الأحجام القياسية من المواقع: الخصائص والمتطلبات التوصيات
تكنولوجيا تطوير مواقع الويب هو عملية متعددة الوجوه. ولكن لا يزال كل مراحل يمكن تقسيمها إلى اثنين من المكونات الرئيسية - وظائف الغلاف الخارجي. أو كما هو شائع بين أصحاب المواقع الخلفية و الأمامية على التوالي. الأشخاص الذين يديرون مواقع ويب الخاصة بهم من استوديوهات بتطوير الويب غالبا ما نعتقد بسذاجة أننا ينبغي أن تركز فقط على وظيفة, و سيكون القرار الصحيح. ولكن هذا صحيح في حالات نادرة جدا ، عادة للمشاريع المبتدئة في اختبار بيتا. بقية من تصميم الرسوم البيانية واجهة المستخدم ببساطة مضطرة لتلبية معايير تطوير المواقع و تكون مريحة.
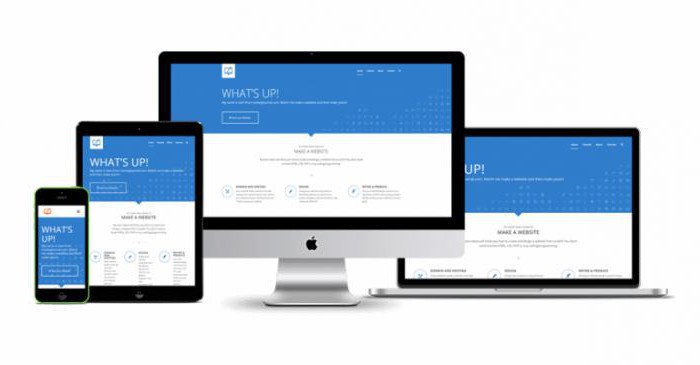
أول حجر الزاوية الذي يواجهه مصمم واجهة أو المصمم هو عرض تخطيط الموقع. لأنها تحتاج إلى رسم الواجهات. حدسي ، هناك طريقتان إما إجراء تخطيط منفصلة لكل شعبية قرارات الشاشة ، أو إنشاء نسخة واحدة من موقع الويب الخاص بك لجميع تعيينات. و كلا الخيارين سوف يكون من الخطأ, ولكن كل ما في الأمر.
موقع افتراضي العرض بالبكسل عن Runet
قبل وضع تخطيط التكيف ظاهرة جماعية تم تطوير الموقع مع عرض ألف بكسل. وكان هذا الرقم المختار لسبب واحد بسيط - لجعل موقع الويب الخاص بك لتناسب في أي شاشة. و هذه لها منطقها الخاص ، ولكن دعونا نفترض أن كل شخص على الأقل HD رصد على سطح المكتب. في هذه الحالة, التصميم الخاص بك سوف تبدو صغيرة غزة في منتصف الشاشة, حيث كل شيء هو مصبوب في كومة واحدة على كل جانب من ضخمة المساحة غير المستخدمة. الآن دعونا نفترض أن الشخص الذي ذهب إلى موقع الويب الخاص بك من جهازك اللوحي مع شاشة 800 بكسل واسعة في إعدادات هناك علامة "عرض النسخة الكاملة من الموقع". في هذه الحالة, موقع الويب الخاص بك سيتم عرض بشكل صحيح, لأنها ببساطة لا تناسب الشاشة.
المزيد
كيفية رفع الإعلان على "كريغزلست" مجانا اذا كان هذا ممكن
“كريغزلست” – شعبية منصة التداول سوف تحتاج من أي وقت مضى. بيع وشراء تتم من خلال الإعلانات. دعونا النظر في سؤال مهم لجميع مستخدمي المشروع: كيفية رفع الإعلان عن “كريغزلست" ؟ موجز المشروع“كريغزلست” يمكنك أيضا التم...
الأكثر شيوعا الألمانية محركات البحث
على أراضي بلادنا زعيم بين محركات البحث يمكن أن يسمى المحلية مشروع “ياندكس” التي لا نهاية القتال الدولية شركة “جوجل” من أجل حق التفوق. دعونا نرى كيف الوضع في هذا المجال في أوروبا ، ما هي الألمانية محركات البحث, ما هي الاختلافات...
مقيم – الشخص الذي يؤدي مهمة مطوري محرك البحث تقييم مدى الصلة الوثيقة. في كثير من الأحيان المقيمين ليسوا على دراية البحث عن المعلومات المهنية. مؤهلاتهم يقترب معرفة متوسط مستخدمي الإنترنت. واحدة من أول العمل من المقيمين بدأ استخدام جوجل في عام 20...
من هذه الاعتبارات يمكننا أن نستنتج أن عرض ثابت عن تخطيط نحن فقط لا تناسب بحاجة إلى العثور على طريقة أخرى. دعونا نحلل فكرة تخطيط منفصلة لكل شاشة عرض.
تصاميم لجميع المناسبات
إذا اخترت استراتيجية لإنشاء تخطيطات لجميع أحجام الشاشة في السوق ، ثم موقع الويب الخاص بك سوف يكون أكثر فريدة من نوعها في جميع أنحاء الإنترنت. فإنه من المستحيل اليوم أن تغطي مجموعة كاملة من الأجهزة ، في محاولة لإجراء تعديلات غرامة لكل خيار. ولكن إذا كنت تركز على الأكثر شعبية مراقبة قرارات شاشات الأجهزة ليست فكرة سيئة. العيب الوحيد هو التكلفة المالية. بعد كل شيء, عندما مصمم واجهات المصمم و المبرمج سوف يكون 5 أو 6 مرات لأداء نفس العمل ، فإن تكلفة المشروع نحو غير متناسب أكثر من كان أصلا في الميزانية الأسعار.

لذلك الكثير من الإصدارات المختلفة الشاشة باستثناء مواقع odnostranichnikov ، والتي تهدف إلى بيع منتج واحد و تأكد من أن تفعل ذلك بشكل جيد. حسنا, إذا لم يكن لديك واحدة من هذه الصفحات المقصودة ، في مواقع متعددة ، فمن الضروري أن يجادل أخرى.
الأحجام الأكثر شعبية من المواقع
حلا وسطا بين النقيضين هو رسم تخطيط لمدة ثلاثة أو أربعة أحجام الشاشة. من بينها واحدة يجب أن يكون تخطيط للأجهزة النقالة. والباقي يجب أن تتكيف الصغيرة والمتوسطة والكبيرة شاشة سطح المكتب. كيفية اختيار عرض الموقع ؟ أدناه نقدم لدائرة الإحصاءات HotLog في مايو 2017 ، والذي يبين لنا توزيع شعبية من مختلف قرارات الشاشة من الأجهزة ، ديناميات التغير في هذا المؤشر.

من الجدول ، يمكنك تعلم كيفية تحديد حجم الموقع الذي تريد استخدامه. وبالإضافة إلى ذلك, يمكن أن نخلص إلى أن الشكل الأكثر شيوعا اليوم هو الشاشة 1366 768 بكسل. هذه الشاشات المثبتة في الميزانية أجهزة الكمبيوتر المحمولة ، لذلك شعبيتها الطبيعية. المقبل في شعبية هو HD كامل الشاشة الذي هو المعيار الذهبي أفلام, ألعاب, ومن ثم تخطيط الموقع. كذلك في الجدول نرى القرار من الأجهزة النقالة 360 في 640 بكسل ، جنبا إلى جنب مع مجموعة متنوعة من سطح المكتب و شاشات المحمول بعد ذلك.
التصميم
تحليل الإحصاءات يمكننا أن نستنتج أن العرض الأمثل الموقع يحتوي على 4 نماذج:
- نسخة لأجهزة الكمبيوتر المحمولة مع عرض 1366 بكسل.
- كامل نسخة عالية الدقة.
- تخطيط مع 800 بكسل للعرض على الصغيرة شاشات سطح المكتب.
- النسخة المحمولة من الموقع 360 بكسل واسعة.
دعونا نقول أننا قد قررت ما كنت بحاجة إلى استخدام حجم توليد التعليمات البرمجية المصدر. إلا أن المشروع لا يزال سوف تكون مكلفة. حتى ننظر في خيارات أخرى, هذه المرة دون استخدام عرض ثابت.
جعل تخطيط مرنة
هناك بديل النهج عند ضبط هو فقط تحت الحد الأدنى من حجم و موقع أحجام سوف تعطى من قبل في المئة. بيد أن هذه واجهة عناصر القوائم و الأزرار شعار, يمكن تعيين من حيث القيمة المطلقة ، مع التركيز على الحد الأدنى من حجم عرض الشاشة بالبكسل. العكس سوف تمتد وفقا تحديد نسبة عرض الشاشة. هذا النهج يسمح لك أن تتوقف عن إدراك حجم المواقع القيودمصمم المواهب للتغلب على هذا الشيء.
ما هي النسبة الذهبية و كيفية تطبيقه على تصميم صفحات ويب ؟
حتى في عصر النهضة العديد من المهندسين المعماريين والفنانين حاولت أن أقدم إبداعاتهم الشكل المثالي ونسبة. للحصول على إجابات على أسئلة حول قيم هذه النسب وناشدوا ملكة كل العلوم - الرياضيات.
منذ أيام العصور القديمة اخترع النسبة التي أعيننا تعتبره الأكثر طبيعية و رشيقة ، لأنه في كل مكان في الطبيعة. مكتشف صيغة كانت هذه النسبة الموهوبين المهندس المعماري اليوناني اسمه فيدياس. وقال انه يحسب أنه إذا كانت نسبة الأغلبية ينطبق على أصغر كله هو زيادة هذه النسبة سوف تبدو أفضل. ولكن في هذه الحالة إذا كنت ترغب في تقسيم وجوه غير متماثلة. نسبة من الصلب في وقت لاحق تسمى النسبة الذهبية, التي لا تزال لا نبالغ في أهميته عن تاريخ العالم من الثقافة.
العودة إلى تصميم مواقع الإنترنت
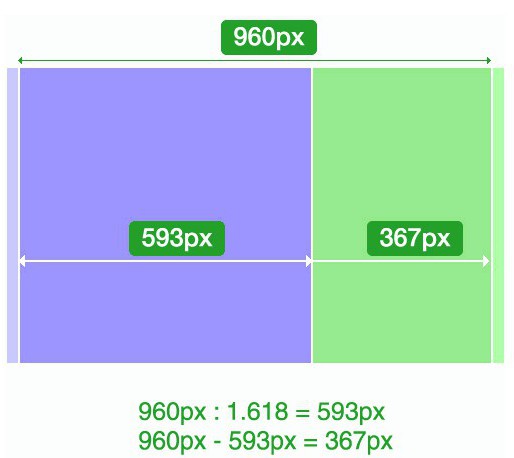
انها بسيطة جدا - باستخدام النسبة الذهبية, يمكنك تصميم صفحات من شأنها أن تكون أكثر لارضاء العين البشرية. حساب, بحكم التعريف, صيغة المقطع الذهبي ، نحصل على رقم غير منطقي 1,6180339887... ولكن للراحة ، يمكنك استخدام تقريب قيمة 1.62. وهذا يعني أن وحدات من صفحات ينبغي أن 62% 38% من كامل بغض النظر عن حجم توليد التعليمات البرمجية المصدر للموقع الذي تستخدمه. على سبيل المثال يمكنك أن ترى على مخطط:

استخدام التكنولوجيا
التكنولوجيا الحديثة في تخطيط المواقع على شبكة الإنترنت تسمح لك أن ينقل بدقة فكرة المصمم مصمم بحيث يمكنك الآن تستطيع تنفيذ أكثر جرأة الأفكار من فجر تقنيات الإنترنت. ليس أكثر من المطلوب أن يتصارع على ما ينبغي أن يكون حجم الموقع. مع ظهور أشياء مثل كتلة التكيف ترميز المحتوى الديناميكي تحميل, والخطوط, تطوير موقع على شبكة الإنترنت أصبحت أكثر من مرة ممتعة. لأن هذه التقنيات هي أقل تقييدا ، على الرغم من أنها لا تزال. ولكن كما نعلم ، أي قيود لن يكون هناك أي فن. نحن نقدم لك واحدة حقا النهج الإبداعي في التصميم - المقطع الذهبي. مع ذلك, يمكنك بشكل فعال وجميل لملء مساحة العمل, مهما كان حجم المواقع التي طلبت في القوالب الخاصة بك.
كيفية زيادة مساحة عمل الموقع
وهناك احتمالات أنه سيكون لديك مساحة كافية لاستيعاب جميع عناصر واجهة في تخطيط هي صغيرة في الحجم. في هذه الحالة سوف تضطر إلى البدء في التفكير بشكل خلاق أو حتى أكثر إبداعا مما كنت تفعل من قبل.
إلى مساحة حرة على الموقع تخفي التنقل من القائمة المنبثقة. هذا النهج غير المنطقي استخدام الأجهزة المحمولة ليس فقط ولكن أيضا أجهزة الكمبيوتر المكتبية. لأن المستخدم لا تحتاج في كل وقت لمعرفة ما العناوين هناك على موقع الويب الخاص بك - لقد جاء من أجل المحتوى. و تحتاج إلى الاحترام.
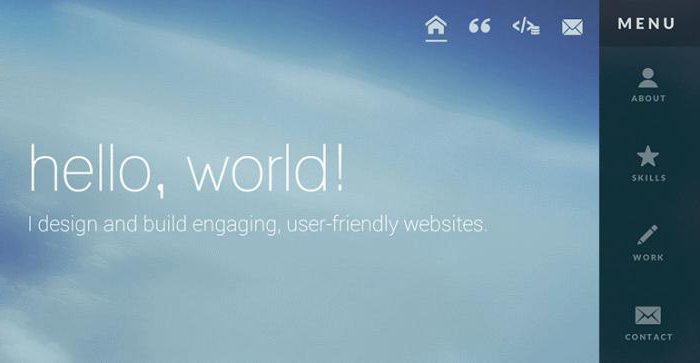
مثال على وسيلة جيدة لإخفاء القائمة تخطيط (الصورة أدناه).

في الزاوية العليا من المنطقة الحمراء يمكنك أن ترى عبر النقر على التي سوف إخفاء القائمة في أيقونة صغيرة ، وترك المستخدم وحده مع محتوى موقع على شبكة الإنترنت.
ومع ذلك ، القيام هذا هو اختياري ، يمكنك ترك NAV, والتي سوف تكون دائما في الأفق. ولكن يمكنك أن تجعل هذا التصميم الجميل عنصر ، وليس مجرد قائمة من شعبية وصلات الانترنت. استخدام رموز بديهية بالإضافة إلى وصلات النص أو حتى بدلا منهم. فإنه سيتم أيضا جعل موقع الويب الخاص بك أكثر كفاءة استخدام مساحة الشاشة على جهاز المستخدم.
أفضل موقع التكيف
إذا كنت لا تعرف أي أن اختيار تخطيط الموقع كل شيء بالنسبة لك. لانقاذ على تكاليف التطوير و لا يفقد الجمهور بسبب سوء تخطيط بعض الأجهزة ، واستخدام تصميم استجابة.
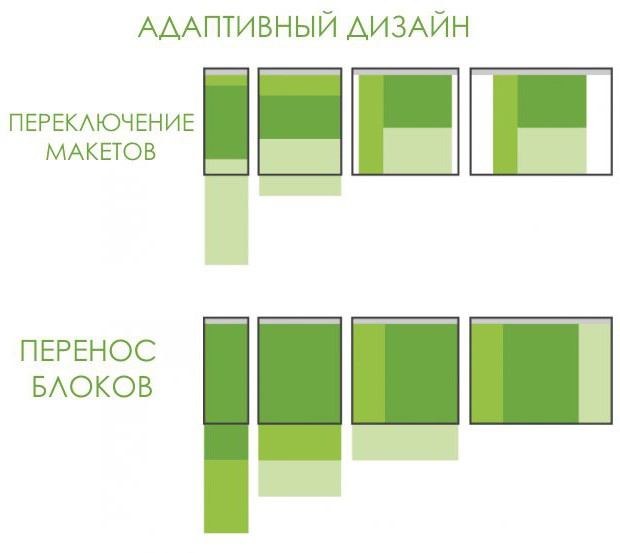
هذا ما يسمى تصميم على التكيف ، والتي تبدو على أجهزة مختلفة أيضا. هذا النهج سوف يسمح موقع الويب الخاص بك أن تكون واضحة على الرغم من على الكمبيوتر المحمول ، حتى على قرص ، حتى على الهاتف الذكي الخاص بك. ويتحقق هذا التأثير بسبب التغيير التلقائي من عرض منطقة العمل من الشاشة. باستخدام التكيف ورقة نمط الموقع أنت توافق على أفضل حل ممكن.
ما هو تصميم استجابة مختلفة من وجود إصدارات مختلفة من موقع الويب الخاص بك
تصميم على التكيف يختلف عن النسخة المحمولة من موقع الويب حقيقة أنه في هذه الحالة يتلقى المستخدم التعليمات البرمجية html ، والذي يختلف من سطح المكتب. هذا هو العيب من وجهة نظر تحسين أداء الخادم, محرك البحث الأمثل. الى جانب ذلك ، فإنه يصبح من الصعب أن الإحصاءات ، وفقا إصدارات مختلفة من الموقع. التكيف نهج يخلو من مثل هذه الأخطاء.

القدرة على التكيف لأجهزة مختلفة يتحقق من خلال تخطيط نسبة-يحدد العرض إما من خلال نقل الوحدات في المساحة المتاحة (في الطائرة العمودية على الهاتف الذكي بدلا من الأفقية على سطح المكتب) ، أو إنشاء تخطيطات الفردية على شاشات مختلفة.
معرفة المزيدلمعرفة المزيد عن تصميم مواقع الإنترنت استجابة والتنمية يمكنك من الكتب المدرسية.
Article in other languages:

Alin Trodden - مؤلف المقال ، محرر
"مرحبا ، أنا ألين الدوس. أنا أكتب النصوص ، وقراءة الكتب ، والبحث عن الانطباعات. وأنا لست سيئة في أقول لك عن ذلك. أنا دائما سعيد للمشاركة في مشاريع مثيرة للاهتمام."
أخبار ذات صلة
الإحالات - من هذا ؟ كيف ولماذا لجذب الإحالات
من بين العديد من الطرق لكسب المشاريع على الانترنت مع برامج الإحالة اكتسب شعبية خاصة. أنها تسمح ليس فقط لتشجيع الشباب من المواقع و المدونات ولكن أيضا لضمان نفسك مستقرة الدخل السلبي لفترة طويلة. في هذه المقالة سوف تتعلم ما برنامج ال...
مسألة: كيفية اختيار لعبة للطفل, تعميم, في الواقع, أريد الطفل يحبها و لا تبحث و لا قذف في الجبل من ألعابهم. ولكن كيفية اختيار اللعبة المناسبة لطفلك يعتمد على العديد من العوامل ، يتم مناقشتها أدناه. اختيار اللعب يؤثر على دور ما يلي:...
متجر على الانترنت Rumikom: استعراض
متجر على الانترنت Rumikom الذي يستعرض ترد في هذه المادة تعمل في السوق المحلية في عام 2014. الشركة أساسا تشارك في أن يعزز التكنولوجيا والأدوات التي تذهب تحت Xiaomi العلامة التجارية في السوق الروسية ، وأيضا في بلدان المشاركين في الا...
متجر على الانترنت PartsDirect: استعراض
PartsDirect هي واحدة من أكبر في "Runet" محلات بيع قطع غيار أجهزة الكمبيوتر المحمولة والأجهزة اللوحية, الهواتف الذكية, أجهزة الكمبيوتر الشخصية والطابعات وغيرها من المعدات. هناك أيضا تشكيلة كبيرة من العناصر الكبيرة والصغيرة الأجهزة ...
أعمالهم: بيع الملابس عبر الإنترنت
بعد الأعمال قد توقفت منذ فترة طويلة أن تكون غير عادية. والدليل على ذلك العديد من المخازن على الانترنت لشراء الذي يمكن أن يكون أي شخص الحق من الراحة من المنزل. توفير الوقت و المال هو بالتأكيد ميزة التسوق على الانترنت. في هذه المقال...
رخيصة المحمول: من الآراء حول على الانترنت متجر للالكترونيات
متجر على الانترنت رخيصة-Mobile التي الآراء المعروضة في هذا المقال هو شعبية الشركة بيع الهواتف الذكية والاكسسوارات. هنا سوف تجد مجموعة واسعة من الهواتف الذكية ، كل ما تحتاجه من أجل أن يشعر الإنسان الحديث. متجر رخيصة-Mobileأشاد العد...























تعليقات (0)
هذه المادة قد لا تعليق أول