Now - 18:59:26
Вивчення HTML
У даній статті ви дізнаєтеся, як використовувати HTML для написання свого першого веб-сайту! У статті будуть наведені наочні приклади для кращого розуміння. Відразу обмовимося, що стаття спочатку розрахована на тих, хто тільки починає вивчати HTML. Крім того, обіцяємо, що після прочитання статті ви гарантовано створите свій перший сайт.
HTML розшифровується як HyperText Markup Language, тобто мова для упорядкування тексту.
На відміну від програмних мов (JavaScript, PHP тощо), які використовують сценарії, щоб вчиняти дії на сайтах, мова впорядкування HTML використовує теги для розмітки вмісту веб-сайтів.
Починаємо вивчення HTML з нуля
Як англійська мова складається з букв A, B, C і т. д., так і HTML-мова складається із своєрідних "букв": <p> <hr/> <h1> і т. д. Такі своєрідні "букви" мови HTML серед веб-майстрів називаються тегами.
Нижче наведено приклад HTML-тега.
HTML-теги в парі зі стилями мови CSS швидко і якісно дозволяють робити інтернет-сайти.
Місце HTML серед інших мов
Як відомо, хороший веб-сайт будується як мінімум на 5 мовах.
Сучасний інтернет-сайт будується на мовах:
- HTML (структура та упорядкування).
- CSS (стильове наповнення).
- JavaScript (дії в браузері).
- PHP (дії на сервері).
- SQL (зберігання даних).
HTML-мова є основним фундаментальним мовою, на якій ґрунтуються інші. Тому вивчення HTML має бути першим кроком для кожного, хто вивчає, як створювати сайти в Інтернеті.
Тег <html>
За багаторічну історію з моменту створення HTML-мова зазнав зміни. На даний момент більшість інтернет-сайтів переходять на останню версію мови - HTML5. Але навіть у версії HTML5 основи мови залишилися незмінними.
Структуру HTML-сторінки можна порівняти з сендвічем. Як сендвіч має дві скибочки хліба, так і HTML-документ має відкриваючий і закриваючий теги HTML.
Ці теги, як і хліб у сендвічі, оточують все, що всередині.
Тег <head>
Продовжуючи вивчення HTML, ви обов'язково повинні познайомитися з тегом <head>. Безпосередньо всередині материнського тегом <html> знаходиться весь вміст сайту, в тому числі і тег <head>. Даний тег обов'язковий і містить всі налаштування сторінки сайту, для якої написаний. Ці настройки не видно відвідувачам сайту, їх бачать тільки браузери Google Chrome, Mozilla Firefox і так далі).
Блок з налаштуваннями веб-сторінки містить всі "невидимі" елементи, які допомагають браузеру правильно відображати ваш сайт в Інтернеті.
Всі опції, які можна налаштувати всередині тега < head> ми розглянемо, але трохи пізніше - коли прийде час.
Тег <body>
Тег <body> так само, як і тег <head>, знаходиться всередині тега <html>.
Цей тег потрібен для того, щоб відображати на вашому сайті всю інформацію, яку ви хочете відображати.
Заголовки, абзаци, таблиці, зображення і посилання - це тільки мала частина тих елементів, які можуть міститися всередині тега < body>.
Базова структура HTML-документа:
Ваш перший сайт
Тепер ви знаєте, що за допомогою HTML-мови можна створювати сайти і що для цього використовуються основні теги:
- <html>. Окреслює межі веб-сторінки.
- <head>. Містить налаштування відображення веб-сторінки в браузері.
- <body>. Містить всі елементи веб-сторінок (картинки, відео, текст і так далі), які ви хочете показати відвідувачам сайту.
Про інших тегах, таких як <header> <nav> <section>, ми поговоримо зовсім скоро.
Було б здорово, якби читач не просто прочитував дану статтю, але і відразу ж біг відточувати отримані навички. Для відточування навичок у роботі з HTML вам потрібно створити свій перший сайт, який стане полігоном для застосування ваших нових здібностей.
Відомо, що мобільні оператори"МТС", "МегаФон" і так далі) надають нам мобільні послуги. Точно так само послуги по створенню і управлінню сайтами нам надають хостинг-оператори. Для створення свого веб-сайту перейдіть на сайт будь-якого безкоштовного хостинг-оператора.
До перевірених хостинг-операторам відносяться BEGET або REG, наприклад. Ви можете вибрати будь-кого.
Після короткої реєстрації, через 24 години, автоматично буде створений ваш перший веб-сайт в Інтернеті, який буде видно всьому світу, і ви зможете приступити до практики!
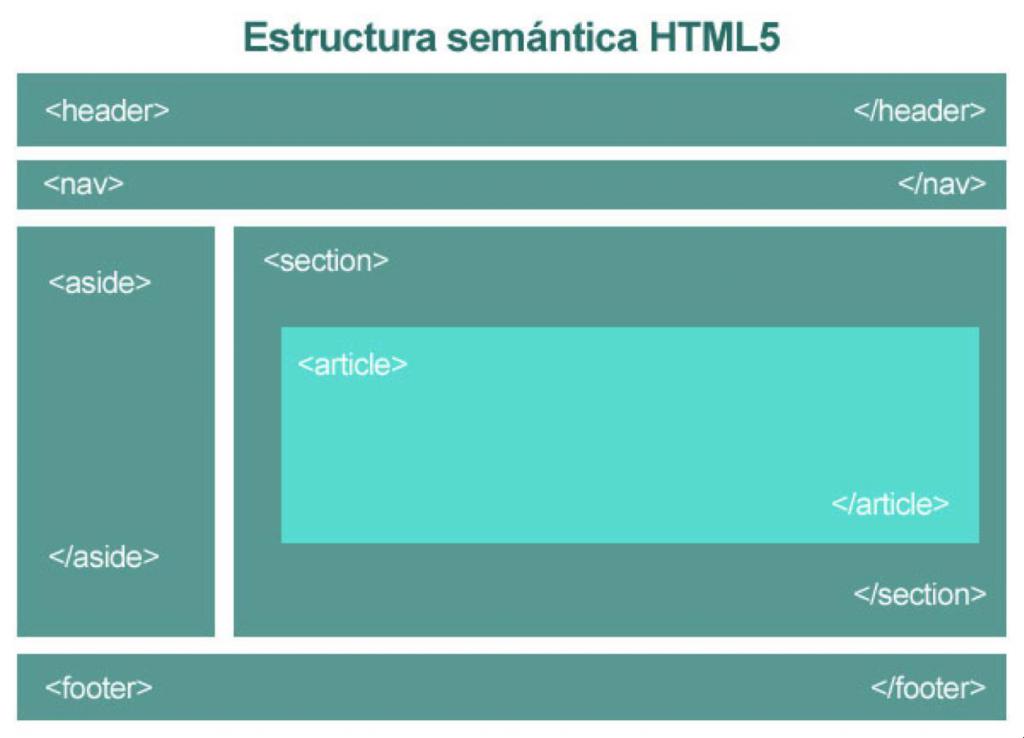
Сучасна структура сайту
Тепер, коли у вас є свій сайт, ознайомтеся з тим, які теги містить у собі тег <body> і як вони впорядковують інформацію на сайтах.

На картинці вище схематично представлена структура, яка прийшла з появою останньої версії HTML-мови - HTML5. Разом з HTML5 прийшли не просто нові теги, але і зміст побудови веб-сайтів. Всі теги, які ви бачите на картинці, містяться всередині основного тегом <body>. Дані теги допомагають вам "окреслити" структуру вашого сайту і надати їй сенс.
Наприклад, всередині тегів <header>...</header> зручно розмістити заголовок сайту (теги < h1></h1>) і опис сайту (теги <p></p>).
Всередині тегів <nav> </nav> зручно розмістити меню (посилання) сайту (тег <a></a>).
Всередині тегів < section> </section> зручно розмістити будь-великий блок інформації, пов'язаної з глузду. Цеможе бути кілька статей, кожна з яких "загорнута" тег <article></article>, або фотографії (тег <img src="">), або таблиці (теги <table></table>) і багато іншого.
Всередині тегів <aside> </aside> зручно розмістити будь-яку інформацію, придатну за змістом до <section> </section>.
Всередині тегів <footer> </footer> прийнято розміщувати додаткову інформацію типу контактних даних, додаткових розділів сайту і так далі.
Отже, ви тепер трохи набили руку в тому, з чого складаються сучасні сайти. Давайте наведемо приклад, щоб сум'яття в голові змінилася на благоговіння від прозріння.
Отже, коли ви відкриєте на сайті вашого хостинг-оператора файловий менеджер і знайдете документ з назвою index.php, сміливо пишіть в ньому, як з чистого аркуша, структуру вашого сайту.
Пам'ятаєте, ми говорили, що в <head> вказуються різні налаштування для сайту? Ну так от:
- За допомогою <meta charset="utf-8"/> ми показуємо браузерам, що на сайті можуть бути і російські, англійські символи (інакше при відкритті сайту ви узрите страшні кракозябры).
- <title></title> служить для зазначення назви сторінки, яка відображається у вкладці браузера і в пошуковій системі"Яндекс", Google і їм подібні).
Звичайно, без підключення стилів CSS ваш сайт буде виглядати скупо (чорні букви на білому тлі), але для початку обов'язково спробуйте написати свою першу сторінку HTML.
Приймайте привітання! Ви тільки що створили свою першу веб-сторінку на власному веб-сайті! Далі буде цікавіше!
Article in other languages:
AR: https://tostpost.com/ar/education/6928-html.html
BE: https://tostpost.com/be/adukacyya/12388-vyvuchenne-html.html
DE: https://tostpost.com/de/bildung/12390-die-studie-html.html
En: https://tostpost.com/education/9645-learning-html.html
ES: https://tostpost.com/es/la-educaci-n/12400-el-estudio-de-html.html
HI: https://tostpost.com/hi/education/6933-html.html
JA: https://tostpost.com/ja/education/6930-html.html
KK: https://tostpost.com/kk/b-l-m/12391-zertteu-html.html
PL: https://tostpost.com/pl/edukacja/12384-nauka-html.html
PT: https://tostpost.com/pt/educa-o/12381-aprender-html.html

Alin Trodden - автор статті, редактор
"Привіт, Я Алін Тродден. Я пишу тексти, читаю книги і шукаю враження. І я непогано вмію розповідати вам про це. Я завжди радий брати участь у цікавих проектах."
Новини
Клондайк - це що? Значення слова
У деяких власних імен існує безліч значень. З деякими пов'язані певні асоціації, а про інших інтерпретаціях відомо мало.Трохи про золотіКлондайк - де це? Розташована місцевість на території Юкона. Вона займає північно-західну част...
Планета з кільцями - дивовижний Сатурн
Сатурн – велике небесне тіло, розташоване на шостому місці від Сонця. Відома ця планета з кільцями ще з давніх часів. Сатурн є однією з планет-гігантів, що складають Сонячну систему.Загальні відомостіПланета, що має кільця, ...
Правління Федора Івановича – зміцнення державної влади
Останній Рюрикович, якому дісталася влада, був слабкий тілом і розумом і керувати країною не міг, як не міг мати спадкоємців. Правління Федора Івановича припало на важкі для Росії роки. Спадщина великого батька залишилося в безлад...
Хаїм Вейцман - перший президент Ізраїлю
Перший президент Ізраїлю Хаїм Вейцман був тим, хто все своє життя присвятив створенню вогнища свого народу в Палестині. Йому судилося прожити дві війни, втратити сина, але стати тим, хто очолить свій народ в новому Ізраїлі.Молоді ...
Допотопний - це що значить? Походження і значення слова
Всі ми періодично використовуємо слово «допотопний», іноді навіть не замислюючись, звідки воно сталося. Практично всі знають, що воно означає і в яких випадках використовується. Однак не всі розуміють історію його похо...
ВШБ МДУ: відгуки співробітників
У структурі кращого університету країни існує факультет - ВШБ МДУ, тобто Вища школа бізнесу. Його головні переваги - чотири програми з числа основних: Executive MBA, MBA, "Магістр" і "Бакалавр".ВШБ МДУ має і додаткові програми для...



















Примітка (0)
Ця стаття не має коментарів, будьте першим!