Now - 12:44:45
Öğrenme HTML
Bu makalede, nasıl kullanacağınızı öğreneceksiniz HTML yazmak için ilk web sitesi! Bu makalede listelenen bir görsel örnekler daha iyi anlaşılması için. Başından bu makalede, başlangıçta için tasarlanmış bu sadece başlangıç için HTML öğrenmek. Ayrıca, söz bittikten sonra makale okuma garantilidir oluşturmak ilk site.
HTML açılımı HyperText Markup Language, yani dil düzenlemek için bir metin.
Aksine, programlama dilleri (JavaScript, PHP vb.) kullanan komut dosyaları yapmak için adımları sitelerinde, dil sıralama (HTML) kullanır etiketleri biçimlendirme, web sitesi içerik.
Başlıyoruz öğrenme HTML ile sıfırdan
Ingilizce dil oluşur harfler A, B, C, vb ve HTML dilini oluşan tuhaf bir "harf": <p> <hr/> <h1>, vb. Gibi kendine özgü bir "harf" HTML arasında bir webmaster denir etiketli.
Aşağıda örnek bir HTML etiketi.
HTML etiketleri ile çifti stilleri CSS dil, hızlı ve verimli yapmak için izin internet siteleri.
HTML şehirdeki diğer diller
Bilindiği Gibi, iyi bir web sitesi yapım aşamasında, en az 5 konuşuyor.
Modern bir internet web sitesi inşa konuşuyor:
- HTML (yapısı ve düzenleme).
- CSS (stil dolgu).
- JavaScript (eylem tarayıcıda).
- PHP (eylem) sunucu üzerinde.
- SQL (veri depolama).
HTML-dil temel temel dil, hangi temel alır, diğer. Bu nedenle, öğrenme HTML için ilk adım olmalıdır, her kim okuyor gibi web siteleri oluşturmak için web üzerinde.
Etiketi <html>
Uzun bir geçmişi, kuruluşundan bu yana, HTML-dil uğramıştır. Şu anda çoğu internet sitelerine kayıyorlar en son sürümünü dil - HTML5. Ama bile sürümünde HTML5 dilinin temelleri değişmeden kalmıştır.
Yapısı bir HTML sayfası ile karşılaştırılabilir sandviç. Nasıl sandviç iki dilim ekmek ve bir HTML belgesi var açılış ve kapanış HTML etiketleri.
Bu etiketler, gibi, ekmek, sandviç, çevreleyen her şeyi içinde.
Etiketi <head>
Devam eden öğrenme, HTML, mutlaka tanışmak etiketi <head>. Doğrudan içinde anne etiketi <html> tüm site içeriği dahil olmak üzere, etiketi <head>. Bu etiket gerekli ve içerdiği tüm ayarlar sayfa web sitesi için olduğu yazılmış. Bu ayar görünmez web sitesi ziyaretçilerinin, onları görmek sadece tarayıcılar (Google Chrome, Mozilla Firefox ve benzeri).
Blok ayarları ile web sayfası içerir "неотображаемые" yardımcı öğeleri tarayıcı doğru olarak görüntülemek için web sitenizin İnternette.
Tüm seçenekleri yapılandırabilirsiniz etiketi içinde <head>, biz düşünün, ama bir süre sonra - ne zaman gelecek.
Etiketi <body>
Etiketi <body> etiketi <head>, içinde bulunan etiketi <html>.
Bu etiket gerekli görüntülemek için web sitenizde istediğiniz tüm bilgileri görüntülemek istiyorum.
Başlıklar, paragraflar, tablolar, resimler ve bağlantılar - bu sadece küçük bir kısmı bu öğeleri içerebilir etiketi içinde <body>.
Temel yapısı HTML belgesi:
Ilk web sitesi
Şimdi biliyorsun ne zaman yardım HTML dili web siteleri oluşturmak ve bunun için kullanılan temel etiketleri:
- <html>. Çizer sınırlarını web sayfası.
- <head>. Ayarları içeren web sayfasını görüntülemek için tarayıcı.
- <body>. Tüm öğeleri içerir web sayfaları (resim, video, metin vb.) göstermek istediğiniz site ziyaretçileri için.
Diğer etiketler gibi <header>, <nav>, <section> konuşalım, çok yakında.
Harika olurdu, eğer okuyucu sadece прочитывал bu makale, ama hemen kaçtı keskinleştirmek için elde edilen beceriler. Becerilerini bilemek için bir iş HTML ile oluşturmanız gerekir sizin ilk web sitesi olarak bir eğitim uygulamak için sizin yeni yetenekleri.
Bilindiği cep telefonu operatörleri ("MTS", "Megafon" ve benzeri) sağlar bize cep hizmetleri. Tam olarak aynı hizmetleri oluşturmak ve yönetmek siteler bize hosting sağlayan operatörler. Oluşturmak için kendi web sitesine gidin ve herhangi bir ücretsiz hosting-operatör.
Güvenilir hosting-operatörler arasında BEGET veya REG, örneğin. Seçebilirsiniz herhangi bir.
Hızlı kayıt olduktan Sonra, 24 saat sonra otomatik olarak oluşturulan ilk web sitesi Internet üzerinde görünür olacak bir dünya, ve başlatmak mümkün olacak uygulama!
Modern site yapısı
Şimdi, ne zaman bir web sitesi var, gözden geçirin ve daha, hangi etiketleri içerir etiketi <body> ve onlar düzenler bilgi sitelerinde.

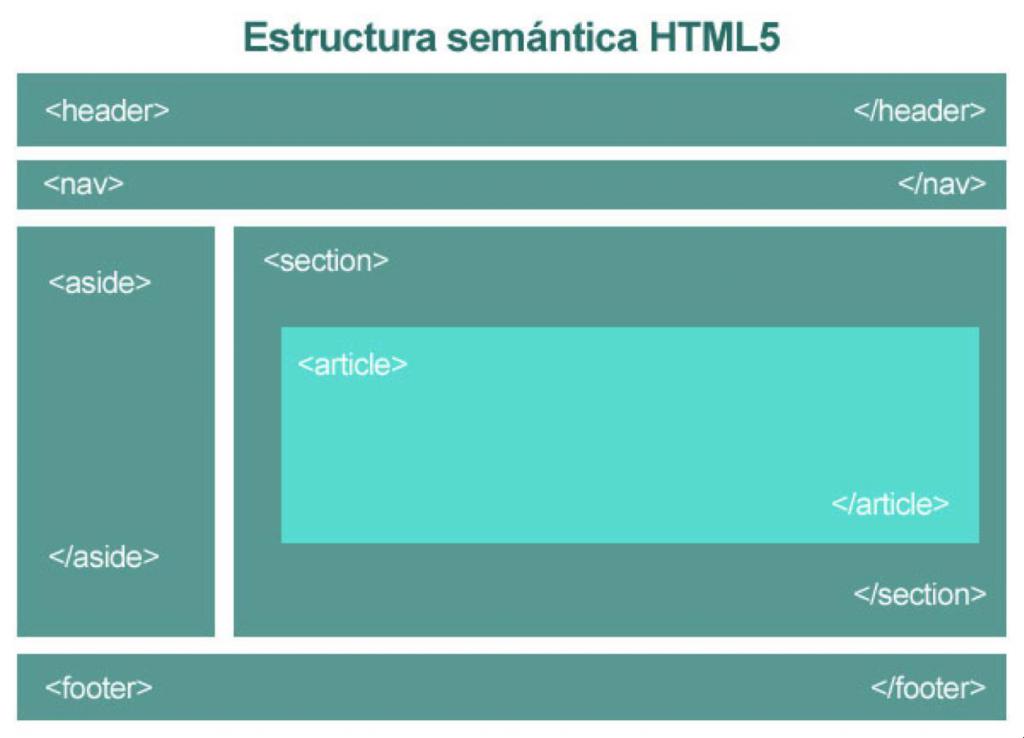
Yukarıdaki resimde yarım yamalak sunulan bir yapı geldi gelişiyle son sürümü HTML-dil - HTML5. İle birlikte HTML5 geldi sadece yeni etiketler, ama anlam ve web siteleri oluşturmak için. Tüm etiketler, resimde gördüğünüz, içinde bulunan ana etiket <body>. Veri etiketleri yardımcı olur "anahat" sitenizin yapısını ve vermek mantıklı.
Örneğin, içinde tag <header>...</header> yerleştirmek için elverişli olan site başlığı (etiketleri <h1></h1>), site açıklaması (etiketleri <p></p>).
Etiketleri İçindeki <nav> </nav> yerleştirmek için elverişli olan menüsünde (bağlantılar) web sitesi (etiket < / a></a>).
Etiketleri İçindeki <section> </section> yerleştirmek için elverişli olan herhangi bir büyük birim ilgili bilgi anlamında. Bubelki bir kaç makale, her biri "sarılmış" etiketleri <article></article>, ya da fotoğraf (etiket <img src="">) veya tablo (etiketleri <table></table>) ve çok daha fazlası.
Etiketleri İçindeki <aside> </aside> yerleştirmek için elverişli olan herhangi bir bilgi, yanlış anlam <section> </section>.
Etiketleri İçindeki <footer> </footer> kabul sonrası daha fazla bilgi tipi iletişim bilgilerinin, ek bölümleri ve benzeri.
Tamam, şimdi biraz поднаторели gibi, neden oluşur, modern web siteleri. Hadi bir örnek verelim, kargaşa baş değiştirildi huşu dan bir görünüş.
Peki, ne zaman açarsanız site barındırma-operatör dosya yöneticisi ve bulacaksınız belge adı index.php cesaretle yazmak, onun gibi temiz bir sayfa, web sitenizin yapısı.
Unutmayın, biz konuştuk, <head> belirtilen çeşitli ayarlar için site? Peki:
- Kullanarak <meta charset="utf-8"/> biz tarayıcılar için bir web sitesi olabilir ve ruslar ve ingilizce karakterler (aksi açtığınızda, web sitesi karşınızda korkunç кракозябры).
- <title></title> belirtir bir başlık sayfası, bir görünür sekmesi tarayıcı ve arama motoru (Yandex, Google ve benzerleri).
Tabii ki, bir bağlantısı olmadan CSS stilleri web sitenize bakacağız idareli (siyah harfler beyaz arka plan üzerinde), ama önce mutlaka deneyin yazın ilk sayfayı HTML.
Alın tebrikler! Sadece oluşturduğunuz ilk web sayfasını kendi web sitesi! Daha da ilginç olacak!
Article in other languages:
AR: https://tostpost.com/ar/education/6928-html.html
BE: https://tostpost.com/be/adukacyya/12388-vyvuchenne-html.html
DE: https://tostpost.com/de/bildung/12390-die-studie-html.html
En: https://tostpost.com/education/9645-learning-html.html
ES: https://tostpost.com/es/la-educaci-n/12400-el-estudio-de-html.html
HI: https://tostpost.com/hi/education/6933-html.html
JA: https://tostpost.com/ja/education/6930-html.html
KK: https://tostpost.com/kk/b-l-m/12391-zertteu-html.html
PL: https://tostpost.com/pl/edukacja/12384-nauka-html.html
PT: https://tostpost.com/pt/educa-o/12381-aprender-html.html
UK: https://tostpost.com/uk/osv-ta/12390-vivchennya-html.html

Alin Trodden - makalenin yazarı, editör
"Merhaba, ben Alin Trodden. Metin, kitap okumak, yazmak ve Gösterimler için bak. Ve sana söylüyorum.kötü değilim. İlginç projelere katılmaktan her zaman mutluluk duyarım."
İlgili Haberler
Klondike - bu ne? Kelime anlamı
bazı özel isimler var bolluk değerleri. Bazı bağlı bazı dernek ve diğer yorumlarda az bilinir.Biraz altın hakkındaKlondike - nerede bu? Bulunan arazi açık Yukon. O sırada kuzey-batı bölümünü Kanada yakın, Alaska. Bölgede birçok kü...
Gezegen yüzük - inanılmaz Satürn
Satürn – büyük bir gök cismi bulunan altıncı sırada yer Güneş. Bilinen bu gezegen halkaları ile antik çağlardan beri. Satürn, biri dev gezegenlerin oluşturan Güneş sistemi.Genel bilgilerGezegen olan yüzük, silinmiş, Güneş 1,...
Yönetim kurulu Fyodor İvanoviç – devlet otoritesinin güçlendirilmesi
Son Рюрикович kime oldu, güç oldu, zayıf bir beden ve zihin ve ülkeyi yönetmek olamazdı, olamazdı mirasçıları. Yönetim kurulu Fyodor İvanoviç zorunda zorlu Rusya için yıl. Miras büyük babası kaldı karışık bir durumda gerekli acil ...
Haim Weizman ilk İsrail cumhurbaşkanı
İlk İsrail cumhurbaşkanı Chaim Weizman biriydi hayatını adamış oluşturmak ocağın halkının Filistin. Ona mukadder yaşamak iki savaş, oğlunu kaybetmek, ama olmak, kim başkanlık edecek, halkını yeni bir İsrail.Genç yaşındaDoğan Haim ...
Rinky-dink - bu ne demek? Kökeni ve kelime anlamı
hepimiz zaman zaman kullandığımız bir kelime «rinky-dink», başka bir kez bile düşünmeden, nereden geldiğini oldu. Hemen hemen herkes gösterir ve hangi durumlarda kullanılır. Ancak, her şeyi anlamak bir hikaye kökeni. &...
ВШБ EDİTÖR: yorumlar çalışanları
yapısında daha iyi bir üniversite ülke vardır fakültesi - ВШБ MGU yani Yüksek okulu işletme. Onun ana avantajı - dört programları arasından temel: Executive MBA, MBA, "Master" ve "Ba".ВШБ MGU vardır ve ek programlar için sürekli e...



















Yorumlar (0)
Bu makalede Yorum yok, ilk olmak!