- ōßŔĄōĻōĪō®Ŕäō©

- –Ď–Ķ–Ľ–į—Ä—É—Ā–ļ—Ė

- Deutsch

- English

- Espa√Īol

- ŗ§Ļŗ§Ņŗ§āŗ§¶ŗ•Ä

- śó•śú¨Ť™ě

- “ö–į–∑–į“õ

- Polski

- Português

- T√ľrk

- –£–ļ—Ä–į—ó–Ĺ—Ā—Ć–ļ–ł–Ļ

- šł≠śĖá

–°—ā–į–Ĺ–ī–į—Ä—ā–Ĺ—Ė —Ä–ĺ–∑–ľ—Ė—Ä–ł —Ā–į–Ļ—ā—Ė–≤: –ĺ—Ā–ĺ–Ī–Ľ–ł–≤–ĺ—Ā—ā—Ė, –≤–ł–ľ–ĺ–≥–ł —ā–į —Ä–Ķ–ļ–ĺ–ľ–Ķ–Ĺ–ī–į—Ü—Ė—ó
Table of contents:
–Ę–Ķ—Ö–Ĺ–ĺ–Ľ–ĺ–≥—Ė—Ź —Ä–ĺ–∑—Ä–ĺ–Ī–ļ–ł –≤–Ķ–Ī-—Ā–į–Ļ—ā—Ė–≤ - –ī—É–∂–Ķ –Ī–į–≥–į—ā–ĺ–≥—Ä–į–Ĺ–Ĺ–ł–Ļ –Ņ—Ä–ĺ—Ü–Ķ—Ā. –ź–Ľ–Ķ –≤—Ā–Ķ –∂ –≤—Ā—Ė –Ļ–ĺ–≥–ĺ —Ā—ā–į–ī—Ė—ó –ľ–ĺ–∂–Ĺ–į —Ä–ĺ–∑–ī—Ė–Ľ–ł—ā–ł –Ĺ–į –ī–≤—Ė –ĺ—Ā–Ĺ–ĺ–≤–Ĺ—Ė —Ā–ļ–Ľ–į–ī–ĺ–≤—Ė - —Ą—É–Ĺ–ļ—Ü—Ė–ĺ–Ĺ–į–Ľ —Ė –∑–ĺ–≤–Ĺ—Ė—ą–Ĺ—é –ĺ–Ī–ĺ–Ľ–ĺ–Ĺ–ļ—É. –ź–Ī–ĺ, —Ź–ļ –Ņ—Ä–ł–Ļ–Ĺ—Ź—ā–ĺ –≤ —Ā–Ķ—Ä–Ķ–ī–ĺ–≤–ł—Č—Ė –≤–Ķ–Ī–ľ–į–Ļ—Ā—ā—Ä—Ė–≤, –Ī–Ķ–ļ-–Ķ–Ĺ–ī —Ė —Ą—Ä–ĺ–Ĺ—ā –Ķ–Ĺ–ī –≤—Ė–ī–Ņ–ĺ–≤—Ė–ī–Ĺ–ĺ. –õ—é–ī–ł, —Ź–ļ—Ė –∑–į–ľ–ĺ–≤–Ľ—Ź—é—ā—Ć —Ā–≤–ĺ—ó –≤–Ķ–Ī-—Ā–į–Ļ—ā–ł —É —Ā—ā—É–ī—Ė–Ļ –≤–Ķ–Ī-—Ä–ĺ–∑—Ä–ĺ–Ī–ļ–ł, —á–į—Ā—ā–ĺ –Ĺ–į—ó–≤–Ĺ–ĺ –≤–≤–į–∂–į—é—ā—Ć, —Č–ĺ –≤–į—Ä—ā–ĺ –∑–ĺ—Ā–Ķ—Ä–Ķ–ī–ł—ā–ł—Ā—Ź —ā—Ė–Ľ—Ć–ļ–ł –Ĺ–į —Ą—É–Ĺ–ļ—Ü—Ė–ĺ–Ĺ–į–Ľ—Ė, —Ė —Ü–Ķ –Ī—É–ī–Ķ –Ņ—Ä–į–≤–ł–Ľ—Ć–Ĺ–Ķ —Ä—Ė—ą–Ķ–Ĺ–Ĺ—Ź. –ź–Ľ–Ķ —Ü–Ķ —Ā–Ņ—Ä–į–≤–Ķ–ī–Ľ–ł–≤–ĺ –≤ –ī—É–∂–Ķ —Ä—Ė–ī–ļ—Ė—Ā–Ĺ–ł—Ö –≤–ł–Ņ–į–ī–ļ–į—Ö, –∑–į–∑–≤–ł—á–į–Ļ –ī–Ľ—Ź –Ņ—Ä–ĺ–Ķ–ļ—ā—Ė–≤-—Ā—ā–į—Ä—ā–į–Ņ—Ė–≤ –Ĺ–į —Ā—ā–į–ī—Ė—ó –Ī–Ķ—ā–į-—ā–Ķ—Ā—ā—É–≤–į–Ĺ–Ĺ—Ź. –í —Ė–Ĺ—ą–ĺ–ľ—É –≥—Ä–į—Ą—Ė—á–Ĺ–ł–Ļ –ī–ł–∑–į–Ļ–Ĺ —Ė —Ė–Ĺ—ā–Ķ—Ä—Ą–Ķ–Ļ—Ā –ļ–ĺ—Ä–ł—Ā—ā—É–≤–į—á–į –Ņ—Ä–ĺ—Ā—ā–ĺ –∑–ĺ–Ī–ĺ–≤'—Ź–∑–į–Ĺ—Ė –≤—Ė–ī–Ņ–ĺ–≤—Ė–ī–į—ā–ł —Ā—ā–į–Ĺ–ī–į—Ä—ā–į–ľ –≤–Ķ–Ī-—Ä–ĺ–∑—Ä–ĺ–Ī–ļ–ł —Ė –Ī—É—ā–ł –∑—Ä—É—á–Ĺ–ł–ľ–ł.
–ü–Ķ—Ä—ą–ł–Ļ –Ĺ–į—Ä—Ė–∂–Ĺ–ł–Ļ –ļ–į–ľ—Ė–Ĺ—Ć, –∑ —Ź–ļ–ł–ľ —Ā—ā–ł–ļ–į—Ē—ā—Ć—Ā—Ź –Ņ—Ä–ĺ–Ķ–ļ—ā—É–≤–į–Ľ—Ć–Ĺ–ł–ļ —Ė–Ĺ—ā–Ķ—Ä—Ą–Ķ–Ļ—Ā—É, –į–Ī–ĺ –ī–ł–∑–į–Ļ–Ĺ–Ķ—Ä, - —Ü–Ķ —ą–ł—Ä–ł–Ĺ–į –ľ–į–ļ–Ķ—ā—É —Ā–į–Ļ—ā—É. –ź–ī–∂–Ķ –ī–Ľ—Ź –Ĺ–Ķ—ó –Ĺ–Ķ–ĺ–Ī—Ö—Ė–ī–Ĺ–ĺ –Ņ–Ķ—Ä–Ķ—ā–≤–ĺ—Ä—é–≤–į—ā–ł —Ė–Ĺ—ā–Ķ—Ä—Ą–Ķ–Ļ—Ā–ł. –ß–ł—Ā—ā–ĺ —Ė–Ĺ—ā—É—ó—ā–ł–≤–Ĺ–ĺ –≤–ł–Ĺ–ł–ļ–į—é—ā—Ć –ī–≤–į –Ņ—Ė–ī—Ö–ĺ–ī–ł - –Ĺ–Ķ–Ī—É–ī—Ć —Ä–ĺ–Ī–ł—ā–ł –ĺ–ļ—Ä–Ķ–ľ—Ė –ľ–į–ļ–Ķ—ā–ł –ī–Ľ—Ź –ļ–ĺ–∂–Ĺ–ĺ–≥–ĺ –Ņ–ĺ–Ņ—É–Ľ—Ź—Ä–Ĺ–ĺ–≥–ĺ –ī–ĺ–∑–≤–ĺ–Ľ—É –Ķ–ļ—Ä–į–Ĺ—É, –į–Ī–ĺ —Ā—ā–≤–ĺ—Ä–ł—ā–ł –ĺ–ī–Ĺ—É –≤–Ķ—Ä—Ā—Ė—é —Ā–į–Ļ—ā—É –ī–Ľ—Ź –≤—Ā—Ė—Ö –≤—Ė–ī–ĺ–Ī—Ä–į–∂–Ķ–Ĺ—Ć. –Ü –ĺ–Ī–ł–ī–≤–į –≤–į—Ä—Ė–į–Ĺ—ā–ł –Ī—É–ī—É—ā—Ć –Ĺ–Ķ–≤—Ė—Ä–Ĺ–ł–ľ–ł, –į–Ľ–Ķ –Ņ—Ä–ĺ –≤—Ā–Ķ –Ņ–ĺ –Ņ–ĺ—Ä—Ź–ī–ļ—É.
–°—ā–į–Ĺ–ī–į—Ä—ā–Ĺ–į —ą–ł—Ä–ł–Ĺ–į —Ā–į–Ļ—ā—É –≤ –Ņ—Ė–ļ—Ā–Ķ–Ľ—Ź—Ö –ī–Ľ—Ź —Ä—É–Ĺ–Ķ—ā–į
–Ē–ĺ —Ä–ĺ–∑–≤–ł—ā–ļ—É –į–ī–į–Ņ—ā–ł–≤–Ĺ–ĺ—ó –≤–Ķ—Ä—Ā—ā–ļ–ł –ľ–į—Ā–ĺ–≤–ł–ľ —Ź–≤–ł—Č–Ķ–ľ –Ī—É–Ľ–į —Ä–ĺ–∑—Ä–ĺ–Ī–ļ–į —Ā–į–Ļ—ā—É –∑ —ą–ł—Ä–ł–Ĺ–ĺ—é –≤ —ā–ł—Ā—Ź—á—É –Ņ—Ė–ļ—Ā–Ķ–Ľ—Ė–≤. –¶—Ź —Ü–ł—Ą—Ä–į –≤–ł–Ī–ł—Ä–į–Ľ–į—Ā—Ź –∑ –ĺ–ī–Ĺ—Ė—Ē—ó –Ņ—Ä–ĺ—Ā—ā–ĺ—ó –Ņ—Ä–ł—á–ł–Ĺ–ł - —Č–ĺ–Ī —Ā–į–Ļ—ā –ľ—Ė—Ā—ā–ł–≤—Ā—Ź –≤ –Ī—É–ī—Ć –Ķ–ļ—Ä–į–Ĺ. –Ü –≤ —Ü—Ć–ĺ–ľ—É —Ē —Ā–≤–ĺ—Ź –Ľ–ĺ–≥—Ė–ļ–į, –į–Ľ–Ķ –ī–į–≤–į–Ļ—ā–Ķ –Ņ—Ä–ł–Ņ—É—Ā—ā–ł–ľ–ĺ, —Č–ĺ –≤—Ā–Ķ –∂ —É –Ľ—é–ī–ł–Ĺ–ł —Ź–ļ –ľ—Ė–Ĺ—Ė–ľ—É–ľ HD-–ľ–ĺ–Ĺ—Ė—ā–ĺ—Ä –Ĺ–į –ī–Ķ—Ā–ļ—ā–ĺ–Ņ—Ė. –£ —ā–į–ļ–ĺ–ľ—É –≤–ł–Ņ–į–ī–ļ—É –≤–į—ą –ľ–į–ļ–Ķ—ā –Ī—É–ī–Ķ –∑–ī–į–≤–į—ā–ł—Ā—Ź –ļ—Ä–ł—Ö—Ė—ā–Ĺ–ĺ—ó —Ā–ľ—É–∂–ļ–ĺ—é –≤ —Ā–Ķ—Ä–Ķ–ī–ł–Ĺ—Ė –Ķ–ļ—Ä–į–Ĺ–į, –ī–Ķ –≤—Ā–Ķ –∑–Ľ—Ė–Ņ–Ľ–Ķ–Ĺ–ĺ –≤ –ĺ–ī–Ĺ—É –ļ—É–Ņ—É, –į –∑ –Ī–ĺ–ļ—Ė–≤ –≤–Ķ–Ľ–ł—á–Ķ–∑–Ĺ–į –Ĺ–Ķ–∑–į–ī—Ė—Ź–Ĺ–Ķ –Ņ—Ä–ĺ—Ā—ā—Ė—Ä. –Ę–Ķ–Ņ–Ķ—Ä –ī–į–≤–į–Ļ—ā–Ķ –Ņ—Ä–ł–Ņ—É—Ā—ā–ł–ľ–ĺ, —Č–ĺ –Ľ—é–ī–ł–Ĺ–į –∑–į–Ļ—ą–Ľ–į –Ĺ–į –≤–į—ą –≤–Ķ–Ī-—Ā–į–Ļ—ā –∑ –Ņ–Ľ–į–Ĺ—ą–Ķ—ā–į –∑ –Ķ–ļ—Ä–į–Ĺ–ĺ–ľ 800 –Ņ—Ė–ļ—Ā–Ķ–Ľ–Ķ–Ļ –Ņ–ĺ —ą–ł—Ä–ł–Ĺ—Ė, –Ņ—Ä–ł—á–ĺ–ľ—É –≤ –Ĺ–į–Ľ–į—ą—ā—É–≤–į–Ĺ–Ĺ—Ź—Ö —Ā—ā–ĺ—ó—ā—Ć –≥–į–Ľ–ĺ—á–ļ–į "–ü–ĺ–ļ–į–∑—É–≤–į—ā–ł –Ņ–ĺ–≤–Ĺ—É –≤–Ķ—Ä—Ā—Ė—é –≤–Ķ–Ī-—Ā–į–Ļ—ā—É". –£ —Ü—Ć–ĺ–ľ—É –≤–ł–Ņ–į–ī–ļ—É –≤–į—ą —Ā–į–Ļ—ā —ā–į–ļ–ĺ–∂ –Ī—É–ī–Ķ –≤—Ė–ī–ĺ–Ī—Ä–į–∂–į—ā–ł—Ā—Ź –Ĺ–Ķ–ļ–ĺ—Ä–Ķ–ļ—ā–Ĺ–ĺ, —ā–į–ļ —Ź–ļ –Ņ—Ä–ĺ—Ā—ā–ĺ-–Ĺ–į–Ņ—Ä–ĺ—Ā—ā–ĺ –Ĺ–Ķ –≤–Ľ—Ė–∑–Ķ –≤ –Ķ–ļ—Ä–į–Ĺ.
–Ď—Ė–Ľ—Ć—ą–Ķ:
–Ü–Ĺ—ā–Ķ—Ä–Ĺ–Ķ—ā –≤—Ė–ī—Ė–≥—Ä–į—Ē –≤–Ķ–Ľ–ł—á–Ķ–∑–Ĺ—É —Ä–ĺ–Ľ—Ć —É –Ĺ–į—ą–ĺ–ľ—É –∂–ł—ā—ā—Ė. –ó–į –ī–ĺ–Ņ–ĺ–ľ–ĺ–≥–ĺ—é –Ĺ—Ć–ĺ–≥–ĺ –ľ–ĺ–∂–Ĺ–į –∑–Ĺ–į–Ļ—ā–ł –Ņ—Ä–į–ļ—ā–ł—á–Ĺ–ĺ –Ī—É–ī—Ć-—Ź–ļ—É –Ņ–ĺ—ā—Ä—Ė–Ī–Ĺ—É —Ė–Ĺ—Ą–ĺ—Ä–ľ–į—Ü—Ė—é. –£ 21-–ľ—É —Ā—ā–ĺ–Ľ—Ė—ā—ā—Ė –ľ–ł –Ĺ–į–≤—Ė—ā—Ć —Ā–Ņ—Ė–Ľ–ļ—É–≤–į–Ĺ–Ĺ—Ź —Ā–Ľ–į–Ī–ĺ —É—Ź–≤–Ľ—Ź—Ē–ľ–ĺ –Ī–Ķ–∑ –Ņ—Ė–ī–ļ–Ľ—é—á–Ķ–Ĺ–Ĺ—Ź –ī–ĺ –ú–Ķ—Ä–Ķ–∂—Ė. –ú–ĺ–Ī—Ė–Ľ—Ć–Ĺ—Ė –ĺ–Ņ–Ķ—Ä–į—ā–ĺ—Ä–ł –Ņ–ĺ—Ā—ā—Ė–Ļ–Ĺ–ĺ –Ĺ–į—Ä—Ė–ļ–į—é—ā—Ć –Ĺ–į –≤—ā—Ä–į—ā—É ...
–Į–ļ —É "–í–ö" –≤–ł–ī–į–Ľ–ł—ā–ł —Ā—ā–ĺ—Ä—Ė–Ĺ–ļ—É —á–Ķ—Ä–Ķ–∑ —ā–Ķ–Ľ–Ķ—Ą–ĺ–Ĺ? –ü–ĺ—Ä–į–ī–ł, –Ķ—ā–į–Ņ–ł
–Ē–ĺ –Ĺ–Ķ–ī–į–≤–Ĺ—Ć–ĺ–≥–ĺ —á–į—Ā—É, —Č–ĺ–Ī –Ĺ–į–∑–į–≤–∂–ī–ł –≤–ł–ī–į–Ľ–ł—ā–ł —Ā—ā–ĺ—Ä—Ė–Ĺ–ļ—É "–í–ö" –Ņ–ĺ—ā—Ä—Ė–Ī–Ĺ–ĺ –Ī—É–Ľ–ĺ –∑—Ä–ĺ–Ī–ł—ā–ł –∑–į–Ņ–ł—ā –≤ —ā–Ķ—Ö–Ņ—Ė–ī—ā—Ä–ł–ľ–ļ—É —Ė–∑ –∑–į–∑–Ĺ–į—á–Ķ–Ĺ–Ĺ—Ź–ľ –Ņ—Ä–ł—á–ł–Ĺ–ł –į–Ī–ĺ –≤—á–ł–Ĺ–ł—ā–ł –ī—Ė—é, —Č–ĺ —Ā—É–Ņ–Ķ—Ä–Ķ—á–ł—ā—Ć –Ņ–ĺ–Ľ—Ė—ā–ł—Ü—Ė "–í–ö–ĺ–Ĺ—ā–į–ļ—ā–Ķ". –ě—Ā—ā–į–Ĺ–Ĺ—Ė–Ļ —Ā–Ņ–ĺ—Ā—Ė–Ī –Ņ—Ä–ł–∑–≤–ĺ–ī–ł—ā—Ć –ī–ĺ –Ī–Ľ–ĺ–ļ—É–≤–į–Ĺ–Ĺ—Ź –Ņ—Ä–ĺ—Ą—Ė–Ľ—é —Ė –Ņ–ĺ–ī–į–Ľ—Ć—ą–ĺ–≥–ĺ –≤–ł–ī–į–Ľ–Ķ–Ĺ–Ĺ—Ź. –ź–Ľ...
–Ě–į—ā–į–Ľ—Ė—Ź –Į—Č—É–ļ. –•—ā–ĺ –≤–ĺ–Ĺ–į? –Ď–Ľ–ĺ–≥–Ķ—Ä, –≤–į–Ļ–Ĺ–Ķ—Ä –į–Ī–ĺ —ā–Ķ–Ľ–Ķ–≤–Ķ–ī—É—á–į?
–ö–ĺ—Ä–ł—Ā—ā—É–≤–į—á—Ė —Ė–Ĺ—ā–Ķ—Ä–Ĺ–Ķ—ā—É –Ĺ–į–Ņ–Ķ–≤–Ĺ–ĺ –Ī–į—á–ł–Ľ–ł —Ā–ľ—Ė—ą–Ĺ—Ė –≤—Ė–ī–Ķ–ĺ—Ä–ĺ–Ľ–ł–ļ–ł, –∑–≤–į–Ĺ—Ė –≤–į–Ļ–Ĺ–į–ľ–ł. –£ –ľ–Ķ—Ä–Ķ–∂—Ė —ó—Ö –Ĺ–į —Ā—Ć–ĺ–≥–ĺ–ī–Ĺ—Ė —ā–ł—Ā—Ź—á—Ė. –†–ĺ–Ī–Ľ—Ź—ā—Ć —ó—Ö –į–Ī—Ā–ĺ–Ľ—é—ā–Ĺ–ĺ —Ä—Ė–∑–Ĺ—Ė –Ľ—é–ī–ł, —Ė —Ā—é–∂–Ķ—ā–ł —ā–Ķ–∂ —Ä—Ė–∑–Ĺ–ĺ–ľ–į–Ĺ—Ė—ā–Ĺ—Ė. –Ę–į–ļ –ĺ—Ā—Ć, –ĺ–ī–ł–Ĺ –∑ –į–≤—ā–ĺ—Ä—Ė–≤ —ā–į–ļ–ł—Ö —Ä–ĺ–Ľ–ł–ļ—Ė–≤ - –Ĺ–Ķ–Ļ–ľ–ĺ–≤—Ė—Ä–Ĺ–į –Ě–į—ā–į–Ľ—Ė—Ź –Į—Č—É–ļ! –•—ā–ĺ –∂ –≤–ĺ–Ĺ–į, —Ü—Ź —É—Ā–ľ—Ė—Ö–Ĺ...
–ó —Ü–ł—Ö –ľ—Ė—Ä–ļ—É–≤–į–Ĺ—Ć, –ľ–ĺ–∂–Ķ–ľ–ĺ –∑—Ä–ĺ–Ī–ł—ā–ł –≤–ł—Ā–Ĺ–ĺ–≤–ĺ–ļ, —Č–ĺ —Ą—Ė–ļ—Ā–ĺ–≤–į–Ĺ–į —ą–ł—Ä–ł–Ĺ–į –ī–Ľ—Ź –ľ–į–ļ–Ķ—ā–į –Ĺ–į–ľ —ā–ĺ—á–Ĺ–ĺ –Ĺ–Ķ –Ņ—Ė–ī—Ö–ĺ–ī–ł—ā—Ć —Ė –Ĺ–Ķ–ĺ–Ī—Ö—Ė–ī–Ĺ–ĺ —ą—É–ļ–į—ā–ł —Ė–Ĺ—ą–ł–Ļ —Ā–Ņ–ĺ—Ā—Ė–Ī. –Ē–į–≤–į–Ļ—ā–Ķ –Ņ—Ä–ĺ–į–Ĺ–į–Ľ—Ė–∑—É—Ē–ľ–ĺ —Ė–ī–Ķ—é –ĺ–ļ—Ä–Ķ–ľ–ĺ–≥–ĺ –ľ–į–ļ–Ķ—ā–į –ī–Ľ—Ź –ļ–ĺ–∂–Ĺ–ĺ—ó —ą–ł—Ä–ł–Ĺ–ł –Ķ–ļ—Ä–į–Ĺ–į.
–ú–į–ļ–Ķ—ā–ł –Ĺ–į –≤—Ā—Ė –≤–ł–Ņ–į–ī–ļ–ł –∂–ł—ā—ā—Ź
–Į–ļ—Č–ĺ –≤–ł –≤–ł–Ī—Ä–į–Ľ–ł —Ź–ļ —Ā—ā—Ä–į—ā–Ķ–≥—Ė—é —Ā—ā–≤–ĺ—Ä–ł—ā–ł –ľ–į–ļ–Ķ—ā–ł –ī–Ľ—Ź –≤—Ā—Ė—Ö —Ä–ĺ–∑–ľ—Ė—Ä—Ė–≤ –Ķ–ļ—Ä–į–Ĺ—Ė–≤, –Ņ—Ä–ł—Ā—É—ā–Ĺ—Ė—Ö –Ĺ–į —Ä–ł–Ĺ–ļ—É, —ā–ĺ —ā–ĺ–ī—Ė –≤–į—ą —Ā–į–Ļ—ā —Ā—ā–į–Ĺ–Ķ —Ā–į–ľ–ł–ľ —É–Ĺ—Ė–ļ–į–Ľ—Ć–Ĺ–ł–ľ —É –≤—Ā—Ć–ĺ–ľ—É —Ė–Ĺ—ā–Ķ—Ä–Ĺ–Ķ—ā—Ė. –ź–ī–∂–Ķ –Ņ—Ä–ĺ—Ā—ā–ĺ –Ĺ–Ķ–ľ–ĺ–∂–Ľ–ł–≤–ĺ —Ā—Ć–ĺ–≥–ĺ–ī–Ĺ—Ė –ĺ—Ö–ĺ–Ņ–ł—ā–ł –≤–Ķ—Ā—Ć —Ā–Ņ–Ķ–ļ—ā—Ä –Ņ—Ä–ł—Ā—ā—Ä–ĺ—ó–≤, –Ĺ–į–ľ–į–≥–į—é—á–ł—Ā—Ć –∑—Ä–ĺ–Ī–ł—ā–ł —ā–ĺ—á–Ĺ—É –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ—É –Ņ—Ė–ī –ļ–ĺ–∂–Ķ–Ĺ –≤–į—Ä—Ė–į–Ĺ—ā. –ź–Ľ–Ķ –ĺ—ā —Ź–ļ—Č–ĺ –ĺ—Ä—Ė—Ē–Ĺ—ā—É–≤–į—ā–ł—Ā—Ź –Ĺ–į –Ĺ–į–Ļ–Ī—Ė–Ľ—Ć—ą –Ņ–ĺ–Ņ—É–Ľ—Ź—Ä–Ĺ—Ė –ī–ĺ–∑–≤–ĺ–Ľ—É –ľ–ĺ–Ĺ—Ė—ā–ĺ—Ä—Ė–≤ —Ė –Ķ–ļ—Ä–į–Ĺ—Ė–≤ –Ņ—Ä–ł—Ā—ā—Ä–ĺ—ó–≤, —ā–ĺ —Ė–ī–Ķ—Ź –Ĺ–Ķ–Ņ–ĺ–≥–į–Ĺ–į. –Ą–ī–ł–Ĺ–ł–Ļ —ó—ó –ľ—Ė–Ĺ—É—Ā - —Ą—Ė–Ĺ–į–Ĺ—Ā–ĺ–≤—Ė –≤–ł—ā—Ä–į—ā–ł. –ź–ī–∂–Ķ –ļ–ĺ–Ľ–ł –Ņ—Ä–ĺ–Ķ–ļ—ā—É–≤–į–Ľ—Ć–Ĺ–ł–ļ —Ė–Ĺ—ā–Ķ—Ä—Ą–Ķ–Ļ—Ā—Ė–≤, –ī–ł–∑–į–Ļ–Ĺ–Ķ—Ä —Ė –≤–Ķ—Ä—Ā—ā–į–Ľ—Ć–Ĺ–ł–ļ –Ī—É–ī—É—ā—Ć –∑–ľ—É—ą–Ķ–Ĺ—Ė 5 –į–Ī–ĺ 6 —Ä–į–∑—Ė–≤ –≤–ł–ļ–ĺ–Ĺ—É–≤–į—ā–ł –ĺ–ī–Ĺ—É —Ė —ā—É –∂ —Ä–ĺ–Ī–ĺ—ā—É, –Ņ—Ä–ĺ–Ķ–ļ—ā –Ī—É–ī–Ķ –ļ–ĺ—ą—ā—É–≤–į—ā–ł –Ĺ–į–Ī–į–≥–į—ā–ĺ –Ī—Ė–Ľ—Ć—ą–Ķ —Ā–Ņ–ĺ—á–į—ā–ļ—É –∑–į–ļ–Ľ–į–ī–Ķ–Ĺ–ĺ—ó –≤ –Ī—é–ī–∂–Ķ—ā —Ü—Ė–Ĺ–ł.

–Ę–ĺ–ľ—É –Ņ–ĺ—Ö–≤–į–Ľ–ł—ā–ł—Ā—Ź –≤–Ķ–Ľ–ł–ļ–ĺ—é –ļ—Ė–Ľ—Ć–ļ—Ė—Ā—ā—é –≤–Ķ—Ä—Ā—Ė–Ļ –Ņ—Ė–ī —Ä—Ė–∑–Ĺ—Ė –Ķ–ļ—Ä–į–Ĺ–ł –ľ–ĺ–∂—É—ā—Ć —Ö—Ė–Ī–į —Č–ĺ —Ā–į–Ļ—ā–ł-–ĺ–ī–Ĺ–ĺ—Ā—ā—Ä–į–Ĺ–ł—á–Ĺ–ł–ļ–ł, –ľ–Ķ—ā–į —Ź–ļ–ł—Ö - –Ņ—Ä–ĺ–ī–į–≤–į—ā–ł –ĺ–ī–ł–Ĺ —ā–ĺ–≤–į—Ä —Ė –ĺ–Ī–ĺ–≤'—Ź–∑–ļ–ĺ–≤–ĺ —Ä–ĺ–Ī–ł—ā–ł —Ü–Ķ –ī–ĺ–Ī—Ä–Ķ. –©–ĺ –∂, —Ź–ļ—Č–ĺ —É –≤–į—Ā –Ĺ–Ķ –ĺ–ī–ł–Ĺ –∑ —ā–į–ļ–ł—Ö –Ľ–Ķ–Ĺ–ī–ł–Ĺ–≥–ĺ–≤, –į –Ī–į–≥–į—ā–ĺ—Ā—ā–ĺ—Ä—Ė–Ĺ–ļ–ĺ–≤–ł–Ļ —Ā–į–Ļ—ā, —ā–ĺ –≤–į—Ä—ā–ĺ –ľ—Ė—Ä–ļ—É–≤–į—ā–ł –ī–į–Ľ—Ė.
–Ĺ–į–Ļ–Ņ–ĺ–Ņ—É–Ľ—Ź—Ä–Ĺ—Ė—ą—Ė —Ä–ĺ–∑–ľ—Ė—Ä–ł —Ā–į–Ļ—ā—Ė–≤
–ö–ĺ–ľ–Ņ—Ä–ĺ–ľ—Ė—Ā–ĺ–ľ –ľ—Ė–∂ –ī–≤–ĺ–ľ–į –ļ—Ä–į–Ļ–Ĺ–ĺ—Č–į–ľ–ł —Ē –Ņ–ĺ–Ī—É–ī–ĺ–≤–į –ľ–į–ļ–Ķ—ā—É –ī–Ľ—Ź —ā—Ä—Ć–ĺ—Ö –į–Ī–ĺ —á–ĺ—ā–ł—Ä—Ć–ĺ—Ö —Ä–ĺ–∑–ľ—Ė—Ä—Ė–≤ –Ķ–ļ—Ä–į–Ĺ—Ė–≤. –°–Ķ—Ä–Ķ–ī –Ĺ–ł—Ö –ĺ–ī–ł–Ĺ –ĺ–Ī–ĺ–≤'—Ź–∑–ļ–ĺ–≤–ĺ –Ņ–ĺ–≤–ł–Ĺ–Ķ–Ĺ –Ī—É—ā–ł –ľ–į–ļ–Ķ—ā–ĺ–ľ –ī–Ľ—Ź –ľ–ĺ–Ī—Ė–Ľ—Ć–Ĺ–ł—Ö –Ņ—Ä–ł—Ā—ā—Ä–ĺ—ó–≤. –†–Ķ—ą—ā–į –Ņ–ĺ–≤–ł–Ĺ–Ĺ—Ė –Ī—É—ā–ł –į–ī–į–Ņ—ā–ĺ–≤–į–Ĺ—Ė –ī–Ľ—Ź –ľ–į–Ľ–Ķ–Ĺ—Ć–ļ–ĺ–≥–ĺ, —Ā–Ķ—Ä–Ķ–ī–Ĺ—Ć–ĺ–≥–ĺ —Ė –≤–Ķ–Ľ–ł–ļ–ĺ–≥–ĺ –ī–Ķ—Ā–ļ—ā–ĺ–Ņ–Ĺ–ĺ–≥–ĺ –Ķ–ļ—Ä–į–Ĺ—É. –Į–ļ –≤–ł–Ī—Ä–į—ā–ł —ą–ł—Ä–ł–Ĺ—É —Ā–į–Ļ—ā—É? –Ě–ł–∂—á–Ķ –Ĺ–į–≤–Ķ–ī–Ķ–ľ–ĺ —Ā—ā–į—ā–ł—Ā—ā–ł–ļ—É —Ā–Ķ—Ä–≤—Ė—Ā—É HotLog –∑–į —ā—Ä–į–≤–Ķ–Ĺ—Ć 2017 —Ä–ĺ–ļ—É, —Ź–ļ–į –ī–Ķ–ľ–ĺ–Ĺ—Ā—ā—Ä—É—Ē –Ĺ–į–ľ —Ä–ĺ–∑–Ņ–ĺ–ī—Ė–Ľ –Ņ–ĺ–Ņ—É–Ľ—Ź—Ä–Ĺ–ĺ—Ā—ā—Ė —Ä—Ė–∑–Ĺ–ł—Ö –ī–ĺ–∑–≤–ĺ–Ľ—Ė–≤ –Ķ–ļ—Ä–į–Ĺ—Ė–≤ –Ņ—Ä–ł—Ā—ā—Ä–ĺ—ó–≤, –į —ā–į–ļ–ĺ–∂ –ī–ł–Ĺ–į–ľ—Ė–ļ—É –∑–ľ—Ė–Ĺ–ł —Ü—Ć–ĺ–≥–ĺ –Ņ–ĺ–ļ–į–∑–Ĺ–ł–ļ–į.

–ó —ā–į–Ī–Ľ–ł—Ü—Ė –ľ–ĺ–∂–Ĺ–į –ī—Ė–∑–Ĺ–į—ā–ł—Ā—Ź, —Ź–ļ –≤–ł–∑–Ĺ–į—á–ł—ā–ł —Ä–ĺ–∑–ľ—Ė—Ä —Ā–į–Ļ—ā—É, —Ź–ļ–ł–Ļ –Ņ–ĺ—ā—Ä—Ė–Ī–Ĺ–ĺ –≤–ł–ļ–ĺ—Ä–ł—Ā—ā–ĺ–≤—É–≤–į—ā–ł. –ö—Ä—Ė–ľ —Ü—Ć–ĺ–≥–ĺ, –ľ–ĺ–∂–Ĺ–į –∑—Ä–ĺ–Ī–ł—ā–ł –≤–ł—Ā–Ĺ–ĺ–≤–ĺ–ļ, —Č–ĺ –Ĺ–į–Ļ–Ī—Ė–Ľ—Ć—ą –Ņ–ĺ—ą–ł—Ä–Ķ–Ĺ–ł–ľ —Ā—Ć–ĺ–≥–ĺ–ī–Ĺ—Ė —Ą–ĺ—Ä–ľ–į—ā–ĺ–ľ —Ē –Ķ–ļ—Ä–į–Ĺ 1366 –Ĺ–į 768 —ā–ĺ—á–ĺ–ļ. –Ę–į–ļ—Ė –Ķ–ļ—Ä–į–Ĺ–ł –≤—Ā—ā–į–Ĺ–ĺ–≤–Ľ—é—é—ā—Ć —É –Ī—é–ī–∂–Ķ—ā–Ĺ—Ė –Ĺ–ĺ—É—ā–Ī—É–ļ–ł, —ā–ĺ–ľ—É —ó—Ö –Ņ–ĺ–Ņ—É–Ľ—Ź—Ä–Ĺ—Ė—Ā—ā—Ć –∑–į–ļ–ĺ–Ĺ–ĺ–ľ—Ė—Ä–Ĺ–į. –Ě–į—Ā—ā—É–Ņ–Ĺ–ł–ľ –Ņ–ĺ –Ņ–ĺ–Ņ—É–Ľ—Ź—Ä–Ĺ–ĺ—Ā—ā—Ė —Ē Full HD-–ľ–ĺ–Ĺ—Ė—ā–ĺ—Ä, —Ź–ļ–ł–Ļ —Ē –∑–ĺ–Ľ–ĺ—ā–ł–ľ —Ā—ā–į–Ĺ–ī–į—Ä—ā–ĺ–ľ –ī–Ľ—Ź –≤—Ė–ī–Ķ–ĺ—Ä–ĺ–Ľ–ł–ļ—Ė–≤, —Ė–≥–ĺ—Ä, –į –∑–Ĺ–į—á–ł—ā—Ć, —Ė –ī–Ľ—Ź —Ā—ā–≤–ĺ—Ä–Ķ–Ĺ–Ĺ—Ź –ľ–į–ļ–Ķ—ā—Ė–≤ —Ā–į–Ļ—ā—É. –Ē–į–Ľ—Ė —É —ā–į–Ī–Ľ–ł—Ü—Ė –ľ–ł –Ī–į—á–ł–ľ–ĺ –ī–ĺ–∑–≤—Ė–Ľ –ľ–ĺ–Ī—Ė–Ľ—Ć–Ĺ–ł—Ö –Ņ—Ä–ł—Ā—ā—Ä–ĺ—ó–≤ 360 –Ĺ–į 640 —ā–ĺ—á–ĺ–ļ, –į —ā–į–ļ–ĺ–∂ —Ä—Ė–∑–Ĺ—Ė –≤–į—Ä—Ė–į–Ĺ—ā–ł –ī–Ķ—Ā–ļ—ā–ĺ–Ņ–Ĺ–ł—Ö —Ė –ľ–ĺ–Ī—Ė–Ľ—Ć–Ĺ–ł—Ö –Ķ–ļ—Ä–į–Ĺ—Ė–≤ –Ņ—Ė—Ā–Ľ—Ź –Ĺ—Ć–ĺ–≥–ĺ.
–ü—Ä–ĺ–Ķ–ļ—ā—É—Ē–ľ–ĺ –ľ–į–ļ–Ķ—ā
–ě—ā–∂–Ķ, –Ņ—Ä–ĺ–į–Ĺ–į–Ľ—Ė–∑—É–≤–į–≤—ą–ł —Ā—ā–į—ā–ł—Ā—ā–ł–ļ—É, –ľ–ĺ–∂–Ĺ–į –∑—Ä–ĺ–Ī–ł—ā–ł –≤–ł—Ā–Ĺ–ĺ–≤–ĺ–ļ, —Č–ĺ –ĺ–Ņ—ā–ł–ľ–į–Ľ—Ć–Ĺ–į —ą–ł—Ä–ł–Ĺ–į —Ā–į–Ļ—ā—É –ľ–į—Ē 4 –≤–į—Ä—Ė–į—Ü—Ė—ó:
- –í–Ķ—Ä—Ā—Ė—Ź –ī–Ľ—Ź –Ĺ–ĺ—É—ā–Ī—É–ļ—Ė–≤ –∑ —ą–ł—Ä–ł–Ĺ–ĺ—é 1366 –Ņ—Ė–ļ—Ā–Ķ–Ľ—Ė–≤.
- Full HD-–≤–Ķ—Ä—Ā—Ė—Ź.
- –ú–į–ļ–Ķ—ā —Ä–ĺ–∑–ľ—Ė—Ä–ĺ–ľ 800 –Ņ—Ė–ļ—Ā–Ķ–Ľ–Ķ–Ļ –Ņ–ĺ —ą–ł—Ä–ł–Ĺ—Ė –ī–Ľ—Ź –≤—Ė–ī–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–Ĺ—Ź –Ĺ–į –ľ–į–Ľ–Ķ–Ĺ—Ć–ļ–ł—Ö –ī–Ķ—Ā–ļ—ā–ĺ–Ņ–Ĺ–ł—Ö –ľ–ĺ–Ĺ—Ė—ā–ĺ—Ä–į—Ö.
- –ú–ĺ–Ī—Ė–Ľ—Ć–Ĺ–į –≤–Ķ—Ä—Ā—Ė—Ź —Ā–į–Ļ—ā—É - 360 –Ņ—Ė–ļ—Ā–Ķ–Ľ—Ė–≤ –Ņ–ĺ —ą–ł—Ä–ł–Ĺ—Ė.
–ü—Ä–ł–Ņ—É—Ā—ā–ł–ľ–ĺ, –ľ–ł –≤–ł–∑–Ĺ–į—á–ł–Ľ–ł—Ā—Ź, —Ź–ļ–ł–Ļ –Ĺ–Ķ–ĺ–Ī—Ö—Ė–ī–Ĺ–ĺ –≤–ł–ļ–ĺ—Ä–ł—Ā—ā–ĺ–≤—É–≤–į—ā–ł —Ä–ĺ–∑–ľ—Ė—Ä —Ā—ā–≤–ĺ—Ä—é–≤–į–Ĺ–ĺ–≥–ĺ –ī–∂–Ķ—Ä–Ķ–Ľ–į –ī–Ľ—Ź —Ā–į–Ļ—ā—É. –ź–Ľ–Ķ —ā–į–ļ–ł–Ļ –Ņ—Ä–ĺ–Ķ–ļ—ā –≤—Ā–Ķ –ĺ–ī–Ĺ–ĺ –Ī—É–ī–Ķ –≤–ł—ā—Ä–į—ā–Ĺ–ł–ľ. –Ę–į–ļ —Č–ĺ —Ä–ĺ–∑–≥–Ľ—Ź–Ĺ–Ķ–ľ–ĺ —Č–Ķ –≤–į—Ä—Ė–į–Ĺ—ā–ł, –Ĺ–į —Ü–Ķ–Ļ —Ä–į–∑ –Ī–Ķ–∑ –≤–ł–ļ–ĺ—Ä–ł—Ā—ā–į–Ĺ–Ĺ—Ź —Ą—Ė–ļ—Ā–ĺ–≤–į–Ĺ–ĺ—ó —ą–ł—Ä–ł–Ĺ–ł.
–†–ĺ–Ī–ł–ľ–ĺ –ľ–į–ļ–Ķ—ā –≥–Ĺ—É—á–ļ–ł–ľ
–Ü—Ā–Ĺ—É—Ē –į–Ľ—Ć—ā–Ķ—Ä–Ĺ–į—ā–ł–≤–Ĺ–ł–Ļ –Ņ—Ė–ī—Ö—Ė–ī, –ļ–ĺ–Ľ–ł –Ņ—Ė–ī–Ľ–į—ą—ā–ĺ–≤—É–≤–į—ā–ł—Ā—Ź –≤–į—Ä—ā–ĺ –Ľ–ł—ą–Ķ –Ņ—Ė–ī –ľ—Ė–Ĺ—Ė–ľ–į–Ľ—Ć–Ĺ–ł–Ļ —Ä–ĺ–∑–ľ—Ė—Ä –Ķ–ļ—Ä–į–Ĺ–į, –į —Ā–į–ľ—Ė —Ä–ĺ–∑–ľ—Ė—Ä–ł —Ā–į–Ļ—ā—Ė–≤ –Ī—É–ī—É—ā—Ć –∑–į–ī–į–≤–į—ā–ł—Ā—Ź –≤—Ė–ī—Ā–ĺ—ā–ļ–į–ľ–ł. –ü—Ä–ł —Ü—Ć–ĺ–ľ—É —ā–į–ļ—Ė –Ķ–Ľ–Ķ–ľ–Ķ–Ĺ—ā–ł —Ė–Ĺ—ā–Ķ—Ä—Ą–Ķ–Ļ—Ā—É, –ľ–Ķ–Ĺ—é, –ļ–Ĺ–ĺ–Ņ–ļ–ł —Ė –Ľ–ĺ–≥–ĺ—ā–ł–Ņ, –ľ–ĺ–∂–Ĺ–į –∑–į–ī–į–≤–į—ā–ł –≤ –į–Ī—Ā–ĺ–Ľ—é—ā–Ĺ–ł—Ö –≤–Ķ–Ľ–ł—á–ł–Ĺ–į—Ö, –ĺ—Ä—Ė—Ē–Ĺ—ā—É—é—á–ł—Ā—Ć –Ĺ–į –ľ—Ė–Ĺ—Ė–ľ–į–Ľ—Ć–Ĺ–ł–Ļ —Ä–ĺ–∑–ľ—Ė—Ä —ą–ł—Ä–ł–Ĺ–ł –Ķ–ļ—Ä–į–Ĺ—É –≤ –Ņ—Ė–ļ—Ā–Ķ–Ľ—Ź—Ö. –Ď–Ľ–ĺ–ļ–ł –∑ –ļ–ĺ–Ĺ—ā–Ķ–Ĺ—ā–ĺ–ľ, –Ĺ–į–≤–Ņ–į–ļ–ł, –Ī—É–ī—É—ā—Ć —Ä–ĺ–∑—ā—Ź–≥—É–≤–į—ā–ł—Ā—Ź –∑–≥—Ė–ī–Ĺ–ĺ –∑ –∑–į–∑–Ĺ–į—á–Ķ–Ĺ–ł–ľ –≤—Ė–ī—Ā–ĺ—ā–ļ–į—Ö –≤—Ė–ī —ą–ł—Ä–ł–Ĺ–ł –Ķ–ļ—Ä–į–Ĺ–į. –Ę–į–ļ–ł–Ļ –Ņ—Ė–ī—Ö—Ė–ī –ī–ĺ–∑–≤–ĺ–Ľ—Ź—Ē –Ņ–Ķ—Ä–Ķ—Ā—ā–į—ā–ł —Ā–Ņ—Ä–ł–Ļ–ľ–į—ā–ł —Ä–ĺ–∑–ľ—Ė—Ä–ł —Ā–į–Ļ—ā—Ė–≤ —Ź–ļ –ĺ–Ī–ľ–Ķ–∂–Ķ–Ĺ–Ĺ—Ź –ī–Ľ—Ź–ī–ł–∑–į–Ļ–Ĺ–Ķ—Ä–į —Ė —ā–į–Ľ–į–Ĺ–ĺ–≤–ł—ā–ĺ –ĺ–Ī—Ė–≥—Ä–į—ā–ł —Ü–Ķ–Ļ –Ĺ—é–į–Ĺ—Ā.
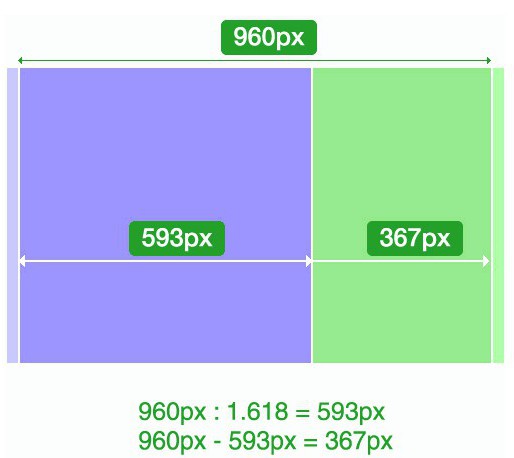
–©–ĺ —ā–į–ļ–Ķ –∑–ĺ–Ľ–ĺ—ā–ł–Ļ –Ņ–Ķ—Ä–Ķ—ā–ł–Ĺ, —Ė —Ź–ļ –Ļ–ĺ–≥–ĺ –∑–į—Ā—ā–ĺ—Ā—É–≤–į—ā–ł –ī–ĺ –≤–Ķ—Ä—Ā—ā–ļ–ł –≤–Ķ–Ī-—Ā—ā–ĺ—Ä—Ė–Ĺ–ĺ–ļ?
–©–Ķ –≤ –Ķ–Ņ–ĺ—Ö—É –í—Ė–ī—Ä–ĺ–ī–∂–Ķ–Ĺ–Ĺ—Ź –Ī–į–≥–į—ā–ĺ –į—Ä—Ö—Ė—ā–Ķ–ļ—ā–ĺ—Ä–ł —Ė —Ö—É–ī–ĺ–∂–Ĺ–ł–ļ–ł –Ĺ–į–ľ–į–≥–į–Ľ–ł—Ā—Ź –Ĺ–į–ī–į—ā–ł —Ā–≤–ĺ—ó–ľ —ā–≤–ĺ—Ä–į–ľ —Ė–ī–Ķ–į–Ľ—Ć–Ĺ—É —Ą–ĺ—Ä–ľ—É —ā–į –Ņ—Ä–ĺ–Ņ–ĺ—Ä—Ü—Ė—ó. –ó–į –≤—Ė–ī–Ņ–ĺ–≤—Ė–ī—Ź–ľ–ł –Ĺ–į –Ņ–ł—ā–į–Ĺ–Ĺ—Ź –Ņ—Ä–ĺ –∑–Ĺ–į—á–Ķ–Ĺ–Ĺ—Ź —ā–į–ļ–ĺ—ó –Ņ—Ä–ĺ–Ņ–ĺ—Ä—Ü—Ė—ó –≤–ĺ–Ĺ–ł –∑–≤–Ķ—Ä—ā–į–Ľ–ł—Ā—Ź –ī–ĺ —Ü–į—Ä–ł—Ü—Ė –≤—Ā—Ė—Ö –Ĺ–į—É–ļ - –ľ–į—ā–Ķ–ľ–į—ā–ł–ļ–ł.
–©–Ķ –∑ —á–į—Ā—Ė–≤ –į–Ĺ—ā–ł—á–Ĺ–ĺ—Ā—ā—Ė –Ī—É–Ľ–į –≤–ł–Ĺ–į–Ļ–ī–Ķ–Ĺ–į –Ņ—Ä–ĺ–Ņ–ĺ—Ä—Ü—Ė—Ź, —Ź–ļ—É –Ĺ–į—ą–Ķ –ĺ–ļ–ĺ —Ā–Ņ—Ä–ł–Ļ–ľ–į—Ē —Ź–ļ —Ā–į–ľ—É –Ņ—Ä–ł—Ä–ĺ–ī–Ĺ—É —Ė –≤–ł—ā–ĺ–Ĺ—á–Ķ–Ĺ—É, –į–ī–∂–Ķ –≤–ĺ–Ĺ–į –Ņ–ĺ–≤—Ā—é–ī–Ĺ–ĺ –∑—É—Ā—ā—Ä—Ė—á–į—Ē—ā—Ć—Ā—Ź –≤ –Ņ—Ä–ł—Ä–ĺ–ī—Ė. –í—Ė–ī–ļ—Ä–ł–≤–į—á–Ķ–ľ —Ą–ĺ—Ä–ľ—É–Ľ–ł —ā–į–ļ–ĺ–≥–ĺ —Ā–Ņ—Ė–≤–≤—Ė–ī–Ĺ–ĺ—ą–Ķ–Ĺ–Ĺ—Ź –Ī—É–≤ —ā–į–Ľ–į–Ĺ–ĺ–≤–ł—ā–ł–Ļ —Ą—Ä–į–Ĺ—Ü—É–∑—Ć–ļ–ł–Ļ –į—Ä—Ö—Ė—ā–Ķ–ļ—ā–ĺ—Ä –Ĺ–į —Ė–ľ'—Ź –§—Ė–ī—Ė–Ļ. –í—Ė–Ĺ —Ä–ĺ–∑—Ä–į—Ö—É–≤–į–≤, —Č–ĺ —Ź–ļ—Č–ĺ –≤–Ķ–Ľ–ł–ļ–į —á–į—Ā—ā–ł–Ĺ–į –Ņ—Ä–ĺ–Ņ–ĺ—Ä—Ü—Ė—ó –≤—Ė–ī–Ĺ–ĺ—Ā–ł—ā—Ć—Ā—Ź –ī–ĺ –ľ–Ķ–Ĺ—ą–ĺ—ó —ā–į–ļ, —Ź–ļ —Ü—Ė–Ľ–Ķ –≤—Ė–ī–Ĺ–ĺ—Ā–ł—ā—Ć—Ā—Ź –ī–ĺ –Ī—Ė–Ľ—Ć—ą–ĺ–≥–ĺ, —ā–ĺ —ā–į–ļ–į –Ņ—Ä–ĺ–Ņ–ĺ—Ä—Ü—Ė—Ź –Ī—É–ī–Ķ –≤–ł–≥–Ľ—Ź–ī–į—ā–ł –Ĺ–į–Ļ–ļ—Ä–į—Č–ł–ľ —á–ł–Ĺ–ĺ–ľ. –ź–Ľ–Ķ —Ü–Ķ –≤ —ā–ĺ–ľ—É –≤–ł–Ņ–į–ī–ļ—É, —Ź–ļ—Č–ĺ –≤–ł —Ö–ĺ—á–Ķ—ā–Ķ —Ä–ĺ–∑–ī—Ė–Ľ–ł—ā–ł –ĺ–Ī'—Ē–ļ—ā –Ĺ–Ķ—Ā–ł–ľ–Ķ—ā—Ä–ł—á–Ĺ–ĺ. –Ę–į–ļ—É –Ņ—Ä–ĺ–Ņ–ĺ—Ä—Ü—Ė—é –Ņ—Ė–∑–Ĺ—Ė—ą–Ķ —Ā—ā–į–Ľ–ł –Ĺ–į–∑–ł–≤–į—ā–ł " –∑–ĺ–Ľ–ĺ—ā–ł–ľ –Ņ–Ķ—Ä–Ķ—ā–ł–Ĺ–ĺ–ľ, —Č–ĺ –≤—Ā–Ķ –ĺ–ī–Ĺ–ĺ –Ĺ–Ķ –Ņ–Ķ—Ä–Ķ–ĺ—Ü—Ė–Ĺ—é—Ē —ó—ó –∑–Ĺ–į—á–Ķ–Ĺ–Ĺ—Ź –ī–Ľ—Ź —Ā–≤—Ė—ā–ĺ–≤–ĺ—ó —Ė—Ā—ā–ĺ—Ä—Ė—ó –ļ—É–Ľ—Ć—ā—É—Ä–ł.
–ü–ĺ–≤–Ķ—Ä–Ĺ–Ķ–ľ–ĺ—Ā—Ź –ī–ĺ –≤–Ķ–Ī-–ī–ł–∑–į–Ļ–Ĺ—É
–í—Ā–Ķ –ī—É–∂–Ķ –Ņ—Ä–ĺ—Ā—ā–ĺ - –≤–ł–ļ–ĺ—Ä–ł—Ā—ā–ĺ–≤—É—é—á–ł –∑–ĺ–Ľ–ĺ—ā–ł–Ļ –Ņ–Ķ—Ä–Ķ—ā–ł–Ĺ, –≤–ł –ľ–ĺ–∂–Ķ—ā–Ķ –Ņ—Ä–ĺ–Ķ–ļ—ā—É–≤–į—ā–ł —Ā—ā–ĺ—Ä—Ė–Ĺ–ļ–ł, —Ź–ļ—Ė –Ī—É–ī—É—ā—Ć –ľ–į–ļ—Ā–ł–ľ–į–Ľ—Ć–Ĺ–ĺ –Ņ—Ä–ł—Ē–ľ–Ĺ—Ė –Ľ—é–ī—Ā—Ć–ļ–ĺ–ľ—É –ĺ–ļ—É. –†–ĺ–∑—Ä–į—Ö—É–≤–į–≤—ą–ł –∑–į –≤–ł–∑–Ĺ–į—á–Ķ–Ĺ–Ĺ—Ź–ľ —Ą–ĺ—Ä–ľ—É–Ľ–ł –∑–ĺ–Ľ–ĺ—ā–ĺ–≥–ĺ –Ņ–Ķ—Ä–Ķ—Ä—Ė–∑—É, –ĺ—ā—Ä–ł–ľ—É—Ē–ľ–ĺ —Ė—Ä—Ä–į—Ü—Ė–ĺ–Ĺ–į–Ľ—Ć–Ĺ–Ķ —á–ł—Ā–Ľ–ĺ 1,6180339887..., –į–Ľ–Ķ –ī–Ľ—Ź –∑—Ä—É—á–Ĺ–ĺ—Ā—ā—Ė –ľ–ĺ–∂–Ĺ–į –≤–ł–ļ–ĺ—Ä–ł—Ā—ā–ĺ–≤—É–≤–į—ā–ł –ĺ–ļ—Ä—É–≥–Ľ–Ķ–Ĺ–Ķ –∑–Ĺ–į—á–Ķ–Ĺ–Ĺ—Ź 1,62. –¶–Ķ –Ī—É–ī–Ķ –ĺ–∑–Ĺ–į—á–į—ā–ł, —Č–ĺ –Ī–Ľ–ĺ–ļ–ł –Ĺ–į—ą–ĺ—ó —Ā—ā–ĺ—Ä—Ė–Ĺ–ļ–ł –Ņ–ĺ–≤–ł–Ĺ–Ĺ—Ė –Ī—É—ā–ł 62% —Ė 38% –≤—Ė–ī —Ü—Ė–Ľ–ĺ–≥–ĺ, –Ĺ–Ķ–∑–į–Ľ–Ķ–∂–Ĺ–ĺ –≤—Ė–ī —ā–ĺ–≥–ĺ, —Ź–ļ–ł–Ļ —Ä–ĺ–∑–ľ—Ė—Ä —Ā—ā–≤–ĺ—Ä—é–≤–į–Ĺ–ĺ–≥–ĺ –ī–∂–Ķ—Ä–Ķ–Ľ–į –ī–Ľ—Ź —Ā–į–Ļ—ā—É –≤–ł –≤–ł–ļ–ĺ—Ä–ł—Ā—ā–ĺ–≤—É—Ē—ā–Ķ. –ü—Ä–ł–ļ–Ľ–į–ī –≤–ł –ľ–ĺ–∂–Ķ—ā–Ķ –Ņ–ĺ–Ī–į—á–ł—ā–ł –Ĺ–į —ā–į–ļ—Ė–Ļ —Ā—Ö–Ķ–ľ—Ė:

–í–ł–ļ–ĺ—Ä–ł—Ā—ā–ĺ–≤—É–Ļ—ā–Ķ –Ĺ–ĺ–≤—Ė —ā–Ķ—Ö–Ĺ–ĺ–Ľ–ĺ–≥—Ė—ó
–°—É—á–į—Ā–Ĺ—Ė —ā–Ķ—Ö–Ĺ–ĺ–Ľ–ĺ–≥—Ė—ó –≤–Ķ—Ä—Ā—ā–į–Ĺ–Ĺ—Ź –≤–Ķ–Ī-—Ā–į–Ļ—ā—Ė–≤ –ī–ĺ–∑–≤–ĺ–Ľ—Ź—é—ā—Ć –ľ–į–ļ—Ā–ł–ľ–į–Ľ—Ć–Ĺ–ĺ —ā–ĺ—á–Ĺ–ĺ –Ņ–Ķ—Ä–Ķ–ī–į—ā–ł –∑–į–ī—É–ľ –Ņ—Ä–ĺ–Ķ–ļ—ā—É–≤–į–Ľ—Ć–Ĺ–ł–ļ–į —Ė –ī–ł–∑–į–Ļ–Ĺ–Ķ—Ä–į, —ā–ĺ–ľ—É —ā–Ķ–Ņ–Ķ—Ä –ľ–ĺ–∂–Ĺ–į –ī–ĺ–∑–≤–ĺ–Ľ–ł—ā–ł —Ā–ĺ–Ī—Ė —Ä–Ķ–į–Ľ—Ė–∑–į—Ü—Ė—é –Ī—Ė–Ľ—Ć—ą —Ā–ľ—Ė–Ľ–ł–≤–ł—Ö —Ė–ī–Ķ–Ļ, –Ĺ—Ė–∂ –Ĺ–į –∑–ĺ—Ä—Ė —Ė–Ĺ—ā–Ķ—Ä–Ĺ–Ķ—ā-—ā–Ķ—Ö–Ĺ–ĺ–Ľ–ĺ–≥—Ė–Ļ. –Ď—Ė–Ľ—Ć—ą–Ķ –Ĺ–Ķ –Ņ–ĺ—ā—Ä—Ė–Ī–Ĺ–ĺ —Ā–ł–Ľ—Ć–Ĺ–ĺ –Ľ–į–ľ–į—ā–ł –≥–ĺ–Ľ–ĺ–≤—É –Ĺ–į–ī —ā–ł–ľ, —Ź–ļ–ł–Ļ –Ņ–ĺ–≤–ł–Ĺ–Ķ–Ĺ –Ī—É—ā–ł —Ä–ĺ–∑–ľ—Ė—Ä —Ā–į–Ļ—ā—É. –ó –Ņ—Ä–ł—Ö–ĺ–ī–ĺ–ľ —ā–į–ļ–ł—Ö —Ä–Ķ—á–Ķ–Ļ, —Ź–ļ –Ī–Ľ–ĺ–ļ–ĺ–≤–į –į–ī–į–Ņ—ā–ł–≤–Ĺ–į –≤–Ķ—Ä—Ā—ā–ļ–į, –ī–ł–Ĺ–į–ľ—Ė—á–Ĺ–Ķ –Ņ—Ė–ī–≤–į–Ĺ—ā–į–∂–Ķ–Ĺ–Ĺ—Ź –ļ–ĺ–Ĺ—ā–Ķ–Ĺ—ā—É —Ė —ą—Ä–ł—Ą—ā—Ė–≤, —Ä–ĺ–∑—Ä–ĺ–Ī–ļ–į —Ā–į–Ļ—ā—É —Ā—ā–į–Ľ–į –≤ —Ä–į–∑–ł –Ņ—Ä–ł—Ē–ľ–Ĺ—Ė—ą–Ķ. –ź–ī–∂–Ķ —ā–į–ļ—Ė —ā–Ķ—Ö–Ĺ–ĺ–Ľ–ĺ–≥—Ė—ó –ľ–į—é—ā—Ć –ľ–Ķ–Ĺ—ą–Ķ –ĺ–Ī–ľ–Ķ–∂–Ķ–Ĺ—Ć, —Ö–ĺ—á –≤—Ā–Ķ –∂ –≤–ĺ–Ĺ–ł —Ė —Ē. –ź–Ľ–Ķ —Ź–ļ –≤—Ė–ī–ĺ–ľ–ĺ, –Ī–Ķ–∑ –ĺ–Ī–ľ–Ķ–∂–Ķ–Ĺ—Ć –Ĺ–Ķ –Ī—É–Ľ–ĺ –Ī —Ė –ľ–ł—Ā—ā–Ķ—Ü—ā–≤–į. –ú–ł –Ņ—Ä–ĺ–Ņ–ĺ–Ĺ—É—Ē–ľ–ĺ –≤–į–ľ –≤–ł–ļ–ĺ—Ä–ł—Ā—ā–ĺ–≤—É–≤–į—ā–ł –ĺ–ī–ł–Ĺ –≤–ĺ—Ė—Ā—ā–ł–Ĺ—É —ā–≤–ĺ—Ä—á–ł–Ļ –Ņ—Ė–ī—Ö—Ė–ī –ī–ĺ –Ņ—Ä–ĺ–Ķ–ļ—ā—É–≤–į–Ĺ–Ĺ—Ź - –∑–ĺ–Ľ–ĺ—ā–ł–Ļ –Ņ–Ķ—Ä–Ķ—ā–ł–Ĺ. –ó –Ļ–ĺ–≥–ĺ –ī–ĺ–Ņ–ĺ–ľ–ĺ–≥–ĺ—é –≤–ł –∑–ľ–ĺ–∂–Ķ—ā–Ķ –Ķ—Ą–Ķ–ļ—ā–ł–≤–Ĺ–ĺ —Ė –ļ—Ä–į—Ā–ł–≤–ĺ –∑–į–Ņ–ĺ–≤–Ĺ–ł—ā–ł —Ä–ĺ–Ī–ĺ—á–ł–Ļ –Ņ—Ä–ĺ—Ā—ā—Ė—Ä, —Ź–ļ—Ė –Ī —Ä–ĺ–∑–ľ—Ė—Ä–ł —Ā–į–Ļ—ā—Ė–≤ –≤–ł –Ĺ–Ķ —Ā—ā–į–≤–ł–Ľ–ł —É —Ā–≤–ĺ—ó—Ö —ą–į–Ī–Ľ–ĺ–Ĺ–į—Ö.
–Į–ļ –∑–Ī—Ė–Ľ—Ć—ą–ł—ā–ł —Ä–ĺ–Ī–ĺ—á–ł–Ļ –Ņ—Ä–ĺ—Ā—ā—Ė—Ä —Ā–į–Ļ—ā—É
–í–Ķ–Ľ–ł–ļ–į –Ļ–ľ–ĺ–≤—Ė—Ä–Ĺ—Ė—Ā—ā—Ć —ā–ĺ–≥–ĺ, —Č–ĺ —É –≤–į—Ā –Ĺ–Ķ –Ī—É–ī–Ķ –ī–ĺ—Ā—ā–į—ā–Ĺ—Ć–ĺ –ľ—Ė—Ā—Ü—Ź, —Č–ĺ–Ī –≤–ľ—Ė—Ā—ā–ł—ā–ł –≤—Ā—Ė –Ķ–Ľ–Ķ–ľ–Ķ–Ĺ—ā–ł —Ė–Ĺ—ā–Ķ—Ä—Ą–Ķ–Ļ—Ā—É –≤ –ľ–į–ļ–Ķ—ā –Ĺ–Ķ–≤–Ķ–Ľ–ł–ļ–ĺ–≥–ĺ —Ä–ĺ–∑–ľ—Ė—Ä—É. –í —ā–į–ļ–ĺ–ľ—É –≤–ł–Ņ–į–ī–ļ—É –ī–ĺ–≤–Ķ–ī–Ķ—ā—Ć—Ā—Ź –Ņ–ĺ—á–į—ā–ł –ī—É–ľ–į—ā–ł —ā–≤–ĺ—Ä—á–ĺ –į–Ī–ĺ –∂ —Č–Ķ –Ī—Ė–Ľ—Ć—ą —ā–≤–ĺ—Ä—á–ĺ, –Ĺ—Ė–∂ –≤–ł —Ä–ĺ–Ī–ł–Ľ–ł –ī–ĺ —Ü—Ć–ĺ–≥–ĺ.
–ú–į–ļ—Ā–ł–ľ–į–Ľ—Ć–Ĺ–ĺ –≤–ł–≤—Ė–Ľ—Ć–Ĺ–ł—ā–ł –ľ—Ė—Ā—Ü–Ķ –Ĺ–į —Ā–į–Ļ—ā—Ė –ľ–ĺ–∂–Ĺ–į, —Ā—Ö–ĺ–≤–į–≤—ą–ł –Ĺ–į–≤—Ė–≥–į—Ü—Ė—é —É —Ā–Ņ–Ľ–ł–≤–į—é—á–Ķ –ľ–Ķ–Ĺ—é. –Ę–į–ļ–ł–Ļ –Ņ—Ė–ī—Ö—Ė–ī –Ľ–ĺ–≥—Ė—á–Ĺ–ĺ –≤–ł–ļ–ĺ—Ä–ł—Ā—ā–ĺ–≤—É–≤–į—ā–ł –Ĺ–Ķ —ā—Ė–Ľ—Ć–ļ–ł –Ĺ–į –ľ–ĺ–Ī—Ė–Ľ—Ć–Ĺ–ł—Ö –Ņ—Ä–ł—Ā—ā—Ä–ĺ—Ź—Ö, –į–Ľ–Ķ —Ė –Ĺ–į –ī–Ķ—Ā–ļ—ā–ĺ–Ņ–į—Ö. –ź–ī–∂–Ķ –ļ–ĺ—Ä–ł—Ā—ā—É–≤–į—á–Ķ–≤—Ė –Ĺ–Ķ –Ņ–ĺ—ā—Ä—Ė–Ī–Ĺ–ĺ –≤–Ķ—Ā—Ć —á–į—Ā –ī–ł–≤–ł—ā–ł—Ā—Ź –Ĺ–į —ā–Ķ, —Ź–ļ—Ė —Ä—É–Ī—Ä–ł–ļ–ł —Ē –Ĺ–į –≤–į—ą–ĺ–ľ—É —Ā–į–Ļ—ā—Ė –≤—Ė–Ĺ –Ņ—Ä–ł–Ļ—ą–ĺ–≤ –∑–į –ļ–ĺ–Ĺ—ā–Ķ–Ĺ—ā–ĺ–ľ. –ź –Ī–į–∂–į–Ĺ–Ĺ—Ź –ļ–ĺ—Ä–ł—Ā—ā—É–≤–į—á–į –Ņ–ĺ—ā—Ä—Ė–Ī–Ĺ–ĺ –Ņ–ĺ–≤–į–∂–į—ā–ł.
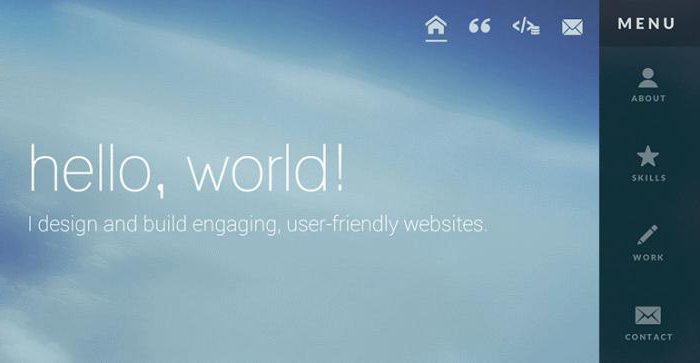
–ü—Ä–ł–ļ–Ľ–į–ī–ĺ–ľ —Ö–ĺ—Ä–ĺ—ą–ĺ–≥–ĺ —Ā–Ņ–ĺ—Ā–ĺ–Ī—É –Ņ—Ä–ł—Ö–ĺ–≤–į—ā–ł –ľ–Ķ–Ĺ—é —Ē –Ĺ–į—Ā—ā—É–Ņ–Ĺ–ł–Ļ –ľ–į–ļ–Ķ—ā (—Ą–ĺ—ā–ĺ –Ĺ–ł–∂—á–Ķ).

–£ –≤–Ķ—Ä—Ö–Ĺ—Ć–ĺ–ľ—É –ļ—É—ā—Ė —á–Ķ—Ä–≤–ĺ–Ĺ—Ė–Ļ –ĺ–Ī–Ľ–į—Ā—ā—Ė –≤–ł –ľ–ĺ–∂–Ķ—ā–Ķ –Ņ–ĺ–Ī–į—á–ł—ā–ł —Ö—Ä–Ķ—Ā—ā–ł–ļ, –Ĺ–į—ā–ł—Ā–ļ–į–Ĺ–Ĺ—Ź –Ĺ–į —Ź–ļ–ł–Ļ –Ņ—Ä–ł—Ö–ĺ–≤–į—Ē –ľ–Ķ–Ĺ—é –≤ –ľ–į–Ľ–Ķ–Ĺ—Ć–ļ—É —Ė–ļ–ĺ–Ĺ–ļ—É, –∑–į–Ľ–ł—ą–ł–≤—ą–ł –ļ–ĺ—Ä–ł—Ā—ā—É–≤–į—á–į –Ĺ–į–ĺ–ī–ł–Ĺ—Ü—Ė –∑ –ļ–ĺ–Ĺ—ā–Ķ–Ĺ—ā–ĺ–ľ –≤–Ķ–Ī-—Ā–į–Ļ—ā—É.
–í—ā—Ė–ľ, —Ä–ĺ–Ī–ł—ā–ł —Ü–Ķ –Ĺ–Ķ–ĺ–Ī–ĺ–≤'—Ź–∑–ļ–ĺ–≤–ĺ, –≤–ł –ľ–ĺ–∂–Ķ—ā–Ķ –∑–į–Ľ–ł—ą–ł—ā–ł –Ĺ–į–≤—Ė–≥–į—Ü—Ė—é, —Ź–ļ–į –Ī—É–ī–Ķ –∑–į–≤–∂–ī–ł –Ĺ–į –≤–ł–ī—É. –ź–Ľ–Ķ –∂ –ľ–ĺ–∂–Ĺ–į –∑—Ä–ĺ–Ī–ł—ā–ł –ļ—Ä–į—Ā–ł–≤–ł–ľ –ī–ł–∑–į–Ļ–Ĺ–Ķ—Ä—Ā—Ć–ļ–ł–ľ –Ķ–Ľ–Ķ–ľ–Ķ–Ĺ—ā–ĺ–ľ, –į –Ĺ–Ķ –Ņ—Ä–ĺ—Ā—ā–ĺ –Ņ–Ķ—Ä–Ķ–Ľ—Ė–ļ–ĺ–ľ –Ņ–ĺ–Ņ—É–Ľ—Ź—Ä–Ĺ–ł—Ö –Ņ–ĺ—Ā–ł–Ľ–į–Ĺ—Ć –Ĺ–į —Ā–į–Ļ—ā—Ė. –í–ł–ļ–ĺ—Ä–ł—Ā—ā–ĺ–≤—É–Ļ—ā–Ķ —Ė–Ĺ—ā—É—ó—ā–ł–≤–Ĺ–ĺ –∑—Ä–ĺ–∑—É–ľ—Ė–Ľ—Ė —Ė–ļ–ĺ–Ĺ–ļ–ł –Ĺ–į –ī–ĺ–ī–į—ā–ĺ–ļ –ī–ĺ —ā–Ķ–ļ—Ā—ā–ĺ–≤–ł—Ö –Ņ–ĺ—Ā–ł–Ľ–į–Ĺ—Ć –į–Ī–ĺ –Ĺ–į–≤—Ė—ā—Ć –∑–į–ľ—Ė—Ā—ā—Ć –Ĺ–ł—Ö. –¶–Ķ —ā–į–ļ–ĺ–∂ –ī–ĺ–∑–≤–ĺ–Ľ–ł—ā—Ć –≤–į—ą–ĺ–ľ—É —Ā–į–Ļ—ā—É –Ī—Ė–Ľ—Ć—ą –Ķ—Ą–Ķ–ļ—ā–ł–≤–Ĺ–ĺ –≤–ł–ļ–ĺ—Ä–ł—Ā—ā–ĺ–≤—É–≤–į—ā–ł –Ņ—Ä–ĺ—Ā—ā—Ė—Ä –Ķ–ļ—Ä–į–Ĺ—É –Ĺ–į –Ņ—Ä–ł—Ā—ā—Ä–ĺ—ó –ļ–ĺ—Ä–ł—Ā—ā—É–≤–į—á–į.
–ö—Ä–į—Č–ł–Ļ —Ā–į–Ļ—ā - –į–ī–į–Ņ—ā–ł–≤–Ĺ–ł–Ļ
–Į–ļ—Č–ĺ –Ĺ–Ķ –∑–Ĺ–į—Ē—ā–Ķ, —Ź–ļ–ł–Ļ –ĺ–Ī—Ä–į—ā–ł –ľ–į–ļ–Ķ—ā —Ā–į–Ļ—ā—É, —ā–ĺ –ī–Ľ—Ź –≤–į—Ā –≤—Ā–Ķ –Ņ—Ä–ĺ—Ā—ā–ĺ. –©–ĺ–Ī –∑–į–ĺ—Č–į–ī–ł—ā–ł –Ĺ–į –≤–ł—ā—Ä–į—ā–į—Ö –Ĺ–į —Ä–ĺ–∑—Ä–ĺ–Ī–ļ—É —Ė –Ņ—Ä–ł —Ü—Ć–ĺ–ľ—É –Ĺ–Ķ –≤—ā—Ä–į—ā–ł—ā–ł –į—É–ī–ł—ā–ĺ—Ä—Ė—é –∑-–∑–į –Ņ–ĺ–≥–į–Ĺ–ĺ–≥–ĺ –ľ–į–ļ–Ķ—ā–į –Ņ—Ė–ī —Ź–ļ–ł–Ļ—Ā—Ć –Ņ—Ä–ł—Ā—ā—Ä—Ė–Ļ, –≤–ł–ļ–ĺ—Ä–ł—Ā—ā–ĺ–≤—É–Ļ—ā–Ķ –į–ī–į–Ņ—ā–ł–≤–Ĺ–ł–Ļ –ī–ł–∑–į–Ļ–Ĺ.
–ź–ī–į–Ņ—ā–ł–≤–Ĺ–ł–ľ –Ĺ–į–∑–ł–≤–į—é—ā—Ć —ā–į–ļ–ł–Ļ –ī–ł–∑–į–Ļ–Ĺ, —Ź–ļ–ł–Ļ –≤–ł–≥–Ľ—Ź–ī–į—Ē –Ĺ–į —Ä—Ė–∑–Ĺ–ł—Ö –Ņ—Ä–ł—Ā—ā—Ä–ĺ—Ź—Ö –ĺ–ī–Ĺ–į–ļ–ĺ–≤–ĺ –ī–ĺ–Ī—Ä–Ķ. –Ę–į–ļ–ł–Ļ –Ņ—Ė–ī—Ö—Ė–ī –ī–ĺ–∑–≤–ĺ–Ľ–ł—ā—Ć –≤–į—ą–ĺ–ľ—É —Ā–į–Ļ—ā—É –Ī—É—ā–ł –∑—Ä–ĺ–∑—É–ľ—Ė–Ľ–ł–ľ —Ė –∑—Ä—É—á–Ĺ–ł–ľ —Ö–ĺ—á –Ĺ–į –Ĺ–ĺ—É—ā–Ī—É—Ü—Ė, —Ö–ĺ—á –Ĺ–į –Ņ–Ľ–į–Ĺ—ą–Ķ—ā—Ė, —Ö–ĺ—á –Ĺ–į —Ā–ľ–į—Ä—ā—Ą–ĺ–Ĺ—Ė. –Ē–ĺ—Ā—Ź–≥–į—Ē—ā—Ć—Ā—Ź —Ü–Ķ–Ļ –Ķ—Ą–Ķ–ļ—ā –∑–į —Ä–į—Ö—É–Ĺ–ĺ–ļ –į–≤—ā–ĺ–ľ–į—ā–ł—á–Ĺ–ł—Ö –∑–ľ—Ė–Ĺ —ą–ł—Ä–ł–Ĺ–ł —Ä–ĺ–Ī–ĺ—á–ĺ—ó –ĺ–Ī–Ľ–į—Ā—ā—Ė –Ķ–ļ—Ä–į–Ĺ–į. –í–ł–ļ–ĺ—Ä–ł—Ā—ā–ĺ–≤—É—é—á–ł –į–ī–į–Ņ—ā–ł–≤–Ĺ—Ė —ā–į–Ī–Ľ–ł—Ü—Ė —Ā—ā–ł–Ľ—Ė–≤ —Ā–į–Ļ—ā—É, –≤–ł –Ņ—Ä–ł–Ļ–ľ–į—Ē—ā–Ķ —Ā–į–ľ–Ķ –≤—Ė—Ä–Ĺ–Ķ —Ä—Ė—ą–Ķ–Ĺ–Ĺ—Ź –∑ –ľ–ĺ–∂–Ľ–ł–≤–ł—Ö.
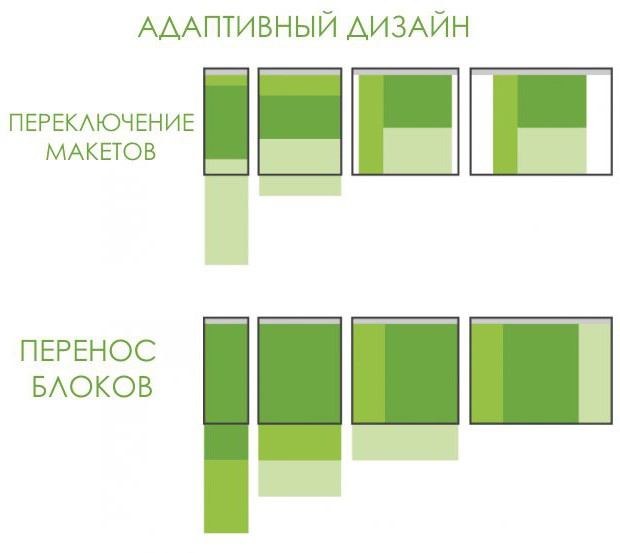
–ß–ł–ľ –≤—Ė–ī—Ä—Ė–∑–Ĺ—Ź—Ē—ā—Ć—Ā—Ź –į–ī–į–Ņ—ā–ł–≤–Ĺ–ł–Ļ –ī–ł–∑–į–Ļ–Ĺ –≤—Ė–ī –Ĺ–į—Ź–≤–Ĺ–ĺ—Ā—ā—Ė —Ä—Ė–∑–Ĺ–ł—Ö –≤–Ķ—Ä—Ā—Ė–Ļ —Ā–į–Ļ—ā
–ź–ī–į–Ņ—ā–ł–≤–Ĺ–ł–Ļ –ī–ł–∑–į–Ļ–Ĺ –≤—Ė–ī—Ä—Ė–∑–Ĺ—Ź—Ē—ā—Ć—Ā—Ź –≤—Ė–ī –ľ–ĺ–Ī—Ė–Ľ—Ć–Ĺ–ĺ—ó –≤–Ķ—Ä—Ā—Ė—ó —Ā–į–Ļ—ā—É —ā–ł–ľ, —Č–ĺ –≤ –ĺ—Ā—ā–į–Ĺ–Ĺ—Ć–ĺ–ľ—É –≤–ł–Ņ–į–ī–ļ—É –ļ–ĺ—Ä–ł—Ā—ā—É–≤–į—á –ĺ—ā—Ä–ł–ľ—É—Ē html-–ļ–ĺ–ī, —Ź–ļ–ł–Ļ –≤—Ė–ī—Ä—Ė–∑–Ĺ—Ź—Ē—ā—Ć—Ā—Ź –≤—Ė–ī –ī–Ķ—Ā–ļ—ā–ĺ–Ņ–Ĺ–ĺ–≥–ĺ. –¶–Ķ —Ē –Ĺ–Ķ–ī–ĺ–Ľ—Ė–ļ–ĺ–ľ –∑ —ā–ĺ—á–ļ–ł –∑–ĺ—Ä—É –ĺ–Ņ—ā–ł–ľ—Ė–∑–į—Ü—Ė—ó –Ņ—Ä–ĺ–ī—É–ļ—ā–ł–≤–Ĺ–ĺ—Ā—ā—Ė —Ā–Ķ—Ä–≤–Ķ—Ä–į, –į —ā–į–ļ–ĺ–∂ –Ņ–ĺ—ą—É–ļ–ĺ–≤–ĺ—ó –ĺ–Ņ—ā–ł–ľ—Ė–∑–į—Ü—Ė—ó. –Ē–ĺ —ā–ĺ–≥–ĺ –∂ —Ā–ļ–Ľ–į–ī–Ĺ—Ė—ą–Ķ —Ā—ā–į—Ē –≤–≤–į–∂–į—ā–ł —Ā—ā–į—ā–ł—Ā—ā–ł–ļ—É –∑–į —Ä—Ė–∑–Ĺ–ł–ľ–ł –≤–Ķ—Ä—Ā—Ė—Ź–ľ–ł —Ā–į–Ļ—ā—É. –ź–ī–į–Ņ—ā–ł–≤–Ĺ–ł–Ļ –Ņ—Ė–ī—Ö—Ė–ī –Ņ–ĺ–∑–Ī–į–≤–Ľ–Ķ–Ĺ–ł–Ļ —ā–į–ļ–ł—Ö –Ĺ–Ķ–ī–ĺ–Ľ—Ė–ļ—Ė–≤.

–ź–ī–į–Ņ—ā–ł–≤–Ĺ—Ė—Ā—ā—Ć –Ņ—Ė–ī —Ä—Ė–∑–Ĺ—Ė –Ņ—Ä–ł—Ā—ā—Ä–ĺ—ó –ī–ĺ—Ā—Ź–≥–į—Ē—ā—Ć—Ā—Ź –∑–į —Ä–į—Ö—É–Ĺ–ĺ–ļ –ľ–į–ļ–Ķ—ā–į –∑ –Ņ—Ä–ĺ—Ü–Ķ–Ĺ—ā–Ĺ–ł–ľ –∑–į–≤–ī–į–Ĺ–Ĺ—Ź–ľ —ą–ł—Ä–ł–Ĺ–ł –į–Ī–ĺ –∑ –ī–ĺ–Ņ–ĺ–ľ–ĺ–≥–ĺ—é –Ņ–Ķ—Ä–Ķ–Ĺ–Ķ—Ā–Ķ–Ĺ–Ĺ—Ź –Ī–Ľ–ĺ–ļ—Ė–≤ –ī–ĺ—Ā—ā—É–Ņ–Ĺ–Ķ –Ņ—Ä–ĺ—Ā—ā—Ė—Ä (—É –≤–Ķ—Ä—ā–ł–ļ–į–Ľ—Ć–Ĺ—Ė–Ļ –Ņ–Ľ–ĺ—Č–ł–Ĺ—Ė –Ĺ–į —Ā–ľ–į—Ä—ā—Ą–ĺ–Ĺ—Ė –∑–į–ľ—Ė—Ā—ā—Ć –≥–ĺ—Ä–ł–∑–ĺ–Ĺ—ā–į–Ľ—Ć–Ĺ–ĺ—ó –Ĺ–į –ī–Ķ—Ā–ļ—ā–ĺ–Ņ—Ė), –į–Ī–ĺ –∂ —Ā—ā–≤–ĺ—Ä–Ķ–Ĺ–Ĺ—Ź –ľ–į–ļ–Ķ—ā—Ė–≤ —Ė–Ĺ–ī–ł–≤—Ė–ī—É–į–Ľ—Ć–Ĺ–ł—Ö –Ņ—Ė–ī —Ä—Ė–∑–Ĺ—Ė –Ķ–ļ—Ä–į–Ĺ–ł.
–Ď—Ė–Ľ—Ć—ą –ī–Ķ—ā–į–Ľ—Ć–Ĺ–ĺ–ī—Ė–∑–Ĺ–į—ā–ł—Ā—Ź –Ņ—Ä–ĺ –į–ī–į–Ņ—ā–ł–≤–Ĺ–Ķ –ī–ł–∑–į–Ļ–Ĺ—Ė —ā–į –Ļ–ĺ–≥–ĺ —Ä–ĺ–∑—Ä–ĺ–Ī—Ü—Ė –≤–ł –∑–ľ–ĺ–∂–Ķ—ā–Ķ –∑ –Ņ—Ė–ī—Ä—É—á–Ĺ–ł–ļ—Ė–≤.
Article in other languages:

Alin Trodden - –į–≤—ā–ĺ—Ä —Ā—ā–į—ā—ā—Ė, —Ä–Ķ–ī–į–ļ—ā–ĺ—Ä
"–ü—Ä–ł–≤—Ė—ā, –Į –ź–Ľ—Ė–Ĺ –Ę—Ä–ĺ–ī–ī–Ķ–Ĺ. –Į –Ņ–ł—ą—É —ā–Ķ–ļ—Ā—ā–ł, —á–ł—ā–į—é –ļ–Ĺ–ł–≥–ł —Ė —ą—É–ļ–į—é –≤—Ä–į–∂–Ķ–Ĺ–Ĺ—Ź. –Ü —Ź –Ĺ–Ķ–Ņ–ĺ–≥–į–Ĺ–ĺ –≤–ľ—Ė—é —Ä–ĺ–∑–Ņ–ĺ–≤—Ė–ī–į—ā–ł –≤–į–ľ –Ņ—Ä–ĺ —Ü–Ķ. –Į –∑–į–≤–∂–ī–ł —Ä–į–ī–ł–Ļ –Ī—Ä–į—ā–ł —É—á–į—Ā—ā—Ć —É —Ü—Ė–ļ–į–≤–ł—Ö –Ņ—Ä–ĺ–Ķ–ļ—ā–į—Ö."
–Ě–ĺ–≤–ł–Ĺ–ł
–†–Ķ—Ą–Ķ—Ä–į–Ľ–ł - —Ü–Ķ —Ö—ā–ĺ? –Į–ļ —Ė –Ĺ–į–≤—Ė—Č–ĺ –∑–į–Ľ—É—á–į—é—ā—Ć —Ä–Ķ—Ą–Ķ—Ä–į–Ľ—Ė–≤
–°–Ķ—Ä–Ķ–ī —á–ł—Ā–Ľ–Ķ–Ĺ–Ĺ–ł—Ö —Ā–Ņ–ĺ—Ā–ĺ–Ī—Ė–≤ –∑–į—Ä–ĺ–Ī—Ė—ā–ļ—É –≤ —Ė–Ĺ—ā–Ķ—Ä–Ĺ–Ķ—ā—Ė –Ņ—Ä–ĺ–Ķ–ļ—ā–ł –∑ —Ä–Ķ—Ą–Ķ—Ä–į–Ľ—Ć–Ĺ—č–ľ–ł –Ņ—Ä–ĺ–≥—Ä–į–ľ–į–ľ–ł –∑–į–≤–ĺ—é–≤–į–Ľ–ł –ĺ—Ā–ĺ–Ī–Ľ–ł–≤—É –Ņ–ĺ–Ņ—É–Ľ—Ź—Ä–Ĺ—Ė—Ā—ā—Ć. –í–ĺ–Ĺ–ł –ī–ĺ–∑–≤–ĺ–Ľ—Ź—é—ā—Ć –Ĺ–Ķ —ā—Ė–Ľ—Ć–ļ–ł —Ä–ĺ–∑–ļ—Ä—É—á—É–≤–į—ā–ł –ľ–ĺ–Ľ–ĺ–ī—Ė —Ā–į–Ļ—ā–ł —Ė –Ī–Ľ–ĺ–≥–ł, –į–Ľ–Ķ —Ė –∑–į–Ī–Ķ–∑–Ņ–Ķ—á–ł—ā–ł —Ā–Ķ–Ī–Ķ —Ā—ā–į–Ī—Ė–Ľ—Ć–Ĺ–ł–ľ –Ņ–į—Ā–ł–≤–Ĺ–ł–ľ –ī–ĺ—Ö–ĺ–ī–ĺ–ľ –Ĺ–į –ī...
–Į–ļ –≤–ł–Ī—Ä–į—ā–ł —Ė–≥—Ä–į—ą–ļ—É –ī–Ľ—Ź –ī–ł—ā–ł–Ĺ–ł
–í–∑–į–≥–į–Ľ—Ė –Ņ–ł—ā–į–Ĺ–Ĺ—Ź –Ņ—Ä–ĺ —ā–Ķ: —Ź–ļ –≤–ł–Ī—Ä–į—ā–ł —Ė–≥—Ä–į—ą–ļ—É –ī–Ľ—Ź –ī–ł—ā–ł–Ĺ–ł, –Ņ–ĺ—ą–ł—Ä–Ķ–Ĺ–ł–Ļ, –į–ī–∂–Ķ —Ö–ĺ—á–Ķ—ā—Ć—Ā—Ź, —Č–ĺ–Ī –ī–ł—ā–ł–Ĺ–į –Ņ–ĺ–Ľ—é–Ī–ł–Ľ–į —ó—ó, –į –Ĺ–Ķ –Ņ–ĺ–ī–ł–≤–ł–≤—Ā—Ź —Ė –Ĺ–Ķ –∑–į–ļ–ł–Ĺ—É–≤ –≤ –≥–ĺ—Ä—É —Ā–≤–ĺ—ó—Ö —Ė–≥—Ä–į—ą–ĺ–ļ. –ź–Ľ–Ķ, —ā–Ķ, —Ź–ļ –≤–ł–Ī–ł—Ä–į—ā–ł —Ė–≥—Ä–į—ą–ļ—É –ī–Ľ—Ź —Ā–≤–ĺ—Ē—ó –ī–ł—ā–ł–Ĺ–ł, –∑–į–Ľ–Ķ–∂–ł—ā—Ć –≤—Ė–ī –Ī–į–≥–į—ā—Ć–ĺ—Ö —á–ł–Ĺ–Ĺ–ł–ļ...
–Ü–Ĺ—ā–Ķ—Ä–Ĺ–Ķ—ā-–ľ–į–≥–į–∑–ł–Ĺ "–†—É–ľ–ł–ļ–ĺ–ľ": –≤—Ė–ī–≥—É–ļ–ł
–Ü–Ĺ—ā–Ķ—Ä–Ĺ–Ķ—ā-–ľ–į–≥–į–∑–ł–Ĺ "–†—É–ľ–ł–ļ–ĺ–ľ", –≤—Ė–ī–≥—É–ļ–ł –Ņ—Ä–ĺ —Ź–ļ–ł–Ļ –Ĺ–į–≤–Ķ–ī–Ķ–Ĺ–ĺ –≤ —Ü—Ė–Ļ —Ā—ā–į—ā—ā—Ė, –Ņ—Ä–į—Ü—é—Ē –Ĺ–į –≤—Ė—ā—á–ł–∑–Ĺ—Ź–Ĺ–ĺ–ľ—É —Ä–ł–Ĺ–ļ—É –∑ 2014 —Ä–ĺ–ļ—É. –ö–ĺ–ľ–Ņ–į–Ĺ—Ė—Ź –≤ –ĺ—Ā–Ĺ–ĺ–≤–Ĺ–ĺ–ľ—É –∑–į–Ļ–ľ–į—Ē—ā—Ć—Ā—Ź —ā–ł–ľ, —Č–ĺ –Ņ—Ä–ĺ—Ā—É–≤–į—Ē —ā–Ķ—Ö–Ĺ—Ė–ļ—É —Ė –≥–į–ī–∂–Ķ—ā–ł, —Ź–ļ—Ė –≤–ł—Ö–ĺ–ī—Ź—ā—Ć –Ņ—Ė–ī –Ī—Ä–Ķ–Ĺ–ī–ĺ–ľ Xiaomi –Ĺ–į —Ä–ĺ—Ā—Ė–Ļ—Ā—Ć–ļ–ł–Ļ —Ä–ł–Ĺ–ĺ–ļ,...
–Ü–Ĺ—ā–Ķ—Ä–Ĺ–Ķ—ā-–ľ–į–≥–į–∑–ł–Ĺ PartsDirect: –≤—Ė–ī–≥—É–ļ–ł
PartsDirect - –ĺ–ī–ł–Ĺ –∑ –Ĺ–į–Ļ–Ī—Ė–Ľ—Ć—ą–ł—Ö –≤ "–†—É–Ĺ–Ķ—ā—Ė" –ľ–į–≥–į–∑–ł–Ĺ—Ė–≤ –∑ –Ņ—Ä–ĺ–ī–į–∂—É –∑–į–Ņ—á–į—Ā—ā–ł–Ĺ –ī–Ľ—Ź –Ĺ–ĺ—É—ā–Ī—É–ļ—Ė–≤, –Ņ–Ľ–į–Ĺ—ą–Ķ—ā—Ė–≤, —Ā–ľ–į—Ä—ā—Ą–ĺ–Ĺ—Ė–≤, –Ņ–Ķ—Ä—Ā–ĺ–Ĺ–į–Ľ—Ć–Ĺ–ł—Ö –ļ–ĺ–ľ–Ņ'—é—ā–Ķ—Ä—Ė–≤, –Ņ—Ä–ł–Ĺ—ā–Ķ—Ä—Ė–≤ —ā–į —Ė–Ĺ—ą–ĺ—ó —ā–Ķ—Ö–Ĺ—Ė–ļ–ł. –Ę–į–ļ–ĺ–∂ —ā—É—ā –Ņ—Ä–Ķ–ī—Ā—ā–į–≤–Ľ–Ķ–Ĺ—Ė —É –≤–Ķ–Ľ–ł–ļ–ĺ–ľ—É –į—Ā–ĺ—Ä—ā–ł–ľ–Ķ–Ĺ—ā—Ė –ī–Ķ—ā–į–Ľ—Ė –ī–Ľ—Ź –≤–Ķ–Ľ–ł–ļ–ĺ—ó ...
–°–≤—Ė–Ļ –Ī—Ė–∑–Ĺ–Ķ—Ā: –Ņ—Ä–ĺ–ī–į–∂ –ĺ–ī—Ź–≥—É —á–Ķ—Ä–Ķ–∑ –Ü–Ĺ—ā–Ķ—Ä–Ĺ–Ķ—ā
–Ē–ł—Ā—ā–į–Ĺ—Ü—Ė–Ļ–Ĺ–ł–Ļ –Ī—Ė–∑–Ĺ–Ķ—Ā –≤–∂–Ķ –ī–į–≤–Ĺ–ĺ –Ņ–Ķ—Ä–Ķ—Ā—ā–į–≤ –Ī—É—ā–ł –Ĺ–Ķ–∑–≤–ł—á–į–Ļ–Ĺ–ł–ľ —Ź–≤–ł—Č–Ķ–ľ. –Ē–ĺ–ļ–į–∑–ĺ–ľ —Ü—Ć–ĺ–ľ—É —Ā–Ľ—É–∂–į—ā—Ć —á–ł—Ā–Ľ–Ķ–Ĺ–Ĺ—Ė —Ė–Ĺ—ā–Ķ—Ä–Ĺ–Ķ—ā-–ľ–į–≥–į–∑–ł–Ĺ–ł, –∑—Ä–ĺ–Ī–ł—ā–ł –Ņ–ĺ–ļ—É–Ņ–ļ—É –≤ —Ź–ļ–ł—Ö –ľ–ĺ–∂–Ķ –Ī—É–ī—Ć-—Ö—ā–ĺ, –Ņ—Ä—Ź–ľ–ĺ –Ĺ–Ķ –≤–ł—Ö–ĺ–ī—Ź—á–ł –∑ –ī–ĺ–ľ—É. –ē–ļ–ĺ–Ĺ–ĺ–ľ—Ė—Ź —á–į—Ā—É —Ė –≥—Ä–ĺ—ą–Ķ–Ļ, –Ī–Ķ–∑—É–ľ–ĺ–≤–Ĺ–ĺ, —Ē –Ņ–Ķ—Ä–Ķ–≤–į–≥–ĺ—é –ĺ–Ĺ–Ľ–į–Ļ...
Cheap Mobile: –≤—Ė–ī–≥—É–ļ–ł –Ņ—Ä–ĺ —Ė–Ĺ—ā–Ķ—Ä–Ĺ–Ķ—ā-–ľ–į–≥–į–∑–ł–Ĺ –Ķ–Ľ–Ķ–ļ—ā—Ä–ĺ–Ĺ—Ė–ļ–ł
–Ü–Ĺ—ā–Ķ—Ä–Ĺ–Ķ—ā-–ľ–į–≥–į–∑–ł–Ĺ Cheap-Mobile, –≤—Ė–ī–≥—É–ļ–ł –Ņ—Ä–ĺ —Ź–ļ–ł–Ļ –Ĺ–į–≤–Ķ–ī–Ķ–Ĺ–ĺ –≤ —Ü—Ė–Ļ —Ā—ā–į—ā—ā—Ė, - –Ņ–ĺ–Ņ—É–Ľ—Ź—Ä–Ĺ–į –ļ–ĺ–ľ–Ņ–į–Ĺ—Ė—Ź –∑ –Ņ—Ä–ĺ–ī–į–∂—É —Ā–ľ–į—Ä—ā—Ą–ĺ–Ĺ—Ė–≤ —ā–į –į–ļ—Ā–Ķ—Ā—É–į—Ä—Ė–≤ –ī–ĺ –Ĺ–ł—Ö. –Ę—É—ā –≤–ł –∑–Ĺ–į–Ļ–ī–Ķ—ā–Ķ —ą–ł—Ä–ĺ–ļ–ł–Ļ –≤–ł–Ī—Ė—Ä —Ä—Ė–∑–Ĺ–ł—Ö —ā–Ķ–Ľ–Ķ—Ą–ĺ–Ĺ—Ė–≤ —Ė —Ā–ľ–į—Ä—ā—Ą–ĺ–Ĺ—Ė–≤, –≤—Ā–Ķ, —Č–ĺ –Ĺ–Ķ–ĺ–Ī—Ö—Ė–ī–Ĺ–ĺ –ī–Ľ—Ź —ā–ĺ–≥–ĺ, —Č–ĺ–Ī –≤—Ė...










–ü—Ä–ł–ľ—Ė—ā–ļ–į (0)
–¶—Ź —Ā—ā–į—ā—ā—Ź –Ĺ–Ķ –ľ–į—Ē –ļ–ĺ–ľ–Ķ–Ĺ—ā–į—Ä—Ė–≤, –Ī—É–ī—Ć—ā–Ķ –Ņ–Ķ—Ä—ą–ł–ľ!