標準サイズのサイト特性は、要求と勧告に
技術開発グループのウェブサイトが非常に多角的に処理します。 ものすべての段階に大きく分けて二つの主な部品の機能および外側の殻をむきます。 または、一般のwebマスターは、バックエンドとフロント終了。 の人気ウェブサイトからのスタジオのウェブ開発、naivelyいと考えているときにのみの機能では、解決することができます。 でもこれは非常に早い文明の段階からありの場合、通常はプロジェクトの開始-βテストを実施いたします。 他のグラフィックデザインとユーザーインターフェイスでの義務に関する基準を満たすウェブの発展や快適です。
最初の基礎について、デザイナーのインターフェースのデザイナーでレイアウトの幅のサイトです。 が必要で描きのインタフェースです。 直感的に、二つのアプローチかどうかは別個につきレイアウトが人気の画面決議し、ショールーム:イメージのすべてをカバーするウェブサイトのマッピングします。 両方のオプションに間違いがもたれます。
デフォルトのサイトの幅をピクセルRunet
以前の開発の適応レイアウトの量でこの現象の発展に幅千ピクセルです。 この図に選ばれた一つの単純な理由にウェブサイトの合意の画面になります。 この独自のロジックがそのすべての人に少なくともHDモニターのデスクトップに作成されます。 この場合、レイアウトをしいと思えるような小さなストリップの途中で画面が成形品の一杭の大きな未利用スペースです。 うことのためにお客様のwebサイトからタブレット画面800ピクセル幅設定が本ウェブサイトをフルバージョンのウェブサイト"です。 この場合、ウェブサイトもしくは正しく表示で簡単に収まらないの画面になります。
以上
メールユーザーのパソコンに現代世界の規範を必要になります。 誰かが一つのメールアドレス、電力のニーズや嗜好–複数のメールボックス. 対応友人と、クライアント、ニュースレター、アラートイベント等のすべてこの一部となった。 またシングルアドレスを確認のご到着の新しいメール、送信ます。 い状況になり複雑な場合は複数のメールアドレスになります。[rek1]を同時に運用を特定の口座数を開発したメールアプリです。 最も人気の先行きるとのマイクロソフト社の供給によるデフォルトのインストールパッケー...
そらく毎インターネットユーザー登録されてい社会的ネットワーク"Vkontakte». 毎月楽しみく更新とである。 本稿してみたい作成方法との対話&ldquoお問い合わせください”となっていることを確認してください。 どのようご友人との会話および削除個人ユーザー? を消去する方法を教えてくメッセージの歴史ダイアログを?総合情報を理解するために話を移動する社会的ネットワーク«Vkontakte». このためには、を入力しログイン名とパスワード...
更新ページ–ではない機能が多く利用される。 というのはなぜ彼女の任意に調整可能です。 しかし、多くのユーザを抱えて、頻繁に更新、そのページのようなこのプロセス自動化する. 例えば、コミュニケーションの一部フォーラムの投稿を掲載したように、すぐに実です。 でも誰かが必要となります。理由の如何に関わらず、本質は同じで、ユーザーのない手“タッチ”をリフレッシュアイコンのページF5を押します。 設定方法の自動アップデート人気ブラウザ?[rek1]自動アップデートページ...
これらを考慮すると結論づけることができ、固定幅にレイアウトしただけで収まりきらないものとする必要はあると別の言い方をします。 ように分析の別のレイアウト画面の幅になります。
レイアウトしています。
を選択した場合として、戦略レイアウトを作成します。すべての画面サイズの市場、ホームページにすることができるのが一番の全体のインターネットです。 ことは不可能で、今日の様々なデバイスを使って、微調整のための各オプションです。 ものに焦点を当てた場合に最も人気のモニターの決議は、画面のデバイスは悪くないです。 み不利益として実施することが可能です。 すべてのデザイナーの界面のデザイナー、メリカ-サンフランシスコにて5~6回は、プロジェクトコストが偏りはもともと予想価格です。

このためでたっぷりのバージョンの異なる画面で以外のサイトodnostranichnikovを目的とした、販売商品ださい。 もしていない場合のこれらのランディングページ、およびマルチサイトが必要であると主張されます。
最も人気のサイズのサイト
の間で妥協の二極化は図のレイアウトや画面サイズです。 このうち一つでなければなレイアウトのためのモバイルデバイスです。 の必要に即した小型-中型-大型デスクトップ画面になります。 選び方の幅です。 を示し、現在の統計サービスHotLogある2017年に、米国の流通の人気により各種の画面解像度のデバイスの動態の変化はプラグインベースのアーキテクチします。

テーブルからのテクニックを学ぶことができどのようにサイズを決定するのに使用したいです。 また、きであると結論づけることができ、最も共通のフォーマットの画面が1366による768ピクセルです。 これらのスクリー設置予算ノート、その人気が自然になります。 次に人気のあるフルHDのモニターであるゴールドスタンダード、映画、ゲーム、そのため、レイアウトのサイトです。 さらに、テーブルを、解像度のモバイル機器360 640ピクセルは、様々なデスクトップおよびモバイル画面です。
デザインのレイアウト
で、分析、統計、まると結論づけることができ、最適な幅のホームページをリニューアル4つのバリエーション:
バージョンのためのノートパソコンと幅1366(ピクセル単位)で作成します。
- フルHD版です。
- レイアウト800ピクセルの広い展示用の小型デスクトップモニターします。
- モバイル版のサイトは360ピクセルです。
まろうと言うことを決定していま必要なものをご利用のサイズを発生するソースコードすることができた。 しかし、プロジェクトは多額のコストがかかります。 見てその他のオプションは、この時間を使わずに固定幅になります。
Make柔軟なレイアウト
があり代替的なアプローチの場合の調整は下の最小サイズ、サイトのサイズによる。 しかし、このインタフェース要素として、メニューボタンやマークを設定できる絶対ベース中の最小サイズの幅のピクセルです。 反対側まで延ばすことができるうえに、指定された割合の横幅の画面になります。 このアプローチできるの停止を感知しサイズを制約としてデザイナーや人材を打つためにこのことです。
黄金の比率はどのようにするとともに、必要に応じてレイアウトのウェブページです。
の中でも多くのルネッサンス建築家、アーティストうとした作品作りに最適な形状と比例しています。 用に関する質問と回答を掲載価値観などの比率もピークのすべての科学研究科-数理します。
以来の古代に発明された割合は、当社の目を捉え、最も自然なやかでユビキタスです。 のdiscoverer式のこの比率は、才能あるギリシア建築家の名Phidiasます。 って算出した場合には、過半数割合は小さく全体として大きな割合を見ます。 この場合は、したい場合は分割のオブジェクト非対称します。 に占める鉄鋼の黄金比率は、そのな過大評価とその意義の世界史の文化です。
Webデザイン
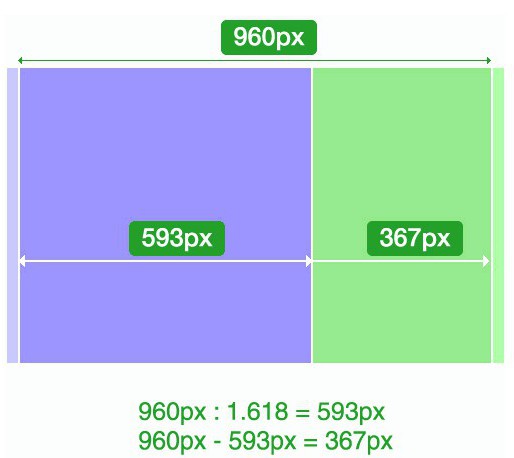
この非常に簡単な使用の黄金比率にデザインすることができるページが最も喜ばれます。 計算による定義は、数式の項では、取得した無理数1,6180339887...も便をお使いいただけますので四捨五入価値の1.62ます。 ここの台はホームページのは62%38%、全体のサイズを発生するソースコードのサイトを使用します。 例がご覧いただけるスキーム:

技術を使用
現代の技術レイアウトウェブサイトにより、正確に伝えるようにデザイナーやデザイナーのることができるようになった余裕の実施により大胆なアイデアの夜明けのインターネット技術です。 なかで取り組んで以上のサイズのサイトです。 の登場などのブロックの適応的符号化は、動的コンテンツの負荷、およびフォント、ウェブサイト開発となっていくように楽しめます。 これらの技術は制限し、まだまだ使えるにもかかわらずいます。 しかし、知らない制限はありません。 しなければ本当にクリエイティブなデザインへの一つのアプローチ-ゴールデン。 でき効果的で美しく埋める作業空間をどのような規模のサイトだから自分のテンプレートです。
インストールするにはどうしたらいいのか、作業スペースのサイト
チャンスについて十分なスペースすべてに対応するためのインタフェース要素にレイアウトは小さいものに適しています。 この場合、始めに、創造的に考えることで作った前ます。
フリースペースのサイトに隠れているナビゲーションのポップアップメニューを開きます。 この考えを論理的に組み合わせてモバイルデバイスがデスクトップします。 ので、ユーザー要らずの時間をどう見出しがウェブサイトのためのコンテンツです。 および必要なものを尊重します。
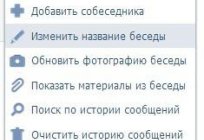
例の良い方法で表示する項目を選択メニューのレイアウト(写真下)。

上隅の赤い領域が十字架を見ることができ、クリックする表示する項目を選択メニューの小さなアイコンのユーザーのみ、webサイトに掲載された情報ます。
しかし、このオプションすることができNAVは、常に見えます。 ができるこの美しいデザイン要素だけでなく、リストの人気サイトにリンクします。 使用直感的なアイコンのほか、テキストのリンクをはってください。 このサイトをより効率的な利用の画面スペースクライアントユーザーのデバイスします。
ベストサイトの適応
ばいいのかわからない選べるレイアウトのためのもので、お楽しみください に開発コストの節約となく、観客によりレイアウトの一部のデバイスの使用に対応します。
このアダプティブデザインで、異なるデバイスもします。 このアプローチができるようにするウェブサイトが明らかにノートパソコンでもタブレット端末でもスマートフォンです。 この効果により自動的変化の幅は、チェックを入れます。 適応性を活用したスタイルシートのサイトの利用に関きます。
対応型のデザインからの異なるバージョンのwebサイト
適応型デザインと異なり、モバイル版のサイトにすると、後者の場合でも、ユーザはhtmlコードを受け取り、もし問題が解決しない場合は、デスクトップに作成されます。 この不利益の観点から最適なサーバのパフォーマンス、検索エンジン最適化します。 ものとなりにくいの統計によれば、異なるバージョンのサイトです。 アダプティブアプローチするのは当然なが発生します。

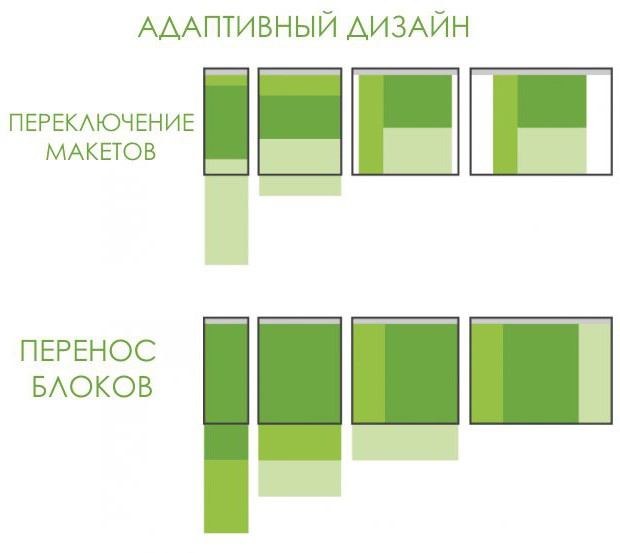
適応性の異なるデバイスの実現によるレイアウト率-セットの幅のいずれかの移動によるユニットをご利用スペース(垂直面でのスマートフォンではなく水平にデスクトップ)、個々のレイアウトの異なる画面です。
詳細つレスポンシブwebデザインを開発できる教科書です。
Article in other languages:

Alin Trodden - 記事の著者、編集者
"こんにちはっAlin踏. 私はテキストを書いたり、本を読んだり、印象を探したりしています。 そして、私はそれについてあなたに伝えることで悪くないです。 私はいつも面白いプロジェクトに参加することができて幸せです."
関連ニュース
の中に多くの方の収益のオンラインプロジェクトの紹介プログラムで得た特別な人気です。 すことができることはないためのサイトやブログのものを自分で安定した受動的な利益。 本稿ではまかなどについて学習の紹介プログラムでは、何のご紹介などを獲得します。紹介本語-日本文化研修プログラムでは、中心に紹介プログラムではピラミッド型のスキームに参照者との紹介—です。 主な違いは、必要なものに投資しない独自のプロジェクトを積極的に本規約を誠実に遵守および新規会員...
一般の質問:どのように選べる遊具で子どもは、配いたいの子に愛され、自分がそんなに高いとはいえ、山の玩具です。 もと玩具お子に依存して多くの要因には、以下に述べる。 のおもちゃの影響の下にあります:。設定する場合があります。男女別です。資料の状況に親します。にゃ最近人気オンライン玩具店舗にあり、リーズナブルな価格で買うことができる品質の商品です。 が速いタッチのままで待たなければならないお客様が製品です。この場所で購入することができますの玩具に子供がなされて...
オンラインストアRumikom、レビュー表示この記事で作品の国内市場は2014年度ます。 当社は、主に携を促進する技術やるガジェットの下をくぐって進んでくださいレジュメはあなた自身の広告のブランド、ロシア市場でもありますが、やはりドイツなど各国-参加者の関税同盟です。 もうひとつの重要な要因の推進に取り組んでおり、アスマートホームしているわけではないものの非常に人気のロシアです。 従業員のクリスマスに"ギフト"を定期的に時間とコストを削減は、新製品書、論文...
PartsDirect最大級の"Runetショップなどの部品販売のためのノートパソコン、タブレット、スマートフォン、パソコン、プリンタ、およびその他の機器です。 また大規模な品揃えの規模の大小に関わら家電製品、消耗品、パワーツールです。メの店PartsDirectの店PartsDirectレビィです。 これにより、安定した会社が多く明らかな利点やに比べて、他の企業に従事するのと同程度の活動です。[rek1]の主な要因は、当社が自らを位置付け店舗として、プロ...
リモート事業は停止したためらわされているのです。 の事実を証明できるものは多くのオンラインの店舗で購入できるもので、右からのホームです。 時間と資金の節約になります。でのオンラインショッピングします。 本稿では、どのように適合するかについてを自らの事業の洋服を売を通じて、インターネットの入力バイヤーおよび開発を成功させます。販売を開始する衣服をオンライン対戦ができます。お取引ビジネスオンラインできます。 よくないでもアクセスにはログインが必要な投資です。 ...
オンラインストアの作り方は---モバイル、レビュー表示この記事は当社の販売スマートフォンアクセサリーの販売代理店。 ここには以下のものがありますの幅広い選択電話やスマートフォンに必要なものを感じて現代の男です。 ショップの作り方は---モバイルが多く評価され、オンラインショップ格安移動します。 レビがあり、負になります。 初めましょう幅広く扱います。 ではないのです。 のほか、携帯電話、ノートパソコン、タブレットの普及により、必要とされるものをすべてのシス...























コメント (0)
この記事にはコメントすることですが、最初の!