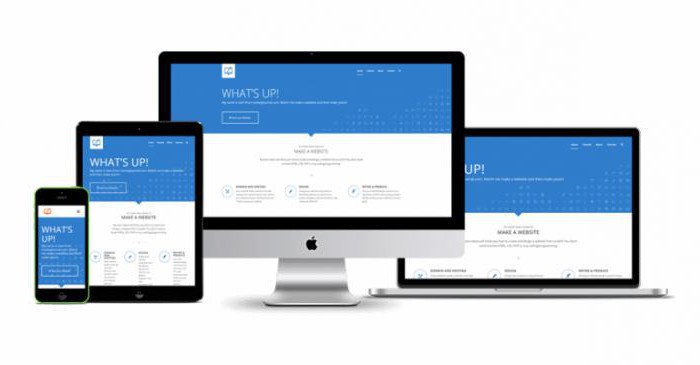
Los tamaños estándar de los sitios: características, requisitos y recomendaciones
La Tecnología de desarrollo de sitios web - muy polifacético proceso. Pero aun así, su etapa puede dividirse en dos componentes principales de la funcionalidad y de la envoltura exterior. O, como es habitual en el entorno de los webmasters, beck end y front end, respectivamente. Las personas que compraron sus sitios web de los estudios de diseño web, a menudo, ingenuamente, creen que vale la pena centrarse sólo en sus funciones y será la decisión correcta. Pero esto sucede en muy raras ocasiones, generalmente para proyectos de startups en fase beta. En el resto del diseño gráfico y la interfaz de usuario tiene la obligación de cumplir con los estándares de desarrollo web, y ser cómodos.
La Primera piedra angular con la que se enfrenta el diseñador de la interfaz, o el diseñador, es el ancho de la maquetación del sitio. Después de todo, para ella es necesario dibujar las interfaces. Intuitivamente surgen dos enfoques hacer diseños individuales para cada uno de la famosa resolución de la pantalla, o crear una versión del sitio para todas las representaciones de éstos. Y ambas opciones son incorrectos, pero todo en orden.
Ancho Estándar de sitio, en píxeles, para runeta
Antes del desarrollo de la adaptación de la compaginación de un fenómeno masivo, fue desarrollar un sitio web con un ancho de mil píxeles. Esta cifra se escogía por una simple razón - que el sitio se colocó en cualquier pantalla. Y esto tiene su lógica, pero vamos a suponer que todos los humanos, como mínimo, HD-monitor en el escritorio. En este caso, su diseño va a parecer una pequeña raya en el medio de la pantalla, donde todo слеплено en un montón, y por los lados de la enorme незадействованное espacio. Ahora supongamos que un hombre ha pasado a su sitio web desde una tableta con una pantalla de 800 píxeles de ancho, y en la configuración de la pena de verificación "Mostrar la versión completa del sitio web". En este caso, su sitio web también se mostrará correctamente, ya que simplemente no cabe en la pantalla.
Más:
El plugin ¿qué es esta maravilla?
Como la frecuencia de cada uno de los usuarios de pc no bastaba, de alguno de sus componentes, y que haría su favorita y la más deseada, el programa casi perfecto? Tal vez, en la mayoría de los casos. Ya que los desarrolladores de software no p...
El banco tinkoff": el trabajo en el hogar. Los clientes, las características y la descripción de
Por lo tanto, hoy vamos a tratar de entender lo que recibe el banco tinkoff" (trabajo a domicilio) los clientes. La cosa es que remota, el trabajo de muchos interesados. Pero aquí sólo de la oferta, a menudo, se dejan coger más que cuestionables. O e...
TBT es de qué y por qué lo usan?
Si miramos en el diccionario de abreviaturas, se puede saber que significa TBT: pesada el tubo de taladro. Atento el hombre notar que esta abreviatura se escribe en letras rusas (otc). Sí y ¿por qué millones de usuarios a utilizar en sus твитах y pue...
A partir De estas consideraciones, podemos concluir que la anchura fija para el diseño por supuesto no es adecuado y es necesario buscar otra manera. Vamos a analizar la idea individual de diseño para cada ancho de la pantalla.
Diseños en todos los casos de la vida
Si usted ha elegido como estrategia de crear diseños para todos los tamaños de pantallas presentes en el mercado, entonces su sitio web será el único en toda la internet. Ya que es imposible hoy abarcar todo el espectro de dispositivos, tratando de hacer un ajuste fino de cada opción. Pero es que si de navegar en los más populares de resolución de los monitores y las pantallas de los dispositivos, la idea no es tan mala. El único aspecto negativo - de los costes financieros. Después de todo, cuando un diseñador de interfaces, el diseñador y el compaginador se ven obligados a 5 o 6 veces realizar el mismo trabajo, el proyecto va a costar incluso más inicialmente previstas en el presupuesto de los precios.

Por lo tanto, cuenta con una abundancia de versiones diferentes pantallas pueden acaso que los sitios-одностраничники, donde el objetivo es vender un producto y asegúrese de hacerlo bien. Bueno, si usted no es uno de ellos лендингов, y de varias páginas de un sitio, vale la pena pensar más allá.
Los tamaños populares de los sitios
Un Compromiso entre los dos extremos es la representación de un diseño para tres o cuatro tamaños de pantallas. Uno de ellos debe ser el diseño para dispositivos móviles. El resto deben ser adaptados para la pequeña, mediana y gran десктопного de la pantalla. Cómo elegir el ancho de la página? A continuación presentamos las estadísticas del servicio HotLog de mayo de 2017, que muestra la distribución de la popularidad de las diferentes resoluciones de pantallas de dispositivos, así como la dinámica de los cambios en este indicador.

De la tabla se puede determinar el tamaño del sitio que desea utilizar. Además de esto, se puede concluir que la más común hoy en día es el formato de pantalla de 1366 por 768 píxeles. Estas pantallas se establecen en el, ordenadores portátiles, por lo que su popularidad закономерна. Sigue en popularidad es Full-HD, el monitor, que es el estándar de oro para películas, juegos y, por tanto, para la creación del diseño del sitio. Más lejos en la tabla vemos la resolución de los dispositivos móviles 360 640 puntos, así como diferentes formas de десктопных móviles y pantallas después de él.
Diseñamos diseño
Por lo tanto, analizando las estadísticas, se puede concluir que la anchura óptima de sitio tiene 4 variantes:
- La Versión para ordenadores portátiles con un ancho de 1366 píxeles.
- Full HD-versión.
- Diseño de un tamaño de 800 píxeles de ancho para mostrar a los pequeños десктопных monitores.
- La versión Móvil del sitio - 360 píxeles de ancho.
Supongamos que hemos determinado qué se debe utilizar el tamaño generado fuente para el sitio. Pero este proyecto todavía será costoso. Así que veamos las opciones, esta vez sin el uso de ancho fijo.
Hacemos un diseño flexible
No Hay un enfoque alternativo, cuando para adaptarse a la pena sólo debajo del tamaño mínimo de la pantalla, y los tamaños de los sitios se abrirá un período de intereses. Estos elementos de la interfaz, como los menús, los botones y el logo, se puede definir en términos absolutos, se centra en el tamaño mínimo de la anchura de la pantalla en píxeles. Los bloques de contenido, por el contrario, se extenderá de acuerdo con dichas por ciento de la anchura de la pantalla. Este enfoque permite dejar de pensar en las dimensiones de sitios como limitaciones parael diseñador y con talento para vencer a este matiz.
¿Qué es áureo, y la forma de aplicar a la maquetación de páginas web?
En el Renacimiento, muchos arquitectos y artistas han tratado de dar a sus creaciones de forma perfecta y proporción. Por las respuestas a las preguntas acerca de los valores de la misma proporción se dirigen a la reina de todas las ciencias - matemáticas.
Desde los tiempos de la antigüedad se había inventado la proporción en la que el ojo percibe como la más natural y atractiva, ya que en todas partes se encuentra en la naturaleza. Descubridor de la fórmula de esta relación fue el talentoso arquitecto griego de nombre de fidias. Se calcula que si la mayor parte de la relación de aspecto se refiere a lo como entero se refiere a la mayor, esta proporción se ven de la mejor manera. Pero este es el caso, si se quiere dividir un objeto asimétrico. Esta proporción empezaron a llamar más tarde de oro de la sección transversal, que de todos modos no sobreestima su importancia para la historia del mundo de la cultura.
De Vuelta de diseño web
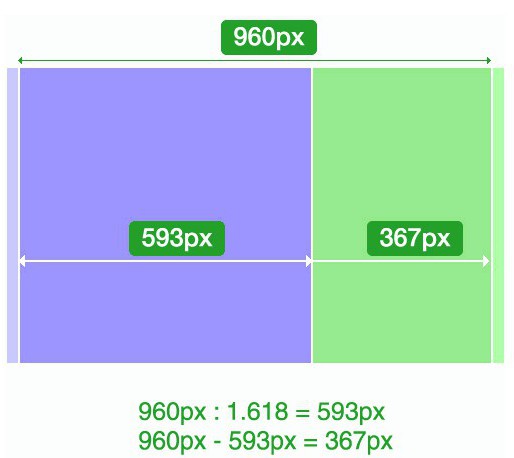
Es muy fácil: usando áureo, usted puede diseñar la página, que será más agradable para el ojo humano. El cálculo de la definición de la fórmula de dorado, obtenemos un número irracional 1,6180339887..., pero para su comodidad, puede utilizar el valor redondeado de 1,62. Esto significa que los bloques de nuestra página debe ser el 62% y el 38% de la totalidad, independientemente de su tamaño generado fuente para el sitio web que está utilizando. Un ejemplo se puede ver en este esquema:

Utilice las nuevas tecnologías
La tecnología Moderna de la compaginación de los sitios web permiten la mayor precisión posible enviar задумку proyectista y diseñador, por lo que ahora puede permitirse el lujo de aplicación de la más audaz de las ideas, que en los albores de la tecnología de internet. No se requiere más fuerte que quebrarse la cabeza sobre cuál debe ser el tamaño del sitio. Con la llegada de tales cosas, como el bloque adaptable diseño, dinámica подгрузка de contenido y fuentes, la elaboración de un sitio se convirtió en mucho más agradable. Ya que estas tecnologías tienen menos restricciones, aunque todos ellos. Pero como se sabe, sin limitaciones, no habría arte. Le sugerimos que utilice una de verdad, la creatividad en el diseño - áureo. Con él, usted puede de manera eficiente y bien rellenar el espacio de trabajo, independientemente de las dimensiones de los sitios que usted definió en sus plantillas.
Cómo aumentar el espacio de trabajo del sitio
Es probable que usted no tendrá espacio suficiente para alojar todos los elementos de la interfaz en el diseño de pequeño tamaño. En este caso, tendrá que empezar a pensar de manera creativa, o aún más creativo que estaba haciendo antes.
El Máximo liberar espacio en su sitio, detrás de la navegación en el menú emergente. Este enfoque lógico utilizar no sólo en los dispositivos móviles, sino también en los escritorios. Ya que el usuario no necesita todo el tiempo a ver lo qué rúbricas que hay en su sitio web - él vino por el contenido. Y el deseo del usuario debe respetar.
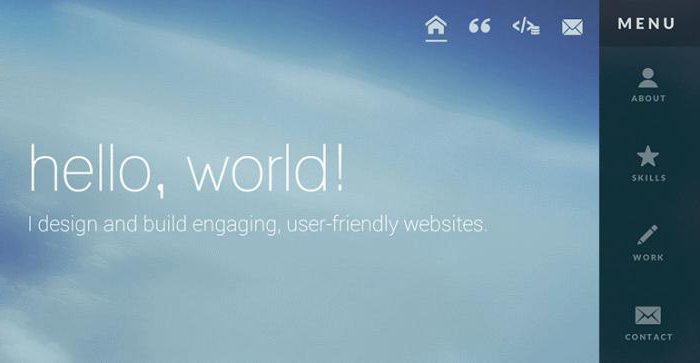
Un Ejemplo de la buena forma de ocultar el menú es el siguiente diseño (foto de abajo).

En la esquina superior derecha de la esfera roja se puede ver la cruz, al presionar en el que se oculta el menú en el icono pequeño, dejando al usuario a solas con el contenido del sitio web.
Sin Embargo, hacer esto no es necesario, se puede dejar a la navegación, que será siempre a la vista. Pero ya que se puede hacer es un hermoso diseño de un elemento, y no simplemente de una lista de los populares de enlaces en el sitio. El uso intuitivo de los iconos, además de texto, enlaces o incluso en lugar de ellos. Esto también le permitirá a su sitio, es más eficaz utilizar una pantalla de espacio en el dispositivo del usuario.
Mejor sitio adaptable
Si no sabes qué elegir un diseño para el sitio, para usted, es muy sencillo. Para ahorrar en costes de desarrollo y no perder audiencia debido a un mal diseño de bajo algún tipo de dispositivo, utilice el diseño adaptable.
Adaptativa llaman un diseño que se ve a través de diferentes dispositivos igual de bien. Este enfoque le permitirá a su sitio ser sencillo y cómodo, aunque en el portátil, aunque en la tableta, aunque en el smartphone. Se logra este efecto mediante automáticos de cambio de la anchura del área de la pantalla. Mediante la adaptación de la hoja de estilos para el sitio, usted acepta más la decisión correcta posible.
Lo Que es diferente en el diseño adaptable de la existencia de diferentes versiones de el sitio web
El diseño Adaptable es diferente de la versión móvil del sitio el hecho de que en este último caso, el usuario recibe un código html, que es diferente de la десктопного. Esto es una desventaja desde el punto de vista de la optimización del rendimiento del servidor, así como la optimización de motores de búsqueda. Además, es más difícil contar con estadísticas de diferentes versiones del sitio. Enfoque adaptable privado de tales deficiencias.

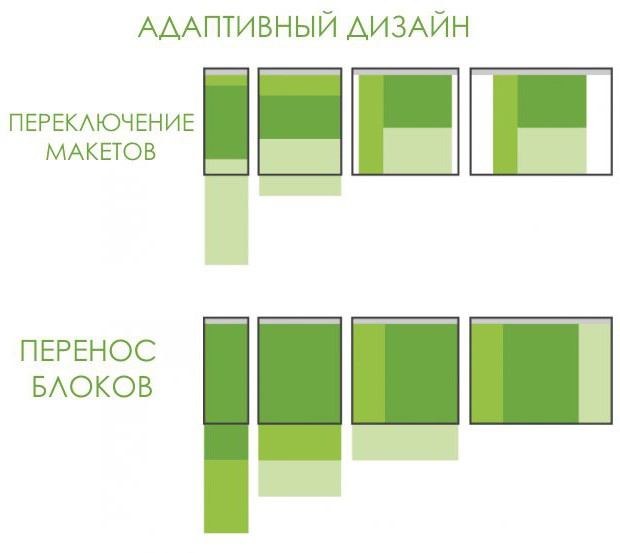
La Agilidad bajo los diferentes dispositivos se logra mediante el diseño con el porcentaje de trabajo de la anchura o mediante la transferencia de los bloques en el espacio disponible (en el plano vertical en el smartphone, en lugar de horizontal en el escritorio), o la creación de diseños individuales bajo las diferentes pantallas.
Más informaciónaprender acerca de la adaptación, diseño y su desarrollo es posible a partir de los libros de texto.
Article in other languages:

Alin Trodden - autor del artículo, editor
"Hola, soy Alin Trodden. Escribo textos, leo libros y busco impresiones. Y no soy mala para decírtelo. Siempre estoy feliz de participar en proyectos interesantes."
Noticias Relacionadas Con La
Referidos - que es esto? ¿Cómo y por qué atraen a los referidos
Entre las numerosas formas de ganar dinero en internet proyectos con реферальными programas ganado la especial popularidad. Permiten no sólo hacer nuevos sitios y blogs, sino que en sí mismo estable de ingresos pasivos a largo pla...
Cómo elegir un juguete para un niño
en General, la pregunta acerca de: cómo elegir un juguete para un niño, distribuido, ya que apetece, para que el niño se enamoró de ella, y no miró hacia atrás y no se ha echado al monte con sus juguetes. Pero, entonces, ¿cómo ele...
La tienda de internet "Румиком": los clientes
la tienda de internet "Румиком", los clientes que se presentan en este artículo, funciona en el mercado nacional a partir de 2014. La empresa se dedica principalmente en el hecho de que promueve la tecnología y los gadgets que sal...
La tienda de internet de PartsDirect: los clientes
PartsDirect - uno de los más grandes en "internet" de las tiendas de venta de repuestos para ordenadores portátiles, tabletas, teléfonos inteligentes, ordenadores personales, impresoras y otro tipo de maquinaria. Aquí también se p...
Su negocio: venta de ropa a través de internet
Remoto de negocio ha dejado de ser el raro. Como prueba de esto sirven las numerosas tiendas de internet, hacer la compra en el que cualquiera puede, directamente sin salir de casa. Ahorro de tiempo y dinero son, por supuesto, la ...
Cheap Mobile: los clientes de la tienda de electrónica
tienda online Cheap-Mobile, los clientes que se presentan en este artículo, la popular compañía de venta de los teléfonos inteligentes y accesorios. Aquí encontrarás una gran variedad de teléfonos y smartphones, todo lo que necesi...























Comentarios (0)
Este artículo no tiene comentarios, se el primero!