Standard sizes of sites: characteristics, requirements and recommendations
The Technology of developing web sites is a very multifaceted process. But still all of its stages can be divided into two main components - the functionality and the outer shell. Or, as is commonly among the webmasters, back end and front end respectively. The people who run their web sites from studios the web development, often naively believe that we should focus only on the functionality, and it will be the right decision. But this is true in very rare cases, usually for projects start-up in beta testing. The rest of the graphic design and user interface are simply obliged to meet the standards of web development and be comfortable.
The First cornerstone faced by the designer of the interface, or the designer, is the width of the layout of the site. Because it needed to draw the interfaces. Intuitively, there are two approaches - either make a separate layout for each popular screen resolutions, or create one version of your website for all mappings. And both options will be wrong, but everything in order.
Default site width in pixels for Runet
Before the development of adaptive layout a mass phenomenon was the development of the site with a width of a thousand pixels. This figure was chosen for one simple reason - to make your website fit in any screen. And this has its own logic, but let's assume that all the person at least HD monitor on the desktop. In this case, your layout will seem a tiny strip in the middle of the screen, where everything is molded in one pile, and on each side of the huge unused space. Now let's assume that the person went to your web site from your tablet with a screen 800 pixels wide, and in the settings there is a tick "to Show the full version of the website". In this case, your website will display correctly, as it simply will not fit into the screen.
Recommended
Bitcoin farm: earnings on cryptocurrency
Mining of bitcoin – it is a process in which cryptocurrency is produced. To use bitcoin, you should try to complete the “block” containing recent transactions. They are recorded in a digital Ledger called the blockchain. Once the bl...
Natalia Yaschuk. Who is she? Blogger, Weiner or TV presenter?
Internet Users have probably seen funny videos called Minami. The network currently thousands. Make them completely different people, and the subjects also varied. So, one of the authors of these movies - the incredible Natalia yaschuk! Who is this s...
How to increase the relevance? Search queries. Relevance check
Despite the fact that modern search engines are trying to adapt to the users searching information in the Internet does not become any easier. All because every day on the web expanse of the thousands of new sites. And the amount of garbage that regu...
From these considerations we can conclude that the fixed width for the layout we just do not fit and need to find another way. Let's analyze the idea of a separate layout for each screen width.
Layouts for all occasions
If you chose as a strategy to create layouts for all screen sizes on the market, then your website will be the most unique in the entire Internet. It is impossible today to cover the whole range of devices, trying to make fine adjustments for each option. But if you focus on the most popular monitor resolutions and screens of devices is not a bad idea. Only disadvantage is the financial cost. After all, when the designer interfaces, designer and coder will have 5 or 6 times to perform the same work, the project will cost disproportionately more than was originally budgeted prices.

Therefore plenty of versions for different screen can except sites odnostranichnikov, which aim to sell one product and be sure to do it well. Well, if you do not have one of these landing pages, and multi-site, it is necessary to argue further.
The Most popular sizes of sites
A Compromise between the two extremes is a drawing of the layout for three or four screen sizes. Among them one must be a layout for mobile devices. The rest should be adapted to small, medium and large desktop screen. How to choose the width of the site? Below we present statistics service HotLog in may 2017, which shows us the distribution of the popularity of various screen resolutions of devices, and the dynamics of change in this index.

From the table, you can learn how to determine the size of the site that you want to use. In addition, it can be concluded that the most common format today is the screen is 1366 by 768 pixels. These screens are installed in budget notebooks, so their popularity is natural. Next in popularity is a Full HD monitor which is the gold standard for movies, games, and hence the layout of the site. Further in the table we see the resolution of mobile devices 360 640 pixels, along with a variety of desktop and mobile screens thereafter.
Design layout
So, analyzing the statistics, we can conclude that the optimal width of the website has 4 variations:
- A Version for laptops with width 1366 pixels.
- Full HD version.
- Layout with 800 pixels wide for display on small desktop monitors.
- Mobile version of the site is 360 pixels wide.
Let's Say we have decided what you need to use the size of the generated source code for the site. However the project will still be costly. So look at other options, this time without using fixed width.
Make a flexible layout
There is an alternative approach when adjust is just under the minimum size, and site sizes will be given by percent. However, such interface elements as menus, buttons and logo, can be set in absolute terms, focusing on the minimum size of the width of the screen in pixels. The opposite will be stretched according to the specified percentage of the width of the screen. This approach allows you to stop perceiving the size of the sites as constraintsdesigner and talent to beat this thing.
What is the Golden ratio and how to apply it to the layout of the web pages?
Even in the Renaissance many architects and artists tried to give their creations the perfect shape and proportion. For answers to questions about values such proportions they appealed to the Queen of all Sciences - mathematics.
Since the days of antiquity was invented proportion, which our eyes perceive as the most natural and graceful, because it is ubiquitous in nature. The discoverer of a formula this ratio was a talented Greek architect named Phidias. He calculated that if the majority proportion applies to the smaller as the whole is greater, such proportion will look best. But in this case, if you want to divide the object asymmetrically. A proportion of steel later called the Golden ratio, that still does not overestimate its significance for world history of culture.
Back to web design
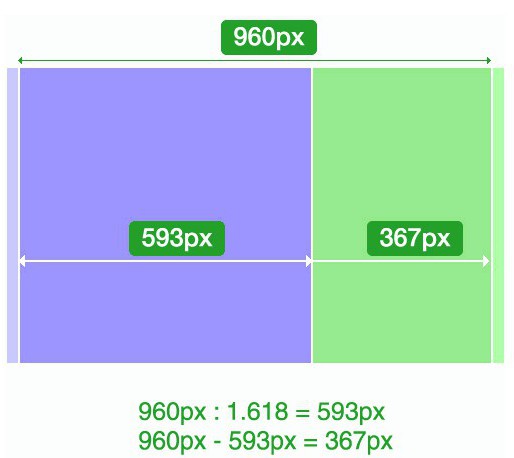
It's very simple - using the Golden ratio, you can design pages that will be most pleasing to the human eye. Calculating, by definition, the formula of the Golden section, we obtain an irrational number 1,6180339887... but for convenience, you can use a rounded value of 1.62. This will mean that the units of our pages should be 62% and 38% of the whole, regardless of the size of the generated source code for the site you are using. Example you can see on the scheme:

Use technology
Modern technology layout web sites allow you to accurately convey the idea of the designer and designer, so you can now afford the implementation of more daring ideas than at the dawn of the Internet technologies. Not much more is required to wrestle over what should be the size of the site. With the advent of such things as a block-adaptive coding, dynamic content loading, and fonts, website development has become many times more enjoyable. Because these technologies are less restrictive, though still they are. But as we know, no restrictions there would be no art. We offer you one truly creative approach to design - the Golden section. With it, you can effectively and beautifully to fill the working space, whatever the size of the sites you asked in your own templates.
How to increase the working space of the site
Chances are that you will have enough space to accommodate all of the interface elements in layout are small in size. In this case, you will have to start to think creatively or even more creative than you were doing before.
To free space on the site, hiding the navigation from the pop-up menu. This approach is logical to use not only mobile devices but also desktops. Because the user does not need all the time to see what headings there are on your website - he came for the content. And you need to respect.
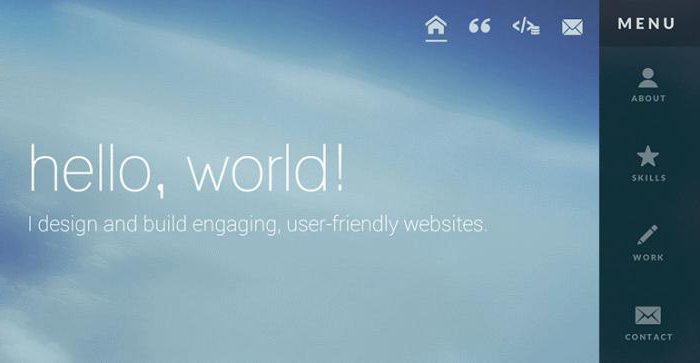
An example of a good way to hide the menu is the layout (photo below).

In the upper corner of the red area you can see a cross, clicking on which will hide the menu in a small icon, leaving the user alone with the content of the web site.
However, doing this is optional, you can leave the NAV, which will be always in sight. But you can make this beautiful design element, not just a list of popular website links. Use intuitive icons in addition to text links or even instead of them. It will also make your site more efficient use of screen space on the user's device.
Best website - adaptive
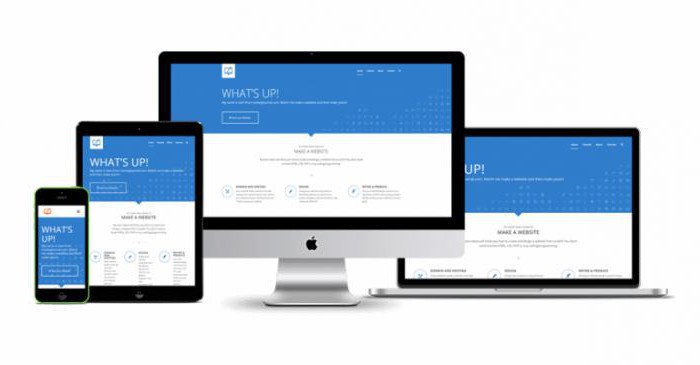
If you do not know which to choose layout for the site, everything just for you. To save on development costs and not to lose the audience due to bad layout for some device, use a responsive design.
This is called Adaptive design, which looks on different devices equally well. This approach will allow your website to be clear though on the laptop, even on a tablet, even on your smartphone. This effect is achieved due to automatic change of width of the working area of the screen. Using adaptive style sheet for the site, you accept the best possible solution.
What is responsive design different from having different versions of your website
Adaptive design differs from a mobile version of the website the fact that in the latter case, the user receives html code, which is different from the desktop. This is a disadvantage from the point of view of optimizing server performance, and search engine optimization. Besides, it becomes harder to believe the statistics, according to different versions of the site. The adaptive approach is devoid of such faults.

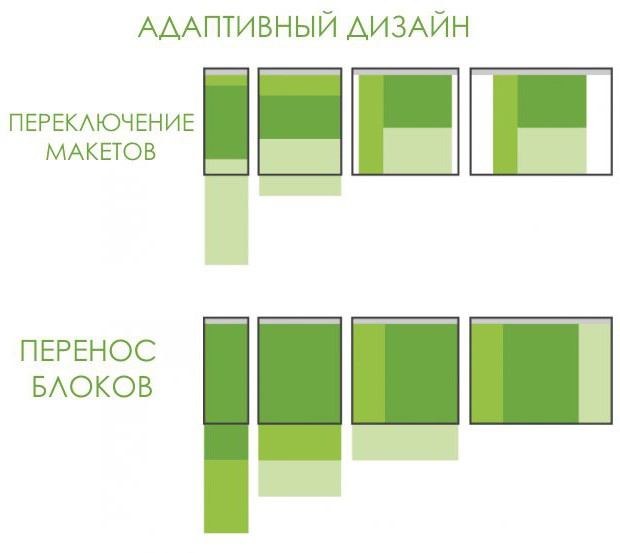
Adaptability for different devices is achieved by layout percentage-sets the width either by transfer of units in the available space (in a vertical plane on the smartphone instead of horizontal on the desktop), or create individual layouts for different screens.
Learn Moreto learn about responsive web design and development you can from textbooks.
Article in other languages:

Alin Trodden - author of the article, editor
"Hi, I'm Alin Trodden. I write texts, read books, and look for impressions. And I'm not bad at telling you about it. I am always happy to participate in interesting projects."
Related News
Why hacked page "Classmates", or How to avoid it
the Internet has become a popular mass medium. Particularly successful are the social networks. People love to get there friends to share their news and experiences, to update the photos, listen to music and participate in differe...
What is a teaser network, and that doing with her?
In English the teaser refers to “draznilka”, “trailer”. This type of advertising is a ads on display network to attract the interest of users. If this teaser is not showing the product itself, only stimulat...
How to check a website for fraud: step by step instructions
Very often people learn from each other how to check a website for fraud. To be honest, generic methods here. Indeed, to predict how reliable a particular page quite difficult. Therefore, some just decided to work out a certain al...
Products your competitor is in high demand? Perhaps applied SMM tool
How do you feel about advertising? To this question posed to consumers and the creators of traditional advertising product, of course, yields different responses. You can hear from those for whom, in the first place, and created a...
How to change the background color on the website?
You can fully customize your blog or website very easily. This article shows you how easy it is to change the font in the header and page background image.Bloggers and site owners typically change the background to make your resou...
Payment system Quick Cash: reviews. Divorce or the truth?
on the Internet recently began to appear more and more information about the various services deception, which try to lure money from naive users. Perhaps it — coincidence; or maybe, the web is really a growing number of pro...























Comments (0)
This article has no comment, be the first!