Standart boyutlar siteleri: özellikleri, gereksinimleri ve öneriler
Teknoloji-web tasarımı - çok yönlü bir süreçtir. Ama yine de tüm aşamaları ayrılabilir iki ana bileşenleri - fonksiyonel ve dış kabuk. Ya da kabul bir ortamda, web yöneticileri, beck uç ve ön uç, sırasıyla. İnsanlar kim satın aldı, kendi web siteleri var, stüdyoları, web geliştirme, genellikle safça inanıyorum, değer sadece odaklanmak işlevselliği, ve bu doğru bir karar. Fakat bu durum çok çok nadir durumlarda, genellikle, projeler, start-up beta aşamasında. Aksi takdirde grafik tasarım ve kullanıcı arayüzü sadece gerekli standartlara uygun bir web tasarım ve rahat olmak.
İlk temel taşı, hangi ile karşı karşıya tasarımcı arayüz tasarımcı, bu düzen genişliği sitesi. Çünkü onun için gerekli çizmek için arayüzleri. Tamamen sezgisel olarak ortaya çıkan iki yaklaşım ya da yapmak için ayrı düzenleri her popüler ekran çözünürlükleri, ya da oluşturmak için bir web sürümü için tüm dönüşümler. Ve her ikisi de seçenekler yanlış olacaktır, ama ilk şeylerden ilk.
Standart site genişliği piksel için runet
Gelişme adaptif düzeni kitlesel bir fenomen oldu web sitesi geliştirme genişliği ile bin piksel. Bu rakam выбиралась basit bir nedenden dolayı - web sitesi yerleştirildi herhangi bir ekran. Ve bu kendi mantığı vardır, ama diyelim ki yine de adam gibi en az bir HD monitör masaüstündeki. Bu durumda, düzen olacak gibi görünüyor küçük bir şerit ekranın ortasında, her nerede слеплено bir sürü, ama bir tarafta büyük bir незадействованное alanı. Şimdi diyelim ki bir adam geldi web sitesi ile tablet ekran 800 piksel genişlik ve ayarları işaretlenmişse Göster "tam sürümünü web sitesi". Bu durumda, web sitenizin de görüntülenebilir, çünkü basitçe sığmaz ekran.
Daha:
Outlook ayarları: talimatlar ve öneriler
Varlığı bir e-posta herhangi bir kullanıcının kişisel bilgisayar, modern dünya - norm ve ihtiyaç. Birisi bir e-posta adresi, birisi, kuvvet ihtiyaçları ya da tercihleri – birden fazla posta kutusu. Yazışma arkadaşlarınız, müşterileriniz, posta ...
Gibi bir diyalog oluşturmak için «Temas» kaç saniye?
Belki de her internet kullanıcı zaten kayıtlı bir sosyal ağ «Facebook». Her ay o bizi mutlu ile güncellemeleri ve olumlu bir haber. Bu makalede, biz hallederiz gibi bir diyalog oluşturmak için «Temas» ve ne varsa o açılır. Nas...
Olarak yapılandırmak için otomatik olarak sayfaları farklı tarayıcılarda?
Otomatik güncelleme sayfaları – bu ta özelliği, sık kullanılan Çevrimiçi. Çoğu hiç olacak merak ediyorum, neden onu özelleştirmek. Ancak, bazı kullanıcılar için ihtiyacı ile karşı karşıya sık sık güncelleştirin sayfası ve akıl olmaz, bu işlemi ...
Bu hususlar çıkarabiliriz ki, sabit genişlik düzeni için, bize tam olarak uygun değildir, ve bakmak gerekir başka bir yolu. Analiz edelim fikri ayrı bir düzen için her ekran genişliği.
Düzenleri tüm ortamlar için mükemmeldir
Seçtiyseniz gibi bir strateji oluşturmak için düzenleri ekranlar tüm boyutları mevcut piyasada, o zaman web sitesi olacak en eşsiz internet üzerinden tüm. Çünkü imkansız bugün tamamını kapsayan cihazlar yapmaya çalışıyorum, doğru ayarı altında her bir seçenek. Ama eğer hedef en popüler çözünürlüklü monitörler ve ekranlar cihazlar, fikir de fena değildi. Tek eksi - finansman giderleri. Çünkü ne zaman bir tasarımcı arabirimleri, tasarımcı ve düzeni tasarımcı zorunda olacak 5 veya 6 kez gerçekleştirmek için aynı işi, proje maliyeti ölçülemeyecek kadar daha başlangıçta ipotekli bütçe fiyat.

Bu Nedenle, bir bolluk övünme sürümleri altında farklı ekranlar olabilir mi ne siteleri-одностраничники hedefi olan, - satış bir mal ve mutlaka bunu yapmak için iyi. Peki, varsa, böyle bir лендингов, çok sayfalı bir web sitesi, bir değer neden daha.
En popüler boyutlar siteleri
Iki uç arasında bir Uzlaşma, işleme düzeni için üç ya da dört ekran boyutu. Bunlardan biri mutlaka olmalı, düzeni mobil cihazlar için. Diğer adapte edilmesi için küçük, orta ve büyük десктопного ekran. Nasıl seçmek için sitenin genişliğini? Aşağıda sunduğumuz istatistikleri, servis HotLog mayıs 2017 gösteren bize dağılımı popülaritesi farklı çözünürlüklerde ekranlar cihazların yanı sıra dinamik bir değişim göstergesi.

Tablosundan öğrenebilirsiniz boyutunu belirlemek için bir web sitesi kullanmanız gerekir. Bunun dışında, bu söylenebilir en yaygın olanıdır, bugün bir biçimi, ekran 1366 × 768 piksel. Bu ekranlar yükleyin bütçe dizüstü bilgisayarlar, bu nedenle, onların popülerlik doğaldır. Aşağıdaki popülaritesi, Full HD bir monitör için altın standarttır video, oyun, ve demek, ve düzenleri oluşturmak için web sitesi. Bir sonraki tabloda gördüğümüz çözünürlük mobil cihazlar 360 640 noktaları, yanı sıra çeşitli konaklama seçenekleri десктопных ve mobil ekranlar ondan sonra.
Tasarım düzeni
Yani, analiz, istatistik, sonuç, optimal site genişliği 4 varyasyonları:
- Sürüm için bir dizüstü bilgisayar genişliğinde 1366 piksel.
- Full HD versiyonu.
- Düzen boyutu 800 piksel genişlik görüntülemek için küçük десктопных monitör.
- Mobil versiyon web sitesi - 360 piksel genişliği.
Diyelim ki, biz karar verdik, ne kullanmanız gerekir boyut, oluşturulan kaynak kodu için bir site. Ama böyle bir proje yine de pahalı. Yani düşünün, diğer seçenekler, bu kez kullanmadan sabit genişlik.
Yapıyoruz düzeni esnek
Orada alternatif bir yaklaşım, zaman ayarlamak için sadece altında minimum ekran boyutu ve kendilerini boyutlar siteleri yöneltilecek yüzde. Bu arabirim öğeleri, menüler, düğmeler ve logosu ayarlanabilir, mutlak değerlere odaklanarak, minimum boyut ekran genişliğini piksel cinsinden. Bloklar içeriği karşısında, streç göre belirtilen yüzde alanının genişliği ekran. Böyle bir yaklaşım sağlar durdurmak algıladıkları boyutlar siteleri kısıtlamalartasarımcı ve zekice yenmek için bu nüans.
Nedir altın oran ve onun gibi uygula верстке web sayfalar?
Daha Rönesans döneminde birçok mimar ve sanatçılar vermeye çalıştım onun yaratıklar mükemmel bir şekil ve oranda. Soruların cevaplarını değerleri hakkında böyle bir oran onlar erişilen kraliçesi, tüm fen - matematik.
Hala antik çağlardan bu yana, icat orantı, hangi bizim göz olarak algıladığı için en doğal ve zarif, çünkü o her yerde bulunur doğada. Открывателем bir formül, böyle bir oran oldu yetenekli bir yunan mimar adında bir Fidy. O hesapladı, ne varsa büyük bir bölümü oranlarını ifade eder az çok, bir bütün olarak geçerlidir, daha fazla, bu oran bakacağız, en iyi şekilde. Ama bu durumda bölmek istediğiniz nesne asimetrik. Böyle bir oranını çelik, daha sonra aramak için altın bölüm, yine de overestimating için önemi dünya kültür tarihi.
Geri, web tasarımı
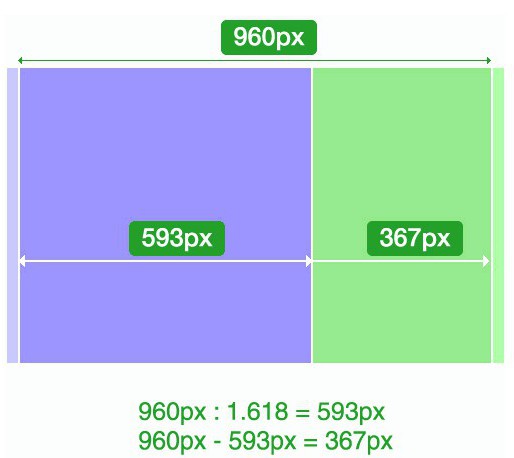
Her şey çok kolay kullanarak altın oran, tasarlayabilirsiniz sayfalara en personel insan gözü. Hesaplama tanımı formül, altın kesit, biz irrasyonel sayısı 1,6180339887... ama kolaylık sağlamak için kullanabilirsiniz yuvarlanmış değeri 1,62. Bu anlamına gelecektir bloklar bizim olmalıdır sayfa 62 ve %38% tamsayı, ne olursa olsun boyutu için oluşturulan kaynak kodu için bir web sitesi kullanıyorsanız. Bir örnek görebilirsiniz, böyle bir düzeni:

Kullanın yeni teknolojiler
Modern teknoloji dizgi ve web siteleri için izin mümkün olduğu kadar doğru iletmek için bir fikir, bir tasarımcı ve tasarımcı, bu yüzden şimdi göze uygulanması daha cesur fikirler, daha şafak internet teknolojileri. Artık gerekli çok üzerinde bulmaca için ne gerekir boyutu sitesi. Gelişi gibi şeylerin blok adaptif dü, zen, dinamik yükleme, içerik ve yazı, web sitesi geliştirme haline gelmiştir zaman zaman keyifli. Sonuçta böyle bir teknoloji var, daha az kısıtlamalar, ama yine de onlar var. Ama bilindiği gibi, herhangi bir kısıtlama olmaz ve sanat. Biz kullanmak için bir gerçekten yaratıcı bir yaklaşım проектировке - altın oran. Bunu kullanarak, size etkili ve güzel bir şekilde doldurmak için bir çalışma alanı, hangi boyutlar siteleri siz ne istediniz kendi şablonları.
Artırmak için Nasıl bir çalışma alanı sitesi
Büyük olasılıkla olacak yeterli karşılamak için tüm arabirim öğeleri düzeni için küçük boyutu. Bu durumda, başlamak zorunda kalacak yaratıcı düşünmek ya da daha yaratıcı, daha önce yaptığı.
En boşaltılmasına sitede gizleyerek navigasyon açılır menü. Böyle bir yaklaşım mantıklı değil, sadece kullanmak için, mobil cihazlarda ve masaüstü. Çünkü kullanıcı yok her zaman bakmak, hangi başlıklar var sitenizde - için geldi içerik. Ve kullanıcının isteklerine saygı gösterilmelidir.
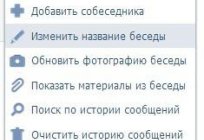
Örnek iyi bir yol menüsünü gizlemek bir sonraki düzeni (aşağıdaki fotoğraf).

üst köşesinde kırmızı alanda görebilirsiniz çarpı işaretine basıldığında, bir gizlemek ve menü içinde küçük bir simge bırakarak, kullanıcının yalnız bir içerik web sitesi.
Ancak, bunu yapmak için gerekli değildir bırakabilirsiniz navigasyon, her zaman olacak bir zihin. Ama bunu güzel bir tasarım unsuru değil, sadece bir liste, şehrin en popüler bing sitesinde. Kullanın sezgisel simgeler ek olarak, metin bağlantıları, hatta bunların yerine. Bu da sitenize daha etkili bir şekilde kullanmak için ekran alanı üzerinde kullanıcı cihazı.
En İyi web sitesi - adaptif
Eğer bilmiyorsanız, hangi seçim düzeni için bir web sitesi, o zaman sizin için her şey basit. Maliyetlerinde tasarruf geliştirme ve kaybetmek değil, seyirci kötü bir düzen altında her hangi bir cihaz kullanın adaptif tasarım.
Adaptif denir böyle bir görünüyor bir tasarım, farklı cihazlarda aynı derecede iyi. Böyle yaklaşım sitenize olmak, sezgisel ve kullanıcı dostu olsa laptop da olsa, tablet, hatta akıllı telefon. Elde edilir, bu etkisi nedeniyle, otomatik değişiklik genişlikte çalışma alanı ekran. Kullanarak adaptif stil sayfası için bir web sitesi alıyorsanız, en doğru kararı vermek olası.
Daha farklı adaptif tasarım durumuna bağlı olarak farklı sürümleri var site
Adaptif tasarımı farklıdır sitemizin mobil versiyonu ne durumda, bir kullanıcı bir html kodu, farklı bir десктопного. Bu bir dezavantaj açısından performans optimizasyonu, sunucu ve arama motoru optimizasyonu. Aynı zor olur saymak istatistikleri sürümleri için web sitesi. Adaptif yaklaşım yoksun gibi dezavantajları vardır.

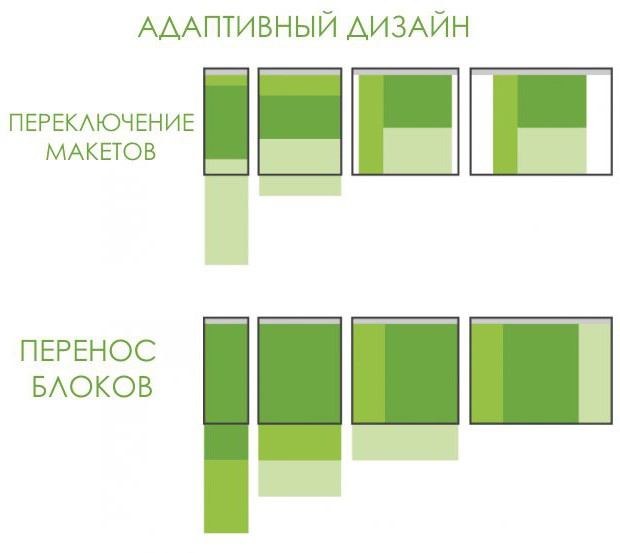
Adaptasyon altında farklı cihazlar ile elde edilir düzeni ile faiz iş genişliği ya da taşıma ile bloklar kullanılabilir alanı (dikey düzlemde bir akıllı telefon yerine yatay masaüstündeki), ya da oluşturmak bireysel düzenleri altında farklı ekranlar.
Daha fazla detayöğrenmek hakkında yanıt tasarım ve geliştirme yapabileceksiniz ders kitapları.
Article in other languages:

Alin Trodden - makalenin yazarı, editör
"Merhaba, ben Alin Trodden. Metin, kitap okumak, yazmak ve Gösterimler için bak. Ve sana söylüyorum.kötü değilim. İlginç projelere katılmaktan her zaman mutluluk duyarım."
İlgili Haberler
Tavsiye - bu kim? Nasıl ve neden çekmek tavsiyeleri
çeşitli yolları Arasında kazanç online projeler ile реферальными tarafından özel bir popülerlik kazandı. Onlar sadece spin genç web siteleri ve bloglar, ama kendilerini sağlamak için kararlı bir pasif gelir üzerinde uzun bir süre....
Seçmek için nasıl bebek için oyuncak
Genel soru: nasıl bir bebek için oyuncak, yaygın, çünkü, istiyorum, için, çocuk, sevdim, onu, değil, baktım ve bir araştırma yapıyor yokuş yukarı kendi oyuncak. Ama, o zaman, seçmek için bir oyuncak bebeği, birçok faktöre bağlıdır...
İnternet-shop "Румиком": yorumlar
Online alışveriş "Румиком", hakkında yorumlar, hangi bu yazıda, çalışan iç pazarda 2014. Şirket ağırlıklı olarak ne ile ilgilenir teşvik teknik ve araçlar, çıkan markası altında Xiaomi rusya pazarında, hem de üye ülkeler, Gümrük b...
Online mağaza PartsDirect: yorumlar
PartsDirect - en büyüklerinden biri "Runet" mağaza yedek parça satışı, dizüstü bilgisayar, tabletler, akıllı telefonlar, kişisel bilgisayarlar, yazıcılar ve diğer makine. Burada da geniş bir ürün yelpazesine sunulmaktadır detay iç...
Uzaktan iş uzun olmaktan sıradışı bir olgudur. Kanıtı bu hizmet çok sayıda online mağaza, satın alması olan herkes olabilir, hemen evden. Zaman ve para tasarrufu, kesinlikle vardır avantajı online alışveriş. Bu makaleden öğrenecek...
Cheap Mobile: yorumlar hakkında online mağaza elektronik
Online alışveriş Cheap-Mobile, hakkında yorumlar, hangi bu yazıda, popüler şirketi, akıllı telefonlar ve aksesuarları. Burada sen-ecek bulmak çok çeşitli telefonları ve akıllı telefonlar için gerekli olan her şeyi hissetmek için m...























Yorumlar (0)
Bu makalede Yorum yok, ilk olmak!