wird Ihre Webseite wird auch nicht richtig angezeigt, da einfach nicht in den Bildschirm passen.
Mehr:
Was ist der Benutzername und warum Sie es brauchen.
Sehr oft unter den Menschen, die selten an Internet-Ressourcen, gibt es viele Fragen, wie was ist Login, registrieren und E-Mails im Internet. In der Tat gibt es eine Vielzahl von Auslegungen der Begriffe Login. Also konkret die Frage zu beantworten,...
Das Plugin was ist dieses Wunder?
Wie oft jeder Benutzer eines PCs nicht genügt, einer Komponente, deren Anwesenheit würde seine Geliebte und die das gewünschte Programm fast perfekt zu sein? Vielleicht in den meisten Fällen. Denn die Software-Entwickler können nicht vorhersehe...
Bank "Tinkoff": arbeiten von zu Hause. Gästebewertungen, Features und Beschreibung
Also, heute werden wir versuchen, zu verstehen, was bekommt die Bank "Tinkoff" (Arbeit zu Hause) bewertet. Die Sache ist, dass die Remote-Arbeit viele interessiert. Aber hier sind nur Vorschläge oft über mehr als fraglich. Oder ist eine unzuverlässig...
Aus diesen überlegungen kann der Schluss gezogen werden, dass die Feste Breite Layout für uns passt einfach nicht und muss einen anderen Weg suchen. Wir analysieren die Idee eines separaten Layouts für jede Bildschirmbreite.
Layouts für alle Gelegenheiten
Wenn Sie gewählt haben als Strategie erstellen Sie Layouts für alle Bildschirmgrößen auf dem Markt präsent ist, dann wird Ihre Website einzigartig im gesamten Internet. Denn es ist einfach unmöglich heute decken die ganze Palette von Geräten, die versuchen, die Feinabstimmung unter jeder Option. Aber wenn Sie konzentrieren sich auf die beliebtesten auflösende Monitore und Bildschirme der Geräte, die Idee ist nicht schlecht. Der einzige minus - der finanzielle Aufwand. Denn wenn der Planer Schnittstellen, Designer und Programmierer werden gezwungen, 5 oder 6 mal führen die gleiche Arbeit, das Projekt kostet unverhältnismäßig mehr ursprünglich verpfändeten zu günstigen Preisen.

So bietet eine fülle von Versionen für verschiedene Bildschirme können außer, dass die Seiten-одностраничники, deren Ziel es ist, eine Ware verkaufen und sicher sein, es gut zu machen. Nun, wenn Sie nicht eine solche лендингов und mehrseitige Website, dann lohnt es sich zu streiten weiter.
Die beliebtesten Seiten Maße
Ein Kompromiss zwischen den beiden extremen ist das Rendern des Layouts für drei oder vier gerätegrößen. Unter Ihnen ein muss das Layout für Mobile Geräte. Der Rest muss angepasst werden für den kleinen, mittleren und großen Desktop-Bildschirm. Wie wählen Sie die Breite der Website? Nachfolgend die Statistik des Dienstes HotLog für Mai 2017, das zeigt uns die Verteilung der Popularität der verschiedenen Auflösungen der Bildschirme der Geräte, sowie die Dynamik der Veränderung dieses Indikators.

Aus der Tabelle können Sie herausfinden, wie man die Größe der Website, die Sie verwenden möchten. Darüber hinaus kann gefolgert werden, dass das häufigste Format ist ein heute-Bildschirm 1366 auf 768 Punkten. Diese Bildschirme stellen in Budget-Notebooks, so dass deren Popularität natürlich. Der nächste in der Popularität ist ein Full HD-Monitor, das ist der Gold-Standard für Filme, Spiele, und damit für die Erstellung von Website-Layouts. Weiter in der Tabelle sehen wir die Auflösung von mobilen Geräten 360 auf 640 Punkte, sowie die verschiedenen Optionen für Desktop-und Mobile Bildschirme nach ihm.
Layout Entwerfen
Also, nach der Analyse der Statistiken können wir schließen, dass die optimale Breite der Website hat 4 Variationen:
- Version für Notebooks mit einer Breite von 1366 Pixeln.
- Full HD-Version.
- Layout in der Größe 800 Pixel breit für die Anzeige auf kleinen Desktop-Monitoren.
- Mobile Version der Website - 360 Pixel breit.
Nehmen wir an, wir entschieden haben, was müssen Sie die Größe der zu erstellenden Quellcode für die Webseite. Aber ein solches Projekt wird immer noch guenstig. Betrachten wir also noch die Varianten, diesmal ohne den Einsatz von fester Breite.
Tun flexiblen Layout
Es gibt einen alternativen Ansatz, wenn die sich anpassen sollten nur unter die minimale Größe des Bildschirms und die Größe der Seiten festgelegt werden Prozent. Dabei werden solche Elemente der Benutzeroberfläche wie Menüs, Buttons und Logos, können Sie in absoluten Beträgen, die sich auf die minimale Größe der Breite des Bildschirms in Pixeln. Blöcke mit Inhalten hingegen werden Strecken gemäß den Prozenten von der Breite des Bildschirms. Dieser Ansatz ermöglicht die Einnahme von Größen als Einschränkungen für WebsitesDesigner talentiert und schlagen diese Nuance.
Was ist der goldene Schnitt, und wie Sie Sie anwenden das Layout der Web-Seiten?
Bereits im Zeitalter der Renaissance viele Architekten und Künstler haben versucht, verleihen Ihren Werken eine ideale Form und Anteil. Antworten auf Fragen über die Werte von einem solchen Verhältnis wandten Sie sich an die Königin aller Wissenschaften - der Mathematik.
Schon in der Antike erfunden wurde der Anteil, den unser Auge wahrnimmt als die Natürliche und anmutige, denn es ist allgegenwärtig in der Natur. Entdecker der Formel eines solchen Verhältnisses war ein talentierter griechischer Architekt namens fidy. Er berechnet, dass, wenn ein großer Teil der Proportionen betrifft so weniger, als ganzes gehört zu den größeren das dieses Mischungsverhältnis wird am besten Aussehen. Aber in diesem Fall, wenn Sie ein Objekt teilen möchten asymmetrisch. Ein solches Verhältnis wurden später dem Goldenen Schnitt zu nennen, dass immer noch nicht überschätzt Ihre Bedeutung für die Weltgeschichte der Kultur.
Zurück zum Web-Design
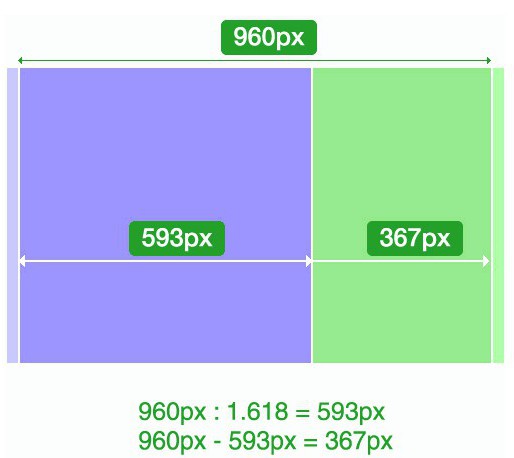
Es ist sehr einfach - mit der goldene Schnitt, Sie können entwerfen eine Seite, die am angenehmsten für das menschliche Auge. Berechnung nach der Bestimmung der Formel des Goldenen Schnitts, so erhalten wir eine irrationale Zahl 1,6180339887..., aber für die Bequemlichkeit kann der gerundete Wert von 1,62. Dies würde bedeuten, dass die Geräte unserer Seiten werden 62% und 38% vom ganzen, unabhängig davon, welche Größe der zu erstellenden Quellcode für die Website, die Sie verwenden. Ein Beispiel sehen Sie auf diesem Schema:

Verwenden Sie neue Technologien
Moderne Technik Layout von Websites erlauben maximal genau, die Idee des Projektanten und Designer, also jetzt kann es sich leisten über die Umsetzung der kühnen Ideen, als in den Anfängen der Internet-Technologien. Nicht mehr benötigt wird stark den Kopf darüber zerbrechen, was sollte die Größe der Website. Mit der Ankunft der solche Dinge wie Blockheizkraftwerke adaptive Layout, dynamisches laden von Inhalten und Schriften, die Entwicklung der Webseite wurde zu Zeiten angenehmer. Denn diese Technologien haben weniger Einschränkungen, aber doch sind Sie es. Aber wie wir wissen, ohne Grenzen gäbe es keine Kunst. Wir empfehlen Ihnen, eine wirklich kreative Herangehensweise an die Planung - der goldene Schnitt. Mit ihm können Sie effizient und schön füllen Sie den Arbeitsbereich, egal welche Maße Websites Sie stellten in Ihren Vorlagen.
Wie vergrößern den Arbeitsbereich der Website
Ist die Wahrscheinlichkeit Groß, dass Sie nicht genug Platz, um alle Elemente der Benutzeroberfläche in das Layout der kleinen Größe. In diesem Fall müssen Sie beginnen, kreativ zu denken oder noch kreativer, als Sie es vorher getan haben.
Maximal Platz auf der Website können Sie, indem Sie die Navigation im pop-up-Menü. Dieser Ansatz ist es sinnvoll, nicht nur auf mobilen Geräten, sondern auch auf Desktops. Denn der Benutzer muss nicht die ganze Zeit sehen, welche Rubriken gibt es auf Ihrer Website - es kam für die Inhalte. Und der Wunsch des Benutzers zu respektieren.
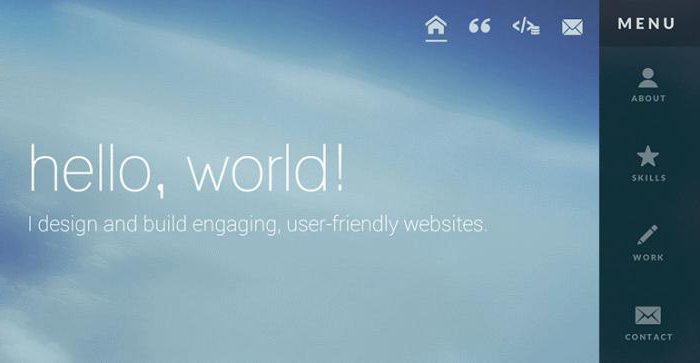
Ein Beispiel für gute Mode-Menü ausblenden ist das nächste Layout (Foto unten).

In der oberen Ecke des roten Bereichs können Sie sehen, ein Kreuz, ein Klick auf die versteckt im Menü ein kleines Symbol, so dass der Benutzer allein mit den Inhalten der Web-site.
Doch, tun Sie es Optional, können Sie die Navigation, das wird immer im Auge. Aber schließlich können Sie machen ein schönes Design-Element, und nicht nur eine Liste der beliebtesten Links auf der Website. Verwenden Sie intuitive Symbole zusätzlich zum Text-Links oder sogar stattdessen. Dies wird auch Ihre Website effizienter zu nutzen Videoeingänge auf dem Gerät des Benutzers.
Die Beste Website - adaptive
Wenn Sie nicht sicher sind, welches Layout für die Seite, dann ist alles einfach. So sparen Sie Kosten für die Entwicklung und dabei das Publikum nicht zu verlieren wegen der schlechten Layout unter ein Gerät, verwenden Sie responsive Design.
Adaptiv bezeichnet ein Design, das sieht auf verschiedenen Geräten gleich gut. Dieser Ansatz ermöglicht Ihre Website, klar und gut lesbar sein, zumindest auf einem Laptop, obwohl auf dem Tablet, zumindest auf dem Smartphone. Erreicht wird dieser Effekt durch die automatische änderung der Breite Arbeitsbereich des Bildschirms. Mit adaptive Stylesheets für die Website, die Sie einnehmen, die richtige Entscheidung zu verschaffen.
Was unterscheidet responsive Design ist von der Verfügbarkeit der verschiedenen Versionen bei der Webseite
Responsive Design unterscheidet sich von der mobilen Version der Website die Tatsache, dass im letzteren Fall erhält der Benutzer den html-Code, die sich von Desktop. Dies ist ein Nachteil in Bezug auf die Optimierung der Performance des Servers, sowie Suchmaschinen-Optimierung. Darüber hinaus wird härter, als die Statistik nach verschiedenen Versionen der Website. Der adaptive Ansatz solcher Mängel entzogen.

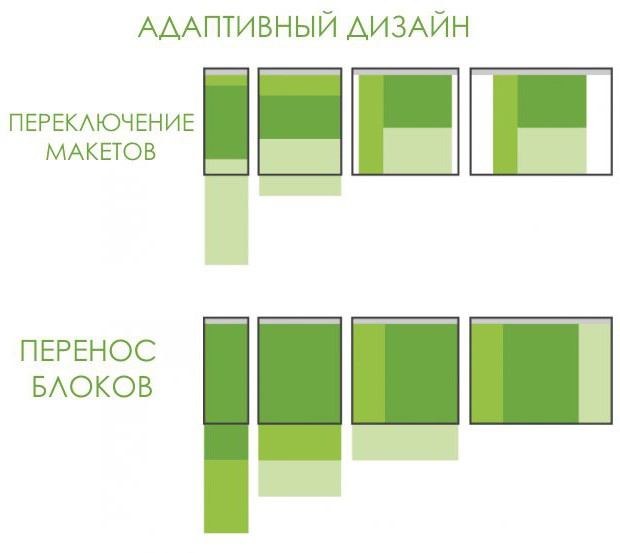
Anpassungsfähigkeit an verschiedene Geräte wird durch das Layout mit der prozentualen Breite Aufgabe entweder mit Hilfe der Versetzung der Blöcke, die in den verfügbaren Platz (in der vertikalen Ebene auf dem Smartphone statt horizontal auf dem Desktop), oder die Erstellung von individuellen Layouts für verschiedene Bildschirme.
Mehr Detailserfahren Sie mehr über responsive Webdesign stellt und seine Entwicklung können Sie aus den Lehrbüchern.
Article in other languages:

Alin Trodden - autor des Artikels, Herausgeber
"Hi, ich bin Alin Trodden. Ich schreibe Texte, lese Bücher und suche nach Eindrücken. Und ich bin nicht schlecht darin, dir davon zu erzählen. Ich freue mich immer, an interessanten Projekten teilzunehmen."
Verwandte News
Referals sind wer? Wie und warum ziehen die Empfehlungen
Unter den zahlreichen Möglichkeiten, um Geld im Internet Projekte mit реферальными Programmen besonderer Beliebtheit gewonnen. Sie ermöglichen nicht nur aufdrehen junge Webseiten und Blogs, sondern auch, um sich passives Einkommen...
Wie wählen Sie ein Spielzeug für ein Kind
im Allgemeinen die Frage: wie wählen Sie ein Spielzeug für ein Kind, verbreitet, schließlich wollen Sie das Kind liebte Sie aber nicht und sah nicht warf in den Berg Ihrer Spielsachen. Aber wie wählen Sie ein Spielzeug für Ihr Kin...
Online-Shop "Румиком": Bewertungen
das Internet-geschft "Румиком", bewertet am Besucher dem die in diesem Artikel vorgestellt, arbeitet auf dem heimischen Markt im Jahr 2014. Das Unternehmen beschäftigt sich hauptsächlich mit der Tatsache, dass die Förderung der Te...
Online-Shop PartsDirect: Bewertungen
PartsDirect - eines der größten im "Runet" Geschäften für den Verkauf von Ersatzteilen für Notebooks, Tablets, Smartphones, PCs, Druckern und anderen Geräten. Auch hier sind in einem großen Sortiment Details für große und kleine H...
Ihr Geschäft: der Verkauf von Kleidung über das Internet
Remote-Business ist längst nicht mehr ungewöhnlich. Beweis dafür sind zahlreiche Online-Shops, Kauf bei denen kann jeder werden, direkt aus dem Komfort von zu Hause. Sparen Sie Zeit und Geld, natürlich, sind der Vorteil von Online...
Cheap Mobile: Bewertungen Online-Shop-Elektronik
Online-Shop Cheap-Mobile, Bewertungen, die in diesem Artikel vorgestellt, ist ein beliebtes Unternehmen für den Verkauf von Smartphones und Zubehör. Hier finden Sie eine große Auswahl an verschiedenen Handys und Smartphones, alles...























Kommentare (0)
Dieser Artikel wurde noch kein Kommentar abgegeben, sei der erste!