Now - 18:12:59
Зерттеу HTML
осы мақалада сіз қалай пайдалану HTML жазу үшін өз веб-сайтын! Мақаласында болады мысал жақсы түсіну үшін. Бірден оговоримся-бап бастапқыда есептелген енді ғана үйрене бастайды HTML. Сонымен қатар, уәде, ол аяқталғаннан кейін оқу-бабының сіз кепілді түрде жасасаңыз нұр үстіне нұр алғашқы сайт.
HTML білдіреді ретінде HyperText Markup Language, яғни тілі реттеу үшін мәтін.
айырмашылығы программалық тілдері (JavaScript, PHP және т. б.) пайдаланады, сценарий, іс-әрекеттер, сайттарда тілі ретке келтіру (HTML) пайдаланады теги белгілеу үшін мазмұнды веб-сайттар.
Бастаймыз зерттеу HTML нөлден
ағылшын тілі тұрады әріптер A, B, C және т. б., сондай-ақ HTML-тілі тұрады, әр алуан "әріптер": <p>, <hr/>, <h1> және т. б. Мұндай өзіндік "әріптер" HTML тілінің арасында веб-шеберлер деп аталады тегами.
Төменде мысал HTML-тег.
HTML-тегтерді жұбында стильде тілі CSS тез әрі сапалы жасауға мүмкіндік береді интернет-сайттар.
Орын HTML арасында басқа да тілдерін
белгілі болғандай, жақсы веб-сайт құрылады кем дегенде 5 тілде.
Қазіргі заманғы интернет-сайт құрылады тіл:
- HTML (құрылымы және реттеуді).
- CSS (стилдік толтыру).
- JavaScript (іс-қимылдың браузерде).
- PHP (іс-қимылдың серверде).
- SQL (деректерді сақтау).
HTML-тілі болып табылады іргелі тілді, онда негізделеді. Сондықтан зерттеу HTML болуы тиіс бірінші қадам әрбір, кім оқытады, қалай жасауға сайттар.
Тег <html>
көпжылдық тарихы құрылған сәттен бастап, HTML-тілі өзгерістерге ұшырады. Қазіргі уақытта көптеген интернет-сайттар ауысады соңғы нұсқасын тіл - HTML5. Бірақ тіпті нұсқасы HTML5 тілінің негіздері өзгеріссіз қалды.
Құрылымы HTML-беттер салыстыруға болады сэндвичем. Ретінде сэндвич бар екі тілім нан, сондай-ақ HTML-құжат ашатын және закрывающий HTML-теги.
Бұл теги сияқты, нан сэндвиче қоршап барлық, оның ішінде.
Тег <head>
Жалғастыра отырып, зерттеу HTML, керек танысуға тегом <head>. Тікелей ішінде ана тег <html> орналасқан барлық контент сайта, соның ішінде, тег <head>. Бұл тег міндетті және құрамында барлық параметрлер торап беттері үшін жазылған. Бұл параметрлер көрінбейді сайтқа келушілерге, олардың көріп ғана браузерлері (Google Chrome, Mozilla Firefox және тағы басқа).
Блок параметрлерін тексеріңіз және веб-беттерді қамтиды барлық "неотображаемые" элементтері көмектесетін браузерге дұрыс көрсетуі сіздің Интернеттегі сайт.
Барлық опцияларын орнатуға болатын ішіндегі тег <head>, біз қараймыз, бірақ сәл кейінірек - уақыты келгенде.
Тег <body>
Тег <body> сияқты, тег <head>, орналасқан ішіндегі тег <html>.
Бұл тег үшін қажет, сонымен қатар көрсетуі сіздің сайтында барлық ақпаратты сіз көрсетуі.
Тақырыптар, параграфтар, кестелер, суреттер және сілтемелер - бұл тек бір бөлігі ғана сол элементтер болуы мүмкін ішіндегі тег <body>.
Базалық құрылымы HTML-құжат:
Сіздің бірінші сайты
Енді сіз білесіз бұл көмегімен HTML-тілі жасауға болады", - сайттар үшін пайдаланылады негізгі теги:,
- <html>. Очерчивает шекарасы веб-беттер.
- <head>. Құрамында параметрлері көрсету веб-бетті браузерде.
- <body>. Құрамында барлық элементтері веб-бет (суреттер, бейне, мәтін және тағы басқа), олар сіз келушілерге сайт.
басқа да тегах сияқты <header>, <nav>, <section>, біз айтамыз жақында.
жақсы болар еді, егер оқырман ғана емес, прочитывал осы бапты емес, бірден қашып, қайрау алынған дағдылары. Үшін оттачивания дағдыларын жұмыста HTML қажет құруға өз веб-сайт, ол болады полигон қолдану үшін сіздің жаңа қабілеттерін.
бұл ұялы байланыс операторлары ("МТС" және "МегаФон" және тағы басқалары) ұсынады бізге ұялы қызмет. Дәл осылай жасау бойынша қызмет және басқару сайттармен бізге ұсынады хостинг-операторлар. Құру үшін өз веб-торабына өтіңіз кез келген тегін хостинг-оператор.
- тексерілген хостинг операторларына мыналар жатады BEGET немесе REG, мысалы. Сіз таңдай аласыз, кез келген.
Кейін қысқа тіркеу, 24 сағаттан соң автоматты түрде құрылады сіздің бірінші веб-сайты Интернетте, көрінетін әлем, және сіз кірісуге тәжірибеде!
Қазіргі заманғы құрылымы сайта
Енді сізде өз сайты, танысыңыз, қандай теги қамтиды тег <body> және олар упорядочивают ақпарат сайтында.

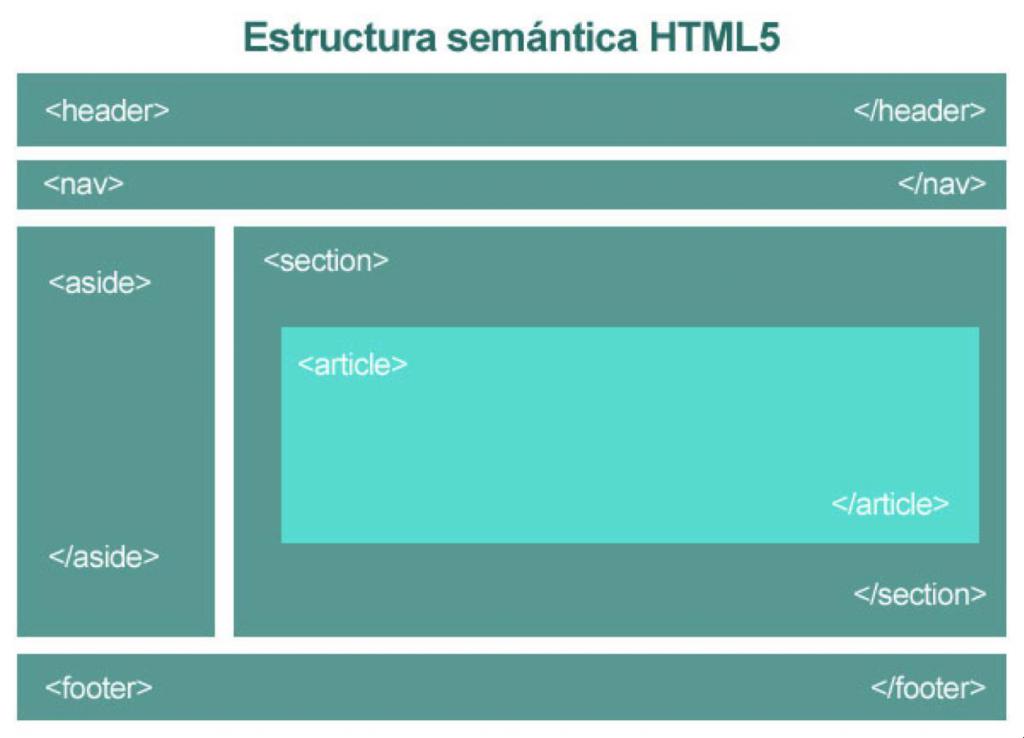
суретте жоғарыда сызба түрінде ұсынылған құрылымы, ол келді пайда болуымен соңғы нұсқасын HTML-тілі - HTML5. Бірге HTML5 келді ғана емес, жаңа теги, бірақ және мәні құру веб-сайттар. Барлық тегтерді, сіз суреттегі ұсталады ішіндегі негізгі тег <body>. Деректер теги көмектеседі "белгілеп алған" құрылымын сіздің сайт және оған беруге мағынасы.
Мысалы, ішіндегі тег <header>...</header> ыңғайлы орналастыруға заголовок сайта (теги <h1></h1>) және сипаттамасы сайта (теги <p></p>).
Ішіндегі тег <nav> </nav> ыңғайлы орналастыруға мәзір (сілтемелер), сайт (тег <a></a>).
Ішіндегі тег <section> </section> ыңғайлы орналастыруға кез келген үлкен блок байланысты ақпаратты мағынасы бойынша. Бұлмүмкін бірнеше мақалалар, олардың әрқайсысы "обернута" теги <article></article>, немесе фотосуреттер (тег <img src="">), немесе кестелер (теги <table></table>), және тағы басқалар.
Ішіндегі тег <aside> </aside> ыңғайлы орналастыруға кез келген ақпаратты неподходящую мағынасы бойынша к <section> </section>.
Ішіндегі тег <footer> </footer> қабылданды орналастыруға қосымша ақпаратты үлгідегі деректері, қосымша бөлімдер сайт және т.
Сонымен, сіз енді сәл поднаторели, оның неден тұрады қазіргі заманғы веб-сайттар. Көрейік мысалы, суматоха басында өзгеріп " благоговение жылғы прозрения.
Сонымен, сіз ашқыңыз сайтында сіздің хостинг оператор-файлдық менеджер және табасыз құжат атауымен index.php батыл жазыңыздар да жаңа парақтан, құрылымын сіздің сайт.
Естеріңізде болсын, біз әңгімелестік, ол <head> көрсетіледі түрлі параметрлер үшін? Міне,:,
- Кезінде көмек <meta charset="utf-8"/> біз көрсетеміз браузерам, бұл сайтта болуы мүмкін және орыс, ағылшын рәміздер (әйтпесе ашу кезінде сайта сіз узрите қорқынышты кракозябры).
- <title></title> үшін қызмет етеді нұсқау атаулары беттері, ол бейнеленеді қойындысында браузердің және іздеу жүйесін (Яндекс, Google және оларға ұқсас).
Әрине, қосу стильдер CSS сіздің сайт көрінеді скупо (қара әріптер ақ фонда), бірақ бастау үшін міндетті түрде көріңіз жазып, бірінші бетіне HTML.
Қабылдаңыз құттықтаулар! Сіз жаңа ғана құрып, бірінші веб-бетті өз веб-сайтында! Әрі қарай қызықты!
Article in other languages:
AR: https://tostpost.com/ar/education/6928-html.html
BE: https://tostpost.com/be/adukacyya/12388-vyvuchenne-html.html
DE: https://tostpost.com/de/bildung/12390-die-studie-html.html
En: https://tostpost.com/education/9645-learning-html.html
ES: https://tostpost.com/es/la-educaci-n/12400-el-estudio-de-html.html
HI: https://tostpost.com/hi/education/6933-html.html
JA: https://tostpost.com/ja/education/6930-html.html
PL: https://tostpost.com/pl/edukacja/12384-nauka-html.html
PT: https://tostpost.com/pt/educa-o/12381-aprender-html.html
TR: https://tostpost.com/tr/e-itim/12393-renme-html.html
UK: https://tostpost.com/uk/osv-ta/12390-vivchennya-html.html

Alin Trodden - мақала авторы, редактор
"Сәлем, Мен Алин Тродденмін. Мен мәтіндер жазып, кітаптар оқып, әсер іздеймін. Мен сізге бұл туралы айтуды жақсы білемін. Мен әрқашан қызықты жобаларға қатысқаныма қуаныштымын."
Жаңалықтар
Клондайк - бұл не? Мәні бар сөздер
кейбір есімін көптеген мәндер. Кейбір байланысты белгілі бір қауымдастық, ал басқа интерпретациях белгілі аз.туралы Біраз алтынКлондайк - қайда? Орналасқан жерге, оңтүстік қазақстан облысы аумағында. Бұл алады солтүстік-батыс бөлі...
Планета сақиналармен - ғажайып Сатурн
Сатурн « ірі аспан денесі орналасқан, алтыншы орында Күн. Белгілі бұл планета сақиналары бар ежелгі заманнан бері. Сатурн бірі болып табылады планеталардың алпауыт құрайтын Күн жүйесін.Жалпы мәліметтерПланета бар сақина, жой...
Басқарма Федор Иванович нығайту – мемлекеттік билік
Соңғы Рюрикович, оған бұйырды билік, әлсіз дене және ақыл-парасат сияқты және ел басқаруға емес, болуы мүмкін емес еді мұрагерлердің. Басқарма Федор Иванович тура келді күрделі Ресей үшін. Мұраға ұлы әкесі қалды беспорядочном жай-...
Хаим Вейцман - Израиль президенті
Бірінші Израиль президенті Хаим Вейцман болды, кім өз өмірін арнады құру ошағын өз халқының Палестинада. Оған бұйырмаған деген еді менен екі соғыс, ұлын жоғалтып, бірақ болуға кім басқарады халқын жаңа Израиль.жастық шақДүниеге ке...
Допотопный - бұл не? Шығу тегі мен мәні сөздер
Барлық біз жиі қолданамыз деген сөзді «допотопный», кейде тіпті ойланбастан, ол қайдан пайда болды. Барлығы дерлік біледі, бұл ол білдіреді және жағдайларда пайдаланылады. Алайда, барлық емес түсінеді тарихын, оның шығ...
ВШБ ММУ: қызметкерлерінің пікірлері
құрылымында үздік университеттің бар факультеті - ВШБ ММУ, яғни бизнестің Жоғары мектебі. Оның басты артықшылығы - төрт санынан бағдарламаның негізгі: Executive MBA МВА, "Магистр" және "Бакалавр".ВШБ ММУ бар және қосымша бағдарлам...



















Комментарий (0)
Бұл мақала емес, түсіндірмелер, бірінші болыңыз!