Tamanho padrão de sites: características, requisitos e recomendações
A Tecnologia de desenvolvimento de web sites - muito processo multifacetado. Mas ainda assim, a sua fase pode ser dividida em dois componentes principais - funcional e a cobertura externa. Ou, como é comum no ambiente de webmasters beck end e front end, respectivamente. As pessoas que compraram seus sites os estúdios de desenvolvimento web, muitas vezes ingenuamente acreditam que vale a pena se concentrar apenas em recursos, e será uma decisão correta. Mas isso é verdade, é muito, muito raros casos, geralmente para projetos de startups em fase de beta-teste. De resto, mesmo o design gráfico e de interface de usuário simplesmente deve respeitar os padrões de desenvolvimento web e ser confortável.
A Primeira pedra angular, com a qual enfrenta o designer de interface, ou designer, é a largura do layout do site. Afinal, para ela, é necessário interpretar as interfaces. Intuitivamente, surgem duas abordagens fazer layouts individuais para cada popular de resolução de tela, ou criar uma versão do site para todos os mapeamentos. E ambas as opções são incorretas, mas sobre tudo em ordem.
Largura Padrão do site, em pixels, para p >
Antes do desenvolvimento adaptativo de layout de um fenômeno de massa foi o desenvolvimento de um site com largura de milhares de pixels. Esta figura a. por uma razão simples - para que o site foi colocada em qualquer tela. E há uma certa lógica, mas vamos supor que tudo está a pessoa, no mínimo, um monitor HD para desktop. Nesse caso, seu layout vai parecer uma pequena faixa no meio da tela, onde todos os слеплено em uma pilha, e de cada lado um enorme незадействованное espaço. Agora vamos supor que o homem entrou no seu web site a partir de um tablet com tela de 800 pixels de largura, e nas configurações vale a pena a marca de seleção "Mostrar a versão completa do site. Neste caso, o seu site também será exibido corretamente porque simplesmente não vai caber na tela.
Mais:
PayPal: o que é, como usar, como configurar? Comentários sobre o sistema de pagamento PayPal
Entre os vários sistemas eletrônicos de pagamento, existentes na internet, à custa da maior e mais confiável — PayPal. O que é o "Paypal" e como usá-lo, se realmente pagamentos totalmente protegida? A grande maioria das pessoas é, sem dúvida, n...
Honestos status sobre o dinheiro
Todo mundo quer na rede social ou em sites pessoais de usar o status sobre o dinheiro, sobre sorte e outras coisas materiais. Isso ajuda a mover-se para o sucesso e a transformar os seus sonhos em realidade. Ter idéias é possível em várias fontes, e ...
Natalia Ящук. Quem é ela? Blogueiro, weiner ou apresentador de tv?
Os Usuários de internet ter visto engraçados vídeos, chamados de вайнами. Na rede hoje milhares de pessoas. Fazem absolutamente diferentes pessoas, e as histórias também é variada. Assim, um dos autores de tais rolos - um incrível Natalia Ящук! Quem ...
A Partir dessas considerações podemos concluir que a largura fixa para o layout de nós não é exatamente adequado e deverá procurar outra maneira. Vamos analisar a idéia de layout para cada largura da tela.
Layouts para todas as ocasiões
Se você escolheu como estratégia de criar layouts para todos os tamanhos de telas presentes no mercado, então o seu site se tornará o único em toda a internet. Porque simplesmente é impossível hoje para cobrir toda a gama de dispositivos, tentando fazer o ajuste para cada opção. Mas eis que se você se concentrar em mais popular de resolução de monitores e telas de dispositivos, então a idéia é muito bom. O único sinal de menos - o custo financeiro. Afinal, quando o designer de interfaces, designer e верстальщик serão obrigados a 5 ou 6 vezes de realizar um mesmo trabalho, o projeto vai custar muito mais barato mais do inicialmente previsto no orçamento de preços.

Portanto, ostentando uma profusão de versões diferentes telas podem, porventura, que os sites-одностраничники, que têm como objetivo vender um produto e certifique-se de fazê-lo bem. Bem, se você não tiver um desses лендингов, e várias páginas de um site, então vale a pena falar sobre.
Os tamanhos os Mais populares sites
Um Compromisso entre os dois extremos é a interpretação de esquema para três ou quatro tamanhos de telas. Entre eles, um tem de ser necessariamente um layout para dispositivos móveis. O resto tem que ser adaptado para o pequeno, médio e grande десктопного da tela. Como escolher a largura do site? A seguir, apresentamos as estatísticas do serviço HotLog de maio de 2017, o que nos mostra a distribuição de popularidade de diferentes resoluções de telas de dispositivos, bem como a dinâmica de mudança do índice.

A Partir de uma tabela, você pode saber como determinar o tamanho do site que deseja usar. Além disso, pode concluir-se que o mais comum hoje formato é uma tela de 1366 x 768 pixels. Tais telas instalam no orçamento laptops, assim, sua popularidade é natural. Segue em popularidade é Full HD-monitor, que é o padrão ouro para vídeos, jogos e, consequentemente, para a criação do layout de seu site. A seguir na tabela vemos resolução de dispositivos móveis 360 640 pontos, bem como uma variedade de opções de modo móveis e telas depois dele.
Projetar o layout
Então, analisando as estatísticas, pode-se concluir que a largura ideal de um site tem 4 variações:
- A Versão para notebooks com largura de 1366 pixels.
- Full HD-versão.
- O Layout do tamanho de 800 pixels de largura, para apresentar em pequenos modo monitores.
- A versão Móvel do site - 360 pixels de largura.
Vamos indeciso sobre qual você deve usar o tamanho criado исходника para o site. Mas esse projeto ainda vai ser complicado. Assim que considere mais opções, desta vez, sem o uso de largura fixa.
Fazemos o layout flexível
Existe uma abordagem alternativa, quando a ajustar-se a pena apenas sob o tamanho mínimo da tela, e os tamanhos de sites vão se perguntar por cento. Com esses elementos de interface, como menus, botões e, logo, podem ser especificadas em termos de valores absolutos, concentrando-se no mínimo o tamanho da largura da tela, em pixels. Blocos de conteúdo, pelo contrário, se estenderá de acordo com o especificado % da largura da tela. Esta abordagem permite deixar de perceber dimensões de sites como restrições para adesigner e talentoso para vencer essa nuance.
O Que é a razão áurea, e como aplicar a composição de páginas web?
Ainda no Renascimento, muitos arquitetos e artistas tentaram dar suas criações a forma perfeita e proporção. Respostas a perguntas sobre os valores de tal proporção que eles trataram a rainha de todas as ciências - matemática.
Desde os tempos da antiguidade, foi inventada a proporção que o nosso olho percebe como o mais natural e elegante, afinal, ela é onipresente ocorre na natureza. A abertura da fórmula dessa relação foi o talentoso arquiteto grego de nome de Fídias. Ele calculou que, se a maior parte proporção refere-se ao menos assim, como um todo, refere-se ao mais, essa proporção vai ficar bem. Mas este é o caso, se você quiser dividir o objeto несимметрично. A proporção de aço, mais tarde, a chamar a proporção áurea, que ainda não deve subestimar a sua importância para a história da cultura.
Voltar ao web design
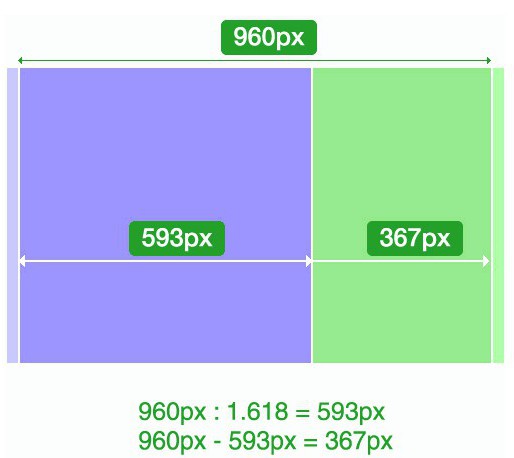
Tudo é muito simples - usando a seção áurea, você pode projetar uma página, que será o mais agradável ao olho humano. Cálculo sobre a definição de fórmulas da seção áurea, obtemos um número irracional 1,6180339887..., mas, para maior comodidade, você pode usar o valor arredondado de 1,62. Isso significaria que os blocos a nossa página devem ser de 62% e 38% de todo, não importa o tamanho criado исходника para o site que você está usando. É um exemplo que você pode ver em tal esquema:

Use a nova tecnologia
Modernos de tecnologia de editoração de sites permitem maior precisão possível transmitir a idéia do desenhista e designer, então agora você pode dar ao luxo de implementação mais ousadas idéias, que, na aurora da tecnologia da internet. Mais não precisa de muito quebrar a cabeça, qual deve ser o tamanho do site. Com a chegada de tais coisas, como o bloqueio de layout adaptável, dinâmica подгрузка de conteúdo e tipo de letra, o desenvolvimento de um site tornou-se, por vezes, mais agradável. De fato, tais tecnologias têm menos restrições, embora todos eles. Mas como é conhecido, sem restrições, não seria arte. Nós sugerimos que você use um verdadeiramente criativos, projetando - a seção áurea. Com ele, você será capaz de forma eficaz e bonito preencher o espaço de trabalho, quais seriam as dimensões de sites, você nem faziam em seus modelos.
Como aumentar o espaço de trabalho do site
é Grande a probabilidade de que você não terá espaço suficiente para acomodar todos os elementos da interface do usuário no layout de pequeno porte. Nesse caso, terá que começar a pensar de forma criativa ou mesmo ainda de forma mais criativa, o que você fez antes.
O Máximo de liberar espaço no site é possível, eu peguei a navegação em um menu pop-up. Esta abordagem lógico usar não só em dispositivos móveis, mas também em desktops. Porque o usuário não tem todo o tempo a olhar para as rubricas que existem em seu site - ele veio atrás de conteúdo. E o desejo, o usuário tem que respeitar.
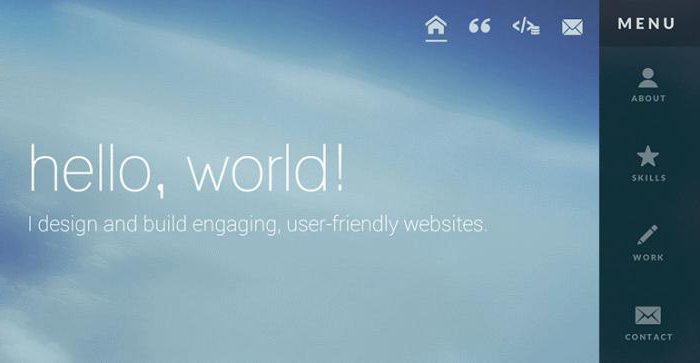
Um Exemplo de uma boa forma de ocultar a barra de menu é o seguinte layout (foto abaixo).

No canto superior da área vermelha você pode ver uma cruz, e clicar que irá esconder o menu no ícone pouco, deixando o usuário a sós com o conteúdo do web site.
No Entanto, fazer isso é opcional, você pode deixar a navegação, que será sempre em mente. Mas afinal, você pode fazer isso bonito design elemento, e não simplesmente a lista de populares de links no site. Use o intuitivo de ícones, além de links de texto ou até mesmo no lugar deles. Isso também permitirá que o seu site mais eficiente de usar o espaço da tela no dispositivo do usuário.
O Melhor site adaptativo
Se você não sabe como escolher um layout para o site, então para você é simples. Para economizar custos de desenvolvimento e não perder audiência por causa da má layout sob algum tipo de dispositivo, use o design adaptável.
Adaptável chamam de tal concepção, que parece em diferentes dispositivos igualmente bem. Esta abordagem irá permitir que o seu site seja intuitiva e conveniente, embora em um laptop, mesmo em um tablet, pelo menos no seu smartphone. Este efeito é conseguido através da automáticas de alterações a largura da área de trabalho da tela. Usando de adaptação a folha de estilos para o site, você concorda com a mais melhor decisão possível.
O Que é diferente de um design adaptável da existência de diferentes versões de um site
Design Adaptável é diferente da versão móvel do site fato de que, no último caso, o usuário recebe um código html, que é diferente do десктопного. Esta é uma desvantagem do ponto de vista de otimização do desempenho do servidor, bem como a otimização de motor de busca. Além de mais difícil torna-se considerar as estatísticas em diferentes versões do site. Uma abordagem adaptativa é desprovido de tais deficiências.

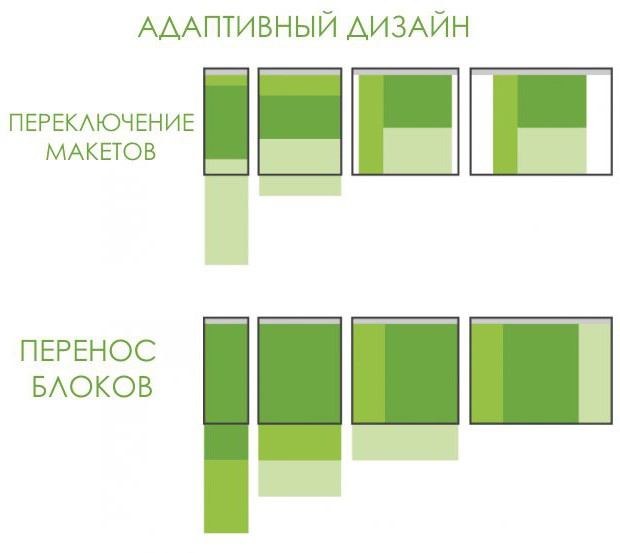
Adaptabilidade sob uma variedade de dispositivos é conseguido através de um layout com o percentual de trabalho de largura, ou através de transferência de blocos em espaço disponível (no plano vertical, em seu smartphone, em vez de horizontal para desktop), ou mesmo a criação de layouts individuais sob diferentes telas.
Mais detalhesaprender sobre modelos de adaptação da concepção e seu desenvolvimento, você será capaz de livros.
Article in other languages:

Alin Trodden - autor do artigo, editor
"Olá, sou o Alin Trodden. Escrevo textos, leio livros e procuro impressões. E eu não sou ruim em falar sobre isso. Estou sempre feliz em participar de projetos interessantes."
Notícias Relacionadas
Referências é de quem? Como e por que atraem referências
Entre as muitas maneiras de ganhar dinheiro na internet, com desenhos реферальными programas ganharam popularidade especial. Eles permitem não só a desenrolar-se jovens de sites e blogs, mas para garantir-se estável a renda passiv...
Como escolher o brinquedo para criança
Geralmente a questão é: como escolher o brinquedo para uma criança, distribuído, porque você quer, para que a criança a amar, mas não a olhou e não jogou no monte seus brinquedos. Mas, então, como escolher o brinquedo para o seu f...
Serviços de internet-loja "Румиком": comentários
On-line "Румиком", comentários sobre o que é apresentado neste artigo, trabalha no mercado a partir de 2014. A empresa está envolvida principalmente no fato de que promove a técnica e gadgets, que saem com a marca Xiaomi no mercad...
Serviços de internet-loja de PartsDirect: comentários
PartsDirect - um dos maiores do "Penico" lojas de venda de peças para notebooks, tablets, smartphones, computadores pessoais, impressoras e outros equipamentos. Também aqui são uma grande variedade de peças para grandes e pequenos...
O seu negócio: venda de roupas pela Internet
Remoto negócio já deixou de ser um fenômeno incomum. A prova disso são os inúmeros lojas on-line, fazer uma compra que pode ser qualquer pessoa, mesmo sem sair de casa. Economia de tempo e dinheiro são, sem dúvida, a vantagem de c...
Cheap Mobile: comentários sobre os serviços de internet-loja de eletrônicos
a loja online Cheap-Mobile, comentários sobre o que é apresentado neste artigo, é uma empresa de venda de smartphones e acessórios. Aqui você vai encontrar uma grande variedade de telefones celulares e smartphones, tudo o que você...























Comentários (0)
Este artigo possui nenhum comentário, seja o primeiro!