Now - 01:57:55
Learning HTML
In this article you will learn how to use HTML to write your first web site! This article offer illustrative examples for better understanding. Outset that the article was originally designed for those who are just starting to learn HTML. In addition, we promise that after reading the article you will create your first website.
HTML stands for HyperText Markup Language, i.e. the language to organize the text.
In contrast to programming languages (JavaScript, PHP, etc.), which use scripts to perform actions on the sites, the ordering language (HTML) uses tags to markup the content of web sites.
Start learning HTML from scratch
As the English language consists of the letters A, B, C, etc. and the HTML language consists of a kind of "letters": <p> <hr/> <h1> etc. Are a kind of "letter" of the HTML language among web masters are called tags.
The following is an example of an HTML tag.
HTML tags in a pair with the style. CSS to quickly and accurately allow you to make websites.
HTML among other languages
As you know, a good web site builds for at least 5 languages.
The Modern website is built on languages:
- HTML (structure and ordering).
- CSS (style and content).
- JavaScript (actions in the browser).
- PHP (actions on the server).
- SQL (data storage).
The HTML-language is the fundamental language on which are based other. So learning HTML should be the first step for everyone who is studying how to create websites.
Tag <html>
Over the long history since the creation of the HTML language has undergone changes. At the moment, most Internet sites are switching to the latest version of the language HTML5. But even in HTML5 the basics of the language remain unchanged.
The Structure of the HTML page can be compared to a sandwich. As a sandwich has two slices of bread, a HTML document has an opening and closing HTML tags.
These tags, like bread in a sandwich, surrounded by everything inside.
Tag <head>
Continuing the study of HTML, you should definitely meet with the tag <head>. Directly inside the parent tag <html> all site content, including the tag <head>. This tag is required and contains all of the configuration page for which. These settings are not visible to site visitors, they see only the browsers (Google Chrome, Mozilla Firefox and so on).
Block settings web page contains all the "invisible" elements, which helps the browser to properly display your website on the Internet.
All options that can be set inside the tag <head>, we consider, but later - when the time comes.
Tag <body>
The Tag <body> same as the tag <head> is inside a tag <html>.
This tag is needed in order to display on your website all the information you want to display.
Headings, paragraphs, tables, images and links is only a small part of those elements that can be contained within tag <body>.
The basic structure of an HTML document:
Your first website
Now you know with HTML language you can create sites and that for this purpose, the basic tags:
- <html>. Delineates the boundaries of the web page.
- <head>. Contains settings for displaying the web page in the browser.
- <body>. Contains all of the elements of the web pages (images, video, text and so on) that you want to display to site visitors.
Other tags such as <header> <nav> <section>, we'll talk soon.
It would be nice if the reader didn't just read this article, and immediately fled to hone these skills. To hone skills to work with HTML you need to create your first web site, which will serve as a testing ground for the application of your new skills.
It is Known that mobile operators (MTS, MegaFon and so on) to provide us with mobile services. Similarly, services for the creation and management of websites provide us with the hosting operators. To create your web site, go to any free hosting provider.
Checked the hosting operators are BEGET or REG, for example. You can choose any.
After a short registration, after 24 hours, it will automatically create your first web site on the Internet that will be seen around the world, and you can start to practice!
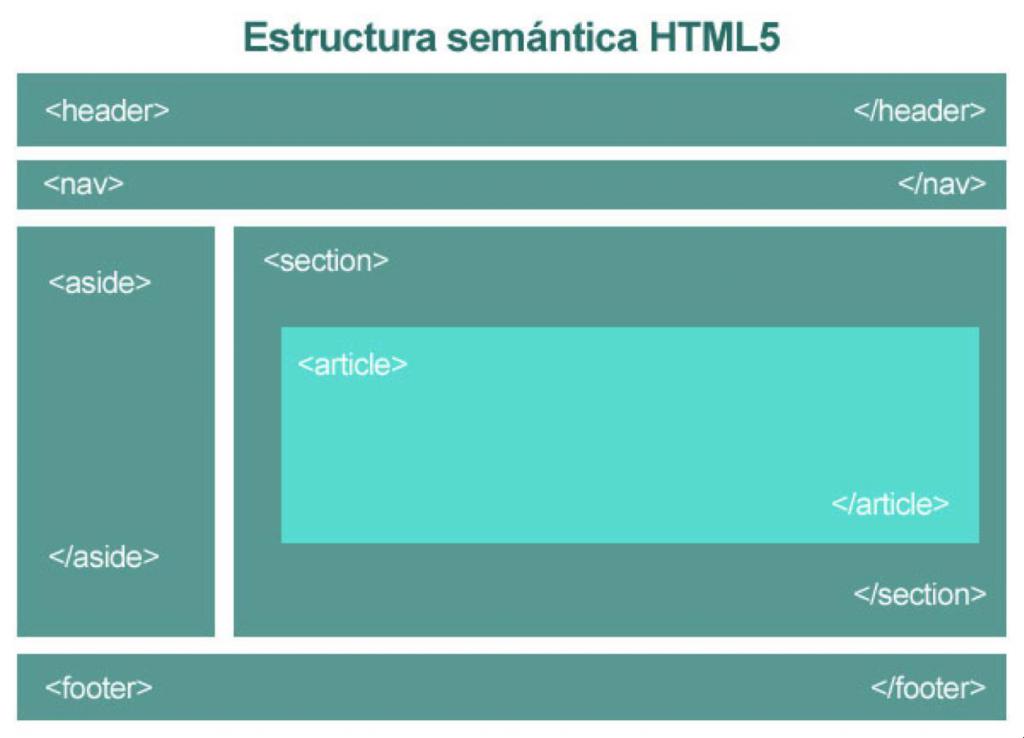
Modern site structure
Now that you have your own website, check out the tags contains the tag <body> and how they organize information on websites.

The picture above shows schematically a structure that came with the latest version of HTML language is HTML5. With HTML5 came new tags, but also the sense of building web sites. All tags that you see on the picture are contained within the main tag <body>. These tags help you to "outline" the structure of your website and give it meaning.
For Example, inside the tags <header>...</header> convenient to place the title of the site (tags <h1></h1>) and (tags <p></p>).
Tags Inside the <nav> </nav> convenient to place the menu (links) site (tag <a></a>).
Tags Inside the <section> </section> convenient to place any large block of information associated meaning. Itcan be multiple articles, each of which is "wrapped" in tags <article></article>, or photos (tag <img src="">), or spreadsheet (tags <table></table>) and many more.
Tags Inside the <aside> </aside> convenient to place any information that is inappropriate in meaning to <section> </section>.
Tags Inside the <footer> </footer> it is customary to post additional information type of contact data, additional sections of the site, and so on.
So, you now have a bit of confidence in what constitutes modern sites. Let us give an example to the turmoil in my head was replaced by the awe of enlightenment.
So, when you open the website on your hosting operator file Manager and find the document called index.php please write it as a clean slate, the structure of your website.
Remember, we said that in the <head> specify the different settings for the website? Well:
- Using <meta charset="utf-8"/> we show the browsers that the site can be Russian, and English characters (otherwise when you open the website you will see terrible bugs).
- <title></title> specifies the page title that appears in the browser tab and in search engine (Yandex, Google and the like).
Of Course, without CSS your website will look sparingly (black letters on white background), but first be sure to try to write my first page in HTML.
Take congratulations! You just created your first web page on your own web site! Next will be more interesting!
Article in other languages:
AR: https://tostpost.com/ar/education/6928-html.html
BE: https://tostpost.com/be/adukacyya/12388-vyvuchenne-html.html
DE: https://tostpost.com/de/bildung/12390-die-studie-html.html
ES: https://tostpost.com/es/la-educaci-n/12400-el-estudio-de-html.html
HI: https://tostpost.com/hi/education/6933-html.html
JA: https://tostpost.com/ja/education/6930-html.html
KK: https://tostpost.com/kk/b-l-m/12391-zertteu-html.html
PL: https://tostpost.com/pl/edukacja/12384-nauka-html.html
PT: https://tostpost.com/pt/educa-o/12381-aprender-html.html
TR: https://tostpost.com/tr/e-itim/12393-renme-html.html
UK: https://tostpost.com/uk/osv-ta/12390-vivchennya-html.html

Alin Trodden - author of the article, editor
"Hi, I'm Alin Trodden. I write texts, read books, and look for impressions. And I'm not bad at telling you about it. I am always happy to participate in interesting projects."
Related News
What to give the child to school for a snack? School food
Millions of parents around the world every day send their children to the meeting knowledge. And every day they will face a very difficult dilemma: what to give the child to school for a snack. After all, the child as best you can...
What is applied physics and why is it necessary?
Among the many scientific disciplines, physics is one of the most interesting. Thanks to her attained a lot of processes, improved technology and discoveries are made. The article will look at what the science of physics and its a...
The incomplete transformation of insects: peculiarities of development and functioning
Insects are the most diverse in species composition by class of animals, which differ from each other on various grounds. One of them is a type of transformation in the process of individual development.Types of insects developmen...
it's been 147 years, and the Russians still remember a bad word 1867. Who ruled Russia at the time? Who made this short-sighted decision, as the sale rich in minerals and gold of the Peninsula of Alaska? How could so carelessly di...
Reasoning-an essay on the theme of "Man at war" on literary works
the curriculum includes works of military fiction. Students discuss and analyze the books of Soviet writers. And then write an essay on “Man at war”. What are the sources you use in completing this creative task?&ldquo...
The types of innovations and their classification
In recent years, increasingly heard the concept of “innovation”, which means any changes and additions and used both independently and in conjunction with such words as activity, process, decision, etc. What is it and ...



















Comments (0)
This article has no comment, be the first!