Стандартныя памеры сайтаў: асаблівасці, патрабаванні і рэкамендацыі
Тэхналогія распрацоўкі вэб-сайтаў - вельмі шматгранны працэс. Але ўсё ж ўсе яго стадыі можна падзяліць на дзве асноўных складнікаў - функцыянал і знешнюю абалонку. Або, як прынята ў асяроддзі вэбмайстроў, бек анр і фронт анр адпаведна. Людзі, якія заказваюць свае вэб-сайты у студый вэб-распрацоўкі, часцяком наіўна мяркуюць, што варта засяродзіцца толькі на функцыянале, і гэта будзе правільнае рашэнне. Але гэта справядліва ў вельмі і вельмі рэдкіх выпадках, звычайна для праектаў-стартапов на стадыі бэта-тэставання. У астатнім жа графічны дызайн і інтэрфейс карыстальніка проста абавязаны адпавядаць стандартам вэб-распрацоўкі і быць зручнымі.
Першы краевугольны камень, з якім сутыкаецца праекціроўшчык інтэрфейсу, або дызайнер, - гэта шырыня макета сайта. Бо для яе неабходна отрисовывать інтэрфейсы. Чыста інтуітыўна ўзнікаюць два падыходу - небудзь рабіць асобныя макеты для кожнага папулярнага дазволу экрана, альбо стварыць адну версію сайта для ўсіх адлюстраванняў. І абодва варыянты будуць няслушныя, але аб усім па парадку.
Стандартная шырыня сайта ў пікселях для рунэту
Да развіцця адаптыўнай версткі масавым з'явай была распрацоўка сайта з шырынёй у тысячу пікселяў. Гэтая лічба выбіралася па адной простай прычыне - каб сайт змяшчаўся ў любы экран. І ў гэтым ёсць свая логіка, але давайце выкажам здагадку, што ўсё ж у чалавека як мінімум HD-манітор на дэсктопе. У такім выпадку ваш макет будзе здавацца малюсенькай палоскай ў сярэдзіне экрана, дзе ўсё злеплены ў адну кучу, а па баках велізарнае незадзейнічаныя прастору. Зараз давайце выкажам здагадку, што чалавек зайшоў на ваш вэб-сайт з планшэта з экранам 800 пікселяў па шырыні, прычым у наладах варта галачка "Паказваць поўную версію вэб-сайта". У гэтым выпадку ваш сайт таксама будзе адлюстроўвацца некарэктна, так як проста-проста не ўлезе ў экран.
Больш:
Міжнародная супольнасць "Элеврус": рэальныя водгукі, заробак ці падман
Заробак ў інтэрнэце - гэта тое, аб чым мараць усе. Праўда, рэалізаваць сваё жаданне можа не кожны. Таму ў інтэрнэце вельмі часта ідуць размовы на тэму так званых ўзаемных фондаў. Напрыклад, "Элеврус". Рэальныя водгукі аб дадзенай арганізацыі - гэта т...
Яшчук Наталля. Хто яна? Блогер, вайнер або тэлевядучая?
Карыстальнікі інтэрнэту, напэўна, бачылі смешныя відэаролікі, званыя вайнами. У сетцы іх на сёння тысячы. Робяць іх абсалютна розныя людзі, і сюжэты таксама разнастайныя. Дык вось, адзін з аўтараў такіх ролікаў - неверагодная Яшчук Наталля! Хто ж яна...
Што такое лагін і навошта ён патрэбен.
Даволі часта сярод людзей, якія рэдка наведваюць інтэрнэт рэсурсы, узнікае мноства пытанняў, такіх як што такое лагін, і як зарэгістраваць пошту ў інтэрнэце. На самай справе існуе вялікая колькасць разнастайных трактовак паняцця Лагін. Так што канкрэ...
З гэтых меркаванняў можам зрабіць выснову, што фіксаваная шырыня для макета нам дакладна не падыходзіць і неабходна шукаць іншы спосаб. Давайце прааналізуем ідэю асобнага макета для кожнай шырыні экрана.
Макеты на ўсе выпадкі жыцця
Калі вы абралі як стратэгію стварыць макеты для ўсіх памераў экранаў, прысутных на рынку, то тады ваш сайт стане самым унікальным ва ўсім інтэрнэце. Бо проста немагчыма сёння ахапіць увесь спектр прылад, спрабуючы зрабіць дакладную наладу пад кожны варыянт. Але вось калі арыентавацца на самыя папулярныя дазволу манітораў і экранаў прылад, то ідэя нядрэнная. Адзіны яе мінус - фінансавыя выдаткі. Бо калі праекціроўшчык інтэрфейсаў, дызайнер і вярстальшчык будуць вымушаныя 5 або 6 разоў выконваць адну і тую ж працу, праект будзе каштаваць непараўнальна больш першапачаткова закладзенай у бюджэт цэны.

Таму пахваліцца багаццем версій пад розныя экраны могуць хіба што сайты-одностраничники, мэта якіх - прадаваць адзін тавар і абавязкова рабіць гэта добра. Што ж, калі ў вас не адзін з такіх лендингов, а шматстаронкавы сайт, то варта разважаць далей.
Самыя папулярныя памеры сайтаў
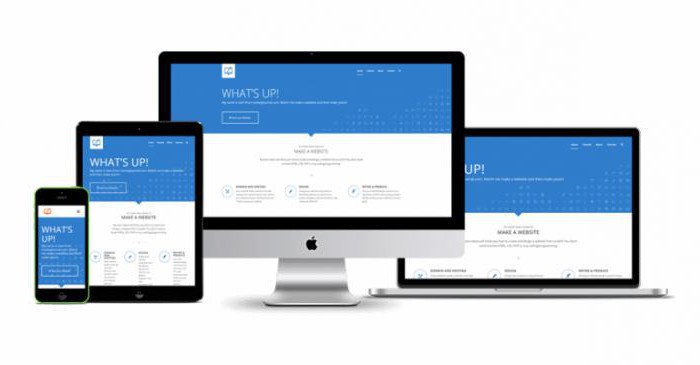
Кампрамісам паміж двума крайнасцямі з'яўляецца пралік макета для трох ці чатырох памераў экранаў. Сярод іх адзін абавязкова павінен быць макетам для мабільных прылад. Астатнія павінны быць адаптаваныя для малога, сярэдняга і вялікага дэсктопнага экрана. Як выбраць шырыню сайта? Ніжэй прывядзём статыстыку сэрвісу HotLog за май 2017 года, якая дэманструе нам размеркаванне папулярнасці розных дазволаў экранаў прылад, а таксама дынаміку змены гэтага паказчыка.

З табліцы можна даведацца, як вызначыць памер сайта, які трэба выкарыстоўваць. Акрамя гэтага, можна зрабіць выснову, што найбольш распаўсюджаным сёння фарматам з'яўляецца экран 1366 на 768 кропак. Такія экраны ўсталёўваюць у бюджэтныя ноўтбукі, таму іх папулярнасць заканамерная. Наступным па папулярнасці з'яўляецца Full HD-манітор, які з'яўляецца залатым стандартам для відэаролікаў, гульняў, а значыць, і для стварэння макетаў сайта. Далей у табліцы мы бачым дазвол мабільных прылад 360 на 640 кропак, а таксама розныя варыянты дэсктопных і мабільных экранаў пасля яго.
Праектуючы макет
такім чынам, прааналізаваўшы статыстыку, можна зрабіць выснову, што аптымальная шырыня сайта мае 4 варыяцыі:
- Версія для наўтбукаў з шырынёй 1366 пікселяў.
- Full HD-версія.
- Макет памерам 800 пікселяў па шырыні для адлюстравання на маленькіх настольных маніторах.
- Мабільная версія сайта - 360 пікселяў па шырыні.
Дапусцім, мы вызначыліся, які неабходна выкарыстоўваць памер стваранага зыходніка для сайта. Але такі праект усё роўна будзе цяжкім. Так што разгледзім яшчэ варыянты, на гэты раз без выкарыстання фіксаванай шырыні.
Робім макет гнуткім
Існуе альтэрнатыўны падыход, калі варта падладжвацца толькі пад мінімальны памер экрана, а самі памеры сайтаў будуць задавацца адсоткамі. Пры гэтым такія элементы інтэрфейсу, як меню, кнопкі і лагатып, можна задаваць у абсалютных велічынях, арыентуючыся на мінімальны памер шырыні экрана ў пікселях. Блокі з кантэнтам, наадварот, будуць расцягвацца згодна з названым адсоткам ад шырыні вобласці экрана. Такі падыход дазваляе перастаць успрымаць памеры сайтаў як абмежаванні длядызайнера і таленавіта абыграць гэты нюанс.
Што такое залатое сячэнне, і як яго ўжыць да вёрсткі вэб-старонак?
Яшчэ у эпоху Адраджэння многія архітэктары і мастакі спрабавалі надаць сваім тварэнням ідэальную форму і прапорцыю. За адказамі на пытанні аб значэннях такой прапорцыі яны звярталіся да царыцы ўсіх навук - матэматыцы.
Яшчэ з часоў антычнасці была вынайдзенай прапорцыя, якую наш вока ўспрымае як самую натуральную і хупавую, бо яна паўсюдна сустракаецца ў прыродзе. Адкрывальнікам формулы такога суадносін быў таленавіты старажытнагрэцкі архітэктар па імя Фідзій. Ён разлічыў, што калі вялікая частка прапорцыі ставіцца да меншай, як цэлае ставіцца да большага, то такая прапорцыя будзе глядзецца найлепшым чынам. Але гэта ў тым выпадку, калі вы хочаце падзяліць аб'ект несіметрычна. Такую прапорцыю сталі пазней называць залатым перасекам, што ўсё роўна не пераацэньвае яе значэнне для сусветнай гісторыі культуры.
Вернемся да вэб-дызайну
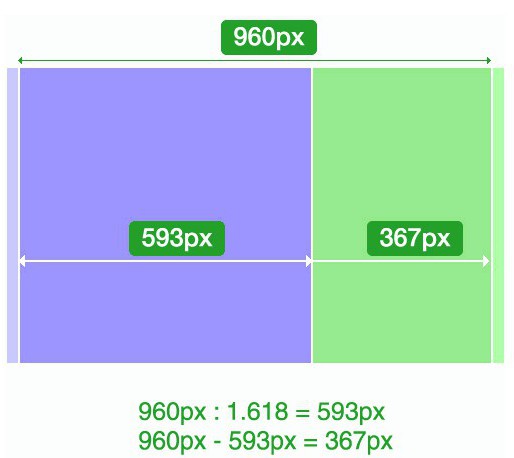
Усё вельмі проста - выкарыстоўваючы залатое сячэнне, вы можаце праектаваць старонкі, якія будуць максімальна прыемныя чалавечаму воку. Разлічыўшы па вызначэнні формулы залатога перасеку, атрымліваем іррацыянальнае лік 1,6180339887..., але для выгоды можна выкарыстоўваць акругленае значэнне 1,62. Гэта будзе азначаць, што блокі нашай старонкі павінны быць 62% і 38% ад цэлага, незалежна ад таго, які памер стваранага зыходніка для сайта вы выкарыстоўваеце. Прыклад вы можаце ўбачыць на такой схеме:

Выкарыстоўвайце новыя тэхналогіі
Сучасныя тэхналогіі вёрсткі вэб-сайтаў дазваляюць максімальна дакладна перадаць задумку праекціроўшчыка і дызайнера, таму цяпер можна дазволіць сабе рэалізацыю больш смелых ідэй, чым на світанку інтэрнэт-тэхналогій. Больш не патрабуецца моцна ламаць галаву над тым, які павінен быць памер сайта. З прыходам такіх рэчаў, як блокавая адаптыўная вёрстка, дынамічная падгрузку кантэнту і шрыфтоў, распрацоўка сайта стала ў разы прыемней. Бо такія тэхналогіі маюць менш абмежаванняў, хоць усё ж яны і ёсць. Але як вядома, без абмежаванняў не было б і мастацтва. Мы прапануем вам выкарыстоўваць адзін сапраўды творчы падыход да праектоўцы - залатое сячэнне. З яго дапамогай вы зможаце эфектыўна і прыгожа запоўніць працоўнае прастору, якія б памеры сайтаў вы ні задавалі ў сваіх шаблонах.
Як павялічыць працоўная прастора сайта
Вялікая верагоднасць таго, што ў вас не будзе дастаткова месца, каб змясціць усе элементы інтэрфейсу ў макет невялікага памеру. У такім выпадку прыйдзецца пачаць думаць творча ці ж яшчэ больш творча, чым вы рабілі да гэтага.
Максімальна вызваліць месца на сайце можна, схаваўшы навігацыю па ўсплывальнае меню. Такі падыход лагічна выкарыстоўваць не толькі на мабільных прыладах, але і на дэсктопах. Бо карыстачу не трэба ўвесь час глядзець на тое, якія рубрыкі ёсць на вашым сайце - ён прыйшоў за кантэнтам. А жадання карыстальніка трэба паважаць.
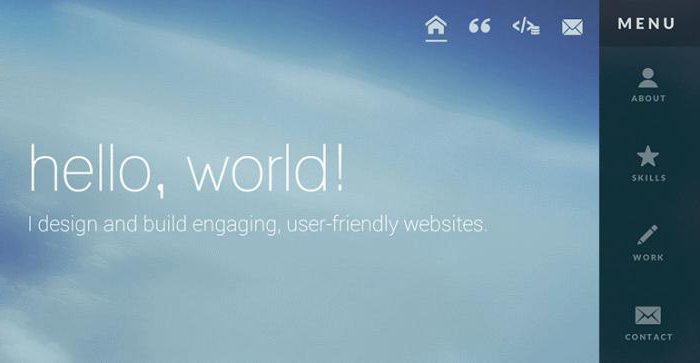
Прыкладам добрага спосабу схаваць меню з'яўляецца наступны макет (фота ніжэй).

У верхнім куце чырвонай вобласці вы можаце ўбачыць крыжык, націск на які схавае меню ў маленькую абразок, пакінуўшы карыстальніка сам-насам з кантэнтам вэб-сайта.
Зрэшты, рабіць гэта неабавязкова, вы можаце пакінуць навігацыю, якая будзе заўсёды на ўвазе. Але ж можна зрабіць гэта прыгожым дызайнерскім элементам, а не проста пералікам папулярных спасылак на сайце. Выкарыстоўвайце інтуітыўна зразумелыя абразкі ў дадатак да тэкставых спасылак або нават замест іх. Гэта таксама дазволіць вашаму сайту больш эфектыўна выкарыстоўваць экраннае прастору на прыладзе карыстальніка.
Лепшы сайт - адаптыўны
Калі не ведаеце, які выбраць макета для сайта, то для вас усё проста. Каб зэканоміць на выдатках на распрацоўку і пры гэтым не страціць аўдыторыю з-за дрэннага макета пад якое-то прылада, выкарыстоўвайце адаптыўны дызайн.
Адаптыўным называюць такі дызайн, які выглядае на розных прыладах аднолькава добра. Такі падыход дазволіць вашаму сайту быць зразумелым і зручным хоць на ноўтбуку, хоць на планшэце, хоць на смартфоне. Дасягаецца гэты эфект за кошт аўтаматычных змяненняў шырыні працоўнай вобласці экрана. Выкарыстоўваючы адаптыўныя табліцы стыляў для сайта, вы прымаеце самае правільнае рашэнне з магчымых.
Чым адрозніваецца адаптыўны дызайн ад наяўнасці розных версій у сайта
Адаптыўны дызайн адрозніваецца ад мабільнай версіі сайта тым, што ў апошнім выпадку карыстальнік атрымлівае html-код, які адрозніваецца ад дэсктопнага. Гэта з'яўляецца недахопам з пункту гледжання аптымізацыі прадукцыйнасці сервера, а таксама пошукавай аптымізацыі. Да таго ж складаней становіцца лічыць статыстыку па розных версіях сайта. Адаптыўны падыход пазбаўлены такіх недахопаў.

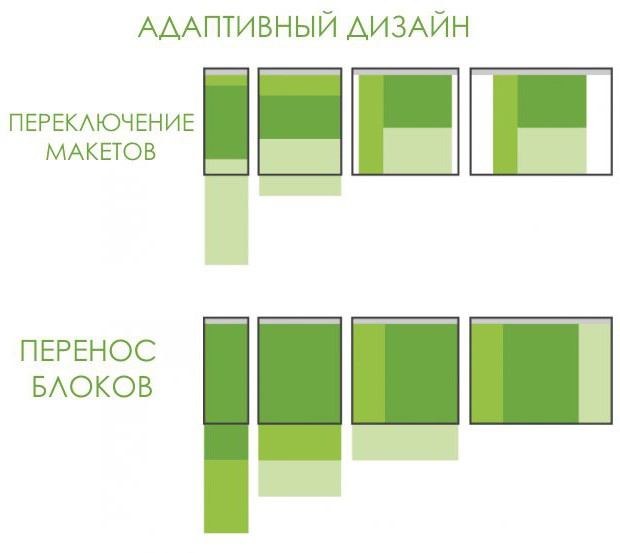
Адаптыўнасць пад розныя прылады дасягаецца за кошт макета з працэнтным заданнем шырыні альбо з дапамогай пераносу блокаў у даступнае прастору (у вертыкальнай плоскасці на смартфоне замест гарызантальнай на дэсктопе), альбо ж стварэння індывідуальных макетаў пад розныя экраны.
Больш падрабязнадаведацца аб адаптыўным дызайне і яго распрацоўцы вы зможаце з падручнікаў.
Article in other languages:

Alin Trodden - аўтар артыкула, рэдактар
"Прывітанне, Я Алін Тродден. Я пішу тэксты, чытаю кнігі і шукаю ўражанні. І я нядрэнна ўмею распавядаць вам пра гэта. Я заўсёды рады ўдзельнічаць у цікавых праектах."
Навіны
Рэфералы - гэта хто? Як і навошта прыцягваюць рэфералы
Сярод шматлікіх спосабаў заробку ў інтэрнэце праекты з реферальными праграмамі заваявалі асаблівую папулярнасць. Яны дазваляюць не толькі раскручваць маладыя сайты і блогі, але і забяспечыць сябе стабільным пасіўным прыбыткам на д...
Наогул пытанне аб тым: як выбраць цацку для дзіцяці, распаўсюджаны, бо хочацца, каб дзіця пакахаў яе, а не паглядзеў і не закінуў у гару сваіх цацак. Але, тое, як выбіраць цацку для свайго дзіцяці, залежыць ад многіх фактараў, пра...
Інтэрнэт-крама "Румиком": водгукі
Інтэрнэт-крама "Румиком", водгукі аб якім прадстаўлены ў гэтым артыкуле, працуе на айчынным рынку з 2014 года. Кампанія ў асноўным займаецца тым, што прасоўвае тэхніку і гаджэты, якія выходзяць пад брэндам Xiaomi на расійскі рынак...
Інтэрнэт-крама PartsDirect: водгукі
PartsDirect - адзін з найбуйнейшых ў "Рунэце" магазінаў па продажы запчастак для наўтбукаў, планшэтаў, смартфонаў, персанальных кампутараў, друкарак і іншай тэхнікі. Таксама тут прадстаўлены ў вялікім асартыменце дэталі для буйной...
Свой бізнэс: продаж адзення праз Інтэрнэт
Дыстанцыйны бізнес ужо даўно перастаў быць незвычайным з'явай. Доказам гэтаму служаць шматлікія інтэрнэт-крамы, здзейсніць куплю у якіх можа любы жадаючы, прама не выходзячы з хаты. Эканомія часу і грошай, безумоўна, з'яўляюцца пе...
Cheap Mobile: водгукі аб інтэрнэт-краме электронікі
Інтэрнэт-крама Cheap-Mobile, водгукі аб якім прадстаўлены ў гэтым артыкуле, - папулярная кампанія па продажы смартфонаў і аксесуараў да іх. Тут вы знойдзеце шырокі выбар розных тэлефонаў і смартфонаў, усё, што неабходна для таго, ...























Заўвага (0)
Гэтая артыкул не мае каментароў, будзьце першым!