Standardowe wymiary stron: cechy, wymagania i zalecenia
Technologia tworzenia stron internetowych - bardzo wieloaspektowy proces. Ale wszystkie jego etapy można podzielić na dwa główne elementy - funkcjonalność i zewnętrzną powłokę. Lub, jak to jest przyjęte w środowisku webmasterów, beck end i front end odpowiednio. Ludzie, którzy zamawiają swoje strony internetowe u studiów tworzenia stron www, często naiwnie wierzą, że warto skupić się tylko na funkcjonalności, i to będzie właściwe rozwiązanie. Ale to jest sprawiedliwe, w bardzo rzadkich przypadkach, zazwyczaj dla projektów w firmach w fazie beta-testów. Poza tym sam projekt graficzny interfejs użytkownika po prostu muszą być zgodne z normami tworzenia stron www i być wygodne.
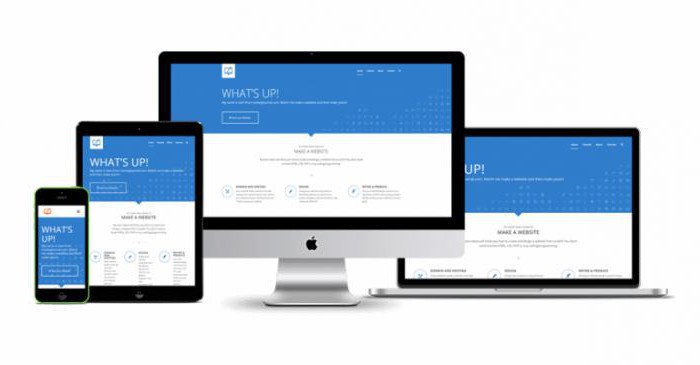
Pierwszy kamień węgielny, z którym boryka się projektant interfejsu, lub projektanta, to szerokość layoutu strony internetowej. Przecież dla niej należy wyciągnąć interfejsy. Czysto intuicyjnie występują dwa podejścia - albo zrobić osobne układy dla każdego popularnego rozdzielczości ekranu, albo utworzyć jedną wersję strony internetowej dla wszystkich przedstawień. I oba warianty są poprawne, ale wszystko po kolei.
Standardowa szerokość strony w pikselach dla runetu
Do rozwoju adaptacyjnego układu masowym zjawiskiem było opracowanie strony internetowej o szerokości tysiąc pikseli. Liczba ta ma być zgodne z jednego prostego powodu - aby strona mieścił się w każdy ekran. I w tym jest jakaś logika, ale załóżmy, że jednak u ludzi co najmniej monitor HD na pulpicie. W takim przypadku układ będzie się wydawać małym paskiem na środku ekranu, gdzie wszystko слеплено w jedną kupę, a po bokach ogromne незадействованное przestrzeń. Teraz załóżmy, że człowiek udał się w swoją stronę z tabletu z ekranem 800 pikseli szerokości, a w ustawieniach jest zaznaczone pole "Pokaż pełną wersję strony internetowej". W tym przypadku twoja strona również będzie wyświetlany poprawnie, ponieważ po prostu nie zmieści się w ekran.
Bardziej:
Co to jest strona www, jak ona powstaje i jest ładowany? Co zrobić, jeśli strona jest niedostępna?
Każdy użytkownik globalnej sieci jest zaznajomiony z takim pojęciem, jak "strona". Jest to zasób internetowy, który ma swój własny adres, nazwę, właściciela i składa się z dużego (albo i nie) ilości stron internetowych. To właśnie na nich znajdują si...
Mln.mts.ru - rozwód czy nie? Mln.mts.ru: opinie
Abonentów operatora «MTS» nie tak dawno temu, jeszcze jesienią ubiegłego roku, przychodzili kuszące wiadomości SMS. W nich zawiera informacje o tym, że każdy chętny, który otrzymał powiadomienie, może, wysyłając sms na krótki numer, szans...
PayPal: co to jest, jak posługiwać się, jak skonfigurować? Opinie o systemie płatności PayPal
Wśród wielu elektronicznych systemów płatniczych, istniejących w internecie, apart jest największą i niezawodna ó PayPal. Co to jest "ПэйПэл" i jak z niego korzystać, czy płatności są w pełni chronione? U większości ludzi to nie budzi wątpliwo...
Z tych rozważań możemy stwierdzić, że stała szerokość dla układu nas na pewno się nie nadaje i trzeba szukać innego sposobu. Spójrzmy na pomysł osobny układ dla każdej szerokości ekranu.
Układy na każdą okazję
Jeśli wybrałeś jako strategię stworzyć układy dla wszystkich rozmiarów ekranów, obecnych na rynku, to wtedy twoja strona stanie się najbardziej wyjątkowy w całym internecie. Przecież to jest po prostu niemożliwe dziś, aby pokryć cały zakres urządzeń, starając się dostroić pod każdy wariant. Ale jeśli skupić się na najbardziej popularnych rozdzielczości monitorów i ekranów urządzeń, to pomysł nie jest zły. Jedyny jej minus - koszty finansowe. Bo kiedy projektant interfejsów, projektant i zecer będą zmuszeni do 5 lub 6 razy wykonywać tę samą pracę, projekt będzie kosztować nieproporcjonalnie więcej pierwotnie zakładanej w budżecie cen.

Więc pochwalić się dużą ilością wersje pod różne ekrany mogą chyba, że strony internetowe-одностраничники, których celem jest sprzedawać jeden produkt i na pewno zrobić to dobrze. Cóż, jeśli masz nie jeden z takich лендингов, a cała strona, to warto mówić dalej.
Najbardziej popularne rozmiary stron internetowych
Kompromisem pomiędzy dwoma skrajnościami jest renderowanie układu dla trzech lub czterech rozmiarach ekranów. Wśród nich jeden musi być układem dla urządzeń mobilnych. Pozostałe powinny być dostosowane do małego, średniego i dużego десктопного ekranu. Jak wybrać szerokość strony? Oto statystyki serwisu HotLog za maj 2017 r., która pokazuje nam rozkład popularności różnych rozdzielczości ekranów urządzeń, a także dynamikę zmian tego wskaźnika.

Z tabeli można dowiedzieć się, jak określić rozmiar strony, który chcesz użyć. Oprócz tego, można stwierdzić, że najbardziej powszechne dziś formatem jest ekran 1366 na 768 punktów. Takie ekrany montowane w tanich laptopów, dlatego ich popularność jest naturalna. Kolejnym pod względem popularności jest Full HD monitor, który jest złotym standardem dla filmów, gier, a więc i do tworzenia układów strony. Dalej w tabeli widzimy rozdzielczości urządzeń mobilnych 360 na 640 pikseli, a także różne opcje desktopowych i mobilnych ekranów po niego.
Projektujemy układ
Tak Więc, analizując statystyki, można stwierdzić, że optymalna szerokość strony ma 4 warianty:
- Wersja dla laptopów o szerokości 1366 pikseli.
- Full HD-wersja.
- Układ o wymiarach 800 pikseli na szerokość do wyświetlania na małych desktopowych monitorach.
- Mobilna wersja serwisu - 360 pikseli szerokości.
Powiedzmy, że zdecydowaliśmy się, jakiego należy użyć rozmiaru tworzonego w kodzie źródłowym witryny. Ale taki projekt nadal będzie kosztowne. Więc zastanów się jeszcze opcje, tym razem bez użycia stałej szerokości.
Robimy układ elastyczny
Istnieje alternatywne podejście, gdy dostosować warto tylko pod minimalny rozmiar ekranu, a same wymiary stron będą się zastanawiać procentami. Przy tym takie elementy interfejsu, jak menu, przyciski i logo, można określić w wartościach bezwzględnych, koncentrując się na minimalny rozmiar szerokość ekranu w pikselach. Bloki z treścią, wręcz przeciwnie, będą rozciągać się według określonego procentu od szerokości obszaru ekranu. Takie podejście pozwala przestać postrzegać wymiary stron jako ograniczenia dlaprojektant i talent pokonać ten niuans.
Co to jest złoty podział, i jak go zastosować do składania stron internetowych?
Jeszcze w epoce Odrodzenia wiele architekci i artyści starali się nadać swoim kreacjom idealny kształt i proporcje. Odpowiedzi na pytania o wartości takiej proporcji zwrócili się do królowej wszystkich nauk - matematyki.
Jeszcze z czasów starożytności została wymyślona przez proporcja, którą nasze oko postrzega jako najbardziej naturalne i eleganckie, bo ona powszechnie występuje w przyrodzie. Odkrywcy formuły taki stosunek był utalentowany grecki architekt o imieniu Фидий. Wyliczył, że jeśli duża część proporcje należy do najmniej tak, jak całość odnosi się do większego, to ta proporcja będzie wyglądać najlepiej. Ale to w przypadku, gdy chcesz podzielić obiekt asymetrycznie. Taką proporcję stały się później nazywać złotym przekroju, co i tak nie przecenia jej znaczenie dla historii kultury.
Wracając do projektowania witryn
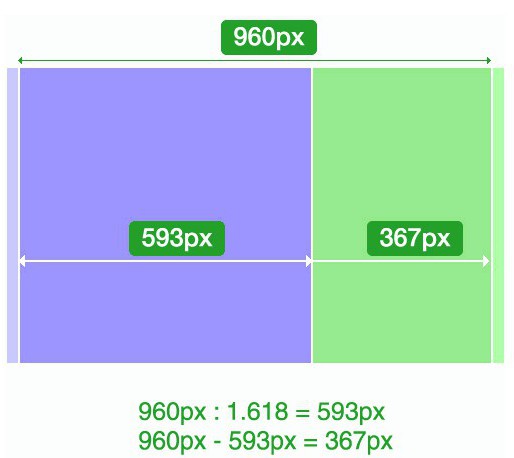
Wszystko jest bardzo proste - za pomocą złotego podziału, można projektować strony, które będą przyjemne dla ludzkiego oka. Oblicz z definicji formuły złotego podziału, otrzymujemy nieracjonalne liczba 1,6180339887..., ale dla wygody można użyć zaokrągloną wartość 1,62. Oznaczać to będzie, że bloki z naszej strony musi być 62% i 38% od całości, niezależnie od tego, jaki rozmiar tworzonego w kodzie źródłowym witryny używasz. Przykład można zobaczyć na takim schemacie:

Użyj nowe technologie
Nowoczesne technologie układu stron internetowych pozwalają bardzo dokładnie przekazać pomysł projektanta i projektanta, więc teraz można pozwolić sobie na realizację bardziej odważnych pomysłów, niż na początku technologii internetowych. Więcej nie trzeba mocno łamać głowę nad tym, jaki powinien być rozmiar strony. Wraz z pojawieniem się takich rzeczy, jak skrzynkowy adaptacyjny układ, dynamiczna przesyłania treści i czcionek, opracowanie strony internetowej stała się znacznie przyjemniej. Przecież takie technologie mają mniej ograniczeń, choć nadal są. Ale jak wiadomo, bez ograniczeń, nie byłoby sztuki. Oferujemy państwu użyć jednego prawdziwie kreatywne podejście do projektowania - złoty podział. Z jego pomocą można skutecznie i pięknie wypełnić przestrzeń na to, jakie rozmiary stron nie zadawali w swoich szablonach.
Jak powiększyć obszar roboczy strony
Wielkie prawdopodobieństwo, że nie będzie wystarczająco dużo miejsca, aby pomieścić wszystkie elementy interfejsu w układ małej wielkości. W takim razie trzeba zacząć myśleć twórczo, lub jeszcze bardziej twórczy, niż można się było do tego.
Maksymalnie zwolnić miejsce na stronie, można, ukrywając swoją nawigację po menu podręczne. Takie podejście jest logiczne używać nie tylko na urządzeniach mobilnych, ale i na pulpitów. Ponieważ użytkownik nie musi cały czas patrzeć na to, jakie kategorie są na swoim miejscu - przyszedł za treścią. A życzenia użytkownika trzeba szanować.
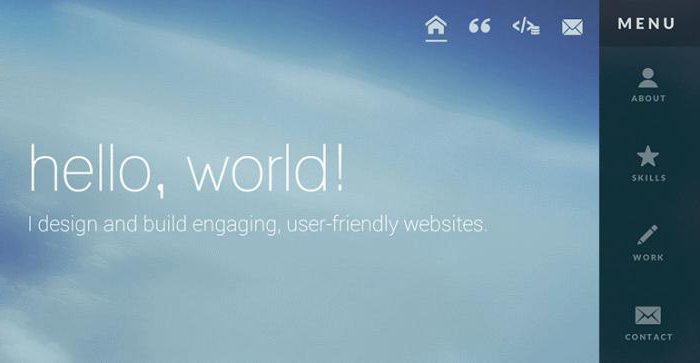
Przykładem dobrego sposobu, aby ukryć menu jest następujący układ (zdjęcie poniżej).

W lewym górnym rogu na czerwonym polu można zobaczyć krzyżyk, klikając na który ukryje menu w małą ikonę, pozostawiając użytkownika sam na sam z treścią strony internetowej.
Zresztą, nie musi to zrobić, możesz zostawić nawigację, która będzie zawsze w zasięgu wzroku. Ale przecież można zrobić to piękny designerskim elementem, a nie tylko listę popularnych linków na stronie. Użyj intuicyjne ikony w dodatku do linków tekstowych lub nawet zamiast nich. Pozwoli to również swoją stronę bardziej efektywnie wykorzystywać miejsce na urządzeniu użytkownika.
Najlepsza strona - adaptacyjny
Jeśli nie wiesz, jaki wybrać układ dla strony, dla ciebie wszystko jest proste. Aby zaoszczędzić na wydatkach na rozwój, a przy tym nie stracić odbiorców z powodu złego układu pod jakieś urządzenie, użyj responsive design.
Adaptacyjne nazywa się projekt, który wygląda na różnych urządzeniach równie dobrze. Takie podejście pozwoli twojej stronie być intuicyjny i przyjazny, choć na laptopie, choć na tablecie, nawet na smartfonie. Uzyskuje się ten efekt dzięki automatycznej zmiany szerokości obszaru roboczego ekranu. Za pomocą adaptacyjne arkusze stylów dla strony, akceptujesz nieziemska decyzja z możliwych.
Czym się różni responsive design od dostępności różnych wersji u strony
Elastyczna konstrukcja różni się od wersji mobilnej strony fakt, że w tym ostatnim przypadku użytkownik otrzymuje kod html, który różni się od десктопного. To jest wadą z punktu widzenia optymalizacji wydajności serwera, a także optymalizacji pod kątem wyszukiwarek. Poza tym trudniejsze staje się liczyć statystyki według różnych wersji serwisu. Adaptacyjne podejście pozbawiony takich wad.

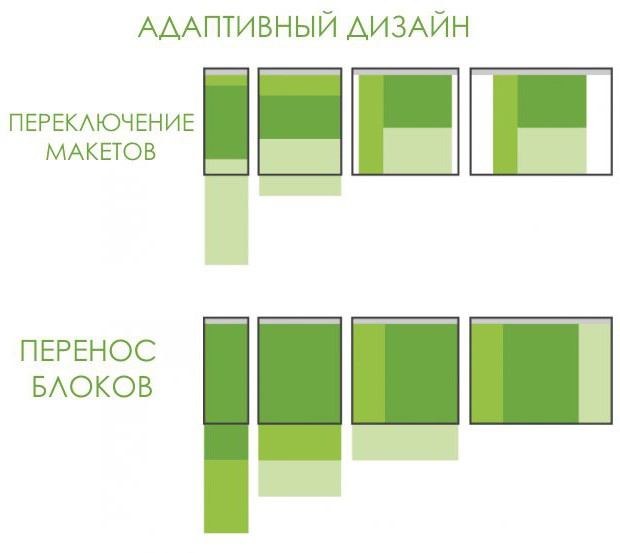
Zdolność Adaptacji pod różne urządzenia uzyskuje się poprzez układ z procentowym określeniem szerokości lub za pomocą przenoszenia bloków w dostępną przestrzeń (w płaszczyźnie pionowej na smartfonie zamiast poziomej na pulpicie), albo tworzenia indywidualnych układów pod różne ekrany.
Więcej szczegółówdowiedzieć się o adaptacyjnego projektowaniu i rozwoju go można z podręczników.
Article in other languages:

Alin Trodden - autor artykułu, redaktor
"Cześć, jestem Alin Trodden. Piszę teksty, czytam książki, Szukam wrażeń. I nie jestem zły w opowiadaniu ci o tym. Zawsze chętnie biorę udział w ciekawych projektach."
Nowości
Skierowania - to kto? Jak i dlaczego przyciągają poleconych
Wśród wielu sposobów zarabiania w internecie projekty z реферальными aplikacje zyskały szczególną popularność. Pozwalają one nie tylko promować młode stron internetowych i blogów, ale i zapewnić sobie stabilny pasywnym dochodem na...
Jak wybrać zabawkę dla dziecka
w Ogóle pytanie: jak wybrać zabawkę dla dziecka, używany, ponieważ chcemy, aby dziecko ją kocham, a nie spojrzał i nie podrzucił w górę swoich zabawek. Ale to, jak wybrać zabawkę dla swojego dziecka, zależy od wielu czynników, o k...
Sklep internetowy "Румиком": recenzje
sklep internetowy "Румиком", opinie o którym przedstawione w tym artykule, działa na krajowym rynku od 2014 roku. Firma głównie zajmuje się tym, co promuje sprzęt i gadżety, które wychodzą pod marką Xiaomi na rynek rosyjski, a tak...
Sklep internetowy PartsDirect: opinie
PartsDirect - jeden z największych w "Moskwie" sklepów w sprzedaży części zamiennych do laptopów, tabletów, smartfonów, komputerów, drukarek i innego sprzętu. Również tutaj znajdziesz duży asortyment części do dużego i małego sprz...
Działalność: sprzedaż odzieży przez Internet
Zdalny biznes już dawno przestał być niezwykłym zjawiskiem. Dowodem tego są liczne sklepy internetowe, dokonać zakupu w których może być każdy, nie wychodząc z domu. Oszczędność czasu i pieniędzy, są z pewnością zaletą zakupów onl...
Cheap Mobile: opinie o sklepie z elektroniką
sklep internetowy Cheap-Mobile, opinie o którym przedstawione w tym artykule - popularna firma w sprzedaży smartfonów i akcesoriów do nich. Tutaj znajdziesz szeroki wybór różnych telefonów i smartfonów, wszystko, co jest potrzebne...























Uwaga (0)
Ten artykuł nie ma komentarzy, bądź pierwszy!