Now - 02:06:18
Nauka HTML
W tym artykule dowiesz się, jak korzystać z HTML do pisania swojej pierwszej strony internetowej! W artykule zostaną przedstawione przykłady dla lepszego zrozumienia. Od razu zastrzeżenie, że artykuł pierwotnie przeznaczona dla tych, którzy dopiero zaczynają uczyć się języka HTML. Ponadto obiecujemy, że po zakończeniu czytania tego artykułu masz gwarancję, aby stworzyć swoją pierwszą stronę internetową.
HTML to skrót od HyperText Markup Language, czyli język w celu uporządkowania tekstu.
W odróżnieniu od jezyki programowania (JavaScript, PHP, itp.), które wykorzystują skrypty, aby wykonywać działania na stronach internetowych, język porządkowania (HTML) wykorzystuje znaczniki do oznaczania zawartości stron internetowych.
Zaczynamy naukę HTML od podstaw
Język angielski składa się z liter A, B, C itp., jak i HTML-język składa się ze swoistych "liter": <p>, <hr/>, <h1> itp. Takie swoiste "litery" języka HTML wśród webmasterów są nazywane znacznikami.
Poniżej znajduje się przykład tagu HTML.
Tagi HTML w połączeniu ze stylami języka CSS szybko i sprawnie pozwalają robić strony internetowe.
Miejsce HTML wśród innych języków
Jak wiadomo, dobra strona internetowa buduje się co najmniej w 5 językach.
Nowoczesna strona internetowa oparta jest na językach:
- HTML (struktura i porządkowanie).
- CSS (stylistycznej napełnianie).
- JavaScript (działania w przeglądarce).
- PHP (działania na serwerze).
- SQL (przechowywanie danych).
HTML-język jest podstawowym podstawowym językiem, w którym opierają się inne. Dlatego nauka HTML powinno być pierwszy krok dla każdego, kto uczy, jak tworzyć strony internetowe w Internecie.
Tag <html>
Za wieloletnią historię od momentu powstania HTML-język uległ zmianie. Obecnie większość stron internetowych przejść na najnowszą wersję języka HTML5. Ale nawet w wersji HTML5 podstawy języka pozostały niezmienione.
Struktura strony HTML można porównać z kanapką. Jak kanapka ma dwie kromki chleba, jak i dokument HTML ma otwierający i zamykający tagi HTML.
Te tagi, jak i chleb na kanapce, otaczają wszystko, co jest w środku.
Tag <head>
Kontynuując naukę HTML, koniecznie musisz zapoznać się z tagu <head>. Bezpośrednio wewnątrz macierzyńskiego tagu <html> znajduje się cała zawartość serwisu, w tym tagu <head>. Ten tag jest obowiązkowy i zawiera wszystkie ustawienia strony internetowej, na której jest napisane. Ustawienia te nie są widoczne dla odwiedzających, ich widzą tylko przeglądarki (Google Chrome, Mozilla Firefox i tak dalej).
Blok z ustawieniami strony zawiera wszystkie "неотображаемые" elementy, które pomagają przeglądarki poprawnie wyświetlać stronę w Internecie.
Wszystkie opcje, które można skonfigurować wewnątrz tagu <head>, przyjrzymy się, ale nieco później - gdy przyjdzie na to czas.
Tag <body>
Tag <body> tak samo jak znacznik <head>, znajduje się wewnątrz tagu <html>.
Ten znacznik jest potrzebny do tego, aby wyświetlać na swojej stronie wszystkie informacje, które chcesz wyświetlić.
Nagłówki, akapity, tabele, zdjęcia i linki - to tylko niewielka część z tych elementów, które mogą być zawarte wewnątrz tagu <body>.
Podstawowa struktura dokumentu HTML:
Twoja pierwsza strona www
Teraz już wiesz, że za pomocą HTML-języka można tworzyć strony internetowe i co do tego są podstawowe znaczniki:
- <html>. Wyznacza granice strony internetowej.
- <head>. Zawiera ustawienia wyświetlania strony sieci web w przeglądarce.
- <body>. Zawiera wszystkie elementy stron internetowych (zdjęcia, wideo, tekst i tak dalej), które chcesz pokazać użytkownikom.
O innych tagów, takich jak <header>, <nav>, <section>, porozmawiamy wkrótce.
Było by miło, gdyby czytelnik nie tylko przeczytać ten artykuł, ale i od razu uciekł doskonalić zdobyte umiejętności. Do doskonalenia umiejętności w pracy z HTML, musisz stworzyć swoją pierwszą stronę internetową, która będzie służyć jako poligon do stosowania swoich nowych umiejętności.
Wiadomo, że operatorzy telefonii komórkowej ("MTS", "Megafon" i tak dalej) zaoferuje nam usługi mobilne. Tak samo usługi w zakresie tworzenia i zarządzania stronami nam oferują hosting-operatorzy. Do tworzenia swojej strony internetowej przejdź na stronę dowolnego darmowego hostingu operatora.
Do sprawdzonych hosting-operatorów należą BEGET lub REG, na przykład. Możesz wybrać dowolny.
Po krótkiej rejestracji, po upływie 24 godzin, automatycznie zostanie utworzony pierwszy witryny w Internecie, który będzie widoczny na całym świecie, i można przystąpić do praktyki!
Nowoczesna struktura strony
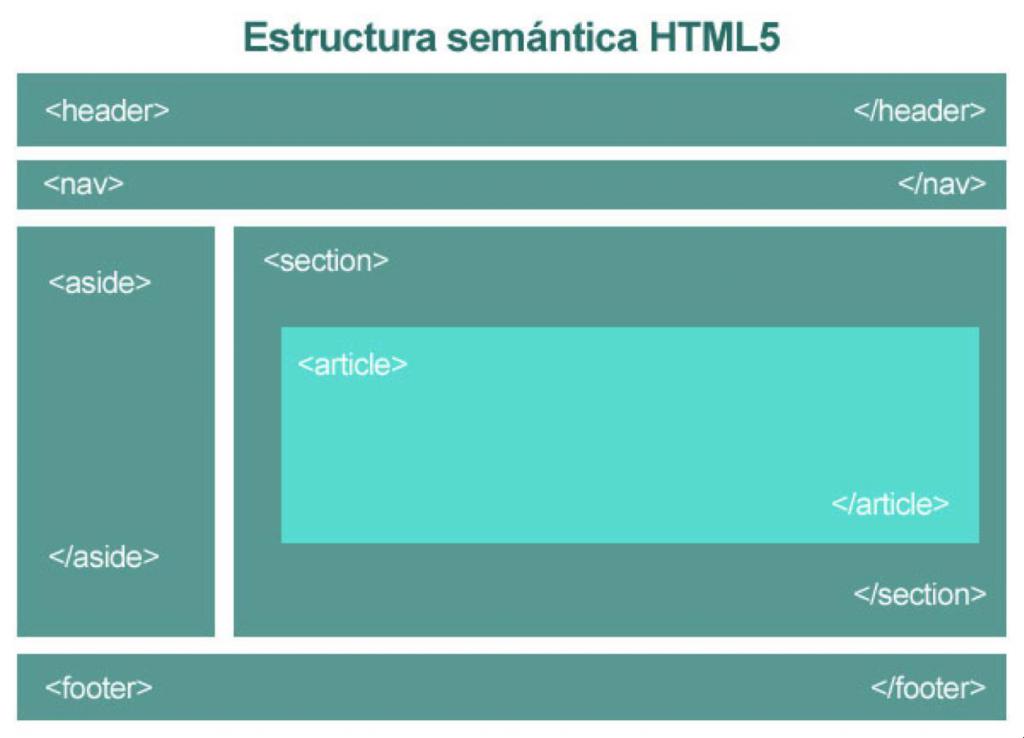
Teraz, kiedy masz własną stronę internetową, zapoznaj się z tym, jakie tagi zawiera w sobie tag <body> i jak one porządkują informacje na stronach internetowych.

Na zdjęciu powyżej schematycznie przedstawiona jest struktura, która przyszła wraz z pojawieniem się najnowszej wersji HTML-język HTML5. Wraz z HTML5 przyszli nie tylko nowe tagi, ale i sens budowania stron internetowych. Wszystkie tagi, które widzisz na zdjęciu, zawiera wewnątrz głównej tagu <body>. Dane tagi pomagają "nakreślić" strukturę witryny i nadać jej sens.
Na Przykład, wewnątrz tagu <header>...</header> wygodnie umieścić nagłówek strony (tagi <h1></h1>), opis strony (tagi <p></p>).
Wewnątrz tagu <nav> </nav> wygodne umieszczenie menu (link) strony internetowej (tag <a></a>).
Wewnątrz tagu <section> </section> wygodnie umieścić dowolny duży blok informacji związanych w rozumieniu. Tomoże być kilka artykułów, z których każdy jest "owinięty" w tagi <article></article>, lub zdjęcia (tag <img src="">), lub tabele (tagi <table></table>) i wiele, wiele więcej.
Wewnątrz tagu <aside> </aside> wygodnie umieścić wszelkie informacje, неподходящую w rozumieniu do <section> </section>.
Wewnątrz tagu <stopka> </stopka> w zwyczaju umieszczać dodatkowe informacje typu danych kontaktowych, dodatkowych partycji strony i tak dalej.
Więc teraz trochę поднаторели w tym, z czego składają się nowoczesne strony internetowe. Weźmy przykład, aby zamieszanie w głowie zmieniła się na szacunek od epifanii.
Tak Więc, kiedy można odkryć na stronie internetowej firmy hostingowej-operatora menedżer plików, znajdziesz dokument o nazwie index.php śmiało pisz w nim, jak z czystym kontem, strukturę witryny.
Pamiętaj, mówiliśmy, że w <head> podaje różne ustawienia dla strony internetowej? No więc tak:
- Za pomocą <meta charset="utf-8"/> pokazujemy przeglądarek, że na miejscu mogą być zarówno rosjanie, jak i angielskie znaki (w przeciwnym razie po otwarciu strony internetowej ujrzycie straszne кракозябры).
- <title></title> służy do podania nazwy strony, która zostanie wyświetlona w zakładce przeglądarki i wyszukiwarki (Yandex, Google i im podobne).
Oczywiście, bez połączenia stylów CSS twoja strona będzie wyglądać skąpo (czarne litery na białym tle), ale najpierw koniecznie spróbuj napisać swoją pierwszą stronę w HTML.
Należy Przyjmować gratulacje! Stworzył swoją pierwszą stronę internetową, na swojej stronie internetowej! Dalej będzie ciekawiej!
Article in other languages:
AR: https://tostpost.com/ar/education/6928-html.html
BE: https://tostpost.com/be/adukacyya/12388-vyvuchenne-html.html
DE: https://tostpost.com/de/bildung/12390-die-studie-html.html
En: https://tostpost.com/education/9645-learning-html.html
ES: https://tostpost.com/es/la-educaci-n/12400-el-estudio-de-html.html
HI: https://tostpost.com/hi/education/6933-html.html
JA: https://tostpost.com/ja/education/6930-html.html
KK: https://tostpost.com/kk/b-l-m/12391-zertteu-html.html
PT: https://tostpost.com/pt/educa-o/12381-aprender-html.html
TR: https://tostpost.com/tr/e-itim/12393-renme-html.html
UK: https://tostpost.com/uk/osv-ta/12390-vivchennya-html.html

Alin Trodden - autor artykułu, redaktor
"Cześć, jestem Alin Trodden. Piszę teksty, czytam książki, Szukam wrażeń. I nie jestem zły w opowiadaniu ci o tym. Zawsze chętnie biorę udział w ciekawych projektach."
Nowości
Klondike - to co? Znaczenie słowa
w niektórych nazw własnych istnieje wiele wartości. Z niektórymi wiążą się pewne skojarzenie, a o innych interpretacjach niewiele wiadomo.Trochę o złocieKlondike - gdzie to jest? Znajduje się teren na terytorium Yukon. Zajmuje pół...
Planeta z pierścieniami - niesamowite Saturn
Saturn ó duże ciało niebieskie, znajduje się na szóstym miejscu od Słońca. Znana jest ta planeta z pierścieniami jeszcze z czasów starożytnych. Saturn jest jedną z planet-gigantów, które tworzą układ Słoneczny.informacje Og...
Zarząd Fiodora Iwanowicza – wzmocnienie władzy państwowej
Ostatni Рюрикович, który dostał władzę, był słaby ciałem i umysłem i zarządzać krajem nie mógł, nie mógł mieć spadkobierców. Zarząd Fiodora Iwanowicza musiał w trudnych dla polski latach. Dziedzictwo wielkiego ojca pozostało w бес...
Chaim Weizmann - pierwszy prezydent Izraela
Pierwszy prezydent Izraela Chaim Weizmann był tym, który całe swoje życie poświęcił tworzeniu ogniska swego ludu w Palestynie. Sądzę, że dane mu było przeżyć dwie wojny, stracić syna, ale stać się tym, kto stanie na czele swoich l...
Przestarzały - co to znaczy? Pochodzenie i znaczenie słowa
Wszyscy okresowo używamy słowa «przestarzały», innym razem nawet nie zastanawiając się, skąd to się stało. Praktycznie wszyscy wiedzą, co ono oznacza i w jakich przypadkach jest używany. Jednak nie wszyscy zdają sobie ...
W strukturze najlepszych uczelni w kraju istnieje wydział - ВШБ uniwersytetu moskiewskiego, czyli Wyższa szkoła biznesu. Jego główne zalety - cztery programy spośród podstawowych: Executive MBA, MBA, "Magister" i "Bachelor".ВШБ MG...



















Uwaga (0)
Ten artykuł nie ma komentarzy, bądź pierwszy!