Now - 15:59:12
تعلم لغة HTML
في هذه المقالة سوف تتعلم كيفية استخدام HTML لكتابة أول موقع على شبكة الإنترنت! هذا المقال نقدم أمثلة توضيحية لفهم أفضل. بداية هذا المقال في الأصل مصممة لأولئك الذين هم مجرد بداية لتعلم HTML. وبالإضافة إلى ذلك, نحن نعد بعد قراءة المقال سوف تقوم بإنشاء موقع الويب الخاص بك أولا.
HTML تقف على HyperText Markup Language أي لغة إلى تنظيم النص.
وعلى النقيض من لغات البرمجة (جافا سكريبت, PHP, الخ) ، التي تستخدم البرامج النصية إلى تنفيذ إجراءات على مواقع ترتيب لغة (HTML) يستخدم الكلمات إلى توصيف المحتوى من المواقع على شبكة الإنترنت.
بدء تعلم لغة HTML من الصفر
اللغة الإنجليزية يتكون من الحروف A, B, C,.... الخ و لغة HTML يتكون من نوع من "الحروف": <p> <hr/> <h1>.... الخ هي نوع من "رسالة" من لغة HTML بين سادة على شبكة الإنترنت تسمى العلامات.
وفيما يلي مثال على علامة HTML.
علامات HTML في زوج مع النمط. CSS بسرعة وبدقة تسمح لك لجعل المواقع.
HTML من بين لغات أخرى
كما تعلمون موقع ويب جيد يبني على الأقل 5 لغات.
الحديث موقع مبنية على لغات:
- HTML (هيكل الطلب).
- CSS (نمط المحتوى).
- جافا سكريبت (الإجراءات في المتصفح).
- PHP (الإجراءات على الملقم).
- SQL (تخزين البيانات).
HTML اللغة هي اللغة الأساسية التي تستند الأخرى. حتى تعلم HTML يجب أن تكون الخطوة الأولى لكل من يدرس كيفية إنشاء المواقع.
<html>
على مدى التاريخ الطويل منذ إنشاء لغة HTML شهدت تغيرات. في هذه اللحظة معظم المواقع على شبكة الإنترنت آخذة في التحول إلى أحدث إصدار من لغة HTML5. ولكن حتى في HTML5 أساسيات اللغة لا تزال دون تغيير.
هيكل من صفحة HTML يمكن مقارنة شطيرة. كما شطيرة وقد شريحتين من الخبز ، وثيقة HTML قد فتح وإغلاق علامات HTML.
هذه الكلمات ، مثل الخبز شطيرة ، وتحيط بها كل شيء في الداخل.
<head>
استمرار دراسة HTML, بالتأكيد يجب أن يجتمع مع الوسم <head>. مباشرة داخل الوالد العلامة <html> كافة محتويات الموقع ، بما في ذلك الوسم <head>. هذا الوسم هو مطلوب و يحتوي على كافة تكوين صفحة. هذه الإعدادات غير مرئية زوار الموقع يرون إلا المتصفحات (جوجل كروم, موزيلا فايرفوكس).
إعدادات كتلة صفحة ويب يحتوي على جميع "غير مرئية" من العناصر التي تساعد المتصفح بشكل صحيح عرض موقع الويب الخاص بك على شبكة الإنترنت.
كل الخيارات التي يمكن وضعها داخل الوسم <head>, نعتبر, ولكن في وقت لاحق عندما يحين الوقت.
<body>
الوسم <body> نفس الوسم <head> داخل الوسم <html>.
هذا الوسم هو مطلوب من أجل عرض على موقع الويب الخاص بك كل المعلومات التي تريد عرضها.
عناوين الفقرات ، والجداول ، والصور والروابط ليست سوى جزء صغير من تلك العناصر التي يمكن الواردة في الوسم <body>.
الهيكل الأساسي مستند HTML:
موقع الويب الخاص بك أولا
الآن أنت تعرف مع لغة HTML يمكنك إنشاء مواقع لهذا الغرض الأساسي الكلمات:
- <html>. يحدد حدود الصفحة على شبكة الإنترنت.
- <head>. يحتوي على إعدادات عرض صفحة ويب في المستعرض.
- <body>. يحتوي على جميع عناصر صفحات الويب (صور ، فيديو ، نص) التي تريد عرضها على زوار الموقع.
العلامات الأخرى مثل <header> <nav> <القسم>, سنتحدث قريبا.
سيكون من الرائع إذا كان القارئ لا مجرد قراءة هذه المادة ، وعلى الفور فر لصقل هذه المهارات. لصقل المهارات للعمل مع HTML تحتاج إلى إنشاء موقع ويب الأول الذي سيكون بمثابة حقل تجارب تطبيق المهارات الجديدة الخاصة بك.
ومن المعروف أن مشغلي شبكات الهاتف النقال (MTS ، MegaFon) أن توفر لنا خدمات الهاتف النقال. وبالمثل, خدمات لإنشاء و إدارة المواقع توفر لنا مع استضافة مشغلي. لإنشاء موقع الويب الخاص بك ، انتقل إلى أي مزود استضافة مجانية.
فحص استضافة مشغلي ينجب أو ريج ، على سبيل المثال. يمكنك اختيار أي.
بعد فترة قصيرة التسجيل بعد 24 ساعة ، فإنه سيتم تلقائيا إنشاء أول موقع على شبكة الإنترنت التي سوف ينظر إليها في جميع أنحاء العالم, يمكنك البدء في ممارسة!
الحديث بنية الموقع
والآن بعد أن لديك موقع الويب الخاص بك, تحقق من الكلمات تحتوي على الوسم <body> وكيفية تنظيم المعلومات على مواقع الإنترنت.

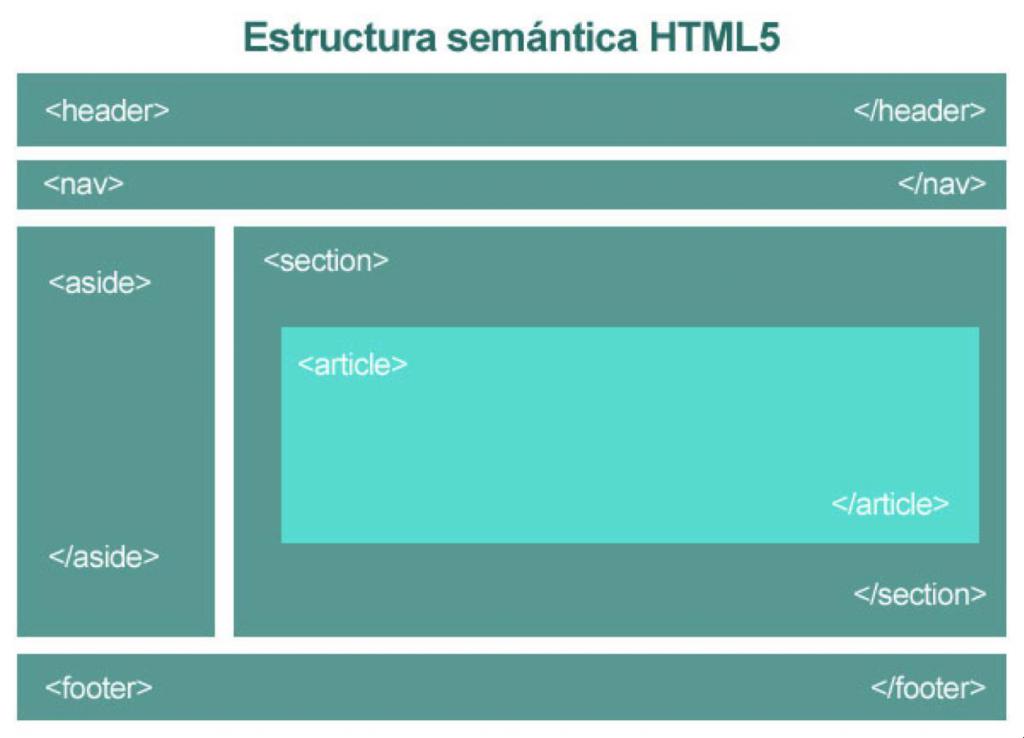
الصورة أعلاه يظهر تخطيطي الهيكل الذي جاء مع أحدث إصدار من لغة HTML HTML5. مع HTML5 جاء العلامات الجديدة ، ولكن أيضا شعور من بناء المواقع على شبكة الإنترنت. جميع العلامات التي ترى على الصورة الواردة في الرئيسية الوسم <body>. هذه العلامات تساعدك على "الخطوط العريضة" بنية موقع الويب الخاص بك وإعطائها معنى.
على سبيل المثال ، داخل فئة <header>...</رأس> وبالقرب من مكان عنوان الموقع (tags <h1></h1>) و (فئة <p></p>).
العلامات داخل <nav> </nav> ملائمة لوضع القائمة (الروابط) من موقع (العلامة < ؛ > ؛ </a>).
العلامات داخل <القسم> </القسم> مريحة لوضع أي كتلة كبيرة من المعلومات المرتبطة معنى. ذلكيمكن مقالات متعددة, كل منها "ملفوفة" في فئة <المادة></article> أو الصور (الوسم <img src="">), أو جدول البيانات (tags <table></table>) وغيرها الكثير.
العلامات داخل العلامة < ؛ جانبا> </جانبا> مقربة من المكان أي معلومات غير مناسب في معنى <القسم> </القسم>.
العلامات داخل <تذييل> </تذييل> فمن المعتاد أن يتم نشر معلومات إضافية نوع بيانات الاتصال إضافية أقسام الموقع ، وهلم جرا.
لذا أنت الآن لديك قليلا من الثقة في ما يشكل المواقع الحديثة. دعونا نعطي مثالا الاضطرابات في رأسي استعيض عن رهبة من التنوير.
لذا ، عند فتح موقع على استضافة الخاص بك المشغل مدير الملفات والعثور على وثيقة تسمى index.php يرجى الكتابة على أنها نظيفة هيكل موقع الويب الخاص بك.
تذكر أننا: قال في <head> تحديد إعدادات مختلفة على الموقع ؟ حسنا:
- استخدام <meta charset="utf-8"/> نعرض المتصفحات هذا الموقع يمكن الروسية و الإنجليزية أحرف (وإلا عند فتح الموقع سوف ترى رهيب البق).
- <title></title> تحديد عنوان الصفحة الذي يظهر في المتصفح التبويب في محرك البحث (ياندكس وجوجل وغيرها).
طبعا بدون CSS موقع الويب الخاص بك سوف تبدو لماما (الحروف السوداء على خلفية بيضاء) ولكن أولا تأكد من محاولة كتابة أول صفحة في HTML.
خذ تهانينا! يمكنك فقط إنشاء أول صفحة ويب الخاصة بك على موقع الويب الخاص بك! القادم سيكون أكثر إثارة للاهتمام!
Article in other languages:
BE: https://tostpost.com/be/adukacyya/12388-vyvuchenne-html.html
DE: https://tostpost.com/de/bildung/12390-die-studie-html.html
En: https://tostpost.com/education/9645-learning-html.html
ES: https://tostpost.com/es/la-educaci-n/12400-el-estudio-de-html.html
HI: https://tostpost.com/hi/education/6933-html.html
JA: https://tostpost.com/ja/education/6930-html.html
KK: https://tostpost.com/kk/b-l-m/12391-zertteu-html.html
PL: https://tostpost.com/pl/edukacja/12384-nauka-html.html
PT: https://tostpost.com/pt/educa-o/12381-aprender-html.html
TR: https://tostpost.com/tr/e-itim/12393-renme-html.html
UK: https://tostpost.com/uk/osv-ta/12390-vivchennya-html.html

Alin Trodden - مؤلف المقال ، محرر
"مرحبا ، أنا ألين الدوس. أنا أكتب النصوص ، وقراءة الكتب ، والبحث عن الانطباعات. وأنا لست سيئة في أقول لك عن ذلك. أنا دائما سعيد للمشاركة في مشاريع مثيرة للاهتمام."
أخبار ذات صلة
بعض الأسماء المناسبة هناك العديد من القيم. بعض ترتبط مع بعض الجمعيات وغيرها من التفسيرات ، لا يعرف إلا القليل.قليلا عن الذهبكلوندايك - أين هو ؟ المنطقة الواقعة في إقليم يوكون. تحتل الجزء الشمالي الغربي من كندا بالقرب من ألاسكا. عل...
زحل – كبيرة سماوي يقع في المركز السادس من الشمس. من المعروف أن هذا الكوكب مع الحلقات منذ العصور القديمة. زحل هو واحد من الكواكب العملاقة التي تشكل النظام الشمسي.معلومات عامةكوكب حلقات إزالتها من الشمس من 1.43 مليار كيلومتر. ...
عهد فيدور إيفانوفيتش – توطيد سلطة الدولة
آخر Rurikovich ، الذي حصل على السلطة ، كان ضعيف الجسم والعقل ، وأن يحكم البلاد لا يمكن كما لا يمكن أن يكون الورثة. عهد فيدور إيفانوفيتش سقطت على سنوات صعبة بالنسبة لروسيا. إرث الأب العظيم ظلت في حالة الفوضى التي تتطلب إصلاحات عاجل...
النظام الأساسي الحالي ، حاليا المقبولة عالميا هي ثلاث مراحل الدوائر الكهربائية التي لديها العديد من المزايا أكثر من مرحلة واحدة. ثلاثة المرحلة الحالية هو نظام من ثلاثة مرحلة واحدة التيارات الناتجة عن ثلاثة محرك كهربائي...
حاييم وايزمان - أول رئيس لإسرائيل
أول رئيس إسرائيل حاييم وايزمان الذي طوال حياته مكرسة إنشاء الموقد شعبه في فلسطين. كان مقدرا له أن يعيش في حربين ، فقدان ابنه ، ولكن أصبح أولئك الذي سيقود شعبه في إسرائيل الجديد.الشبابولد حاييم وايزمان 27.11.1874 في قرية الفراشات ق...
عتيق هو من المفترض أن يعني ؟ أصل معنى كلمة
نحن دوريا استخدام كلمة “العتيقة", في بعض الأحيان حتى من دون التفكير من أين جاء. تقريبا جميعا نعرف ما يعنيه و ما هي الحالات التي تستخدم. ولكن ليس الجميع يفهم التاريخ من أصله. “العتيقة” هي الكلمة التي لا تنشأ ...



















تعليقات (0)
هذه المادة قد لا تعليق أول