Now - 01:58:09
HTML सीखने
इस आलेख में आप सीखना होगा कैसे करने के लिए HTML का उपयोग करने के लिए लिखने के अपने पहले वेब साइट! इस लेख की पेशकश निदर्शी उदाहरण के लिए बेहतर समझ है । कि शुरू आलेख मूल रूप से डिज़ाइन किया गया उन लोगों के लिए जो बस शुरू कर रहे हैं जानने के लिए HTML. इसके अलावा, हम वादा करता हूँ कि लेख को पढ़ने के बाद आप अपनी पहली वेबसाइट बना.
एचटीएमएल हाइपरटेक्स्ट के लिए खड़ा है मार्कअप भाषा है, यानी भाषा को व्यवस्थित करने के लिए पाठ है ।
के विपरीत, प्रोग्रामिंग भाषाओं (जावास्क्रिप्ट, पीएचपी, आदि), जो स्क्रिप्ट का उपयोग करने के लिए कार्यों प्रदर्शन साइटों पर, आदेश देने भाषा (HTML) का उपयोग करता है करने के लिए टैग मार्कअप सामग्री के साथ वेब साइटों.
सीखने शुरू खरोंच से HTML
के रूप में अंग्रेजी भाषा के अक्षरों के होते हैं ए, बी, सी, आदि. और HTML भाषा के होते हैं, एक तरह के "पत्र": और लेफ्टिनेंट;p> <मानव संसाधन/> और लेफ्टिनेंट;h1> आदि । की तरह कर रहे हैं "अक्षर" के HTML भाषा के बीच में वेब स्वामी कहा जाता है टैग.
निम्न का एक उदाहरण है एक HTML टैग.
<पूर्व वर्ग="भाषा-मार्कअप">HTML टैग के साथ एक जोड़ी में । सीएसएस के लिए जल्दी और सही बनाने के लिए अनुमति वेबसाइटों.
HTML अन्य भाषाओं के बीच
जैसा कि आप जानते हैं, एक अच्छा वेब साइट के लिए बनाता है कम से कम 5 भाषाओं में है.
आधुनिक वेबसाइट पर बनाया गया है भाषाओं:
- HTML संरचना (और आदेश देने के साथ).
- सीएसएस (शैली और सामग्री).
- जावास्क्रिप्ट (कार्यों में ब्राउज़र).
- PHP (कार्यों सर्वर पर).
- SQL (डेटा भंडारण).
HTML भाषा है मौलिक भाषा पर आधारित हैं जो अन्य. तो सीखने के HTML पहला कदम होना चाहिए जो हर किसी के लिए अध्ययन कर रहा है कैसे वेबसाइट बनाने के लिए.
टैग और लेफ्टिनेंट;html>
पर लंबे इतिहास के निर्माण के बाद से HTML भाषा परिवर्तन आया है. फिलहाल, सबसे इंटरनेट साइटों के लिए स्विचन रहे हैं के नवीनतम संस्करण को भाषा एचटीएमएल 5 है । लेकिन फिर भी एचटीएमएल 5 में भाषा की मूल बातें अपरिवर्तित रहते हैं.
संरचना के HTML पृष्ठ हो सकता है की तुलना में एक सैंडविच है । के रूप में एक सैंडविच रोटी के दो स्लाइस, एक HTML दस्तावेज़ में एक उद्घाटन और समापन HTML टैग.
इन टैग की तरह, रोटी का एक सैंडविच से घिरा हुआ है, अंदर सब कुछ है ।
<पूर्व वर्ग="भाषा-मार्कअप"><कोड>और लेफ्टिनेंट;html> ... </html>टैग और लेफ्टिनेंट;सिर>
जारी रखने के अध्ययन एचटीएमएल, आप निश्चित रूप से करना चाहिए के साथ मिलने टैग और लेफ्टिनेंट;सिर> । सीधे माता-पिता टैग और लेफ्टिनेंट;html> सभी साइट की सामग्री सहित, टैग और लेफ्टिनेंट;सिर> । इस टैग की आवश्यकता है और शामिल सभी के विन्यास पृष्ठ के लिए जो. ये सेटिंग दिखाई नहीं कर रहे हैं साइट आगंतुकों के लिए, वे देखते हैं केवल ब्राउज़र (गूगल क्रोम, मोज़िला फ़ायरफ़ॉक्स, और इतने पर).
ब्लॉक सेटिंग्स वेब पेज के सभी शामिल है, "अदृश्य" तत्वों में मदद करता है जो करने के लिए ब्राउज़र ठीक से प्रदर्शित अपनी वेबसाइट इंटरनेट पर है.
<पूर्व वर्ग="भाषा-मार्कअप"><कोड>और लेफ्टिनेंट;html> और लेफ्टिनेंट;सिर>...</सिर> और लेफ्टिनेंट;/html>सभी विकल्प है कि सेट किया जा सकता है अंदर टैग और लेफ्टिनेंट;सिर>, हम पर विचार, लेकिन बाद में जब समय आता है.
टैग <शरीर>
टैग और लेफ्टिनेंट;शरीर> के रूप में एक ही टैग और लेफ्टिनेंट;सिर> एक टैग और लेफ्टिनेंट;html>.
इस टैग के क्रम में की जरूरत है प्रदर्शित करने के लिए अपनी वेबसाइट पर सभी जानकारी आप चाहते हैं प्रदर्शित करने के लिए ।
शीर्षकों, पैराग्राफ, तालिकाओं, छवियों और लिंक केवल एक छोटे से हिस्से के उन तत्वों है कि हो सकता है के भीतर निहित टैग <शरीर>.
बुनियादी संरचना के एक HTML दस्तावेज़:
<पूर्व वर्ग="भाषा-मार्कअप"><कोड>और लेफ्टिनेंट;html> और लेफ्टिनेंट;सिर>...</सिर> और लेफ्टिनेंट;शरीर>...</body> और लेफ्टिनेंट;/html>अपनी पहली वेबसाइट
अब आप जानते हैं के साथ HTML भाषा आप बना सकते हैं और साइटों है कि इस उद्देश्य के लिए, बुनियादी टैग:
<उल>अन्य टैग के रूप में इस तरह के और लेफ्टिनेंट;शीर्षक> और लेफ्टिनेंट;एनएवी> और लेफ्टिनेंट;अनुभाग>, हम जल्द ही बात करते हैं.
यह अच्छा होगा अगर पाठक नहीं था, बस इस लेख पढ़ा है, और तुरंत भाग गए करने के लिए इन कौशल को सुधारने. कौशल को सुधारने के लिए काम करने के लिए HTML के साथ आप की जरूरत है बनाने के लिए अपनी पहली वेब साइट है, जो की सेवा करेंगे के रूप में एक परीक्षण के आधार के आवेदन के लिए अपने नए कौशल.
यह ज्ञात है कि मोबाइल ऑपरेटरों (एमटीएस, MegaFon और इतने पर) के साथ हमें प्रदान करने के लिए मोबाइल सेवाओं के साथ. इसी तरह, के लिए सेवाओं के निर्माण और प्रबंधन वेबसाइटों के साथ हमें प्रदान होस्टिंग ऑपरेटरों. बनाने के अपने वेब साइट के लिए जाना है, किसी भी मुफ्त होस्टिंग प्रदाता है ।
जाँच होस्टिंग ऑपरेटरों पैदा कर रहे हैं या REG, उदाहरण के लिए. आप किसी भी चुन सकते हैं.
एक छोटी पंजीयन के बाद, 24 घंटे के बाद, यह स्वचालित रूप से बनाने के लिए अपनी पहली वेब साइट है कि इंटरनेट पर हो जाएगा दुनिया भर में देखा है, और आप शुरू कर सकते हैं अभ्यास करने के लिए!
आधुनिक साइट की संरचना
अब है कि आप अपनी स्वयं की वेबसाइट, बाहर की जाँच करें टैग शामिल हैं टैग और लेफ्टिनेंट;शरीर> और वे कैसे व्यवस्थित वेबसाइटों के बारे में जानकारी है ।

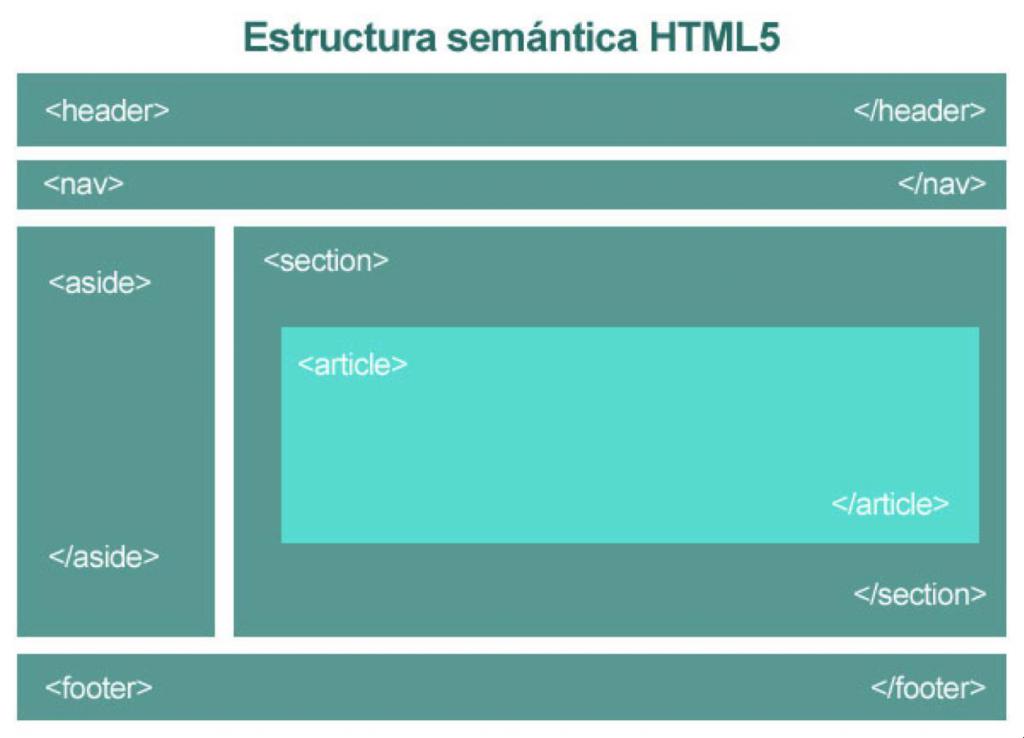
ऊपर के चित्र से पता चलता है रेखाचित्र के रूप में एक संरचना के साथ आया है कि नवीनतम संस्करण के HTML भाषा एचटीएमएल 5 है । एचटीएमएल 5 के साथ आया नया टैग, लेकिन यह भी भावना की वेब साइटों का निर्माण. सभी टैग है कि आप चित्र पर देखें कर रहे हैं के भीतर निहित मुख्य टैग <शरीर> । इन टैग में मदद करने के लिए आप "रूपरेखा" के साथ अपनी वेबसाइट की संरचना और अर्थ नहीं है ।
उदाहरण के लिए, टैग और लेफ्टिनेंट;शीर्षक>...</हेडर> स्थान के लिए सुविधाजनक साइट के शीर्षक (टैग और लेफ्टिनेंट;h1> और लेफ्टिनेंट;/h1>) (टैग <p> और लेफ्टिनेंट;/p>).
टैग के अंदर और लेफ्टिनेंट;एनएवी> और लेफ्टिनेंट;/एनएवी> स्थान के लिए सुविधाजनक मेनू (लिंक) साइट (टैग और लेफ्टिनेंट;एक> और लेफ्टिनेंट;/एक>).
टैग के अंदर और लेफ्टिनेंट;अनुभाग> और लेफ्टिनेंट;/अनुभाग> करने के लिए सुविधाजनक किसी भी जगह के बड़े ब्लॉक से संबंधित जानकारी अर्थ है । यहहो सकता है कई लेख है, जिनमें से प्रत्येक में "लिपटे" टैग <लेख> और लेफ्टिनेंट;/लेख>, या तस्वीरें (टैग <img src="">), या स्प्रेडशीट (टैग <तालिका> और लेफ्टिनेंट;/तालिका>) और कई और अधिक.
टैग के अंदर और लेफ्टिनेंट;एक तरफ> और लेफ्टिनेंट;/एक तरफ> जगह करने के लिए सुविधाजनक है कि किसी भी जानकारी में अनुचित अर्थ करने के लिए और लेफ्टिनेंट;अनुभाग> और लेफ्टिनेंट;/अनुभाग>.
टैग के अंदर और लेफ्टिनेंट;पाद> और लेफ्टिनेंट;/पाद> यह प्रथागत है पोस्ट करने के लिए अतिरिक्त जानकारी के प्रकार के संपर्क डेटा, अतिरिक्त वर्गों की साइट है, और इतने पर ।
तो, अब आप एक बिट में विश्वास का गठन आधुनिक साइटों. हमें एक उदाहरण दे करने के लिए उथल-पुथल मेरे सिर में द्वारा प्रतिस्थापित किया गया था के खौफ ज्ञान.
तो, जब आप वेबसाइट पर अपने होस्टिंग ऑपरेटर फ़ाइल प्रबंधक और दस्तावेज खोजने बुलाया index.php कृपया यह लिखने के रूप में एक साफ स्लेट के साथ, संरचना अपनी वेबसाइट के.
<पूर्व वर्ग="भाषा-मार्कअप"><कोड>और लेफ्टिनेंट;html> और लेफ्टिनेंट;सिर> और लेफ्टिनेंट;मेटा वर्णसमूह="utf-8"/> और लेफ्टिनेंट;शीर्षक>मेरी पहली वेबसाइट और लेफ्टिनेंट;/शीर्षक> और लेफ्टिनेंट;/सिर> और लेफ्टिनेंट;शरीर> और लेफ्टिनेंट;शीर्षक> और लेफ्टिनेंट;h1>शीर्षक और लेफ्टिनेंट;/h1> और लेफ्टिनेंट;p>विवरण और लेफ्टिनेंट;/p> और लेफ्टिनेंट;/हेडर> और लेफ्टिनेंट;एनएवी> <केंद्र व जीटी; और लेफ्टिनेंट;एक href="">लिंक नंबर 1 और लेफ्टिनेंट;/एक> | और लेफ्टिनेंट;एक href="">लिंक नंबर 2 और लेफ्टिनेंट;/एक> | और लेफ्टिनेंट;एक href="">लिंक नंबर 3 और लेफ्टिनेंट;/एक> और लेफ्टिनेंट;/केंद्र> और लेफ्टिनेंट;/एनएवी> और लेफ्टिनेंट;अनुभाग> और लेफ्टिनेंट;एच 2>शीर्षक के कुछ लेख और लेफ्टिनेंट;/h2> <div>इस ब्लॉक में शामिल है, जो किसी भी जानकारी है, और जब सीएसएस का उपयोग कर, आप कर सकते हैं, रंग के ब्लॉक, और पूरे वेबसाइट के साथ अपने सभी सामग्री के रूप में आप कृपया. और lt;/div> और लेफ्टिनेंट;/अनुभाग> और लेफ्टिनेंट;पाद>&प्रतिलिपि; सभी अधिकार सुरक्षित</पाद> और लेफ्टिनेंट;/शरीर> और लेफ्टिनेंट;/html>याद है, हम ने कहा कि और लेफ्टिनेंट;सिर> को निर्दिष्ट अलग अलग सेटिंग्स के लिए वेबसाइट? अच्छी तरह से है:
- का उपयोग कर <मेटा वर्णसमूह="utf-8"/> हम दिखाने ब्राउज़रों कि साइट पर किया जा सकता है रूसी और अंग्रेजी अक्षर है (अन्यथा खुला जब आप वेबसाइट पर आप देखेंगे भयानक कीड़े).
- <शीर्षक> और लेफ्टिनेंट;/शीर्षक> को निर्दिष्ट पृष्ठ के शीर्षक में प्रकट होता है कि ब्राउज़र टैब और खोज इंजन (Yandex, गूगल और पसंद है).
बेशक सीएसएस के बिना, अपनी वेबसाइट के देखो संयम से (काले अक्षरों और सफेद पृष्ठभूमि) है, लेकिन पहले सुनिश्चित करें की कोशिश करने के लिए लिखने के लिए मेरा पहला पृष्ठ के HTML में.
लेने के लिए बधाई! आप सिर्फ बनाया अपना पहला वेब पेज पर अपने स्वयं के वेब साइट! अगले अधिक दिलचस्प हो जाएगा!
Article in other languages:
AR: https://tostpost.com/ar/education/6928-html.html
BE: https://tostpost.com/be/adukacyya/12388-vyvuchenne-html.html
DE: https://tostpost.com/de/bildung/12390-die-studie-html.html
En: https://tostpost.com/education/9645-learning-html.html
ES: https://tostpost.com/es/la-educaci-n/12400-el-estudio-de-html.html
JA: https://tostpost.com/ja/education/6930-html.html
KK: https://tostpost.com/kk/b-l-m/12391-zertteu-html.html
PL: https://tostpost.com/pl/edukacja/12384-nauka-html.html
PT: https://tostpost.com/pt/educa-o/12381-aprender-html.html
TR: https://tostpost.com/tr/e-itim/12393-renme-html.html
UK: https://tostpost.com/uk/osv-ta/12390-vivchennya-html.html

Alin Trodden - लेख के लेखक, संपादक
"हाय, मैं कर रहा हूँ Alin दलित. मैं ग्रंथ लिखता हूं, किताबें पढ़ता हूं, और छापों की तलाश करता हूं । और मैं आपको इसके बारे में बताने में बुरा नहीं हूं । मैं दिलचस्प परियोजनाओं में भाग लेने के लिए हमेशा खुश हूं."
संबंधित समाचार
Klondike - क्या है? शब्द का अर्थ
कुछ उचित नाम वहाँ रहे हैं कई मूल्यों है । कुछ के साथ जुड़े रहे हैं कुछ संघों, और अन्य व्याख्याओं, छोटे से जाना जाता है.एक छोटे से सोने के बारे मेंKlondike - यह कहाँ है? क्षेत्र में स्थित युकोन क्षेत्र है. यह रह रहे उत्तर-पश्चिमी भ...
शनि – बड़े आकाशीय शरीर में स्थित छठे स्थान पर सूर्य से है । के लिए जाना जाता है के साथ इस ग्रह के छल्ले प्राचीन काल से है । शनि एक बड़ा ग्रह गठन के सौर प्रणाली.सामान्य जानकारीके साथ एक ग्रह के छल्ले, से हटा सूर्य के 1.43 अरब...
के शासनकाल Fedor Ivanovich – समेकन के राज्य के अधिकार
पिछले Rurikovich, जो शक्ति है, कमजोर था शरीर और मन में, और के लिए देश पर शासन नहीं कर सकता है, के रूप में नहीं कर सकता है, वारिस है । के शासनकाल Fedor Ivanovich पर गिर गया, मुश्किल साल के लिए रूस. विरासत के महान पिता में बने अराजक...
चैम Weizmann - पहले राष्ट्रपति की इजराइल
पहली इसराइल के राष्ट्रपति चैम Weizmann एक था जो उनके जीवन के सभी के लिए समर्पित के निर्माण चूल्हा के लोगों को फिलिस्तीन में है । वह जीने के लिए किस्मत में दो युद्धों खोने, एक बेटा है, लेकिन हो जाएगा, जो उन लोगों में अपने लोगों का ...
पुराना है कि माना जाता करने के लिए क्या मतलब है? उत्पत्ति और अर्थ शब्द के
हम समय-समय पर शब्द का उपयोग “प्राचीन”, कभी कभी यहां तक कि सोच के बिना यह कहाँ से आया है । लगभग सभी जानते हैं कि यह क्या मतलब है और क्या मामलों में इस्तेमाल किया जाता है । तथापि, नहीं हर कोई समझता है इसके मूल के इतिहास ...
संरचना का सबसे अच्छा विश्वविद्यालय के देश में वहाँ के संकाय है GSBA MSU, यानी ग्रेजुएट स्कूल ऑफ बिजनेस है । इसका मुख्य लाभ में से चार कार्यक्रमों में से प्रमुख: कार्यकारी एमबीए, एमबीए, "मास्टर" और "स्नातक"है.GSBA MSU अतिरिक्त कार्...



















टिप्पणी (0)
इस अनुच्छेद है कोई टिप्पणी नहीं, सबसे पहले हो!