Now - 03:51:25
Die Studie HTML
In diesem Artikel erfahren Sie, wie Sie HTML für das schreiben seines ersten Web-site! In dem Artikel werden einige anschauliche Beispiele zum besseren Verständnis. Sofort werden wir vorbehalten werden, dass der Artikel ursprünglich richtet sich an diejenigen, die gerade erst HTML lernen. Außerdem Versprechen, dass nach Beendigung der Lektüre des Artikels werden Sie garantiert erstellen Sie Ihre erste Website.
HTML steht für HyperText Markup Language, das heißt die Sprache für die Anordnung von Text.
Im Gegensatz zu Programmiersprachen (JavaScript, PHP, etc.), die Skripts verwenden, um Aktionen auf Seiten, Sprache organisieren (HTML) verwendet Tags zur Kennzeichnung des Inhalts von Websites.
Beginnen von Grund auf lernen HTML
Wie die englische Sprache besteht aus den Buchstaben A, B, C usw., und so die HTML-Sprache besteht aus eigentümlichen "Buchstaben": <p>, <hr/>, <h1> usw. Solche Art von "Buchstaben" der Sprache HTML unter Webmaster Tags aufgerufen.
Es folgt ein Beispiel eines HTML-Tags.
HTML-Tags gepaart mit den Stilen der Sprache CSS schnell und effizient zu ermöglichen Internet-Seiten.
Platz unter den anderen Sprachen HTML
Wie Sie wissen, eine gute Website basiert auf mindestens 5 Sprachen.
Moderne Webseite basiert auf den Sprachen:
- HTML (Struktur und Organisation).
- CSS (stilistische Füllung).
- JavaScript (im Browser).
- PHP (auf dem Server).
- SQL (Speicherung von Daten).
HTML-die Sprache ist das grundlegende Sprache, basieren auf dem anderen. Deshalb lernen HTML sollte der erste Schritt für jeden, der studiert, wie das erstellen von Websites im Internet.
Tag <html>
In der langen Geschichte seit der Gründung der HTML-Sprache im Wandel. Im Moment sind die meisten Internetseiten gehen auf die neueste Version der Sprache - HTML5. Aber auch in der Version von HTML5-Grundlagen der Sprache unverändert geblieben sind.
Die Struktur der HTML-Seiten können mit einem Sandwich vergleichen. Als Sandwich zwei Scheiben Brot und ein HTML-Dokument hat einen öffnenden und schließenden HTML-Tags.
Diese Tags, wie das Brot im Sandwich, umgeben alles, was drin ist.
Das Tag <head>
Fortsetzung der Studie von HTML, die Sie unbedingt kennen lernen sollten mit dem Tag <head>. Direkt innerhalb des mütterlichen-Tag <html> befindet sich der gesamte Inhalt der Website, einschließlich und Tag <head>. Dieses Tag ist obligatorisch und enthält alle Einstellungen für die Seiten der Website, für die Sie geschrieben ist. Diese Einstellungen sind nicht sichtbar, Besucher, Sie sehen nur die Browser (Google Chrome, Mozilla Firefox und so weiter).
Block mit den Einstellungen der Web-Seite enthält alle "die unsichtbaren" Elemente, die helfen, den Browser Ihre Website korrekt angezeigt im Internet.
Alle Optionen, die Sie konfigurieren können innerhalb des Tags <head>, werden wir sehen, aber später - wenn die Zeit kommt.
Tag <body>
Das Tag <body> genauso wie das Tag <head> befindet sich innerhalb des Tags <html>.
Dieses Tag benötigt, um anzeigen auf Ihrer Website alle Informationen, die Sie anzeigen möchten.
Überschriften, Absätze, Tabellen, Bilder und Links sind nur ein kleiner Teil derjenigen Elemente, die enthalten sind innerhalb des Tags <body>.
Die grundlegende Struktur des HTML-Dokumentes:
Ihre erste Webseite
Jetzt wissen Sie, dass mit Hilfe der HTML-Sprache können Sie Websites erstellen und dass zu diesem Zweck werden grundlegende Tags zur Verfügung:
- <html>. Skizziert die Grenzen der Web-Seite.
- <head>. Enthält Einstellungen für die Anzeige der Webseite im Browser.
- <body>. Enthält alle Elemente der Webseiten (Bilder, Video, Text und so weiter), die Sie anzeigen möchten Website-Besucher.
Über die anderen Tags wie <header>, <nav>, <section>, wir sprechen uns bald.
Es wäre toll, wenn ein Leser machte nicht nur diesen Artikel, sondern sofort lief schärfen die Fähigkeiten. Zum Honen Fähigkeiten in der Arbeit mit HTML müssen Sie erstellen Sie Ihre erste Webseite, die als Testfeld für die Anwendung Ihrer neuen Fähigkeiten.
Es ist Bekannt, dass der Mobilfunkbetreiber ("MTS", "Megafon" und so weiter) bieten wir Mobile Dienste. Ebenso Dienstleistungen für die Erstellung und Verwaltung von Websites wir bieten Hosting-Betreiber. Für die Erstellung Ihrer Website gehen Sie auf die Website von einem kostenlosen Hosting-Betreiber.
Zu den bewährten Hosting-Betreiber sind BEGET oder REG, zum Beispiel. Sie können wählen, alle.
Nach einer kurzen Registrierung, nach 24 Stunden, wird automatisch erstellt Ihre erste Website im Internet, die der ganzen Welt sichtbar, und Sie können anfangen zu üben!
Moderne Website-Struktur
Nun, wenn Sie Ihre eigene Website haben, machen Sie sich mit, welche Tags enthält das Tag <body> und wie Sie ordnen die Informationen auf den Webseiten.

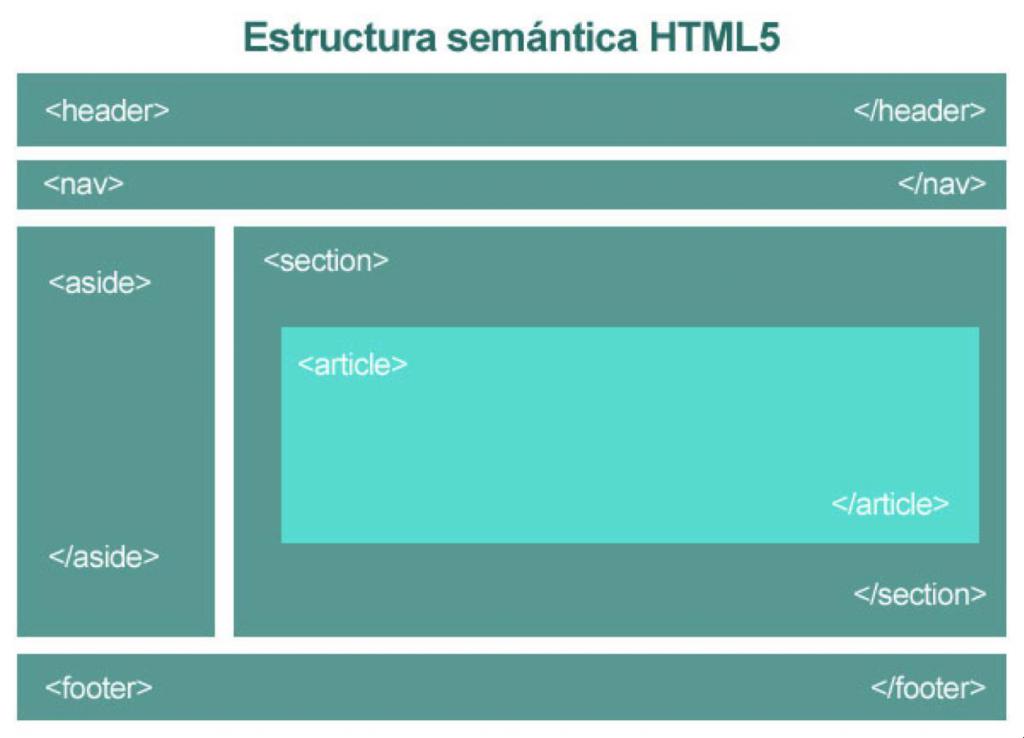
Das Bild oben zeigt eine schematische Struktur, die kam mit dem Aufkommen der neuesten Version der HTML-Sprache - HTML5. Zusammen mit HTML5 kamen nicht nur neue Tags, sondern Sinn und Aufbau von Web-Sites. Alle Tags, die Sie auf dem Bild sehen, finden Sie innerhalb des Tags <body>. Daten-Tags helfen Ihnen "abzugrenzen" die Struktur Ihrer Website und geben ihm einen Sinn.
Zum Beispiel, innerhalb des Tags <header>...</header> bequem Platz für die überschrift der Webseite (Tags <h1></h1>) und die Beschreibung der Webseite (Tags <p></p>).
Innerhalb des Tags <nav> </nav> bequem Platz für ein Menü (Links) die Website (Tag <a></a>).
Innerhalb des Tags <section> </section> bequem Platz für jede große Reihe von Informationen an Bedeutung. Eskann einige Einträge, von denen jeder "eingewickelt" in die Tags <article></Artikel>, oder Bilder (Tag <img src="">), oder Tabellen (Tags <table></table>) und vieles mehr.
Innerhalb des Tags <aside> </aside>, um bequem Platz für alle Informationen, ungeeignet im Sinne von <section> </section>.
Innerhalb des Tags <footer> </footer> platzieren, zusätzliche Informationen wie Kontaktdaten, zusätzliche Bereiche der Website und so weiter.
Also, Sie jetzt ein wenig geschickt ist, woraus bestehen die modernen Webseiten. Lassen Sie uns ein Beispiel, um den Tumult in Ihrem Kopf wich der Ehrfurcht vor Einsicht.
Also, wenn Sie öffnen auf der Website Ihres Hosting-Datei-Manager und-Betreiber finden Sie ein Dokument mit dem Titel index.php sicher schreiben Sie in ihm wie ein unbeschriebenes Blatt, die Struktur Ihrer Website.
Denken Sie Daran, wir sagten, dass in den <head> werden verschiedene Einstellungen für die Website? Nun also:
- Mit <meta charset="utf-8"/> wir zeigen Browser, dass auf der Webseite können russische und englische Zeichen (sonst kann es beim öffnen der Website werdet Ihr die schrecklichen Kauderwelsch).
- <title></title> dient zur Angabe von Seitentitel, der im Browser-Tab angezeigt wird und in einer Suchmaschine (Google, Yandex und dergleichen).
Natürlich, ohne den Anschluss von CSS-Stilen Ihre Website Aussehen wird sparsam (schwarze Buchstaben auf weißem hintergrund), aber für den Anfang sollten Sie versuchen schreiben Sie Ihre erste Seite in HTML.
Nehmen Sie die Glückwünsche! Sie gerade erstellt haben Ihre erste Web-Seite auf Ihrer eigenen Website! Weiter wird interessant!
Article in other languages:
AR: https://tostpost.com/ar/education/6928-html.html
BE: https://tostpost.com/be/adukacyya/12388-vyvuchenne-html.html
En: https://tostpost.com/education/9645-learning-html.html
ES: https://tostpost.com/es/la-educaci-n/12400-el-estudio-de-html.html
HI: https://tostpost.com/hi/education/6933-html.html
JA: https://tostpost.com/ja/education/6930-html.html
KK: https://tostpost.com/kk/b-l-m/12391-zertteu-html.html
PL: https://tostpost.com/pl/edukacja/12384-nauka-html.html
PT: https://tostpost.com/pt/educa-o/12381-aprender-html.html
TR: https://tostpost.com/tr/e-itim/12393-renme-html.html
UK: https://tostpost.com/uk/osv-ta/12390-vivchennya-html.html

Alin Trodden - autor des Artikels, Herausgeber
"Hi, ich bin Alin Trodden. Ich schreibe Texte, lese Bücher und suche nach Eindrücken. Und ich bin nicht schlecht darin, dir davon zu erzählen. Ich freue mich immer, an interessanten Projekten teilzunehmen."
Verwandte News
Klondike - was ist das? Die Bedeutung des Wortes
Bei einigen Eigennamen gibt es eine Vielzahl von Werten. Mit einigen bestimmte Assoziationen verbunden sind, und über andere Interpretationen ist wenig bekannt.ein Bisschen über GoldKlondike - wo ist das? Befindet sich das Gelände...
Planet mit Ringen - eine erstaunliche Saturn
Saturn ü große Himmelskörper, die sich auf dem sechsten Platz von der Sonne. Bekannt ist dieser Planet mit den Ringen schon seit der Antike. Saturn ist einer der Planeten-Giganten, aus denen das Sonnensystem.Allgemeinesder Pl...
Der Vorstand Fjodor Iwanowitsch – Stärkung der Staatsmacht
rjurikowitsch war der Letzte, der ging an die macht war schwach in Körper und Geist und Verwaltung des Landes konnte nicht, wie Sie nicht haben konnte Erben. Der Vorstand Fjodor Iwanowitsch musste auf schwierige Jahre für Russland...
Chaim Weizmann - der erste Präsident Israels
der Erste Präsident Israels Chaim Weizmann war derjenige, der sein ganzes Leben widmete der Schaffung des Herdes seines Volkes in Palästina. Er war dazu bestimmt, Leben zwei Kriege, Sohn verlieren, sondern das zu werden, wer führt...
Rinky-Dink - was bedeutet das? Die Herkunft und Bedeutung des Wortes
wir Alle regelmäßig verwenden das Wort „altes», manchmal sogar ohne zu zögern, wo es passiert ist. Fast alle wissen, was es bedeutet und in welchen Fällen verwendet wird. Aber nicht jeder versteht die Geschichte seiner...
ВШБ MGU: Bewertungen der Mitarbeiter
In der Struktur Land gibt es eine bessere Universität Fakultät - ВШБ der Lomonossow-Universität, das heißt, Graduate School of Business. Seine wichtigsten Vorteile sind die vier Programme aus der Zahl der Schlüssel: Executive MBA,...



















Kommentare (0)
Dieser Artikel wurde noch kein Kommentar abgegeben, sei der erste!