Now - 18:41:31
Aprender HTML
Este artigo, você aprenderá como usar HTML para escrever o seu primeiro web site! Em artigo serão apresentados exemplos para melhor compreensão. Imediatamente оговоримся que o artigo foi originalmente projetado para aqueles que estão apenas começando a aprender HTML. Além disso, prometemos que quando terminar de ler o artigo que você está garantido para criar seu primeiro site.
HTML significa HyperText Markup Language, é a linguagem para organizar o texto.
Ao contrário do software de linguagens, como JavaScript, PHP e т. п.), que usam scripts para executar ações em sites, linguagem de organizar (HTML) utiliza tags para layout de sites de conteúdo.
Começando a aprender HTML a partir do zero
Como o inglês é composto por letras A, B, C e т. д. e da linguagem HTML é composta por idiossincrática de "letras": <p>, <hr/>, <h1> e т. д. Como uma espécie de "letras" do HTML, entre os webmasters são chamados de tags.
A Seguir está um exemplo de tag de HTML.
Tags HTML glossário com estilos de linguagem CSS rápido e de alta qualidade permitem fazer sites da internet.
Local de HTML, entre outros idiomas
Como você sabe, um bom site é construído, no mínimo, em 5 línguas.
Moderno site de internet é construída em línguas:
- HTML (estrutura e a organização).
- CSS (стилевое enchimento).
- JavaScript (navegador).
- PHP (passos no servidor).
- SQL (armazenamento de dados).
Da linguagem HTML é a principal característica fundamental, a língua, em que se baseiam outros. Portanto, o estudo de HTML deve ser o primeiro passo para todos os que estudam, como criar sites na Internet.
A Tag <html>
Por muitos anos de história desde a criação da linguagem HTML sofreu uma mudança. No momento, a maioria de sites de internet estão migrando para a versão mais recente da linguagem HTML5. Mas, mesmo na versão HTML5 básico da linguagem inalterados.
A Estrutura de uma página HTML, você pode comparar com uma sandes. Como o sanduíche possui duas fatias de pão, e um documento HTML tem uma abertura e fechamento de tags HTML.
Essas tags, como o pão em sandwich, cercam a tudo o que está dentro.
A Tag <head>
Continuando a aprender HTML, você deve se familiarizar com a tag <head>. Diretamente de dentro materno tag <html> está todo o conteúdo do site, incluindo o tag <head>. Este tag é obrigatório e contém todas as configurações de página de site para o qual é escrito. Essas configurações não são visíveis aos visitantes do site, só vêem os navegadores (Google Chrome, Mozilla Firefox e assim por diante).
Bloco com as configurações de página da web contém todos os "estar ocultas", são elementos que ajudam o navegador a apresentar correctamente o seu site na Internet.
Todas as opções que você pode configurar dentro da tag <head>, olhamos, mas um pouco mais tarde - quando chegar a hora.
A Tag <body>
A Tag <body> assim como o tag <head>, está dentro da tag <html>.
Esta tag é usado para exibir em seu site todas as informações que você deseja exibir.
Cabeçalhos, parágrafos, tabelas, figuras e referências - é apenas uma pequena parte dos elementos que podem estar contidos dentro de uma tag <body>.
A estrutura Básica de um documento HTML:
O Seu primeiro site
Agora que você sabe, que, com a ajuda de HTML-linguagem, você pode criar sites e que, para isso, são utilizados os principais tags:
- <html>. Delineia a fronteira da página da web.
- <head>. Contém as configurações de exibição de uma página da web no navegador.
- <body>. Contém todos os elementos de páginas da web (fotos, vídeo, texto e assim por diante), o que você quer mostrar aos visitantes de um site.
Sobre outras marcas, tais como o <header>, <nav>, <section>, falaremos em breve.
Seria ótimo, se o leitor não basta ler esse artigo, mas e imediatamente correu para aprimorar seus conhecimentos. Para aprimorar suas habilidades no trabalho com HTML, você precisará criar o seu primeiro site, que servirá como campo de treinamento para aplicar suas novas habilidades.
é Sabido que os operadores móveis ("MTS", "Megafone" e assim por diante) nos fornecem serviços móveis. Exatamente o mesmo serviço de criação e gestão de sites que nos oferecem hospedagem-operadores. Para criar o seu web site vá em qualquer site gratuito de hospedagem para o operador.
A comprovada de hospedagem operadores referem-se BEGET ou REG, por exemplo. Você pode escolher qualquer um.
Depois de um breve horas, depois de 24 horas, automaticamente será criado o seu primeiro site na Internet, que é visível a todo o mundo, e você pode continuar com a prática!
A Moderna estrutura do site
Agora, quando você tem um site, saiba quais as etiquetas que contém a tag <body> e como eles organizam as informações em sites.

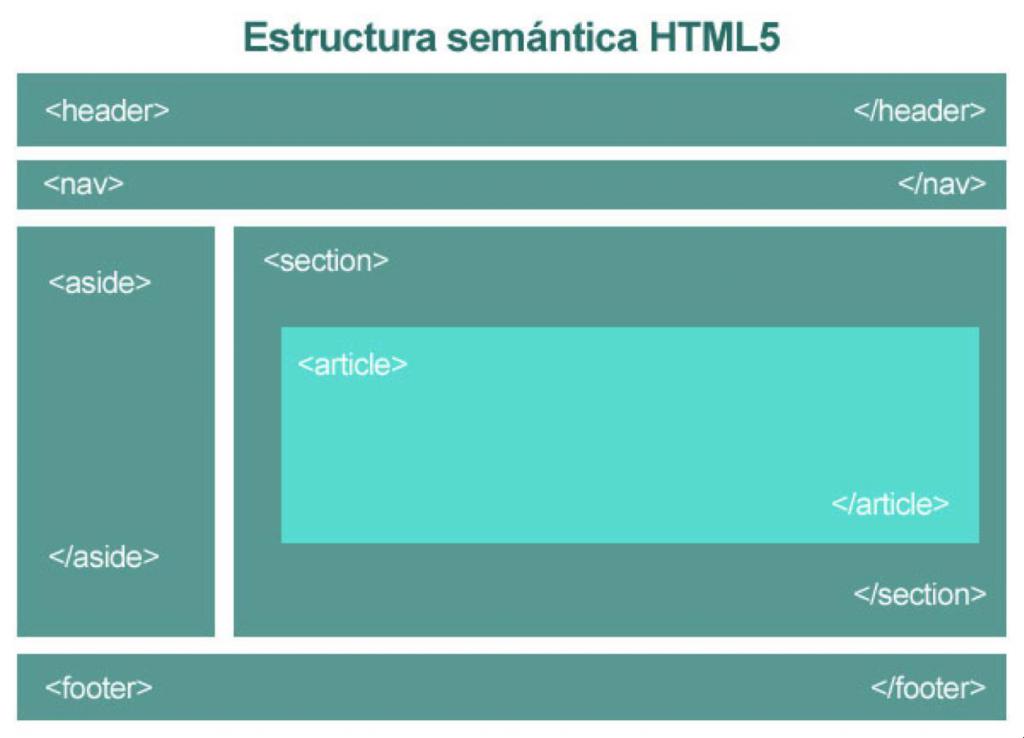
Na foto acima, esquematicamente, é representada por uma estrutura, que veio com o advento da última versão do HTML-linguagem HTML5. Juntamente com o HTML5 veio não apenas de novas tags, mas o significado de criação de web sites. Todas as marcas que você vê na imagem, estão contidos dentro da principal tag <body>. Estas tags ajudam a "delinear" a estrutura de seu site e dar-lhe sentido.
Por Exemplo, dentro da tag <header>...</header> é conveniente colocar o cabeçalho do site (tags <h1></h1>) e a descrição do site (tag <p></p>).
Dentro da tag <nav> </nav> é conveniente colocar o menu (links) do site (tag <a></a>).
Dentro da tag <section> </section> é conveniente colocar qualquer um bloco grande de informações relacionadas a uma finalidade. Épode ser de vários artigos, cada um dos quais "envolvida" na tag <article></article>, e / ou fotos (tag <img src="">), ou tabelas (tags <table></table>) e muito mais.
Dentro da tag <aside> </aside> é conveniente colocar qualquer informação inadequada sobre o significado de a <section> </section>.
Dentro da tag <rodapé> </footer> tomadas adicionais as informações de tipo de dados de contato, partições adicionais do site e assim por diante.
Então, você agora é um pouco поднаторели, o fato de que são compostos modernos sites. Vamos dar um exemplo para a turbulência na cabeça deu lugar a reverência da epifania.
Então, quando você vai abrir no site do seu provedor de hospedagem do operador gerenciador de arquivos para encontrar o documento com o nome index.php corajosamente escrever nele, como a folha, a estrutura de seu site.
Lembre-se, nós conversamos <head> identifica diferentes configurações para o seu site? Bem assim:
- Com o uso de <meta charset="utf-8"/> nós mostramos os navegadores, que podem ser em português, e inglês caracteres (caso contrário, quando você abre o site vereis o terrível)).
- <title></title> serve para especificar o nome da página, que aparece na aba do navegador e no mecanismo de busca (o"Yandex", o Google e similares).
Claro, sem conexão com estilos CSS para o seu site ficará pouco (letras pretas sobre fundo branco), mas, para começar, necessariamente, tente escrever a sua primeira página em HTML.
Aceite os parabéns! Você acaba de criar sua primeira página em seu próprio site! Vai ser interessante!
Article in other languages:
AR: https://tostpost.com/ar/education/6928-html.html
BE: https://tostpost.com/be/adukacyya/12388-vyvuchenne-html.html
DE: https://tostpost.com/de/bildung/12390-die-studie-html.html
En: https://tostpost.com/education/9645-learning-html.html
ES: https://tostpost.com/es/la-educaci-n/12400-el-estudio-de-html.html
HI: https://tostpost.com/hi/education/6933-html.html
JA: https://tostpost.com/ja/education/6930-html.html
KK: https://tostpost.com/kk/b-l-m/12391-zertteu-html.html
PL: https://tostpost.com/pl/edukacja/12384-nauka-html.html
TR: https://tostpost.com/tr/e-itim/12393-renme-html.html
UK: https://tostpost.com/uk/osv-ta/12390-vivchennya-html.html

Alin Trodden - autor do artigo, editor
"Olá, sou o Alin Trodden. Escrevo textos, leio livros e procuro impressões. E eu não sou ruim em falar sobre isso. Estou sempre feliz em participar de projetos interessantes."
Notícias Relacionadas
Klondike - é o que? O significado de uma palavra
alguns nomes próprios, há um conjunto de valores. Com alguns ligados a determinadas associações, e outras interpretações é conhecida por poucos.um Pouco sobre o ouroKlondike - onde é isso? Fica rural no território de Yukon. Ela le...
Um planeta com anéis - a incrível Saturno
Saturno – um grande corpo celeste, localizada no sexto lugar do Sol. É conhecida por este planeta com anéis desde tempos antigos. Saturno é um dos planetas gigantes que compõem o sistema Solar.informações Geraiso Planeta com...
A diretoria de Fiódor Ivanovich – o fortalecimento do poder do estado
a Última Рюрикович, que tem o poder, era fraco, o corpo e a mente e para dirigir o país não poderia, como não pôde ter herdeiros. A diretoria de Fiódor Ivanovich teve difíceis para a Rússia anos. A herança do grande pai deixou em ...
Haim Weitzman - o primeiro presidente de Israel
o Primeiro presidente de Israel, Haim Weitzman foi quem dedicou sua vida a criar um lar para o seu povo na Palestina. Ele estava destinado a viver duas guerras, perder um filho, mas quem vai liderar o seu povo no novo Israel.juven...
Допотопный - será que isso significa? A origem e o significado de uma palavra
Todos nós, periodicamente, usamos a palavra "допотопный" outra vez, mesmo sem pensar, de onde ele surgiu. Quase todos sabem o que ela representa e em que casos é usado. No entanto, nem todos entendem a história de sua or...
ВШБ MSU: comentários de funcionários
Na estrutura melhor universidade do país existe a faculdade - ВШБ MSU, ou seja, escola Superior de negócios. As suas principais vantagens - quatro programas a partir de um número principais: MBA Executivo, MBA, "Mestre" e "the Bac...



















Comentários (0)
Este artigo possui nenhum comentário, seja o primeiro!